9 prostych zasad projektowania, dzięki którym Twoja witryna będzie piękniejsza
„Jestem do kitu w projektowaniu”.
Słyszałem to już wiele razy.
Znam wielu ludzi, którzy prowadzą strony internetowe i tworzą świetne treści, ale upierają się, że nie mają gustu w projektowaniu.
Nonsens!
Myślę, że każdy może wyostrzyć swoje oko do projektowania, ale jeśli przydałaby Ci się pomoc, ten post jest dla Ciebie.
W tym samouczku znajdziesz 9 podstawowych zasad projektowania, które możesz zastosować do wszystkiego, co robisz.
Napisałem te wskazówki, aby były jak najbardziej przydatne i łatwe do wdrożenia w Twojej witrynie.
Sprawdź tę listę, gdy chcesz dokonać wyboru projektu, a obiecuję, że wynik będzie nieco piękniejszy.
Zacznijmy…
1 Nigdy nie używaj kolorowego tekstu
Jeśli nie wiesz, co robisz, kolorowy tekst jest brzydki i trudny do odczytania.
Zasadniczo zawsze ustawiaj tekst w kolorze czarnym lub białym.
Jeśli masz kolorowy tekst na swojej stronie, powinieneś zamiast tego wybrać kolor w pobliżu.
Oto co mam na myśli.
Przykład 1
Ten przycisk ma niebieski tekst i jasnoszare tło. Wygląda trochę płasko, a tekst przytłacza kształt przycisku:
Jeśli odwrócę kolory, używając niebieskiego jako tła i jasnego tekstu, wygląda to znacznie lepiej:
A kiedy mówimy o przyciskach…
Jeśli przycisk ma kolorowe tło, prawie zawsze będzie wyglądał najlepiej z białym tekstem.
Czarny tekst wydaje się wyglądać okropnie na wierzchu koloru, chyba że ten kolor jest naprawdę blady lub po prostu jaśniejszy szary:
Jeśli często używasz kolorowego tekstu w swoich postach, docenisz pomysły z następnego przykładu.
Przykład #2
Jako kolejny przykład możesz mieć kolorowy tekst w poście, ponieważ chcesz, aby się wyróżniał, na przykład:
Ten tekst nie wygląda świetnie, bo jest niebieski!
Istnieją bardziej estetyczne sposoby na przyciągnięcie uwagi kolorem. Nie wspominając o tym, że niektóre kolory (takie jak niebieski) sprawiają, że zwykły tekst wygląda jak link.
Innym sposobem na przyciągnięcie uwagi kolorem jest ustawienie białego tekstu i niebieskiego tła:
To dużo koloru, więc używaj oszczędnie!
Możesz też zmniejszyć nasycenie, aby tło było bardzo blade, a następnie zmienić tekst na czarny, aby uzyskać bardziej subtelny wygląd:
Czarny tekst ładnie wygląda na jasnym tle.
Możesz też pozostawić tekst czarny i dodać odrobinę koloru jako obramowanie wokół tekstu:
To prostszy wygląd, który wciąż przyciąga uwagę.
Możesz też połączyć tło i obramowanie:
To kolejny atrakcyjny sposób na wykorzystanie koloru.
Podsumowując zasady dotyczące kolorowego tekstu:
Zamiast zmieniać kolor tekstu, należy użyć kolorowego tła lub kolorowej ramki wokół tekstu. Dodatkowo biel zawsze lepiej wygląda na kolorowym tle, chyba że kolor jest bardzo blady.
Teraz wybierzmy kolory, których będziesz używać.
Abyś wiedział, musiałem napisać trochę CSS, aby dodać obramowania do powyższych akapitów. Gutenberg nie ma jeszcze opcji granicznej. Możesz dodać ramki już za pomocą widżetów Elementor.
2 Użyj palety kolorów
Wybieranie kolorów w locie to duży błąd nowicjusza.
Za każdym razem, gdy stosujesz kolor do swojej witryny, zawsze wybieraj kolor z palety.
Korzystając z palety, możesz po prostu wybrać spośród istniejących kolorów i wiesz, że efekt będzie wyglądał ładnie i „na markę” bez żadnego wysiłku.
A oto rzecz…
Od lat zajmuję się projektowaniem stron internetowych i wciąż zmagam się z tworzeniem ładnych palet kolorów.
