Jak DevKinsta ułatwia synchronizację witryn WordPress
Jeśli spędziłeś jakiś czas na opracowywaniu niestandardowych rozwiązań dla WordPressa, prawdopodobnie znasz ten problem:
Synchronizowanie witryn lokalnych i deweloperskich.
Aby pracować na tej stronie bez wpływu na odwiedzających, przenoszę ją do mojego lokalnego środowiska programistycznego. Po zakończeniu wprowadzania zmian przesyłam je do aktywnej witryny, którą teraz czytasz.
W teorii wszystko jest bardzo proste, ale w praktyce to zwykle koszmar.
Na przykład większość wtyczek reklamowanych z tą funkcjonalnością działa tylko w małych witrynach. Musiałem zwrócić wiele wtyczek, ponieważ po prostu nie radzą sobie z rozmiarem transferu witryny średniej wielkości.
W tej chwili używam dwóch oddzielnych produktów do wypychania/wyciągania zmian w bazie danych i zmian plików dla tej witryny. Te produkty działają dobrze, ale kosztują prawie 400 USD rocznie.
Marzyłem o prostszym rozwiązaniu typu „wszystko w jednym" i być może właśnie znalazłem je w DevKinsta.
Co to jest DevKinsta?
Jeśli tworzyłeś program WordPress, prawdopodobnie używałeś XAMP lub MAMP do skonfigurowania swojego środowiska.
DevKinsta to również lokalny pakiet programistyczny, ale usprawniony do użytku z WordPress.
DevKinsta jest bezpłatna dla wszystkich użytkowników
Dzięki DevKinsta możesz szybko utworzyć lokalną instalację WordPress na swoim komputerze. Dzięki temu możesz pracować nad niestandardowymi motywami i wtyczkami, które tworzysz w prywatnym, kontrolowanym środowisku.
DevKinsta umożliwia również pobieranie witryn bezpośrednio z listy Witryn na koncie Kinsta.
Jak wspomniałem wcześniej, możesz również przesłać swoją lokalną witrynę na serwer na żywo, ale zamiast mówić ci o tym, omówimy proces konfiguracji, abyś mógł to zobaczyć na własne oczy.
Jak korzystać z DevKinsta
DevKinsta to aplikacja komputerowa, więc pierwszym krokiem jest pobranie jej z ich witryny.
Kiedy uruchamiasz go po raz pierwszy, DevKinsta zainstaluje potrzebne zależności i przygotuje swoją konfigurację.
W trosce o przejrzystość podczas etapu instalacji Dockera wystąpił błąd.
Kliknięcie komunikatu o błędzie przeniosło mnie na stronę pomocy technicznej, na której zasugerowano ręczną instalację Dockera. Zrobiłem to i po ponownym uruchomieniu DevKinsta pozostała część instalacji zakończyła się pomyślnie.
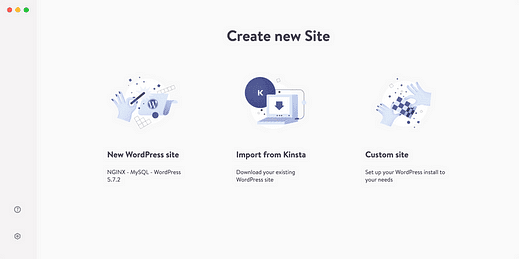
Po zakończeniu instalacji DevKinsta zobaczysz pierwszy ekran:
Możesz utworzyć zupełnie nową witrynę WP do celów programistycznych lub zaimportować witrynę z Kinsta. Istnieje również opcja utworzenia niestandardowej witryny, a to pozwala tylko dostosować atrybuty instalacji, takie jak wersja PHP i nazwa bazy danych.
