Jak usunąć powiązane produkty w WooCommerce?
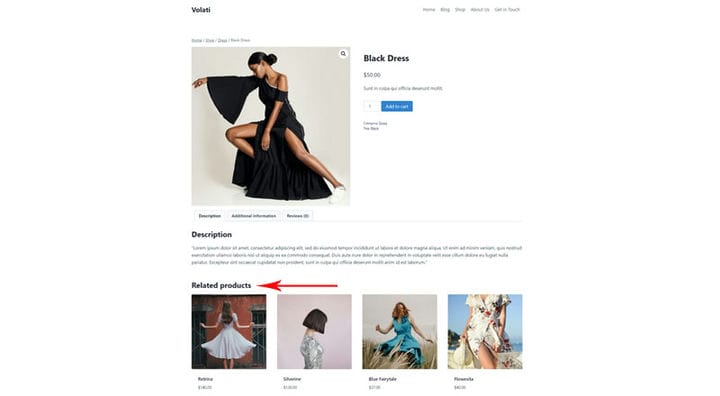
Zachęcanie klientów do dodawania większej liczby produktów do koszyka jest zawsze dobrym pomysłem, a dodawanie powiązanych produktów do stron produktów okazało się jednym z najskuteczniejszych sposobów na to. Produkty pokrewne to produkty, które pojawiają się na stronie ze szczegółami produktu i zazwyczaj są uzupełniające lub podobne do polecanego produktu. Motywy WordPress często mają domyślną zalecaną sekcję produktów, a jeśli nie, zawsze możesz dodać tę funkcję za pomocą odpowiedniej wtyczki. Istnieją jeszcze dwa rodzaje powiązanych produktów, które są dostarczane z domyślnymi opcjami WooCommerce. Nie pojawiają się automatycznie, a jeśli ich nie potrzebujesz, po prostu ich nie dodajesz.
Ale jak usunąć powiązane produkty, które są automatycznie dodawane do strony produktu?
Ale jak usunąć powiązane produkty w WooCommerce, które są automatycznie dodawane do Twojej strony produktu? Nie musisz się martwić, to również jest możliwe. W tym artykule przeprowadzimy Cię przez każdą z trzech metod usuwania powiązanych produktów ze strony produktu:
Jak usunąć powiązane produkty w WooCommerce za pomocą opcji motywu?
Zanim przejdziesz do innej metody, sprawdź, czy motyw zawiera już opcję włączania/wyłączania powiązanych produktów. Dotyczy to zarówno motywów darmowych, jak i premium.
Jak usunąć powiązane produkty za pomocą odpowiedniego kodu?
Istnieje kod, który można dodać, aby zapobiec wyświetlaniu powiązanej sekcji. Użytkownicy zazwyczaj dodają kody do pliku function.php w samym motywie nadrzędnym (Wygląd > Edytor motywów > function.php). Nie jest to najlepszy sposób, ponieważ może się zdarzyć, że aktualizując motyw, ten kod zostanie usunięty, ponieważ nie jest już ważny i konieczne byłoby dodanie go ponownie. Najlepszym sposobem dodania kodu jest dodanie go w pliku functions.php motywu potomnego.
/**
* Remove related products output
*/
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );Jeśli nie masz motywu potomnego lub po prostu nie czujesz się na siłach, aby cokolwiek w nim zmienić, możesz dodać kod za pomocą wtyczki. Bazując na naszym doświadczeniu, wtyczka Code Snippets to doskonały wybór.
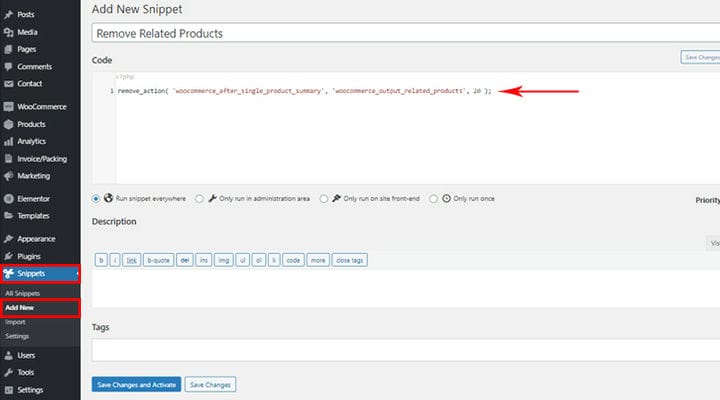
Dodawanie kodu za pomocą tej wtyczki jest bardzo proste. Ważne jest, abyś wiedział, że nie ma niebezpieczeństwa, że Twój brak doświadczenia w tych sprawach może uszkodzić dowolny plik PHP podczas korzystania z takiej wtyczki. Po instalacji i aktywacji wtyczki znajdź Snippets na panelu administracyjnym i wybierz opcję Dodaj nowy.
Teraz wystarczy tylko przypisać nazwę i dodać kod. Pamiętaj, aby kliknąć Zapisz zmiany i aktywuj. Twoje ustawienie będzie natychmiast aktywne, a aktualizacja motywu nie wpłynie na nie w żaden sposób.
