31 łatwych sposobów na dostosowanie witryny WordPress
Inspiracja.
To jest mój cel dla ciebie.
Wielu użytkowników WP nie zdaje sobie jeszcze sprawy, jak potężny jest WordPress, więc niech ten post będzie źródłem inspiracji, gdy odkryjesz nowe narzędzia i taktyki dostosowywania witryny WordPress.
Wyznaczysz markę swojej witryny, spersonalizujesz zawartość, a nawet wprowadzisz zmiany w panelu administracyjnym.
Zanim skończysz czytać, będziesz mieć piękniejszą, w pełni markową witrynę internetową.
Jest tu wiele do nauczenia się, więc dodaj tę stronę do zakładek, aby móc wrócić i dokończyć, jeśli potrzebujesz więcej czasu.
Zacznijmy od największej taktyki dostosowywania ze wszystkich…
1 Wybierz nowy motyw
Najszybszym sposobem na wprowadzenie radykalnych zmian w witrynie jest zmiana motywów WordPress.
Przełączanie motywów natychmiast zmieni wszystko w projekcie witryny.
Ale jest problem…
Do wyboru jest ponad 10 000 motywów WordPress!
Możesz łatwo spędzić dni na przeglądaniu i przeglądaniu motywów. W rzeczywistości wiele osób to robi!
Co tydzień ludzie wysyłają do mnie e-maile z informacją, że przejrzeli setki tematów, zanim wybrali jeden z moich.
Jeśli chcesz zaoszczędzić trochę czasu, skorzystaj z mojego poradnika, jak wybrać idealny motyw dla swojej witryny.
Oczywiście, jeśli chcesz od razu przetestować nowy projekt, mamy 19 darmowych motywów WordPress, które możesz wyświetlić bezpośrednio z pulpitu WP.
Kolejnym łatwym sposobem na wprowadzenie dużych zmian w projekcie witryny jest przełączenie najnowszych postów na statyczną stronę na stronie głównej.
2 Przełącz się na statyczną stronę główną
Oto wskazówka dla poufnych:
Każda witryna WordPress powinna używać statycznej strony głównej.
Tak, nawet jeśli jesteś blogerem. W rzeczywistości, zwłaszcza jeśli jesteś blogerem!
Zdobędziesz więcej subskrybentów i zarobisz więcej pieniędzy na swojej stronie, jeśli zrobisz coś więcej niż tylko zamieszczanie najnowszych postów.
Na przykład Twoja strona główna może zawierać formularz zgody na e-mail, aby zbudować subskrybentów, a następnie promować kilka swoich najlepszych postów, zamiast po prostu wyświetlać najnowsze posty.
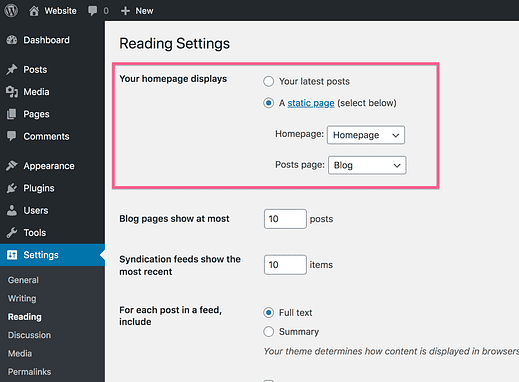
Ta zmiana jest łatwa do wprowadzenia z pulpitu WordPress. Po prostu przełącz to ustawienie na stronę statyczną:
Musisz również opublikować stronę dla swoich postów.
Możesz też śledzić ten prosty samouczek wideo:
[źródło iframe=//www.youtube.com/embed/wU0NgpZauh8]
Oczywiście teraz prawdopodobnie zastanawiasz się, jak stworzyć niestandardową stronę główną. Można to również łatwo zrobić za pomocą odpowiedniego narzędzia.
3 Utwórz niestandardową stronę główną
Możesz użyć Elementora do zaprojektowania niestandardowej strony głównej.
Jeśli nie znasz tego elementu, Elementor jest wtyczką do tworzenia stron i, jak sugeruje część „konstruktor stron", możesz jej użyć do tworzenia całkowicie niestandardowych stron.
Ten dogłębny samouczek wideo nauczy Cię, jak korzystać z Elementora :
Subskrybuj motywy konkursowe na Youtube
Aby rozpocząć, możesz zainstalować Elementora w swojej witrynie, wyszukując go w menu Wtyczki lub pobierając go z wordpress.org.
