Как легко добавить эффект параллакса в WordPress
Любой, кто когда-либо искал тему WordPress или изучал различные функции и функции, которые поставляются с темой, вероятно, заметил что-то, называемое параллаксной прокруткой, перечисленное среди основных функций темы. Не все знакомы с тем, что такое параллаксная прокрутка на самом деле, и даже те, кто может распознать ее, увидев на веб-сайте, вероятно, мало что знают о ней. Вот почему мы подумали, что было бы неплохо рассказать вам немного больше об этой популярной технике и показать, как вы можете использовать ее на своем веб-сайте, используя плагин или выбрав тему WP параллакса. Сайты с параллаксной прокруткойпопулярны по уважительной причине, и если вы хотите быть в курсе последних тенденций в онлайн-мире, вам просто нужно знать об этом все.
Если вы не уверены в добавлении эффекта параллакса на свой сайт, мы постараемся помочь вам принять правильное решение:
Что такое параллаксная прокрутка?
Есть много способов определить прокрутку параллакса WordPress и параллакс как концепцию в целом. Возможное определение этого может заключаться в том, что прокрутка параллакса — это метод, при котором фон и передний план анимированы, за исключением того, что они движутся с разной скоростью. Фон движется медленнее, чем объекты на переднем плане, что создает иллюзию глубины. Техника широко используется в темах WordPress, но очевидно, что она вовсе не ограничивается этой популярной CMS.
Краткая история
Слово параллакс на самом деле происходит из астрономии. Он описывает кажущееся смещение или несоответствие направления объекта, когда он рассматривается с двух разных точек обзора. Вы знаете, как иногда кажется, что объекты в космосе движутся с разной скоростью, потому что один из них находится ближе к вам? Динамика объектов переднего плана всегда кажется более быстрой и энергичной, чем динамика объектов заднего плана. В «реальной жизни» это имеет смысл, потому что реальная жизнь трехмерна. Но как насчет дизайна? Что ж, мы можем сделать так, чтобы все выглядело как реальная жизнь, и на самом деле это один из основных эффектов, которых дизайнеры хотят достичь с помощью параллакса.
Параллакс в том виде, в каком мы его знаем, впервые был представлен в золотую эру дизайна видеоигр, точнее, в аркадных играх с боковой прокруткой. Его цель состояла в том, чтобы добавить глубину и динамику сцене и улучшить повествование, и все это в надежде предоставить геймерам более увлекательный и захватывающий опыт.
Это было в начале 1980-х годов. Перенесемся в начало 2010-х, и вы увидите первые попытки применения параллакса в веб-дизайне. Сегодня, спустя годы, почти нет человека в мире, который не сталкивался с параллаксной прокруткой WordPress в той или иной форме.
Это может показаться сложным, но добавить эффект параллакса на ваш сайт довольно просто. Параллаксная прокрутка на самом деле следует очень простой концепции дизайна. Вы берете фон и передний план и заставляете их двигаться с разной скоростью, используя анимацию. Когда пользователь прокручивает страницу вниз, фон просто показывается медленнее, чем объекты на переднем плане, которые могут включать изображения, галереи, видео, текст или любой другой фрагмент контента. В результате все кажется парящим в пространстве, а не просто закрепленным на заднем плане.
Обратите внимание, что дизайн параллаксной прокрутки WordPress не является единой универсальной техникой. Сегодня используются различные стили дизайна параллакса, но большинство из них основано на использовании нескольких слоев. Каждому из слоев назначается функция прокрутки и назначенная скорость. После этого применяются правильные исправления CSS или HTML для разных браузеров и средств просмотра, следя за тем, чтобы использовался правильный синтаксис последних версий этих ресурсов, иначе все это просто не будет работать должным образом.
Почему это хорошо
Параллаксная прокрутка стала настолько популярной в наши дни, что кажется, буквально нет веб-сайта в мире, который бы не использовал ее в той или иной форме. Это, конечно, неправда, но факт остается фактом — этот прием широко используется, особенно в сайтах на WordPress. Так что же такого в параллаксной прокрутке, что делает ее такой привлекательной для веб-дизайнеров?
