Jak stworzyć widżet kanału Twitter dla strony internetowej?
W dzisiejszych czasach trendem jest pokazywanie swoich tweetów na swojej stronie internetowej. Właściciele witryn woleli pokazywać te tweety na pasku bocznym lub w stopce. Dzięki temu odwiedzający mogą łatwo czytać tweety. Jeśli spodobają im się twoje tweety, prawdopodobnie staną się twoimi obserwatorami. W tym artykule pokazujemy, jak stworzyć oficjalny widget kanału Twitter dla swojej witryny.
Utwórz widżet na Twitterze
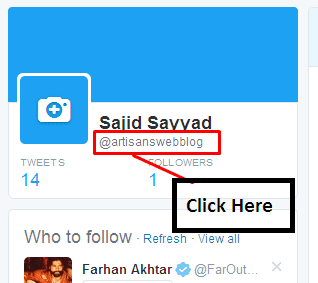
Aby utworzyć widżet, powinieneś najpierw znać swój adres URL na Twitterze. Możesz to uzyskać, klikając swoją nazwę na Twitterze. W moim przypadku mój adres URL na Twitterze tohttps://twitter.com/artisanswebblog. Poniżej znajduje się zrzut ekranu, jak uzyskać adres URL.
Po uzyskaniu adresu URL na Twitterze dodaj poniższy kod HTML, w którym chcesz wyświetlić widżet kanału Twitter.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog">
</a>
<script async
src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>Dostępnych jest kilka atrybutów umożliwiających dostosowanie widżetu. Poniżej znajduje się lista atrybutów.
| Atrybuty | Opis |
|---|---|
| szerokość danych | Ustaw szerokość widżetu. |
| wysokość danych | Ustaw wysokość widżetu. |
| chrom danych | Kontroluj ramkę widżetu. Możliwe wartości to noheader, nofooter, noborders, noscrollbar, transparent |
| motyw danych | Ustaw motyw dla widżetu. Możliwe wartości to jasne lub ciemne. |
| kolor-łącza danych | Ustaw kolor linków w tweetach. |
| data-tweet-limit | Ustaw liczbę tweetów dla widżetu. |
Możesz użyć powyższych atrybutów i ustawić widżet zgodnie ze swoimi wymaganiami. Używając powyższych atrybutów, dostosowuję HTML jak poniżej.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog"
data-width="300" data-height="300"
data-chrome="noscrollbar" data-theme="dark"
data-link-color="#E95F28" data-tweet-limit="3">
</a>
<script async
src="//platform.twitter.com/widgets.js"
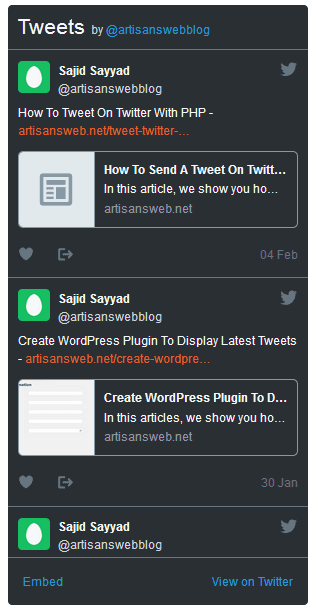
charset="utf-8"></script>Oto zrzut ekranu mojego ostatniego widżetu na Twitterze.
W tym poście omówiliśmy oficjalny widget Twittera. Jeśli chcesz stworzyć całkowicie dostosowany widżet kanału i korzystasz z WordPressa, przeczytaj nasz post JAK STWORZYĆ WTYCZKĘ WORDPRESS TWITTER FEED
Mam nadzieję, że rozumiesz, jak stworzyć oficjalny widżet kanału Twitter. W przypadku jakichkolwiek pytań lub sugestii zostaw komentarz poniżej.