Elemento jest teraz zainstalowany na 3 milionach witryn
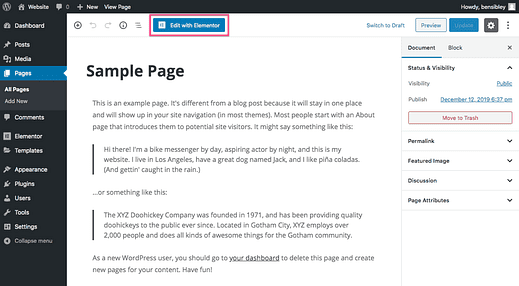
Po zainstalowaniu Elementora w swojej witrynie możesz odwiedzić dowolną stronę i kliknąć przycisk „Edytuj za pomocą Elementora”, aby uruchomić edytor.
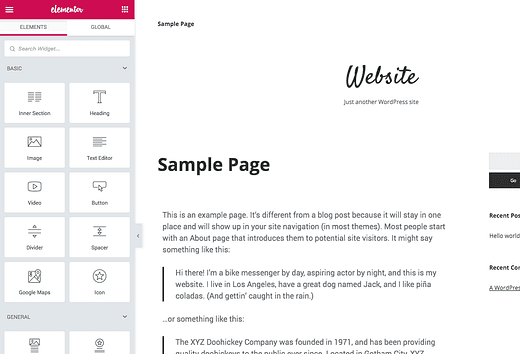
Zostaniesz przeniesiony do tego interfejsu:
Po lewej stronie ekranu znajdują się wszystkie dostępne widżety, które można przeciągać i upuszczać do obszaru zawartości strony.
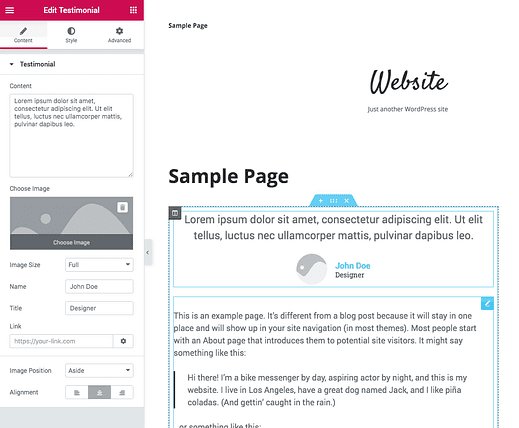
Aby stworzyć niestandardową stronę, wszystko, co musisz zrobić, to dodać widżety, które chcesz, do treści strony. Każdy z nich ma mnóstwo konfigurowalnych opcji, takich jak:
To jest widget opinii klientów
Gutenberg ma podobne bloki, ale widżety w Elementorze są znacznie bardziej konfigurowalne.
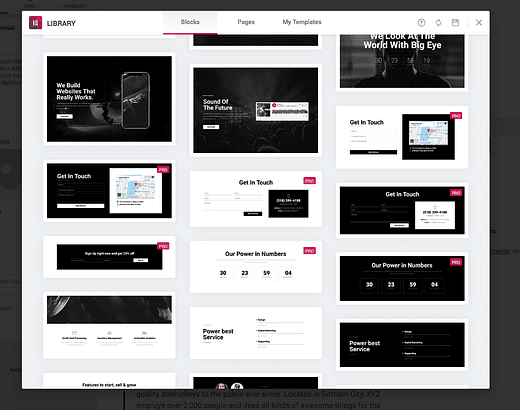
Jednak dodawanie i dostosowywanie każdego widżetu pojedynczo może wydawać się bardzo pracochłonne. Aby było łatwiej, Elementor ma stylowe gotowe bloki, które możesz upuścić na dowolną stronę:
Dostępne są setki gotowych bloków
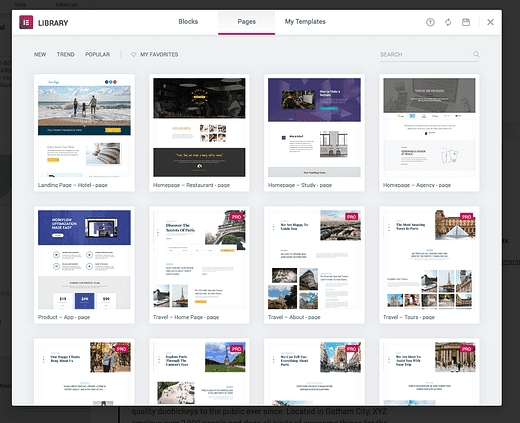
Co więcej, Elementor ukończył strony sprzedaży, które możesz wstawić na swoją stronę jednym kliknięciem.