I dlatego oszukuję 😉
Nigdy nie tworzę własnych palet kolorów. Zamiast tego znajduję wspaniałą paletę kolorów, która została już stworzona, a następnie dostosowuję ją do moich potrzeb projektowych.
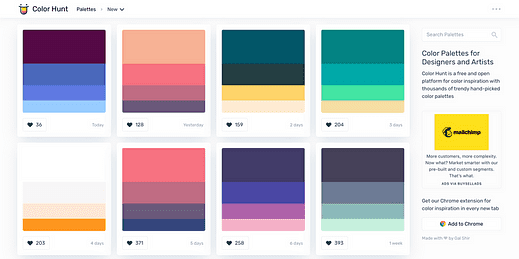
Moim tajnym zasobem do znajdowania palet kolorów jest Color Hunt.
Ta niesamowita witryna internetowa ma społeczność członków, którzy tworzą i udostępniają zaprojektowane przez siebie palety kolorów.
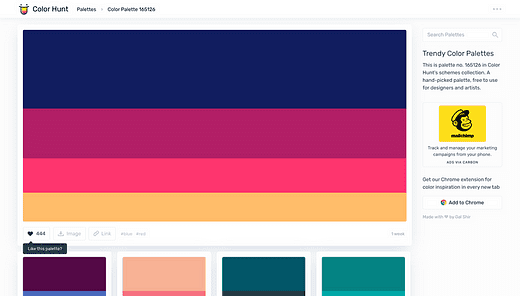
Przeglądając stronę główną, znajdziesz nieskończoną listę pięknych palet do wyboru. Kliknięcie dowolnej palety spowoduje przejście do jej strony, na której poniżej wymienione są powiązane palety.
Szczerze mówiąc, przeglądanie palet i zdobywanie pomysłów i inspiracji dla Twojej witryny to świetna zabawa.
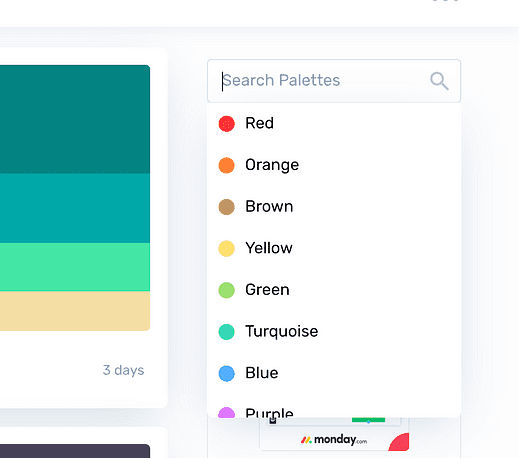
Jeśli masz już na myśli odcień, możesz wybrać kolor na początek za pomocą paska wyszukiwania.
Dostępne są również predefiniowane słowa kluczowe, takie jak „ciepło” i „zimno”, służące do wyszukiwania odpowiednich palet.
Po wybraniu palety, którą lubisz i zaimplementowaniu kolorów na swojej stronie, będziesz zdumiony, jak wielką to robi różnicę.
Te dwie pierwsze wskazówki powinny skłonić odwiedzających do przekonania, że jesteś mistrzem projektowania operującym kolorami.
Porozmawiajmy teraz o czcionkach!
3 Używaj tylko 1 lub 2 czcionek
Kolory należy wybrać ze swojej palety. Czcionki są podobne.
Powinieneś wybrać jedną lub dwie czcionki, a następnie użyć ich ponownie do wszystkiego.
Często, gdy użytkownicy WordPressa dowiadują się, jak zmieniać czcionki w swojej witrynie, nagle chcą ich wszystkich użyć!
Na przykład widziałem, jak ludzie zmieniali czcionkę jednego akapitu, aby wyróżniał się w poście. To zły pomysł. Jeśli potrzebujesz tekstu, aby wyróżnić się w poście, możesz:
- Zwiększ grubość czcionki (pogrubienie)
- Zwiększ rozmiar czcionki
- Dodaj kolor
Jeśli chodzi o czcionki, wybierz jedną lub dwie dla całej witryny, a jeśli uważasz, że potrzebujesz więcej, rozważ to…
Google zaprojektował czcionkę Roboto (której możesz również użyć – jest w Google Fonts) i używają tej czcionki wszędzie.
