Как удалить сопутствующие товары в WooCommerce
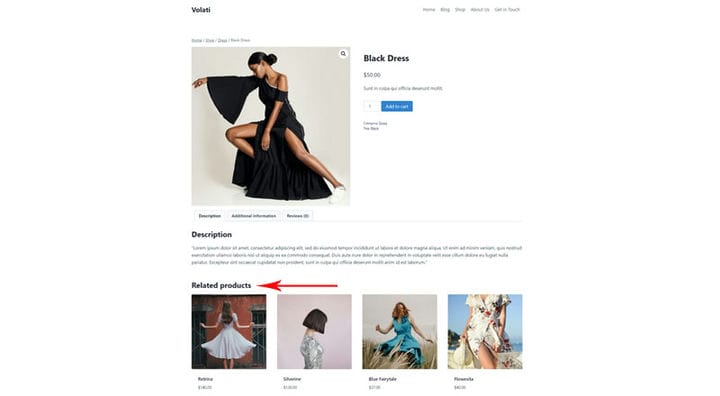
Вдохновлять ваших клиентов добавлять больше товаров в корзину — всегда хорошая идея, и добавление сопутствующих товаров на страницы ваших продуктов оказалось одним из самых эффективных способов сделать это. Сопутствующие товары — это товары, которые отображаются на странице сведений о товаре и обычно дополняют или аналогичны рекомендуемому товару. Темы WordPress часто имеют раздел рекомендуемых продуктов по умолчанию, и если их нет, вы всегда можете добавить эту функцию с помощью соответствующего плагина. Есть еще два типа связанных продуктов, которые поставляются с параметрами WooCommerce по умолчанию. Они не появляются автоматически, и если они вам не нужны, вы их просто не добавляете.
Но как удалить связанные продукты, которые автоматически добавляются на страницу вашего продукта?
Но как удалить связанные продукты в WooCommerce, которые автоматически добавляются на страницу вашего продукта? Не нужно беспокоиться, это тоже возможно. В этой статье мы познакомим вас с каждым из трех способов удаления сопутствующих товаров со страницы вашего продукта:
Как удалить сопутствующие товары в WooCommerce с помощью параметров темы
Прежде чем перейти к любому другому методу, обязательно проверьте, есть ли в теме возможность включения/отключения связанных продуктов. Это касается как бесплатных, так и премиальных тем.
Как удалить сопутствующие товары с помощью соответствующего кода
Существует код, который можно добавить для предотвращения отображения связанного раздела. Пользователи обычно добавляют коды в файл function.php самой родительской темы (Внешний вид > Редактор темы > function.php). Это не лучший способ, потому что может случиться так, что при обновлении темы этот код будет удален, так как он уже недействителен и его нужно будет добавить снова. Лучший способ добавить код — добавить его в файл functions.php дочерней темы.
/**
* Remove related products output
*/
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );Если у вас нет дочерней темы или вы просто не чувствуете себя достаточно уверенно, чтобы что-то изменить в ней, вы можете добавить код с помощью плагина. Исходя из нашего опыта, плагин Code Snippets — отличный выбор.
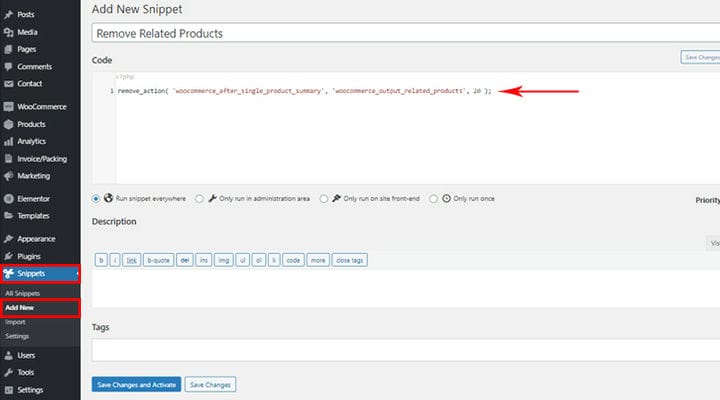
Добавить код с помощью этого плагина очень просто. Важно, чтобы вы знали, что нет никакой опасности, что отсутствие у вас опыта в этих вопросах может повредить любой файл PHP при использовании плагина, подобного этому. После установки и активации плагина найдите Snippets в админке и выберите опцию Add new.
Теперь все, что вам нужно сделать, это просто присвоить имя и добавить код. Не забудьте нажать «Сохранить изменения и активировать». Ваша настройка сразу же станет активной и обновление темы никак на нее не повлияет.