Możesz przeglądać gotowe strony główne, wstawiać ulubione, a następnie zamieniać tekst i obrazy, aby uzyskać idealne dopasowanie.
Istnieje wiele bezpłatnych stron sprzedaży, ale większość najlepszych jest dostępna tylko w Elementor Pro.
Podsumowując, jak to wszystko działa…
Będziesz polegać na swoim motywie dla większości stron w swojej witrynie, ale gdy potrzebujesz całkowicie niestandardowej strony, takiej jak strona główna, jest to świetny czas na użycie Elementora. W rzeczywistości, nawet jako programista motywów, zacząłem tworzyć strony za pomocą Elementora, zamiast samodzielnie je kodować, ponieważ jest to tak szybkie i proste.
Teraz, gdy znasz już narzędzia do tworzenia stron, wróćmy do globalnych dostosowań witryn.
4 Zmień czcionkę
Wybrana czcionka ma duży wpływ na charakter Twojej witryny.
Dlatego możesz być zirytowany, jeśli nie musisz wybrać czcionki.
Cóż, zgaduję, że twój motyw nie ma niestandardowych czcionek, jeśli to czytasz, więc oto proste i bezpłatne rozwiązanie:
Zainstaluj wtyczkę Google Fonts Typography.
Ta wtyczka zapewni pełny dostęp do biblioteki Google Fonts, która jest de facto źródłem czcionek w Internecie.
Używam czcionek Google we wszystkich moich motywach i nie znam żadnych twórców motywów, którzy używają czegokolwiek innego.
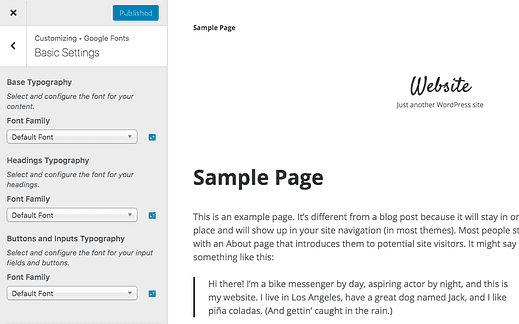
Po zainstalowaniu wtyczki Google Fonts Typography znajdziesz nowy panel w Customizer, w którym możesz szybko zmienić czcionkę w całej witrynie.
Są to podstawowe kontrolki czcionek, ale zawiera więcej opcji
Mam szczegółowy samouczek wideo dotyczący zmiany czcionki za pomocą typografii Google Fonts, jeśli chcesz uzyskać instrukcje krok po kroku.
[źródło iframe=//www.youtube.com/embed/_CZCfFl59iE]
Jeśli używasz któregokolwiek z naszych motywów, w uaktualnieniu PRO Twojego motywu znajdziesz również w pełni zintegrowane czcionki Google .
Oto kolejna szybka wygrana, aby poprawić prezentację swojej witryny.
5 Zmień liczbę postów na stronie
Domyślnie WordPress wyświetla dziesięć postów na głównej stronie bloga i archiwach (kategorie, tagi, autor i archiwa dat).
Dziesięć to dobre ustawienie domyślne, ale co, jeśli masz układ wielokolumnowy, taki jak układy w Challenger Pro?
Odwiedzający przewiną obok wszystkich dziesięciu postów jednym przesunięciem. Twoja witryna będzie działać lepiej, jeśli zamiast tego dodasz więcej postów, takich jak 16 lub 20.
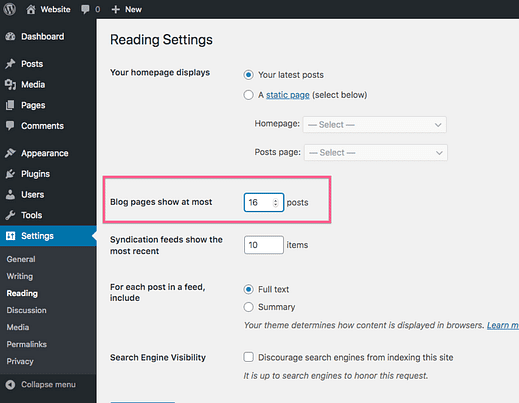
Możesz przejść do menu Ustawienia czytania (Ustawienia > Czytanie) i szybko zmienić liczbę postów na stronie przy użyciu tego ustawienia:
20 to dobry górny limit postów na stronę
Proste, prawda?
Gdy ktoś dotrze do końca Twoich postów, może kliknąć paginację, aby znaleźć więcej, ale jest jeszcze inna personalizacja, która jest lepsza niż zwykła paginacja.
Bądź szczery.