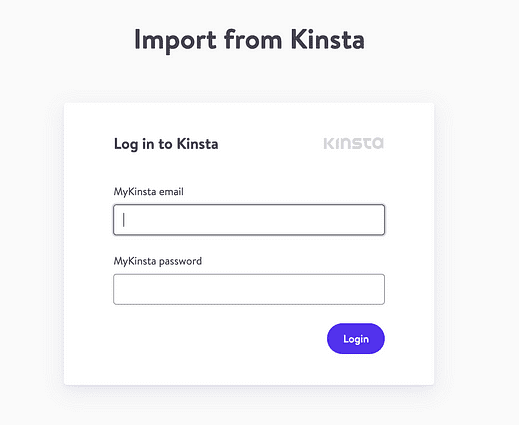
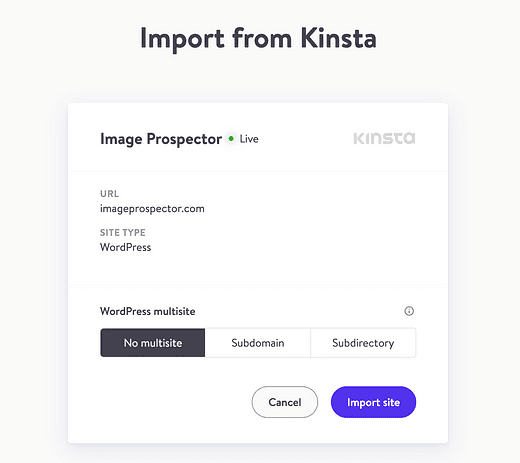
Jeśli klikniesz opcję importowania, zostaniesz poproszony o zalogowanie.
Następnie znajdziesz listę wszystkich swoich witryn Kinsta. Wybierz witrynę, którą chcesz zaimportować, i kliknij przycisk „Importuj witrynę”, aby rozpocząć proces.
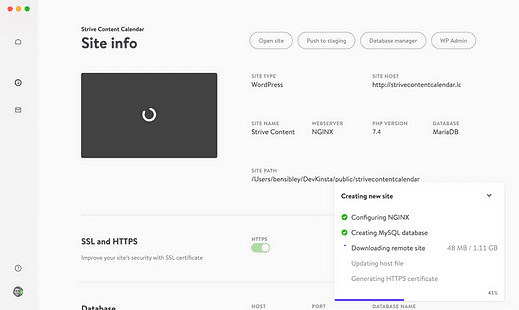
Zostaniesz przekierowany do pulpitu nawigacyjnego witryny, gdzie wskaźnik postępu informuje Cię o aktualnym stanie importu.
W przypadku małych witryn import zajmuje około minuty.
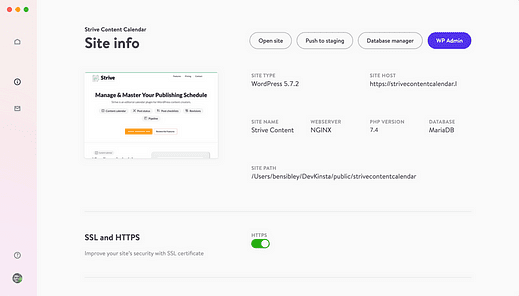
Po zakończeniu importowania możesz zapoznać się z różnymi funkcjami dostępnymi na pulpicie nawigacyjnym. Ponieważ DevKinsta jest niezwykle uproszczonym narzędziem programistycznym, jest tylko kilka ustawień, ale wszystkie są dość potężne.
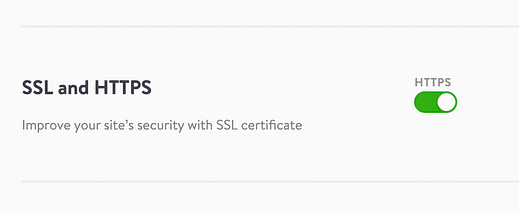
Jedną z najbardziej przydatnych funkcji jest możliwość lokalnego włączenia SSL.
Twoja aktywna witryna najprawdopodobniej ma włączony protokół SSL, a konfiguracja lokalna jest zwykle trudna. A bez uruchamiania SSL lokalnie, będziesz otrzymywać błędy „mieszanej treści” i wiele innych problemów w swojej witrynie programistycznej.
Witryny w DevKinsta mają domyślnie włączony protokół SSL i można go włączać i wyłączać jednym kliknięciem.
Inną niezwykle przydatną funkcją, która jest dołączona do zestawu w DevKinsta, jest wbudowana skrzynka odbiorcza e-mail. Jest to możliwe dzięki zintegrowanemu serwerowi SMTP i skrzynce odbiorczej w panelu DevKinsta.