Самое замечательное в этом плагине то, что вы можете просто удалить или добавить его в соответствии с вашими потребностями, или вы также можете активировать/деактивировать его, когда сочтете это необходимым.
Как скрыть вывод сопутствующих товаров
Другой способ скрыть этот раздел — скрыть его. Для этого нужно добавить пару простых строк кода CSS. Опять же, есть несколько способов добавить этот код. Чаще всего мы добавляем CSS в ваши настройщики в виде «Дополнительный CSS» (Внешний вид > Настройка > Дополнительный CSS), но мы рекомендуем вам добавлять этот код через упомянутый плагин.
.related.products
{ display: none;
}Код по умолчанию, который распознает этот код, — это PHP, поэтому в случае добавления CSS, как здесь, вам нужно добавить код немного другим, но таким же простым способом.
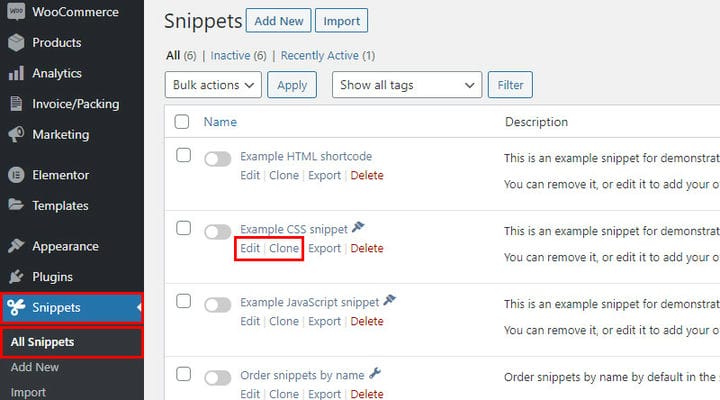
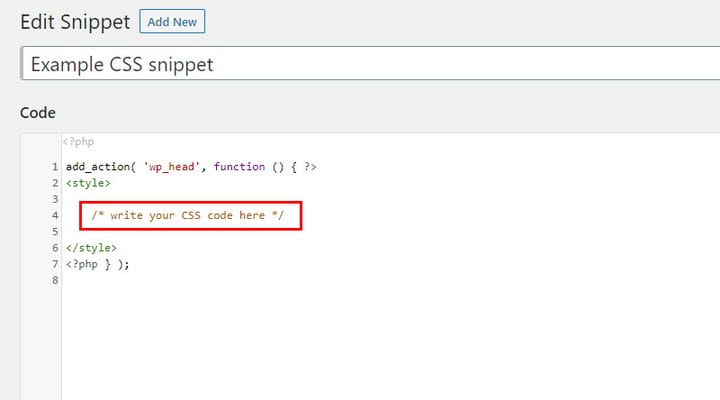
Когда вы перейдете ко всем фрагментам, вы увидите примеры для разных типов фрагментов в зависимости от типа кода (HTML, CSS, JavaScript). Мы не рекомендуем изменять эти фрагменты напрямую, лучше всегда сохранять их такими, какие они есть.
Что вы можете сделать, так это перейти к редактированию и посмотреть на структуру кода. Вы увидите часть, которую нужно добавить, в нашем случае код CSS. Вам нужно скопировать весь этот код и добавить в него новый фрагмент и нужный код. Таким образом, пример из плагина навсегда останется ясным напоминанием о том, как вставлять определенный тип кода.
Другой еще более простой способ — клонировать пример кода. Таким образом, пример дублируется, и в этом случае вам нужно зайти в копию, изменить имя и добавить код.
Клонирование часто используется для дублирования страниц в WordPress. Но, как видите, клонирование — отличное решение и в случае кодов. Это позволяет вам быстро сделать копию кода, а затем внести в него необходимые корректировки.
В заключение
Хотя обычно рекомендуется добавлять сопутствующие товары на ваши страницы, иногда они могут фактически поставить под угрозу продажи, заставляя клиентов слишком много думать о своем выборе и возможностях. Если, например, клиент видит более дешевую альтернативу интересующему его продукту, он может слишком сильно погрузиться в изучение других вариантов или сравнение продуктов, что затем заставит их покинуть ваш сайт и отказаться от корзины. Это только одна из причин, по которой вы можете захотеть удалить раздел сопутствующих товаров. Возможно, вы просто хотите сосредоточить все внимание на одном рекомендуемом продукте и увеличить его продажи, или клиенты в вашей нише плохо реагируют на предложения связанных продуктов. Независимо от причины,
Каков ваш опыт работы с разделом сопутствующих товаров? Не стесняйтесь делиться своими мыслями, вопросами и опытом с нами в разделе комментариев, мы с нетерпением ждем вашего ответа!