Jak często faktycznie klikasz linki do stronicowania na dole bloga?
Czasami to robię, ale wszystko, co klikam, to link do następnej strony postów. Wiedząc o tym, czy naprawdę potrzebujesz czegoś więcej niż przycisku „więcej postów”?
Nieskończone przewijanie umożliwia odwiedzającym przewijanie strony i automatyczne ładowanie postów podczas przewijania. Chociaż może to działać dobrze w przypadku niektórych witryn, istnieje niewielka modyfikacja, która zwykle działa lepiej. Rozwiązaniem tym jest umieszczenie przycisku „załaduj więcej” po swoich postach, na przykład:
Odwiedzający mogą kliknąć przycisk, aby automatycznie załadować posty bez ponownego ładowania całej strony.
Bezpłatna wtyczka WordPress Infinite Scroll wykonuje świetną robotę, ale będziesz musiał swobodnie edytować kod w swoim motywie.
Jeśli potrzebujesz rozwiązania bez kodu, w Jetpack dostępna jest funkcja nieskończonego przewijania. Nie wszystkie motywy są kompatybilne, ale wszystkie 19 naszych motywów działa z Jetpack.
Nieskończone przewijanie sprawi, że odwiedzający będą mogli przeczytać więcej postów i spędzić więcej czasu w Twojej witrynie. W rzeczywistości, podczas gdy jesteśmy w tym temacie, oto dwa dodatkowe sposoby dostosowania witryny, aby odwiedzający czytali więcej Twoich postów.
7 Używaj spójnych polecanych obrazów
Używasz polecanych obrazów, prawda?
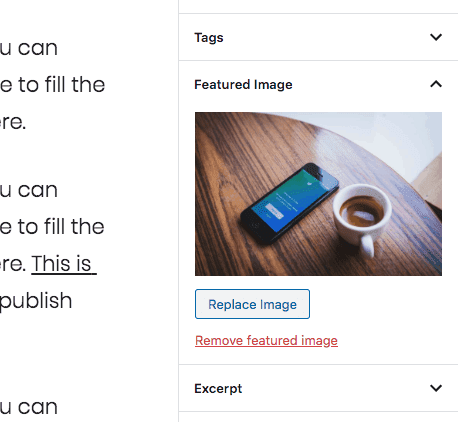
Aby upewnić się, że jesteśmy na tej samej stronie, możesz użyć tej opcji na pasku bocznym dowolnego posta lub strony, aby dodać wyróżniony obraz:
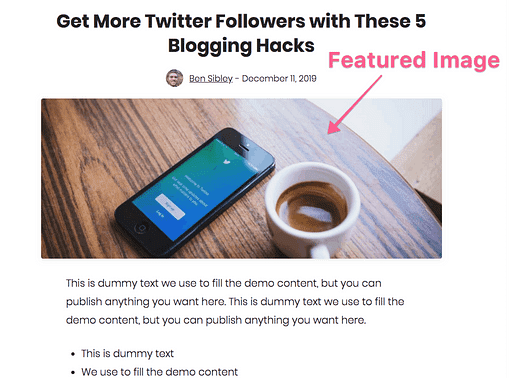
Obraz pojawi się na blogu i stronie postów w następujący sposób:
To jest przykład z motywu Challenger
Polecane obrazy pomogą każdemu postowi przyciągnąć większą uwagę i więcej kliknięć, co oznacza więcej czytelników i subskrybentów.
Ale jest w tym coś więcej.
Niektórzy użytkownicy WordPressa myślą tylko o jednym poście na raz, wybierając opcję Polecane obrazy, co sprawia, że ich blog wygląda na chaotyczny.
Wybierając Polecane obrazy, upewnij się, że zachowujesz spójny wygląd.
Na przykład zazwyczaj trzymam się grafiki wektorowej w przypadku polecanych obrazów na blogu Compete Themes.
Wybierz spójną estetykę dla polecanych obrazów w swojej witrynie, aby uzyskać piękniejszy wygląd.
Używam Vecteezy do grafiki wektorowej, a Unsplash jest najlepszym źródłem darmowych, profesjonalnych fotografii. Możesz również polubić serwis Canva za dodanie tytułu posta nad obrazami.
Jeśli chcesz, aby Twój blog był jeszcze bardziej kuszący, postępuj zgodnie z następną wskazówką.
8 Napisz niestandardowy fragment każdego postu
Nie mogę uwierzyć, jak mało osób pisze niestandardowe fragmenty!