Używają go do Google.com, Youtube, Gmail, Google Docs, Chrome – dosłownie wszystkie ich produkty używają tej jednej czcionki dla całego tekstu.
Więc jeśli jesteś przekonany, że potrzebujesz więcej niż jednej czcionki do stworzenia pięknej strony internetowej, pomyśl jeszcze raz!
4 Użyj popularnej czcionki bezszeryfowej
Mam dla ciebie kolejny skrót.
Zamiast przeglądać setki czcionek, polecam wybierać spośród najpopularniejszych czcionek w sieci.
Takie podejście w zasadzie gwarantuje, że Twoja witryna będzie dobrze wyglądać.
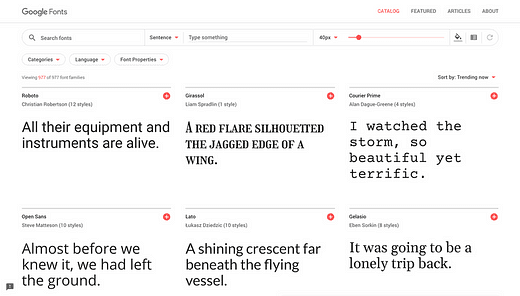
Aby to zrobić, odwiedź Czcionki Google, a na stronie głównej znajdziesz popularne czcionki.
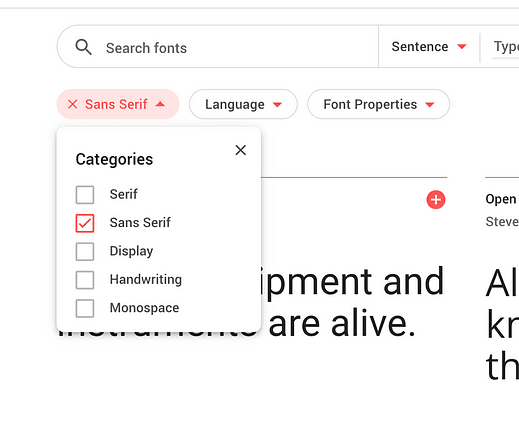
Aby zawęzić wyniki, kliknij menu rozwijane Kategorie i usuń zaznaczenie wszystkich opcji z wyjątkiem Sans Serif.
Jeśli wybierzesz którąś z wymienionych teraz czcionek, Twoja witryna będzie wyglądać niesamowicie.
Pamiętaj, że większość tekstu w Twojej witrynie pojawia się w Twoich postach, więc najważniejszą cechą czcionki jest to, że jest łatwa do odczytania.
Wszystkie najpopularniejsze czcionki bezszeryfowe są popularne, ponieważ są zarówno czytelne, jak i atrakcyjne. A gdybyś się zastanawiał…
Ja też tak robię!
Projektując nowe motywy, zwykle przechodzę do Google Fonts i szukam inspiracji w popularnych czcionkach.
Kiedy chcę nadać projektowi trochę więcej charakteru, stosuję następną taktykę.
Ta strona korzysta również z jednej popularnej czcionki bezszeryfowej o nazwie Proxima Nova, która jest dostępna w Adobe Typekit.
5 Użyj czcionki wyświetlanej w nagłówkach
Jeśli jesteś zadowolony z jednej czcionki, możesz pominąć tę taktykę.
Ale jeśli czujesz, że Twoja kreatywność jest nieco utrudniona przez tak prosty wybór, oto, co możesz zrobić…
Użyj czcionki wyświetlanej w nagłówkach swojej witryny.
Pierwsza wybrana czcionka została zaprojektowana do czytania w małych rozmiarach, ale czcionka ekranowa jest specjalnie zaprojektowana do dużych rozmiarów (jak duże wyświetlacze, rozumiesz?).
Chodzi o to, że czcionki ekranowe są często bardzo stylowe, więc ich nadużywanie może sprawić, że Twoja witryna będzie wyglądać jaskrawo.
Nagłówki to idealne miejsce do używania czcionek ekranowych, ponieważ:
- Zawsze są duże
- Są używane oszczędnie
Jeśli chcesz, możesz ponownie użyć czcionki wyświetlania dla tytułu witryny (lub logo).
