Jak dodawać kolumny do postów WordPress za pomocą Gutenberga?
Używasz WordPressa od jakiegoś czasu?
Jeśli tak, prawdopodobnie już to wyszukiwałeś w Google.
Dodawanie kolumn do postów i stron od lat jest ogromnym problemem. Ale masz szczęście…
Nowy edytor postów Gutenberg WordPress ma wbudowane kolumny i działają świetnie.
W tym poście dowiesz się, jak dodawać „bloki" kolumn za pomocą Gutenberga. Dowiesz się również, jak dodawać różne typy treści do kolumn i zmieniać liczbę kolumn, które chcesz wyświetlić.
Jeśli nie używasz jeszcze WordPress 5.0, możesz zainstalować wtyczkę Gutenberg, aby już teraz zacząć dodawać kolumny do swoich postów.
Jak dodawać kolumny za pomocą Gutenberga
Subskrybuj motywy konkursowe na Youtube
Zacznij od przejścia do posta, do którego chcesz dodać kolumny.
Aby dodać kolumny, wstawiasz do posta nowy „blok” kolumn. Najedź na istniejący blok i przesuń kursor nad górną lub dolną krawędź, aby odsłonić przycisk „+” do dodania nowego bloku.
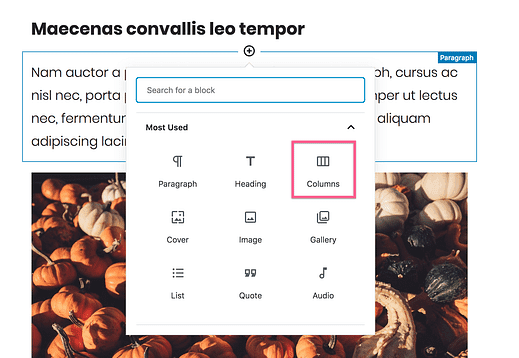
Kliknij przycisk plusa, a zobaczysz wyskakujące okienko, w którym możesz wybrać blok do dodania. Blok Kolumny znajduje się na górze.
Kliknij blok Kolumny, a zostanie on wstawiony do posta.
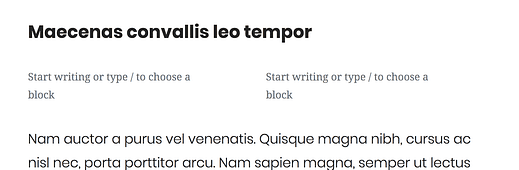
Kiedy po raz pierwszy wstawiasz blok kolumny, dodaje blok, który zasadniczo zawiera dwa bloki akapitów. Możesz zacząć pisać od razu.
Łatwe, prawda?
Możesz dodać dowolną liczbę bloków kolumn do swojego posta, wstawiając bloki kolumn w ten sposób.
Dodaj bloki do kolumn
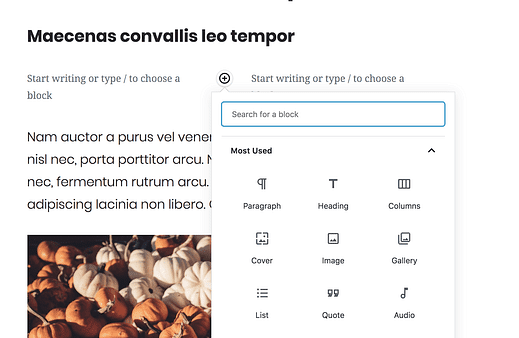
Oczywiście nie ograniczasz się tylko do tworzenia kolumn tekstu. Jeśli najedziesz kursorem na jeden z dwóch bloków w kolumnie, pojawi się przycisk plus, który możesz kliknąć, aby wybrać dowolny typ bloku do wstawienia.
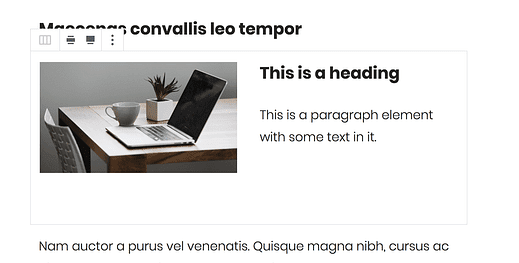
Na przykład mogę wybrać blok obrazu i wstawić go do lewej kolumny, a następnie dodać dowolny blok do prawej kolumny.
W rzeczywistości możesz nawet układać wiele bloków w dowolnej kolumnie.
Na powyższym zrzucie ekranu dodałem blok obrazu do lewej kolumny, blok nagłówka w prawej kolumnie i dodatkowy element akapitu pod nagłówkiem w prawej kolumnie.
Możliwość układania wielu bloków w jednej kolumnie sprawia, że ta funkcja jest dość elastyczna. Jednym z ograniczeń tej funkcji jest to, że nie można dostosować szerokości kolumn, ale może to nastąpić w przyszłej aktualizacji dla Gutenberga.
Jak dodać więcej kolumn
Powyższy przykład używa dwóch kolumn, ale możesz dodać do sześciu kolumn w jednym bloku kolumn.
Aby zwiększyć liczbę kolumn, kliknij gdzieś w bloku kolumny, ale poza blokami w nim. Zobaczysz ustawienia na pasku bocznym, przełączając się z ustawień dokumentu na ustawienia blokowania, pokazując następujące opcje:
Możesz użyć suwaka lub wprowadzić liczbę, aby dostosować liczbę kolumn od 2 do 6.
Obecnie ustawienia zaawansowane zawierają tylko opcję dodania niestandardowej klasy CSS do bloku kolumn. Może to być przydatne, jeśli znasz CSS i chcesz nieco zmienić styl jednego z bloków kolumn.
Wniosek
Podczas gdy blok kolumn Gutenberga może korzystać z pewnych ulepszeń użyteczności, działa całkiem nieźle. I szczerze mówiąc, jest o wiele lepszy niż dotychczasowa opcja w klasycznym edytorze – nic!
Teraz, gdy możesz tworzyć układy wielokolumnowe w swoich postach, będziesz mieć więcej miejsca na twórczą ekspresję i tworzenie ciekawych projektów w swoich artykułach.
Jeśli masz jakieś pytania dotyczące dodawania kolumn do swoich postów WordPress, zostaw komentarz poniżej.