Ответ может заключаться в пользовательском опыте. Параллаксная прокрутка создает динамичный и захватывающий способ восприятия контента на веб-сайте. Он привлекает нас, создавая иллюзию глубины и движения. Параллакс также является отличным инструментом для повествования, так как он проводит пользователя через различные элементы контента. При условии, что вы используете его правильно, конечно. Есть много плохих примеров использования параллакса. Иногда кажется, что дизайнеры выложили это только потому, что умеют, хотя на самом деле им нечего сказать.
Пользователи любят развлекаться. И помимо проверенных рецептов, таких как видеофоны, которые вы можете легко добавить с помощью плагинов для видеофонов WordPress, прокрутка Parallax также является отличным способом сделать это. Это также отличный способ для компаний буквально перетащить зрителей в те части своего веб-сайта, на которых они хотят сосредоточить свое внимание. Например, страницы товаров или услуг.
В любом случае поведение прокрутки определенно влечет за собой элемент неожиданности. Когда все сделано правильно, это радует пользователя, а это всегда хорошо для веб-сайта.
Добавьте эффект параллакса с помощью плагина
Для начинающих и опытных пользователей лучший способ добавить параллакс — это, безусловно, использовать плагин. На рынке так много отличных плагинов параллакса, и большинство из них отлично справляются с задачей добавления параллакса на ваш сайт WordPress. Для целей этой статьи мы будем использовать плагин Advanced WordPress Backgrounds.
Хотя этот инструмент создан в первую очередь для добавления эффекта параллакса, он включает в себя множество других интересных функций. Например, вы можете использовать его для добавления статического фона позади текста. Кроме того, это также поможет вам добавить фон к определенной строке. Если вы хотите раскрасить один абзац, добавив фон, этот плагин позволит вам сделать это одним щелчком мыши.
Установка плагина
Во- первых, вам, очевидно, потребуется установить и активировать плагин обычным способом. Первое, что нужно сделать, это зайти в свой бэкенд и найти плагин. Нажмите «Плагины», а затем «Добавить новый». Введите Advanced WordPress Backgrounds в поле поиска и, как только вы его найдете, нажмите «Установить». Когда процесс установки завершится, нажмите «Активировать». Теперь ваш новый плагин должен быть указан в меню «Плагины».
Использование плагина для добавления параллакса в классическом редакторе
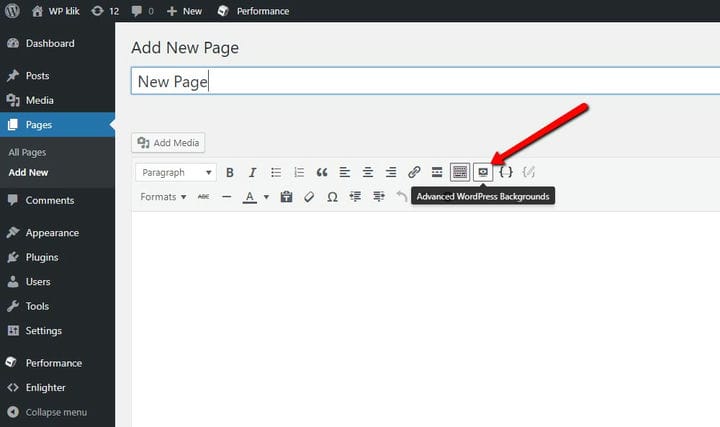
Чтобы действительно добавить параллакс, перейдите на страницу или пост, где вы хотите его добавить. Вы заметите новую кнопку в вашем редакторе. Наведя на него курсор, вы увидите, что он говорит «Расширенные фоны WordPress». Нажмите на нее и откройте всплывающее окно, в котором вы будете устанавливать различные значения и изменять настройки для вашего эффекта параллакса.