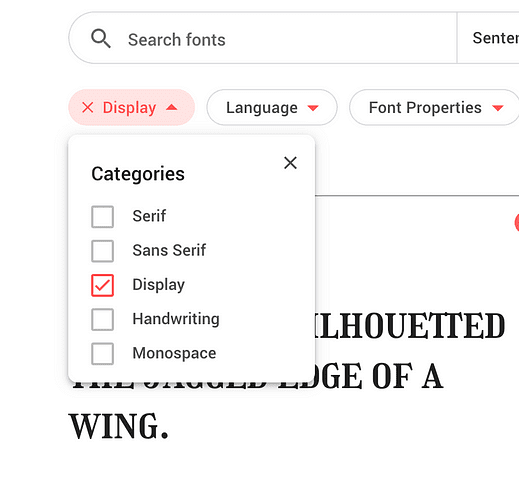
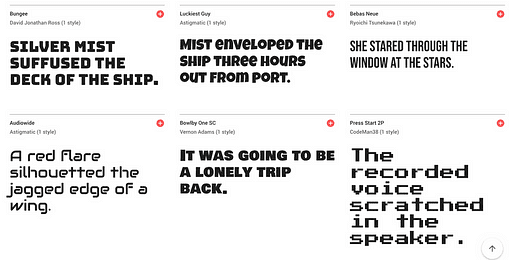
Aby znaleźć czcionkę wyświetlaną dla swojej witryny, ponownie odwiedź Google Fonts, ale tym razem zmień kategorie tak, aby zawierały tylko czcionki ekranowe, na przykład:
Od razu zobaczysz, jak popularne są czcionki, o ile więcej jest różnorodności w przypadku czcionek ekranowych.
Obecnie w Google Fonts jest około 300 czcionek ekranowych, więc baw się dobrze z przeglądaniem i pamiętaj, aby wybrać tylko jedną!
Oto kolejna wskazówka dotycząca projektowania opartego na tekście, która sprawi, że Twoja witryna będzie piękniejsza.
Jeśli nie wiesz, jak zmienić czcionkę w swojej witrynie, skorzystaj z tego samouczka.
Spośród wszystkich wskazówek projektowych wymienionych w tym poście, ta jest najłatwiejsza do wdrożenia.
Spójrz na menu Motywy rywalizacji:
Pozycje menu są proporcjonalne i równomiernie rozmieszczone, co sprawia, że wygląda ładnie.
Tworząc swoje menu, każdy element menu powinien być jednym słowem. Powód sprowadza się do odstępów.
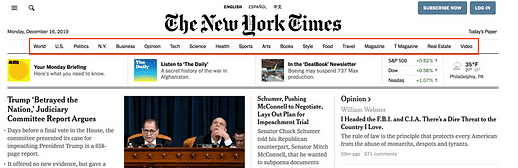
Na przykład spójrz, jak równomiernie rozmieszczone są pozycje menu w The New York Times.
Przeglądanie tematów i odróżnienie każdego z nich jest łatwe.
Gdy dodasz więcej słów do elementu menu, zaburza to odstępy. Pozycja menu staje się znacznie dłuższa niż pozostałe, a odstępy między słowami tworzą nierówności w projekcie.
Na poniższym zrzucie ekranu dodałem fałszywe pozycje menu do menu NYT z wieloma słowami. Zobacz, jak mylące staje się menu:
Spacje wewnątrz pozycji menu są trudne do odróżnienia od spacji między pozycjami menu
Chociaż najlepiej sprawdzają się pozycje z jednym słowem, można od czasu do czasu użyć drugiego słowa, jeśli zajdzie taka potrzeba. Po prostu upewnij się, że między pozycjami menu jest dużo więcej miejsca niż między słowami w pozycjach menu.
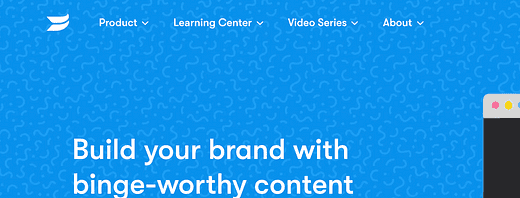
Wistia używa dwóch słów w pozycjach menu i wygląda dobrze, ponieważ między pozycjami menu jest tak dużo miejsca:
Skrócenie długich pozycji w menu zajmie tylko kilka minut i od razu uatrakcyjni Twoją stronę.
