Jak sprawdzić elementy witryny w przeglądarce?
Jeśli kiedykolwiek byłeś ciekaw, jak wyglądałaby Twoja strona z różnymi stylami, ale bez konieczności wprowadzania jakichkolwiek zmian, z przyjemnością usłyszysz, że jest na to sposób. W rzeczywistości Twoja przeglądarka jest wyposażona w przydatne narzędzie, które pozwoli Ci sprawdzić elementy witryny. W ten sposób będziesz mógł zobaczyć różne sposoby, w jakie mogą wyglądać Twoje treści.
W poniższym tekście przedstawimy Ci wszystkie niezbędne informacje o tym, jak sprawdzać elementy strony internetowej podczas pracy w WordPressie.
Czym dokładnie jest element kontrolny?
Wszystkie najnowsze przeglądarki internetowe są wyposażone w zestaw zintegrowanych narzędzi, które pokazują kod CSS, JavaScript i HTML dla konkretnej strony. Narzędzie Inspect umożliwia twórcom stron internetowych edycję kodu w przeglądarce internetowej w razie potrzeby. Daje im to możliwość podglądu wszelkich zmian bez faktycznej ingerencji w kod. Innymi słowy, tylko oni mogą zobaczyć te zmiany w swojej przeglądarce.
Ta opcja może być szczególnie korzystna dla tych, którzy chcą wprowadzić zmiany w swojej witrynie WordPress, ale chcieliby najpierw wyświetlić ich podgląd, zanim zaczną obowiązywać. Na przykład, jeśli jesteś właścicielem bloga i chcesz zobaczyć, jak fragment WordPress z Twoich postów będzie wyświetlany w Twojej przeglądarce, możesz to łatwo zrobić za pomocą tego narzędzia.
Jest to przydatne nie tylko dla właścicieli witryn, ale także dla każdego pisarza, marketera, agenta pomocy technicznej i każdego innego, kto interesuje się tym, jak mogą wyglądać treści, nad którymi pracują.
Jak sprawdzić element w Google Chrome
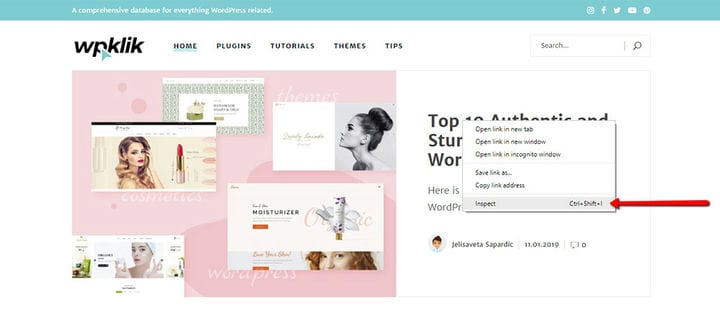
Istnieją dwa sposoby uzyskania dostępu do tego narzędzia. Możesz kliknąć prawym przyciskiem myszy dowolny obszar strony internetowej i wybrać sprawdź, lub kliknąć CTRL + Shift + I na klawiaturze.
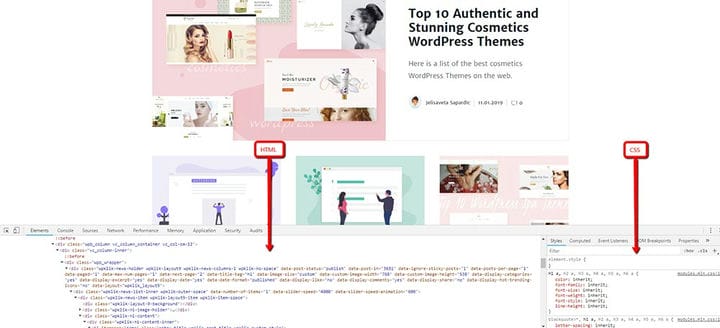
Po wykonaniu tego pierwszego kroku Twoja przeglądarka zostanie automatycznie podzielona na dwie części, a kod źródłowy Twojej strony pojawi się w mniejszym oknie. W tym oknie zobaczysz HTML po lewej i CSS po prawej.
Podczas przeciągania myszy nad źródłem HTML zostaną podświetlone różne obszary strony internetowej. Jeśli klikniesz prawym przyciskiem myszy określony element swojej strony internetowej, ten element zostanie podświetlony.
Jak edytować i debugować kod
Za pomocą narzędzia Inspect Element możesz edytować zarówno HTML, jak i CSS. Aby edytować kod HTML, wystarczy dwukrotnie kliknąć dowolny obszar w kodzie źródłowym HTML, a następnie edytować kod.
To samo jest możliwe również w obszarze CSS. Aby dodać nową regułę stylu, po prostu kliknij ikonę + u góry.
Wszystkie wprowadzone przez Ciebie zmiany zostaną natychmiast wyświetlone w Twojej przeglądarce.
Jeszcze raz musimy podkreślić, że żadna z tych zmian nie zostanie zapisana. Możesz sprawdzać dowolne elementy witryny tak długo, jak chcesz, ale jest to tylko narzędzie do debugowania, które nie pozwala na wprowadzenie żadnych rzeczywistych zmian w kodzie. Innymi słowy, wszystkie zmiany znikną po ponownym załadowaniu strony.
Dlatego, jeśli rzeczywiście chcesz wprowadzić zmiany, będziesz musiał uzyskać dostęp do arkusza stylów motywu WordPress i edytować tam kod. Musimy jednak pamiętać, że do tych celów należy utworzyć motyw potomny .
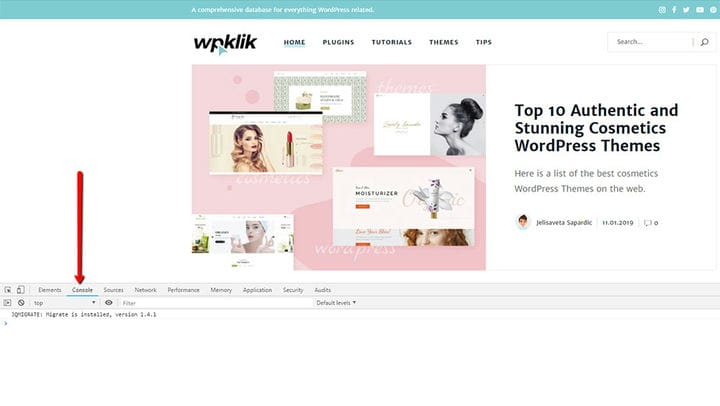
Obszar konsoli do znajdowania błędów
Inną ważną funkcją narzędzia Inspect Element jest obszar konsoli. W tym konkretnym obszarze wyświetlane są wszystkie istniejące błędy w Twojej witrynie. Dlatego jeśli chcesz debugować błąd na swojej stronie, sprawdzenie tego obszaru w celu sprawdzenia błędów może być dla Ciebie cenne.
Nauka sprawdzania elementów witryny jest nie tylko przydatna w Twojej pracy, ale może również zaoszczędzić czas Twojego zespołu pomocy technicznej, jeśli już wiesz, na czym polega Twój problem. Ponieważ to potężne narzędzie ma wiele zalet, zalecamy skorzystanie z niego, postępując zgodnie z naszym przewodnikiem.