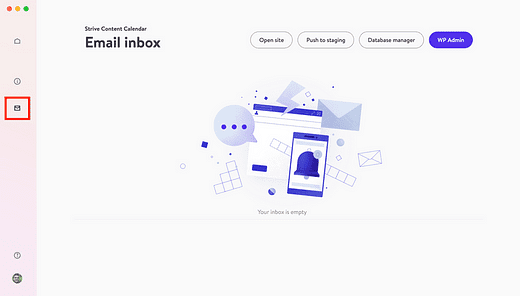
Podczas przeglądania jednej ze swoich witryn możesz kliknąć ikonę wiadomości e-mail na lewym pasku bocznym, aby przejść do skrzynki odbiorczej.
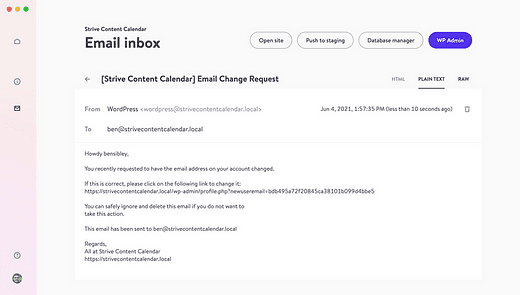
Gdy pojawią się nieprzeczytane e-maile, zobaczysz małą czerwoną chmurkę nad ikoną wiadomości e-mail, a oto jak wygląda wiadomość e-mail w interfejsie:
Bardzo przydatna jest również opcja przeglądania nieprzetworzonej wiadomości e-mail!
Posiadanie lokalnej skrzynki odbiorczej jest niezwykle pomocne, szczególnie w przypadku sklepów eCommerce i innych witryn, które wysyłają wiele e-maili transakcyjnych. Ułatwia edytowanie i przeglądanie potwierdzeń zakupów i wiadomości e-mail z podziękowaniami. Jest to również konieczne, jeśli tworzysz wtyczkę, która wysyła e-maile.
Teraz, gdy wiesz już, jak importować i uruchamiać witrynę lokalnie przy użyciu DevKinsta, przejdźmy do najbardziej ekscytującej funkcji: wypychania do instalacji zdalnych.
Jak wprowadzić witrynę do etapu inscenizacji
Po zakończeniu aktualizacji możesz przesłać zmiany do działającej witryny.
DevKinsta wymaga, aby najpierw wypchnąć witrynę lokalną do witryny tymczasowej. Trwa to nieco dłużej, ale daje możliwość przetestowania witryny w środowisku hostowanym przez Kinsta przed uruchomieniem.
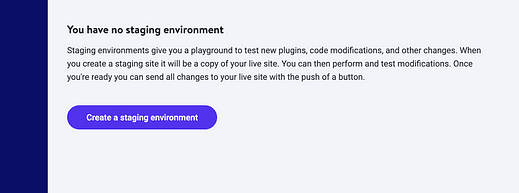
Jeśli nie masz przygotowanej witryny testowej, odwiedź swoją witrynę na pulpicie nawigacyjnym My Kinsta i użyj menu rozwijanego „Zmień środowisko” w prawym górnym rogu, aby wybrać środowisko testowe.
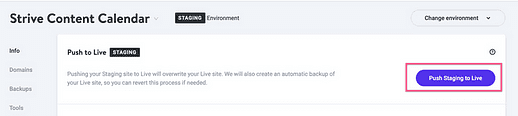
Następnie kliknij ten przycisk, aby uruchomić nową witrynę testową:
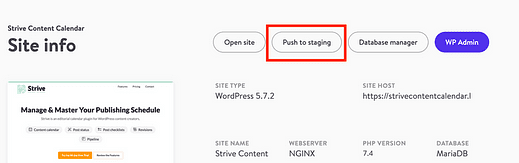
Gdy witryna inscenizacji jest gotowa, możesz nacisnąć przycisk „Push to staging”, aby rozpocząć proces.
Na następnym ekranie zobaczysz listę wszystkich swoich witryn, w tym na żywo i postoju. Wybierz odpowiednie środowisko przejściowe dla swojej witryny.