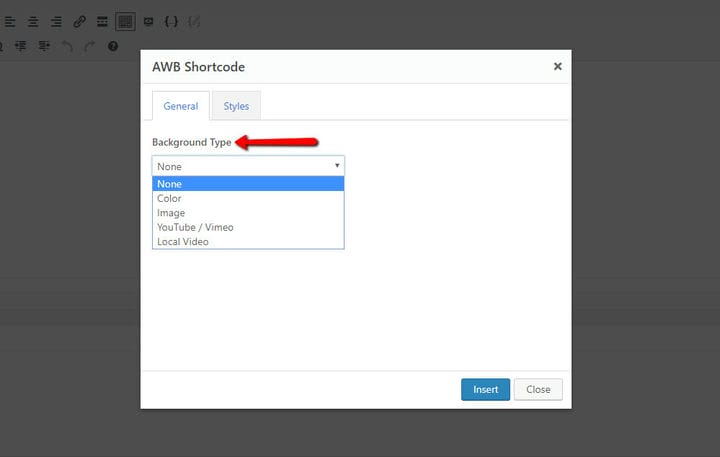
Сначала выберите тип фона. В этом примере мы будем использовать изображение.
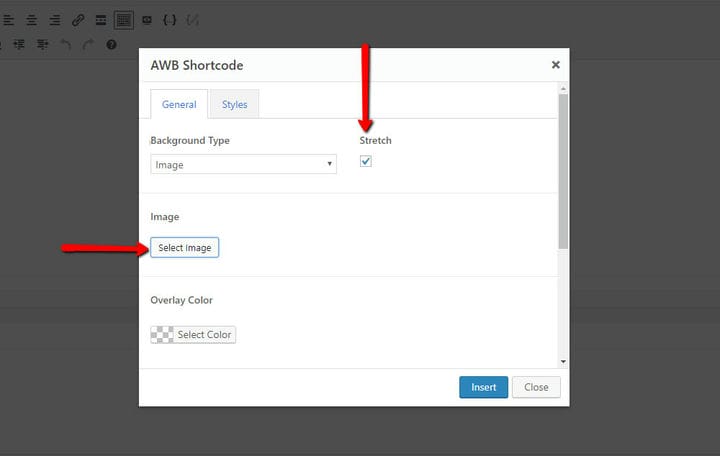
Следующее, что нужно сделать, это выбрать изображение, которое вы хотите использовать. Для полноразмерного изображения установите флажок «Растянуть».
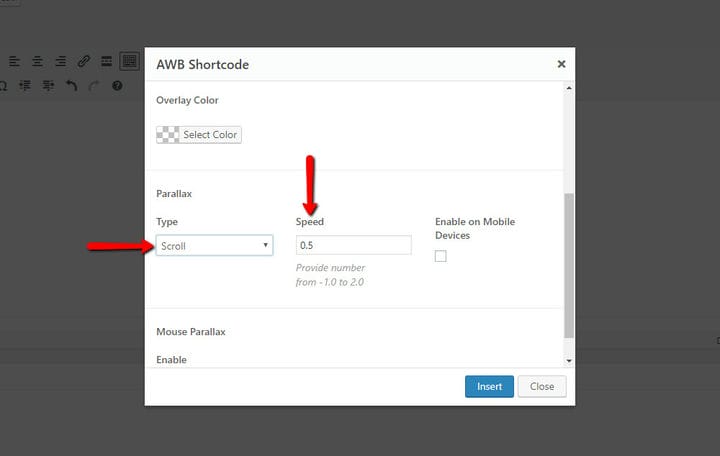
После этого выберите эффект параллакса. Мы собираемся пойти на свиток. Здесь вы также можете установить желаемую скорость прокрутки.
Помимо параллакса стоит упомянуть эффект мыши . Благодаря этому вы можете создать эффект замедленного движения на изображении, которое находится под вашим курсором мыши. Самое замечательное, что вы можете комбинировать эффекты параллакса и мыши на одном изображении. Просто выберите тот, который лучше соответствует вашим потребностям, в зависимости от ваших конкретных потребностей и целей.
