Jak zmienić kolory tła w WordPress
Chcesz więc zmienić kolor tła swojej witryny.
Nie powinno być ciężko, ale o to…
Każdy motyw używa innego kodu HTML do tworzenia elementów w Twojej witrynie. Oznacza to, że musisz znać motyw, aby wiedzieć, jak go dostosować.
Często nie ma jednego uniwersalnego rozwiązania, ale możesz mieć szczęście.
To może zadziałać
Skopiuj ten kod CSS i wklej go do sekcji Dodatkowy CSS w Twoim Customizerze (Wygląd > Dostosuj).
body {
background: #05B0E7;
}Powinno to sprawić, że tło będzie niebieskie, a następnie możesz zmienić szesnastkowy kod koloru na dowolny kolor. Możesz użyć takiego selektora kolorów, jeśli potrzebujesz pomocy w znalezieniu kodu szesnastkowego.
Ponieważ każdy motyw jest inny, nie mogę obiecać, że kod będzie działał, więc oto kolejna rzecz, którą polecam.
To na pewno zadziała
Najpierw jedno pytanie:
Czy to jedyne dostosowanie, które chcesz wprowadzić? A może fajnie byłoby również zmienić rozmiar tytułów postów lub kolor nagłówka?
Jeśli masz kilka modyfikacji, które chciałbyś wprowadzić, to CSS Hero może ci się spodobać.
CSS Hero to doskonałe narzędzie do dostosowywania wizualnego witryny. Na przykład możesz:
- Zmień kolory tła
- Wybierz nowe czcionki
- Dodaj obrazy tła
- Dostosuj odstępy wokół dowolnego elementu
Mamy kompletny przewodnik na temat korzystania z CSS Hero, ale oto dokładnie, jak możesz go użyć do zmiany koloru tła.
Jak zmienić kolor tła
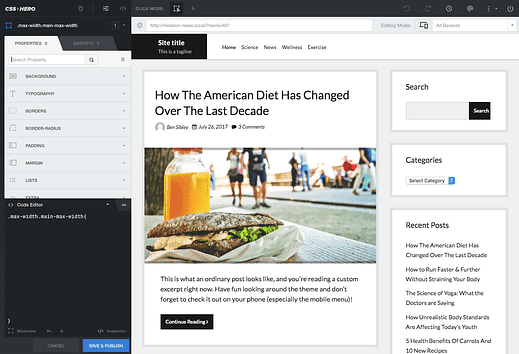
CSS Hero daje Ci zupełnie nowy interfejs do edycji Twojej witryny.
Po prawej stronie znajduje się podgląd strony. Kliknij dowolny element w podglądzie, a lewa strona wypełni się wszystkimi dostępnymi opcjami dostosowywania.
CSS Hero używany z darmowym motywem Shift
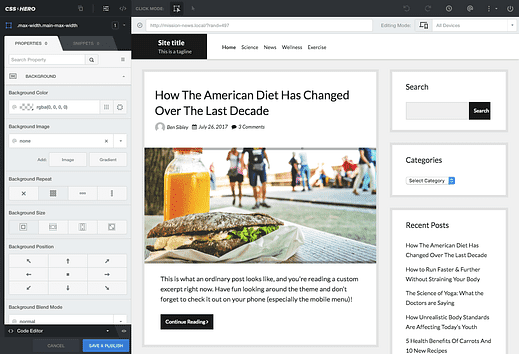
Wszystko, co musisz zrobić, to kliknąć tło swojej witryny, a następnie wybrać opcję Tło po lewej stronie.
Wybranie opcji Tło ujawnia ustawienie koloru i szereg opcji położenia obrazów tła.
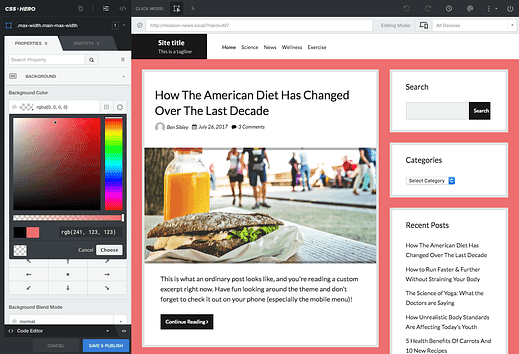
Kliknięcie przezroczystego (w szachownicę) pola koloru powoduje wyświetlenie selektora kolorów, w którym masz pełną kontrolę nad używanym kolorem.
Jeszcze fajniejszy jest fakt, że kolor aktualizuje się natychmiast, gdy używasz próbnika kolorów.
Wszystkie wprowadzone przez Ciebie zmiany są widoczne tylko dla Ciebie, dopóki nie klikniesz przycisku Zapisz i opublikuj na dole. Następnie Twoje modyfikacje są publikowane na żywo na stronie, aby wszyscy mogli je zobaczyć.
Zacznij dostosowywać swoją witrynę
Jeśli wiesz, jak pisać CSS i znaleźć selektory do użycia, możesz dokonać takich dostosowań za pomocą kodu. W przeciwnym razie prawdopodobnie nie będziesz w stanie znaleźć fragmentu kopiowania/wklejania online, ponieważ każdy motyw jest inny.
W takich przypadkach CSS Hero jest niesamowitym narzędziem i pozwoli Ci zaoszczędzić mnóstwo czasu. Dodatkowo fajnie jest wiedzieć, że w przyszłości zawsze możesz zmienić styl dowolnego wybranego motywu.
Możesz kliknąć tutaj, aby wypróbować CSS Hero lub odwiedzić nasz samouczek, aby dowiedzieć się więcej o tym, jak to działa. Możesz również cieszyć się niektórymi pomysłami z naszego przewodnika po dostosowywaniu WordPressa.