Як видалити супутні товари в WooCommerce
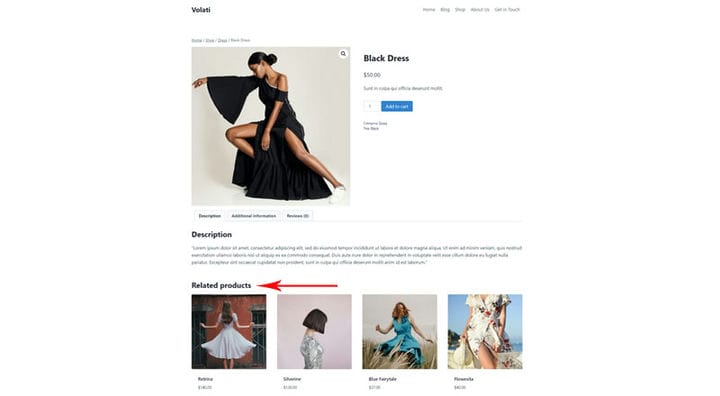
Спонукати ваших клієнтів додавати більше товарів у кошик — це завжди гарна ідея, і додавання пов’язаних товарів на сторінки ваших продуктів виявилося одним із найефективніших способів зробити це. Супутні продукти – це продукти, які відображаються на сторінці з інформацією про продукт і зазвичай є безкоштовними або подібними до представленого продукту. Теми WordPress часто мають рекомендований розділ продуктів за замовчуванням, і якщо його немає, ви завжди можете додати цю функцію за допомогою відповідного плагіна. Є ще два типи пов’язаних продуктів, які поставляються з параметрами WooCommerce за замовчуванням. Вони не з’являються автоматично, і якщо вони вам не потрібні, просто не додавайте їх.
Але як видалити пов’язані продукти, які автоматично додаються на вашу сторінку продукту?
Але як видалити пов’язані продукти в WooCommerce, які автоматично додаються на вашу сторінку продукту? Не хвилюйтеся, це теж можливо. У цій статті ми розглянемо кожен із трьох методів видалення пов’язаних продуктів зі сторінки продукту:
Як видалити пов’язані продукти в WooCommerce за допомогою параметрів теми
Перш ніж перейти до будь-якого іншого методу, переконайтеся, що в темі вже є опція для ввімкнення/вимкнення пов’язаних продуктів. Це стосується як безкоштовних, так і преміальних тем.
Як видалити пов’язані продукти за допомогою відповідного коду
Існує код, який можна додати, щоб запобігти відображенню відповідного розділу. Користувачі зазвичай додають коди до файлу function.php у самій батьківській темі (Вигляд > Редактор тем > function.php). Це не найкращий спосіб, тому що може статися, що під час оновлення теми цей код буде видалено, оскільки він більше не дійсний, і його потрібно буде додати знову. Найкращий спосіб додати код – додати його у файл functions.php дочірньої теми.
/**
* Remove related products output
*/
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );Якщо у вас немає дочірньої теми або ви просто не відчуваєте достатньо впевненості, щоб щось у ній змінити, ви можете додати код за допомогою плагіна. Виходячи з нашого досвіду, плагін Code Snippets є чудовим вибором.
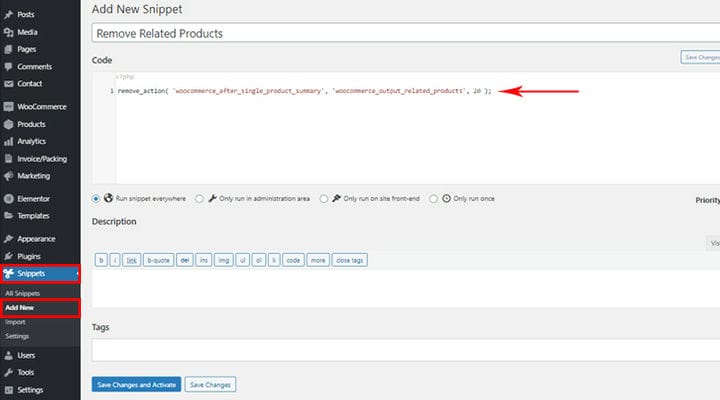
Додати код за допомогою цього плагіна дуже просто. Вам важливо знати, що немає ніякої небезпеки, що ваш брак досвіду в цих питаннях може пошкодити будь-який PHP-файл, коли ви використовуєте такий плагін, як цей. Після встановлення та активації плагіна знайдіть Snippets на панелі адміністратора та виберіть опцію Add new.
Тепер все, що вам потрібно зробити, це просто призначити назву та додати код. Не забудьте натиснути «Зберегти зміни та активувати». Ваше налаштування буде негайно активним, і оновлення теми жодним чином на нього не вплине.