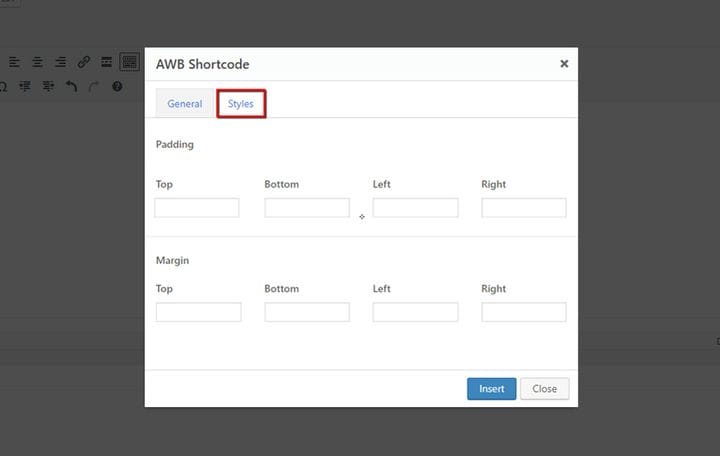
Размеры и высоту изображения параллакса можно установить на вкладке «Стили».
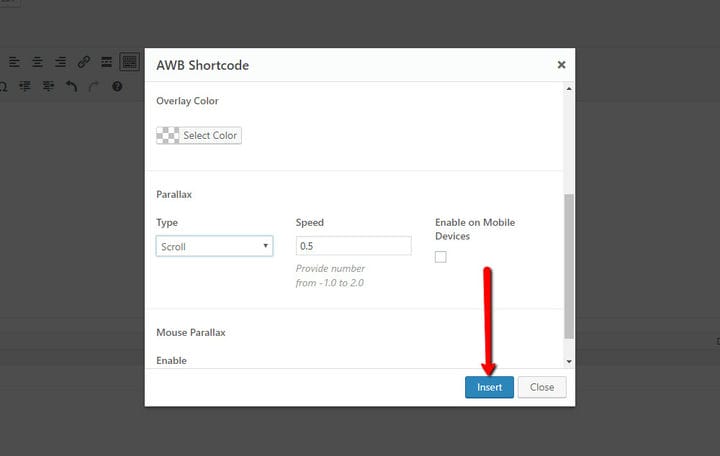
Наконец, нажмите кнопку «Вставить».
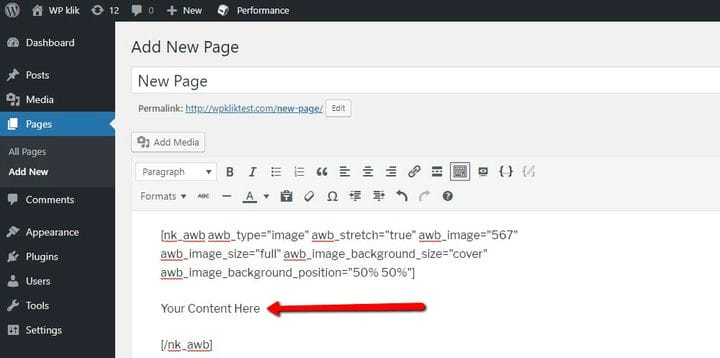
Теперь в вашем редакторе должен появиться следующий шорткод:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Вам нужно будет заменить слова «Ваш контент здесь» вашим фактическим контентом (текст, изображение, видео…). Не забудьте нажать Сохранить.
Перейдите на свой веб-сайт и проверьте сообщение или страницу, на которую вы только что добавили параллакс, чтобы убедиться, что все работает правильно.
