Aiheeseen liittyvien tuotteiden poistaminen WooCommercesta
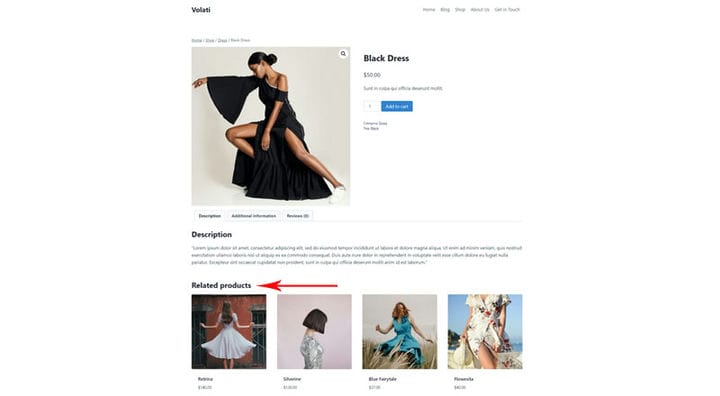
Asiakkaiden innostaminen lisäämään tuotteita ostoskoriin on aina hyvä idea, ja vastaavien tuotteiden lisääminen tuotesivuille on osoittautunut yhdeksi tehokkaimmista tavoista tehdä niin. Aiheeseen liittyvät tuotteet ovat tuotteita, jotka näkyvät tuotetietosivulla ja ovat yleensä ilmaisia tai samanlaisia kuin esitelty tuote. WordPress-teemoissa on usein oletussuositeltu tuoteosio, ja jos niitä ei ole, voit aina lisätä tämän ominaisuuden sopivan laajennuksen avulla. WooCommercen oletusasetuksissa on kaksi muutakin liittyvää tuotetta. Ne eivät näy automaattisesti, ja jos et tarvitse niitä, et yksinkertaisesti lisää niitä.
Mutta miten voit poistaa aiheeseen liittyviä tuotteita, jotka lisätään automaattisesti tuotesivullesi?
Mutta kuinka poistaa WooCommercesta liittyvät tuotteet, jotka lisätään automaattisesti tuotesivullesi? Ei tarvitse huolestua, tämäkin on mahdollista. Tässä artikkelissa käymme läpi kaikki kolme tapaa poistaa liittyviä tuotteita tuotesivultasi:
Aiheeseen liittyvien tuotteiden poistaminen WooCommercesta teemavaihtoehtojen avulla
Ennen kuin siirryt johonkin muuhun menetelmään, varmista, että teemassa on jo mahdollisuus ottaa käyttöön tai poistaa käytöstä liittyviä tuotteita. Tämä koskee sekä ilmaisia että premium-teemoja.
Aiheeseen liittyvien tuotteiden poistaminen asianmukaisella koodilla
On koodi, joka voidaan lisätä estämään vastaavan osion näyttäminen. Käyttäjät lisäävät yleensä koodeja function.php-tiedostoon itse pääteemassa (Ulkoasu > Teemaeditori > function.php). Tämä ei ole paras tapa, koska voi tapahtua, että teemaa päivittämällä tämä koodi poistetaan, koska se ei ole enää voimassa ja se olisi tarpeen lisätä uudelleen. Paras tapa lisätä koodia on lisätä se alatason teeman functions.php-tiedostoon.
/**
* Remove related products output
*/
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );Jos sinulla ei ole lapsiteemaa tai et vain ole tarpeeksi itsevarma muuttaaksesi siinä mitään, voit lisätä koodia käyttämällä laajennusta. Kokemuksemme perusteella Code Snippets -laajennus on erinomainen valinta.
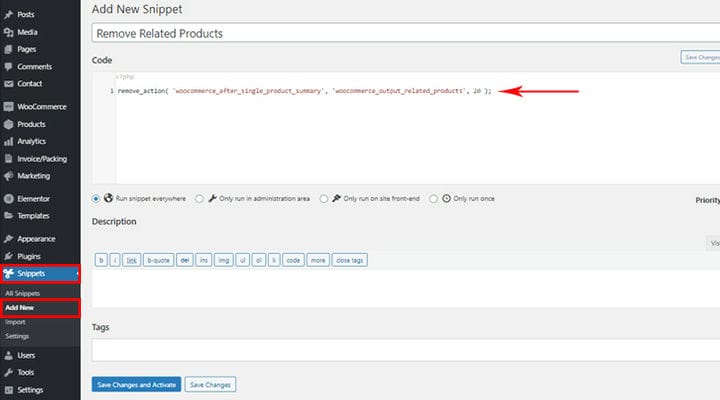
Koodin lisääminen tällä laajennuksella on hyvin yksinkertaista. Sinun on tärkeää tietää, ettei ole vaaraa, että kokemuksesi puute näissä asioissa vahingoittaisi PHP-tiedostoja, kun käytät tämän kaltaista laajennusta. Kun laajennus on asennettu ja aktivoitu, etsi Snippets hallintapaneelista ja valitse Lisää uusi -vaihtoehto.
Nyt sinun tarvitsee vain antaa nimi ja lisätä koodi. Muista klikata Tallenna muutokset ja Aktivoi. Asetuksesi tulee voimaan välittömästi, eikä teemapäivitys vaikuta siihen millään tavalla.