Wspaniałą rzeczą w tej wtyczce jest to, że możesz ją po prostu usunąć lub dodać zgodnie z potrzebami, lub możesz także aktywować / dezaktywować ją, gdy uznasz to za konieczne.
Jak ukryć dane wyjściowe powiązanych produktów
Innym sposobem na ukrycie tej sekcji jest ukrycie jej. Wiąże się to z dodaniem kilku prostych linii kodu CSS. Ponownie, istnieje kilka sposobów na dodanie tego kodu. Najczęściej dodajemy kod CSS w widoku „Dodatkowy CSS" Twoich dostosowania (Wygląd > Dostosuj > Dodatkowy CSS), ale zalecamy dodanie tego kodu za pomocą wspomnianej wtyczki.
.related.products
{ display: none;
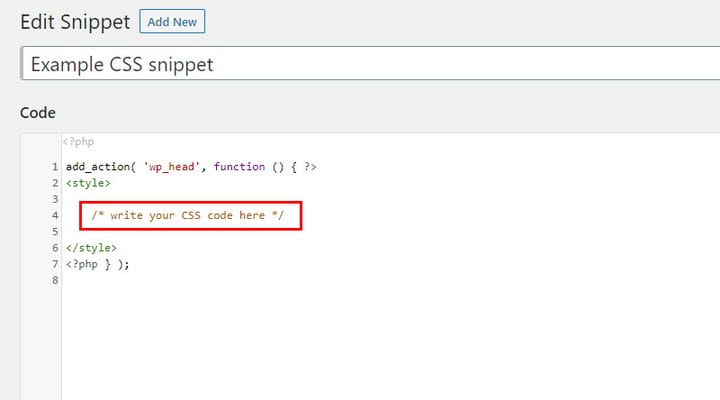
}Domyślnym kodem rozpoznawanym przez ten kod jest PHP, więc w przypadku dodawania CSS, tak jak w tym przypadku, musisz dodać kod w nieco inny, ale równie prosty sposób.
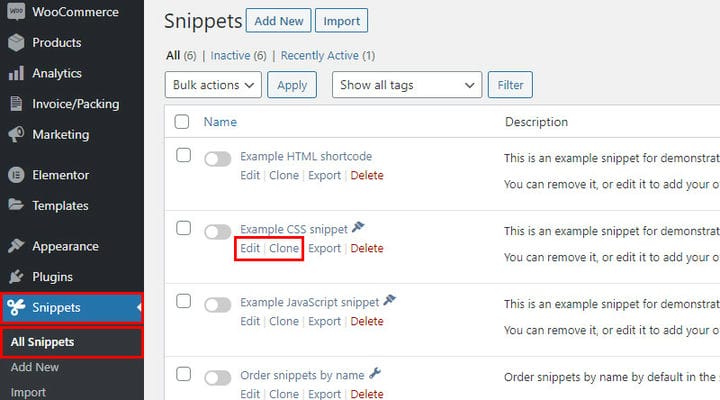
Kiedy przejdziesz do All Snippets, zobaczysz przykłady różnych typów snippets w zależności od rodzaju kodu (HTML, CSS, JavaScript). Nie zalecamy bezpośredniej zmiany tych fragmentów, najlepiej zawsze zachować je bez zmian.
To, co możesz zrobić, to przejść do edycji i spojrzeć na strukturę kodu. Zobaczysz część, która ma zostać dodana, w naszym przypadku kod CSS. Musisz skopiować cały ten kod i dodać do niego nowy fragment oraz żądany kod. W ten sposób przykład z wtyczki pozostanie na zawsze jako wyraźne przypomnienie, jak wstawić określony rodzaj kodu.
Jeszcze prostszym sposobem jest sklonowanie przykładowego kodu. W ten sposób przykład jest duplikowany i co musisz w tym przypadku zrobić, to wejść do kopii i zmienić nazwę oraz dodać kod.
Klonowanie jest często używane do duplikowania stron w WordPressie. Ale, jak widać, klonowanie jest również doskonałym rozwiązaniem w przypadku kodów. Pozwala szybko wykonać kopię kodu, a następnie wprowadzić w nim potrzebne poprawki.
Na zakończenie
Chociaż zwykle zaleca się dodawanie powiązanych produktów do swoich stron, czasami mogą one faktycznie zagrozić sprzedaży, zmuszając klientów do przemyślenia swoich wyborów i możliwości. Jeśli na przykład klient widzi tańszą alternatywę dla interesującego go produktu, może zbytnio zagłębić się w inne opcje lub porównywać produkty, co prowadzi do opuszczenia Twojej witryny i porzucenia koszyka. To tylko jeden z powodów, dla których możesz chcieć usunąć sekcję powiązanych produktów. Może po prostu chcesz skoncentrować całą uwagę na jednym, polecanym produkcie i zwiększyć jego sprzedaż, albo klienci z Twojej niszy nie reagują dobrze na sugestie związane z produktami. Jakikolwiek powód,
Jakie masz doświadczenia z sekcją powiązanych produktów? Zapraszam do dzielenia się z nami swoimi przemyśleniami, pytaniami i doświadczeniami w sekcji komentarzy, czekamy na wiadomość od Ciebie!