Использование плагина для добавления параллакса в редакторе Gutenberg
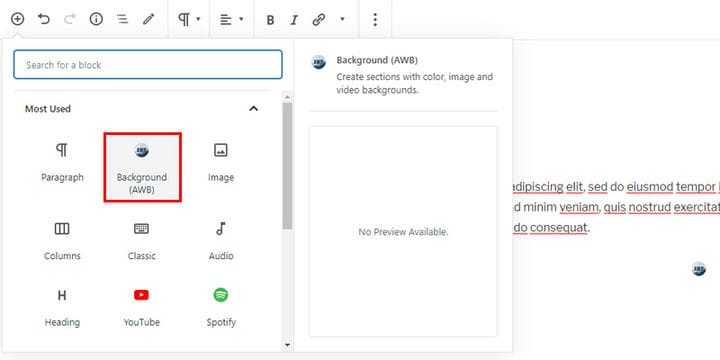
Этот плагин также совместим с Гутенбергом. Чтобы использовать его, щелкните блок «Фон» (AWB), чтобы начать добавлять эффект параллакса.
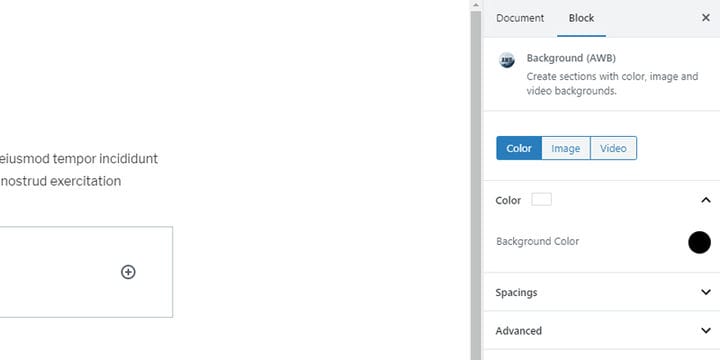
Как и любой другой блок, блок Background (AWB) имеет свои параметры, почти такие же, как и в Classic Editor.
Самое замечательное то, что вы можете добавить цвет, изображение или даже видео в раздел с эффектом параллакса. Кроме того, вы можете установить размер параллакса, добавив отступы, его скорость или тип параллакса. Наконец, Гутенберг поддерживает эффект мыши, о котором мы упоминали ранее.
Темы и шаблоны параллакса WordPress
Параллаксную прокрутку на самом деле сложнее сделать правильно, чем может показаться. Особенно , если вы новичок в WordPress, добавление эффекта параллакса может показаться вам слишком сложным. Вот почему мы решили, что может помочь, если мы добавим краткий список лучших тем WordPress с параллаксом, которые вы можете получить на рынке прямо сейчас.
1 Bazaar — современная, острая тема для электронной коммерции
Темы моды, особенно интернет-магазины, больше всего выигрывают от параллакса. На самом деле, без него сложно представить сайт о моде и одежде, магазин или блог. Bazaar — одна из тем, которые, кажется, получили это право. Эта великолепная тема содержит несколько потрясающих страниц, в том числе красиво оформленный лукбук. Асимметричная страница магазина идеально подходит для демонстрации ваших товаров таким образом, чтобы ваши посетители настраивались на покупки.
Bazaar поставляется с мощным плагином Select Core, настраиваемыми шорткодами продуктов, разделами фонового видео, социальными виджетами и настраиваемой картой Google. Тема, конечно же, полностью адаптивна и включает в себя мощный конструктор страниц WPBakery.