A jeśli o tym nie wiesz, możesz zmienić etykiety elementów menu niż tytuły stron. W tym filmie dowiesz się, jak tworzyć niestandardowe menu i zmieniać etykiety menu:
Kilka następnych wskazówek pomoże Ci uatrakcyjnić treści.
7 Zrównoważ tekst z mediami
Jeśli chcesz, aby Twoja witryna wyglądała niesamowicie, sama treść musi być piękna.
Przestudiuj zawartość popularnych witryn, takich jak Buzzfeed, Washington Post czy Bloomberg Businessweek, a znajdziesz te same wzorce.
Ciągle dzielą tekst na obrazy, mapy, filmy, cytaty, tweety i inne elementy wizualne.
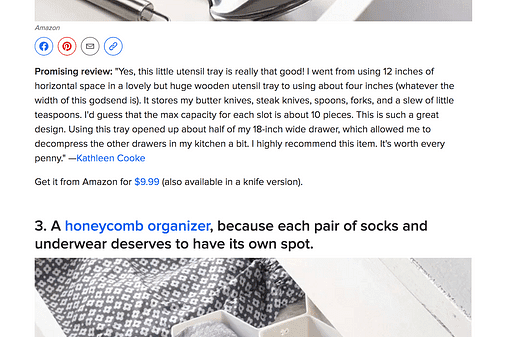
Ten list Buzzfeed zawiera obrazy, przyciski udostępniania, linki i nagłówki po prawie każdym akapicie
Nazywam to zasadą 4 paragrafów.
Podczas edytowania postów pamiętaj o dołączeniu elementu wizualnego co około 4 akapity.
Celem jest, aby treść była wizualnie interesująca, aby nie była monotonna i nudna, gdy czytelnicy przewijają zwykły akapit po akapicie. Elementy wizualne sprawiają również, że treść jest bardziej pouczająca i przyjemniejsza w czytaniu.
W miarę praktyki nauczysz się, jak robić to naturalnie podczas pisania, ale zawsze możesz przejrzeć swój post po jego zakończeniu i znaleźć miejsca, w których można umieścić nowe wizualizacje.
Aby podzielić długą serię akapitów, możesz dodać:
- Obrazy
- Cytaty blokowe
- Filmy
- Osadzone tweety
- Reklamy
- Stoły
- Nowe nagłówki
- Listy 😉
Dobrym pomysłem jest również pogrubienie ważnych części tekstu, aby przyciągnąć uwagę i wzbudzić większe zainteresowanie wizualne.
I tak jest jasne: nie musisz umieszczać elementu wizualnego dokładnie co cztery akapity. To tylko dobre przybliżenie do wykorzystania podczas opanowywania tej techniki.
Ponieważ właśnie powiedziałem ci, abyś zamieścił wiele obrazów w swoich postach, oto wskazówka, jak zrobić to we właściwy sposób.
8 wyśrodkowanych obrazów
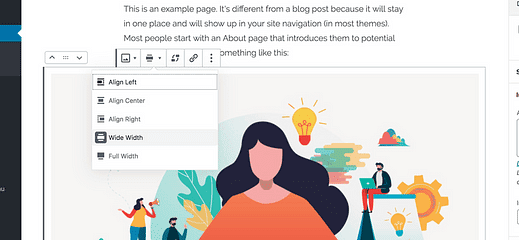
Obrazy w WordPressie mogą mieć dowolne z następujących wyrównań:
- Dobrze
- Lewo
- Środek
Dodając obrazy do swoich postów, zawsze powinieneś używać wyrównania do środka.
Technicznie rzecz biorąc, obraz ma „brak” jako wyrównanie przed wyśrodkowaniem i to też jest w porządku.
Dodatkowo upewnij się, że obraz jest tak szeroki, jak treść posta.
W ten sposób wyświetlam wszystkie moje obrazy w moich postach i większość wydawców również to robi.
Jeśli wybierzesz wyrównanie do lewej lub do prawej, obraz „unosi się” na jedną stronę, aby tekst zawijał się wokół niego, w następujący sposób:
„Float” to nazwa właściwości CSS używanej do zawijania tekstu wokół obrazów takich jak ten.
Ostatni wiersz tekstu, który znajduje się prawie całkowicie pod obrazem, zawsze wygląda niezręcznie, ale jest jeszcze jeden powód, dla którego nie jest to już popularny styl.