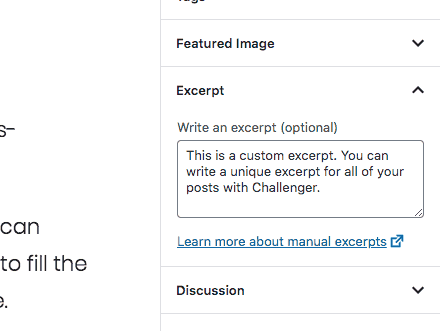
Na prawym pasku bocznym edytora znajdziesz to pole Fragment:
Jeśli używasz dobrze zakodowanego motywu, fragment, który tam napiszesz, pojawi się na głównej stronie bloga i w archiwach.
Istnieją dwa powody, dla których warto napisać niestandardowy fragment każdego posta.
Po pierwsze, Twój motyw prawdopodobnie używa pierwszych 25 słów. Nie sądzisz, że możesz napisać bardziej kuszący zwiastun do swojego posta, niż tylko chwycić pierwsze 25 słów? Odwiedzający będą klikać więcej, jeśli napiszesz przekonujące fragmenty.
Po drugie, możesz upewnić się, że fragment dobrze pasuje do projektu, gdy piszesz niestandardowe fragmenty. Jeśli domyślna długość wydaje się zbyt długa lub krótka, napisanie ręcznie fragmentów rozwiąże ten problem.
Co więcej, zwiększy to również wydajność Twojej witryny w mediach społecznościowych, jeśli zastosujesz następną taktykę dostosowywania.
9 Dostosuj wygląd swojej witryny na Facebooku
Jeśli zastosowałeś się do moich dwóch ostatnich wskazówek, pokochasz wygląd swoich postów udostępnianych na Twitterze i Facebooku.
Ale!
Musisz dodać do swojej witryny tagi „Open Graph”. Najprostszym sposobem jest zainstalowanie wtyczki Yoast SEO.
Yoast SEO zoptymalizuje Twoją witrynę, aby uzyskać lepszą pozycję w Google. Nie chcę się zbytnio odwracać, ponieważ ten post dotyczy projektowania stron internetowych, a nie optymalizacji pod kątem wyszukiwarek, więc możesz przeczytać te samouczki SEO, jeśli chcesz uzyskać więcej informacji na ten temat.
Inną rzeczą, jaką robi Yoast SEO, jest dodanie tagów Open Graph do Twojej witryny 😁
Tagi Open Graph pojawiają się w kodzie źródłowym każdej strony Twojej witryny i informują serwisy społecznościowe, takie jak Facebook, jakich treści użyć, gdy ktoś udostępni Twoją witrynę.
Jeśli dodasz wyróżniony obraz i napiszesz niestandardowy fragment, będzie to treść, którą Facebook wyświetli, gdy post zostanie udostępniony, ale tylko wtedy, gdy masz dodane tagi Open Graph.
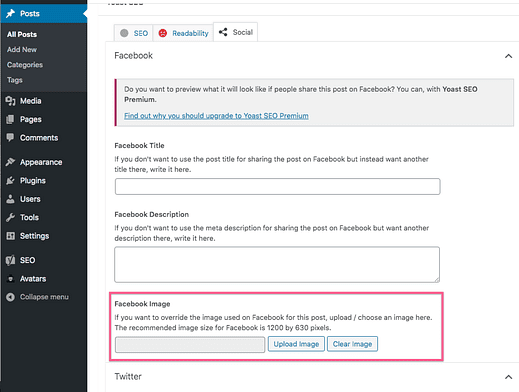
Dzięki Yoast SEO masz również możliwość dodania innego obrazu tylko dla Facebooka i/lub Twittera.
Jakie to jest świetne?
Możesz użyć zwykłego zdjęcia jako wyróżnionego obrazu, ale mieć inną wersję z nałożonym tytułem tylko wtedy, gdy ludzie udostępniają post na Facebooku.
Chociaż mówimy o mediach społecznościowych, ta kolejna modyfikacja jest niezbędna do budowania odbiorców.
BONUS WSKAZÓWKA: Aby zaoszczędzić czas, piszę niestandardowy opis meta dla każdego postu, wprowadzam go do Yoast, a następnie ponownie używam go jako niestandardowego fragmentu posta.
To dostosowanie WordPressa jest bardzo proste.
Jeśli chcesz, aby ludzie Cię obserwowali, musisz to ułatwić!
Obecnie większość motywów ma wbudowane ikony społecznościowe, takie jak motyw Wiadomości o misji, który zawiera ikony dla ponad 50 serwisów społecznościowych.