Особенности, которые делают Bazaar лучшей темой WordPress для параллакса:
- Плавная прокрутка
- SEO-оптимизированный
- Перевод готов
- Бесплатный плагин Slider Revolution
- Импорт демо-контента в 1 клик
Скачать / Подробнее Демо Получить хостинг
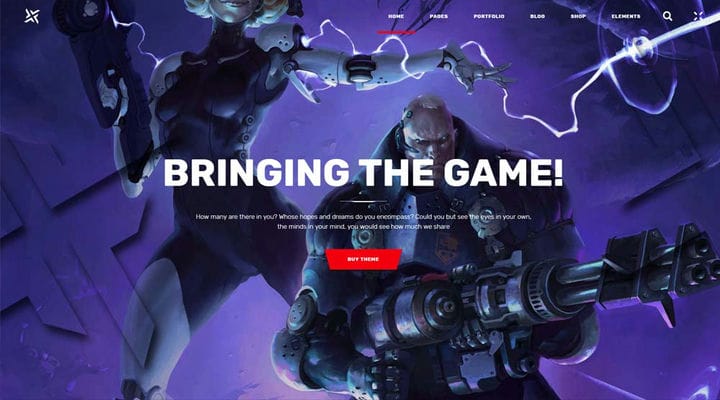
2 PlayerX — мощная тема для игр и киберспорта
Эта захватывающая тема для всего, что связано с играми, геймерами, киберспортом и студиями, является потрясающим примером правильной прокрутки параллакса. Сама природа игровой индустрии требует именно такого динамичного и захватывающего пользовательского опыта, который предлагает PlayerX.
В дополнение к крутым параллаксным прокруткам и слайдерам, PlayerX содержит все необходимые функции и функции для успешного игрового сайта. Пользовательские элементы включают в себя отличную инфографику, богатую типографику, презентации для команды, отзывы, список совпадений, а также окно трансляции.
В общем, PlayerX — это тема, которая действительно показывает, что такое параллаксная прокрутка и как ее следует использовать.
Особенности, которые делают PlayerX лучшей темой WordPress для параллакса:
- Шорткоды для матчей и потоковой передачи
- Команда Карусель
- Интегрированный поиск
- 7 пакетов иконок
- Совместимость с WooCommerce
Скачать / Подробнее Демо Получить хостинг
3 Азалия – Тема модной фотографии
Azalea — великолепная, сложная тема WordPress для фотографий с набором готовых макетов домашней страницы, один из которых в значительной степени основан на прокрутке параллакса. Идеально подходит для модной фотографии, Azalea также может использоваться для других целей, от образа жизни и красоты до ведения блога и магазина, где вы можете продавать свои фотографии. Каждая из домашних страниц просто потрясающая, но мы должны сказать, что страница с параллаксом обладает особым шармом, который, мы уверены, оценят большинство фэшн-фотографов.
Azalea очень надежна, но это не значит, что ее сложно использовать. Даже тот, у кого нет опыта работы с WordPress, без труда настроит эту тему и запустит очень успешный веб-сайт, посвященный моде, красоте и образу жизни.
Особенности, которые делают Azalea лучшей темой WordPress для параллакса:
- Защищенные проходные галереи
- Шорткод параллакса
- Карусель клиентов
- Шорткод призыва к действию
- 5 стилей заголовков
Скачать / Подробнее Демо Получить хостинг
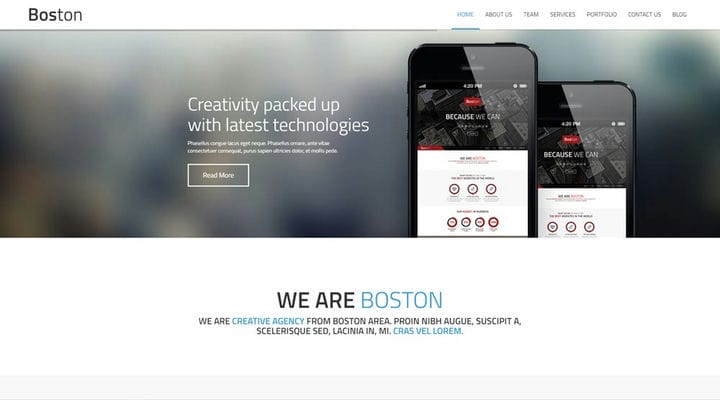
4 Boston — Корпоративная тема WordPress с параллаксом
Отличительной чертой Бостона является то, что он позволяет выбирать между одностраничным веб-сайтом и многостраничным. Помимо этой гибкости, вы также получаете широкие возможности настройки и, конечно же, несколько впечатляющих страниц параллакса.