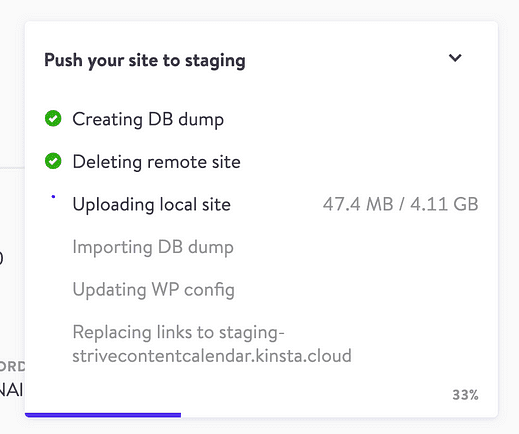
Po wybraniu środowiska tymczasowego zobaczysz ostatnią stronę, na której możesz przejrzeć wdrożenie, a następnie kliknąć przycisk „Przekaż do przemieszczania”.
Proces przebiega szybko, zwłaszcza w przypadku mniejszych witryn. Zobaczysz podobny wskaźnik postępu w prawym dolnym rogu pulpitu nawigacyjnego, informujący o tym, na jakim etapie jesteś.
Po zakończeniu przesyłania do witryny testowej możesz przejrzeć witrynę testową i upewnić się, że wszystko działa zgodnie z oczekiwaniami.
Ostatnim krokiem jest przeniesienie witryny testowej do witryny aktywnej z pulpitu nawigacyjnego Kinsta:
Procesy wdrażania mogą być złożone i nieporęczne, ale firma Kinsta uczyniła to niezwykle prostym dzięki swojemu narzędziu DevKinsta.
Dzięki DevKinsta istnieje możliwość uproszczenia wielu aplikacji i wtyczek w jednym narzędziu i jak dotąd uwielbiam to, co zespół Kinsta zrobił z tą aplikacją.
Chociaż jest to niesamowity produkt, który, jak sądzę, będzie tylko lepszy, są pewne obszary, które moim zdaniem można poprawić.
Jak DevKinsta może ulepszyć
Obecny system push/pull jest prosty z założenia, ale jak na razie jest trochę zbyt prosty.
Zacząłem używać DevKinsta dla niektórych moich witryn, ale potrzebuję jednego ulepszenia, w szczególności, zanim będę mógł całkowicie porzucić inne narzędzia.
W tej chwili wypchnięcie lokalnej witryny do przemieszczania przenosi wszystkie wpisy bazy danych i wszystkie pliki. To jest przełom dla witryny eCommerce takiej jak ta.
Problem polega na tym, że klienci nadal odwiedzają witrynę na żywo i kupują produkty. Jeśli spędzę 24 godziny na lokalnej zmianie, a następnie udostępnię moją lokalną witrynę, spowoduje to wymazanie tych rekordów klientów.
DevKinsta może całkowicie rozwiązać ten problem, umożliwiając użytkownikom wypychanie tylko zmian w plikach, zamiast zawsze wypychania wszystkich zmian w bazie danych i plikach. Wysyłanie określonych plików byłoby fajne, ale samo zapobieganie nadpisywaniu bazy danych wystarczyłoby, aby można było z niej korzystać w witrynach eCommerce.
DevKinsta działa dobrze na moich statycznych witrynach i używam go również do lokalnego importowania tej witryny. Na razie po prostu trzymam się swoich istniejących narzędzi, aby wprowadzać zmiany w mojej witrynie produkcyjnej.
Jak zacząć korzystać z DevKinsta
Jeśli spodobało Ci się to, co zobaczyłeś w tym poście, możesz zacząć korzystać z DevKinsta, pobierając go tutaj:
Jest całkowicie darmowy, więc nie ma nic złego w jego wypróbowaniu.
Kinsta pozostaje moją ulubioną platformą hostingową i od dwóch lat jestem zadowolony z ich produktu. Jeśli chcesz dowiedzieć się więcej o Kinsta i ich wydajności, polecam zapoznanie się z moją recenzją ich usług w następnej kolejności:
Przeczytaj moją recenzję Kinsta
Dziękujemy za przeczytanie dzisiaj, a jeśli podobał Ci się ten post, rozważ użycie poniższych przycisków, aby udostępnić go komuś innemu.