Чудова особливість цього плагіна полягає в тому, що ви можете просто видалити або додати його відповідно до ваших потреб, або ви також можете активувати/деактивувати його, коли вважаєте за потрібне.
Як приховати виведення супутніх товарів
Ще один спосіб запобігти показу цього розділу – сховати його. Це передбачає додавання кількох простих рядків коду CSS. Знову ж таки, є кілька способів додати цей код. Найчастіше ми додаємо CSS у перегляді «Додатковий CSS» ваших налаштувачів (Вигляд > Налаштувати > Додатковий CSS), але ми рекомендуємо додавати цей код за допомогою згаданого плагіна.
.related.products
{ display: none;
}Стандартним кодом, який розпізнає цей код, є PHP, тому у випадку додавання CSS, як у цьому випадку, вам потрібно додати код дещо іншим, але таким же простим способом.
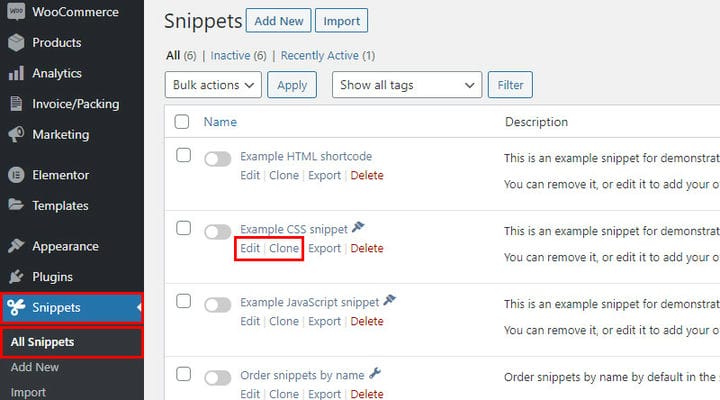
Перейшовши до пункту «Усі фрагменти», ви побачите приклади для різних типів фрагментів залежно від типу коду (HTML, CSS, JavaScript). Ми не рекомендуємо вам змінювати ці фрагменти безпосередньо, краще завжди залишати їх такими, як вони є.
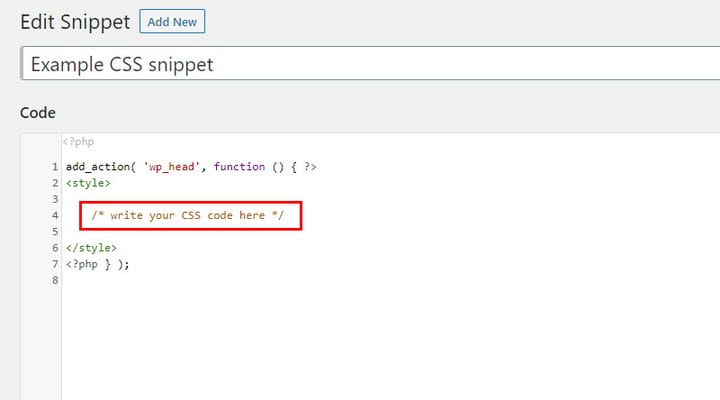
Що ви можете зробити, це перейти до Редагувати та переглянути структуру коду. Ви побачите частину, яку плануєте додати, у нашому випадку код CSS. Вам потрібно скопіювати весь цей код і додати в нього новий фрагмент і потрібний код. Таким чином, приклад із плагіна залишиться назавжди як чітке нагадування про те, як вставити певний тип коду.
Ще простіший спосіб — клонувати зразок коду. Таким чином приклад дублюється, і що вам потрібно зробити в цьому випадку, це зайти в копію, змінити назву та додати код.
Клонування часто використовується для дублювання сторінок у WordPress. Але, як бачите, клонування є відмінним рішенням і у випадку кодів. Це дає змогу швидко скопіювати код, а потім внести в нього необхідні зміни.
На закінчення
Хоча зазвичай рекомендується додавати пов’язані товари на ваші сторінки, іноді вони можуть фактично поставити під загрозу продажі, змушуючи клієнтів замислюватися над своїм вибором і можливостями. Якщо, наприклад, клієнт бачить дешевшу альтернативу продукту, який його цікавить, він може надто зануритися у вивчення інших варіантів або порівняння продуктів, що змусить його залишити ваш сайт і залишити кошик. Це лише одна з причин, чому ви можете видалити розділ пов’язаних продуктів. Можливо, ви просто хочете зосередити всю увагу на одному рекомендованому продукті та збільшити його продажі, або клієнти у вашій ніші погано реагують на пропозиції пов’язаних продуктів. Якою б не була причина,
Який ваш досвід роботи з розділом супутніх товарів? Не соромтеся ділитися з нами своїми думками, запитаннями та досвідом у розділі коментарів, ми з нетерпінням чекаємо на вашу думку!