Kiedy ktoś kliknie jedną z ikon, przenosi użytkownika bezpośrednio do twojego profilu społecznościowego. To świetny sposób, aby ludzie Cię obserwowali na dowolnej platformie.
Chociaż dodawanie ikon społecznościowych do nagłówka i/lub stopki witryny doskonale nadaje się do budowania grona odbiorców, należy również rozważyć dodanie przycisków udostępniania społecznościowego.
Nie chcę cię mylić, więc wyjaśnię to.
W ostatnim kroku zaleciłem dodanie połączonych ikon do profili społecznościowych w nagłówku strony. To tylko linki.
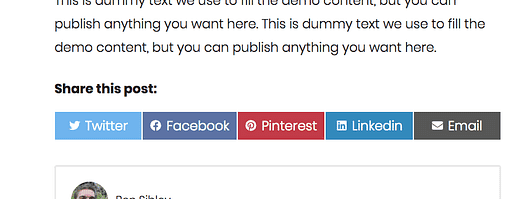
Przyciski udostępniania społecznościowego powinny być dodawane do twoich postów, w następujący sposób:
Gdy ktoś kliknie jeden z tych przycisków, otworzy się nowa karta z wypełnionym postem i gotowym do udostępnienia.
Jest mnóstwo wtyczek do wyboru, ale moim nowym ulubionym jest Scriptless Social Sharing.
Problem, jaki mam z większością wtyczek przycisków udostępniania, polega na tym, że zbyt mocno spowalniają witrynę. Udostępnianie społecznościowe bez skryptów zawiera podstawowe funkcje i nic więcej. Ładuje się bardzo szybko i działa świetnie na komputerach stacjonarnych i mobilnych.
Przy całym nowym ruchu, jaki będziesz otrzymywać, będziesz chciał wprowadzić kilka dodatkowych dostosowań, aby Twoja witryna była bardziej opłacalna.
Jeśli sprzedajesz usługi w swojej witrynie, dodanie formularza, aby klienci mogli się skontaktować, jest oczywiste.
Ale formularz kontaktowy jest niezbędnym elementem każdej strony internetowej. Nigdy nie wiesz, jakie okazje mogą Ci się przydać.
Jeśli chodzi o dodawanie formularza kontaktowego, WPForms to moja ulubiona wtyczka.
Jest niesamowicie konfigurowalny i łatwy w użyciu. Dodatkowo ulepszenia premium naprawdę przenoszą rzeczy na wyższy poziom.
Mój przewodnik na temat dodawania formularza kontaktowego do WordPressa przeprowadzi Cię przez wszystkie kroki.
Jeśli nie sprzedajesz usług lub masz już formularz kontaktowy, możesz utworzyć nową stronę docelową.
13 Utwórz stronę docelową
Strona docelowa to strona na swojej stronie, że użytkownicy wylądować na. Innymi słowy, wysyłasz tutaj nowy ruch, aby przekształcić ich w subskrybentów i/lub klientów.
Jeśli skutecznie przyciągasz ruch do swojej witryny, nadszedł czas, aby umieścić ofertę na stronie docelowej i skierować tam odwiedzających.
Polecam używanie wtyczki Elementor do tworzenia niestandardowej strony docelowej. Ukończyli strony docelowe i zestawy witryn, których możesz użyć jako punktu wyjścia.
Jedna sztuczka ze stronami docelowymi polega na tym, że albo usuwasz całą nawigację, albo ograniczasz nawigację na tej stronie. Aby to zrobić, musisz wiedzieć, jak tworzyć niestandardowe menu.
Chociaż zależy to od wybranego motywu, Twoja witryna prawdopodobnie wyświetli każdą „stronę” w menu głównym.
To nie jest idealne.
Będziesz chciał utworzyć niestandardowy zestaw linków do swojego menu i potencjalnie kilka menu, które wyświetlasz na różnych stronach w swojej witrynie.
Aby utworzyć niestandardowe menu, wykonaj czynności opisane w tym samouczku wideo:
[źródło iframe=//www.youtube.com/embed/mE8i3jX-i7E]
Dowiesz się, jak dodawać linki do dowolnych postów, stron, a nawet zewnętrznych adresów URL do swojego menu. Możesz także zmienić ich kolejność i z łatwością tworzyć rozwijane menu.
Dodaj kolejne dostosowanie, aby nawigacja po witrynie była jeszcze łatwiejsza.
Do tej pory przewinąłeś już ten post, ale jeśli spojrzysz na górę ekranu, zobaczysz, że menu główne jest nadal widoczne.