Na telefonie komórkowym może wyglądać okropnie:
Blogerzy umieszczali obrazy w swoich postach w ten sposób, ale to było w czasach, gdy strony internetowe miały jedną z góry określoną szerokość i były wyświetlane tylko na komputerach.
Teraz Twoje treści muszą dostosować się do rozmiarów ekranu o szerokości od 400 do 2560 pikseli.
Prawdopodobnie już wybrałeś motyw responsywny, ale Twój motyw nie przeszkodzi Ci w pływaniu obrazów, ponieważ to Twój wybór.
Mówię, wyśrodkuj wszystkie swoje obrazy, a będą wyglądać świetnie na wszystkich urządzeniach. Proste.
Jeśli chcesz trochę więcej różnorodności, możesz użyć nowego stylu szerokiego obrazu dodanego w Gutenbergu (wymaga obsługi motywów):
Mam ostatnią wskazówkę, aby Twoje obrazy i inne media wyglądały świetnie.
9 Umieść swoje media w kolumnach
To jest coś, co widzę na wielu stronach internetowych moich użytkowników tematów.
Podczas dodawania wielu elementów multimedialnych (obrazów, audio, wideo) zostaną one ułożone jeden po drugim.
To działa dobrze, ale nie jest to najlepsze wykorzystanie przestrzeni. Użytkownicy muszą przewijać naprawdę daleko, aby przejść przez obrazy, mogą oglądać tylko jeden obraz na raz i nie wiedzą, ile jeszcze obrazów pozostało podczas przewijania.
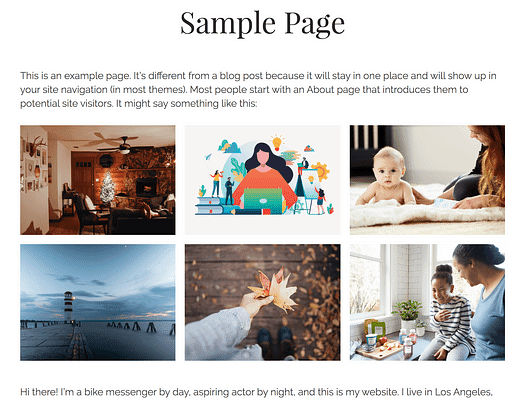
Jeśli wstawiasz co najmniej trzy obrazy z rzędu, użyj galerii.
Korzystając z galerii, możesz wyświetlić wszystkie obrazy jednocześnie bez przewijania.
I wiem, o czym teraz myślisz…
„To miłe, ale chcę, aby obrazy były większe niż to”.
Po to jest lightbox. Możesz zainstalować wtyczkę lightbox, a odwiedzający mogą kliknąć obraz w galerii, aby wyświetlić większą wersję pełnoekranową.
Teraz zamiast przewijać wszystkie obrazy, odwiedzający mogą zobaczyć je wszystkie naraz w atrakcyjnym układzie galerii. Dodatkowo, gdy klikną obraz, lightbox wyświetla obraz większy, niż gdyby został właśnie wstawiony do posta.
Innymi słowy, korzystanie z galerii daje to, co najlepsze z obu światów.
Blok Galeria ułatwia dołączanie galerii obrazów, a blok Kolumny umożliwia wyświetlanie kolumn z osadzonymi materiałami audio i wideo (i dowolnym innym rodzajem zawartości).
Blok kolumn stał się jeszcze łatwiejszy w użyciu w WP 5.3 i możesz postępować zgodnie z tym przewodnikiem dotyczącym dodawania kolumn do postów, aby uzyskać instrukcje krok po kroku.
Za każdym razem, gdy znajdziesz długą listę multimediów osadzonych w swoim poście, będziesz wiedział, że to idealny moment, aby skorzystać z kolumn.
Stwórz piękniejszą stronę internetową
Dzięki tym 9 zasadom projektowania możesz stworzyć piękniejszą stronę internetową.
Najlepsze jest to, że wdrożenie którejkolwiek z tych zasad nie trwa długo. Po prostu wiedza, co robić, to połowa sukcesu.
Jeśli chcesz zacząć dobrze, wybierz motyw, który sprawi, że Twoje treści będą wyglądać świetnie, a Ty będziesz na dobrej drodze do lepszej estetyki.