Hienoa tässä laajennuksessa on, että voit yksinkertaisesti poistaa tai lisätä sen tarpeidesi mukaan, tai voit myös aktivoida/deaktivoida sen aina, kun näet sen tarpeelliseksi.
Kuinka piilottaa liittyvien tuotteiden tulos
Toinen tapa estää tämän osion näkyminen on piilottaa se. Tämä edellyttää muutaman yksinkertaisen CSS-koodirivin lisäämistä. Jälleen on useita tapoja lisätä tämä koodi. Useimmiten lisäämme CSS:n muokkaustoimintojesi Lisä-CSS-näkymään (Ulkoasu > Mukauta > LisäCSS), mutta suosittelemme, että lisäät tämän koodin mainitun laajennuksen kautta.
.related.products
{ display: none;
}Oletuskoodi, jonka tämä koodi tunnistaa, on PHP, joten jos lisäät CSS:n, kuten tässä tapauksessa, sinun on lisättävä koodi hieman erilaisella mutta yhtä yksinkertaisella tavalla.
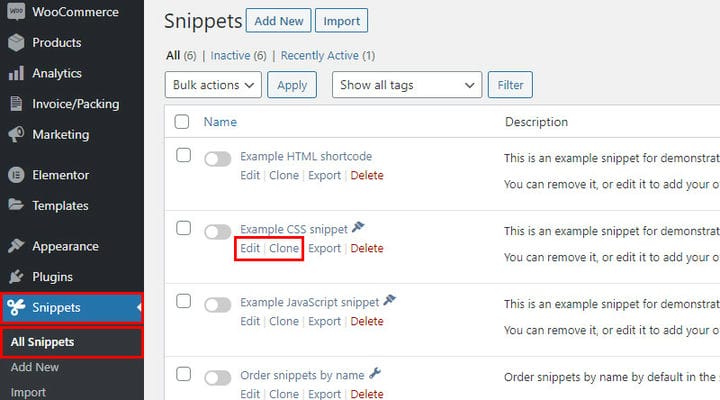
Kun siirryt kohtaan Kaikki katkelmat, huomaat esimerkkejä erityyppisistä katkelmista koodin tyypistä riippuen (HTML, CSS, JavaScript). Emme suosittele näiden katkelmien muuttamista suoraan, vaan on parasta pitää ne aina sellaisina kuin ne ovat.
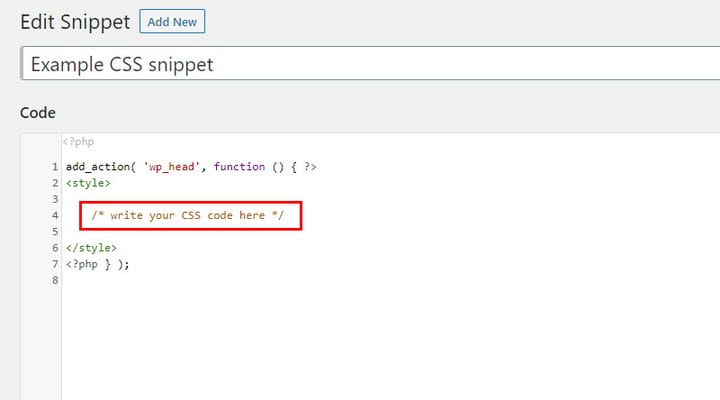
Voit siirtyä Muokkaa-kohtaan ja katsoa koodin rakennetta. Näet lisättävän osan, meidän tapauksessamme CSS-koodin. Sinun on kopioitava kaikki tämä koodi ja lisättävä siihen uusi katkelma ja haluamasi koodi. Näin lisäosan esimerkki pysyy ikuisesti selkeänä muistutuksena tietyntyyppisen koodin lisäämisestä.
Toinen vielä helpompi tapa on kloonata mallikoodi. Tällä tavalla esimerkki monistuu ja mitä sinun tulee tehdä tässä tapauksessa, on mennä kopioon ja muuttaa nimeä ja lisätä koodi.
Kloonausta käytetään usein sivujen kopioimiseen WordPressissä. Mutta kuten näet, kloonaus on erinomainen ratkaisu myös koodien tapauksessa. Sen avulla voit kopioida koodin nopeasti ja tehdä siihen tarvittavat säädöt.
Tiivistettynä
Vaikka yleensä on suositeltavaa lisätä sivuillesi aiheeseen liittyviä tuotteita, ne voivat joskus vaarantaa myynnin saamalla asiakkaat liioittelemaan valintojaan ja mahdollisuuksiaan. Jos asiakas esimerkiksi näkee halvemman vaihtoehdon häntä kiinnostavalle tuotteelle, hän saattaa uppoutua liikaa muiden vaihtoehtojen tutkimiseen tai tuotteiden vertailuun, mikä saa hänet poistumaan sivustoltasi ja jättämään ostoskorin. Tämä on vain yksi syy, miksi saatat haluta poistaa aiheeseen liittyvien tuotteiden osion. Ehkä haluat vain keskittää kaiken huomion yhteen esiteltyyn tuotteeseen ja lisätä sen myyntiä, tai markkinaraon asiakkaat eivät reagoi hyvin asiaan liittyviin tuoteehdotuksiin. Oli syy mikä tahansa,
Millaisia kokemuksia sinulla on asiaan liittyvien tuotteiden osiosta? Voit vapaasti jakaa ajatuksesi, kysymyksesi ja kokemuksesi kanssamme kommenttiosiossa, odotamme kuulevamme sinusta!