Utrzymywanie menu stale u góry ekranu znacznie ułatwia nawigację po witrynie, ponieważ odwiedzający nie muszą przewijać całej strony z powrotem za każdym razem, gdy zdecydują się przejść do nowej strony.
Istnieją dwa proste sposoby na utrwalenie nawigacji (jeśli Twój motyw nie zawiera jeszcze tej opcji).
Najpierw możesz zainstalować darmową wtyczkę Sticky Menu on Scroll.
Ta wtyczka działa świetnie, ale musisz wiedzieć, jak znaleźć selektor CSS do użycia. W przypadku wszystkich naszych motywów możesz użyć jednego #site-headerlub w #menu-primary-itemszależności od tego, czy chcesz, aby cały nagłówek, czy tylko menu główne były przyklejone.
Drugą alternatywą jest użycie opcji lepkiego menu dostępnej w Elementor Pro. Ta metoda nie wymaga używania żadnych selektorów CSS i możesz całkowicie dostosować wygląd menu, gdy jesteś na nim.
Mam jeszcze jedną wskazówkę, aby nawigacja po Twojej witrynie była jeszcze łatwiejsza.
16 Dodaj ścieżkę nawigacyjną
Prawdopodobnie słyszałeś o bajce Jaś i Małgosia.
Jak być może pamiętasz, upuszczają okruszki chleba podczas podróży przez las, pozostawiając ślad, którym mogą podążać, aby znaleźć drogę powrotną do domu.
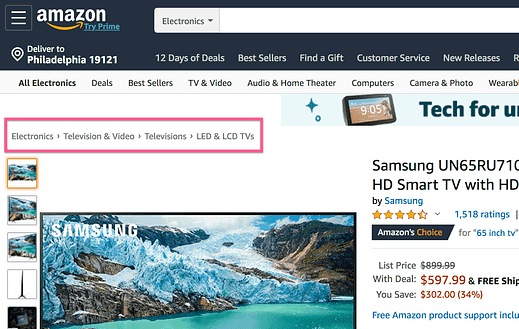
Projektanci stron internetowych przyjęli ten sam termin dla śladu linków czasami dodawanych pod nagłówkiem, jak ten przykład na Amazon.
Każdy link prowadzi o jeden krok wstecz w nawigacji witryn.
Chociaż Twoja witryna jest bez wątpienia mniejsza i mniej złożona niż Amazon, prawdopodobnie skorzystałaby z bułki tartej.
Jeśli zainstalowałeś wtyczkę Yoast SEO zalecaną wcześniej w tym poście, nie musisz robić nic więcej. Wystarczy kliknąć tę opcję, aby włączyć ją z menu ustawień:
Wszystkie nasze motywy są zgodne ze ścieżką nawigacyjną Yoast, ale może być konieczne skontaktowanie się z twórcą motywu, jeśli okruszki nie wyświetlają się w Twojej witrynie.
Dzięki tym kilku ostatnim wskazówkom dokonałeś wszystkich najważniejszych dostosowań nawigacji.
Teraz przejdźmy do brandingu Twojej witryny, aby uzyskać spójny efekt wizualny.
17 Dostosuj swoje kolory
To prosty i być może oczywisty krok do brandingu Twojej witryny.
Zmiana koloru akcentującego w całej witrynie zapewni spójny efekt wizualny.
Jeśli Twój motyw nie zawiera niestandardowych kolorów i nie wiesz, jak dostosować witrynę za pomocą kodu, pozwól, że przedstawię Ci niesamowite narzędzie: CSS Hero.
Oto trochę tła…
CSS to nazwa języka kodowania używanego przez projektantów stron internetowych do stylizowania stron internetowych. CSS Hero to wtyczka WordPress, która pozwala dostosować motyw bez samodzielnego pisania ani jednej linii CSS.