Boston — тема WordPress с параллаксом, разработанная специально для корпораций, крупных компаний и агентств. Независимо от того, выберете ли вы одностраничный или многостраничный веб-сайт, вы получите очень умный, профессионально выглядящий веб-сайт, который использует параллакс не для того, чтобы хвастаться, а для того, чтобы произвести впечатление на посетителей современным видом. Тема была разработана на основе концепции «сначала мобильные », что важно, поскольку ваши клиенты и покупатели, скорее всего, просматривают сайты в основном на своих портативных устройствах. Да, и профессиональные пользователи будут рады узнать, что есть версия, созданная специально для них, с меньшим количеством файлов, а значит, намного легче.
Особенности, которые делают Boston лучшей темой WordPress с параллаксом:
- Предварительный просмотр лайтбокса
- Твиттер в прямом эфире
- Неограниченное портфолио работ
- Flexslider и Revolution Slider
- Рабочий контакт и форма рассылки новостей
Скачать / Подробнее Демо Получить хостинг
5 Hypnos — одностраничная тема WordPress с параллаксом
Если вы ищете высокофункциональный, всеобъемлющий и современный одностраничный веб-сайт, тогда Hypnos может быть подходящей темой для вас. Эта адаптивная тема действительно многоцелевая. Вы можете использовать его для чего угодно: от малого и среднего бизнеса, агентства или студии до портфолио, блога и магазина. Он поставляется с светлой и темной версиями, обе из которых выглядят потрясающе и имеют отличные эффекты параллакса.
Кроме того, Hypnos очень интуитивно понятен, имеет отличную поддержку клиентов и множество функций. Конструктор страниц, который вы получаете с этой темой, поставляется с настраиваемыми разделами, а также среди прочего вы получаете сортируемое портфолио, рабочую контактную форму, слайдер Revolution и шрифты Google.
Особенности, которые делают Hypnos лучшей параллаксной темой WordPress:
- Совместимость с WPML
- SEO-оптимизированный
- Retina-Ready
- Пользовательский предварительный загрузчик
- Поддержка в чате
Скачать / Подробнее Демо Получить хостинг
В заключение
Параллаксная прокрутка определенно улучшит ваш сайт WordPress, но только если вы сделаете это правильно. Добавлять параллакс только ради параллакса просто глупо. С таким количеством веб-сайтов, использующих этот эффект, мы, возможно, приближаемся к перенасыщению и точке, когда он становится отталкивающим, устаревшим и скучным.
Во- вторых, параллакс-скроллинг должен быть выполнен правильно. Он должен работать без сбоев, иначе посетители вашего сайта, очевидно, будут раздражаться.
В-третьих, может быть очень заманчиво использовать параллаксную прокрутку, чтобы вдохнуть жизнь в ваш одностраничный веб-сайт, но убедитесь, что вам действительно есть что сказать и предоставить контент для прокрутки пользователями.
В-четвертых, если вам удалось заинтересовать своих посетителей убедительным, хорошо продуманным эффектом прокрутки параллакса, не забудьте заставить его работать в вашу пользу. Тщательно спланируйте призывы к действию, чтобы заинтересовать их еще больше.
Конечно, когда вы выбираете премиальную тему параллакса WP, вам не нужно беспокоиться об этих вещах, поскольку авторы темы хорошо продумали это для вас.
Суть в том, что прокрутка параллакса довольно крутая. Да, есть способы все испортить, и да, может быть некоторая перенасыщенность. Тем не менее, это мощный инструмент для увеличения посещаемости сайта и оптимизации показателей конверсии. Кроме того, он отлично выглядит и добавляет изюминку вашему веб-сайту.
Каково ваше мнение о параллаксной прокрутке WordPress? Мы хотели бы услышать от вас в разделе комментариев ниже!
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!