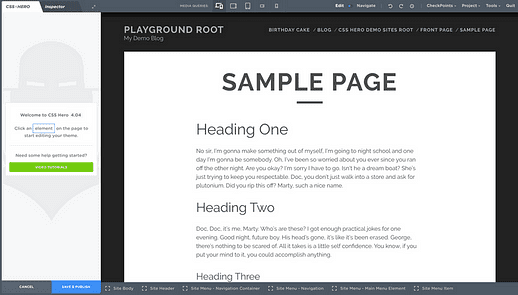
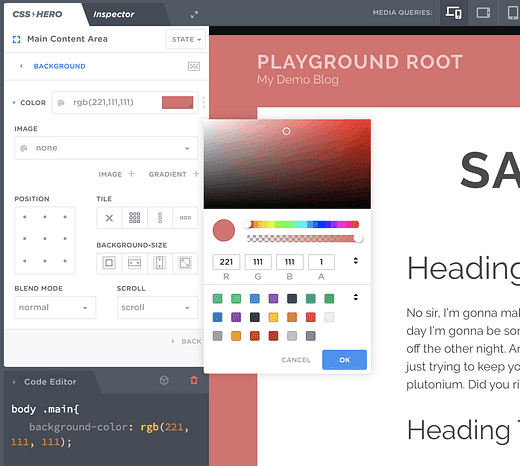
Na przykład możesz łatwo zmienić kolor tła swojej witryny za pomocą CSS Hero. Zacząłbyś od otwarcia edytora wizualnego, który wygląda tak:
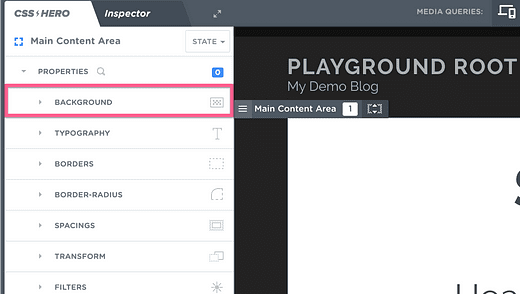
Następnie klikniesz tło, odsłaniając zestaw opcji dostosowywania na lewym pasku bocznym.
Na koniec możesz użyć opcji koloru tła, aby ustawić dowolny kolor, a następnie zapisać zmiany.
CSS Hero może być używany do zmiany koloru dowolnego elementu w Twojej witrynie, a także czcionek, odstępów i wielu innych aspektów projektowania.
Ta kolejna technika dostosowywania jest koniecznością dla każdej profesjonalnej strony internetowej.
18 Dodaj swoje logo do zakładki przeglądarki
Jestem pewien, że Twoje logo jest już na górze Twojej witryny. Każdy motyw, jaki kiedykolwiek widziałem, zawiera prostą opcję.
Ale nie powinieneś na tym poprzestać!
Powinieneś również dodać swoje logo do samej zakładki przeglądarki, w ten sposób:
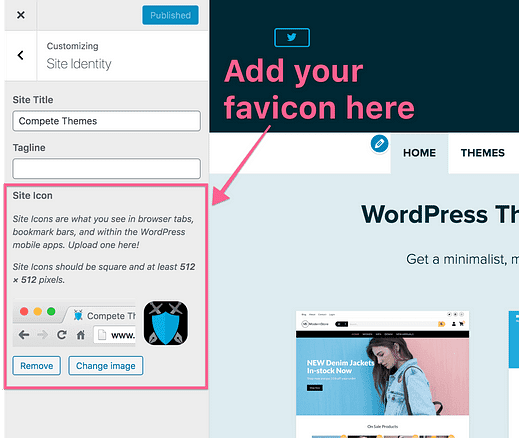
Ta mała ikona jest zwykle określana jako favicon, ale interfejs WordPress nazywa ją „Ikoną witryny”.
Niemniej jednak możesz znaleźć tę opcję w Customizer (Wygląd > Dostosuj).
W narzędziu Customizer otwórz sekcję Tożsamość witryny, a na dole znajdziesz opcję Ikona witryny.
Wszystko, co musisz zrobić, to przesłać obraz logo z komputera i nacisnąć przycisk Opublikuj.
Wybierając obraz do favicon, najlepiej użyć ikony, jeśli Twoje logo ją zawiera. W przypadku motywów konkursowych używam ikony pióra i tarczy, ale gdybym jej nie miał, po prostu zrobiłbym logo w postaci niebieskiego kwadratu z białym tekstem „CT”.
Możesz być również zaskoczony, gdy WordPress zaleca, aby Twój obraz miał rozmiar 512x512px. To wydaje się dość duże, prawda?
Cóż, oprócz ikony na karcie przeglądarki, twoja favicon zostanie również ponownie wykorzystana w zakładkach, które mogą być znacznie większe. Na przykład osoba korzystająca z iPada Pro może zapisać Twoją witrynę na ekranie głównym Safari, gdzie ikona będzie wyświetlana dość duża.
Możesz śledzić wraz z naszym pełnym samouczkiem, jak dodać favikonę do WordPressa, jeśli potrzebujesz bardziej szczegółowych wskazówek (jest też samouczek wideo)
Innym sposobem na nadanie witrynie wyróżniającego się wyglądu jest użycie markowego obrazu tła.
19 Dodaj obraz tła
Nie widzisz już tak często obrazów tła.
Obecnie większość stron internetowych trzyma się zwykłego białego lub jasnoszarego tła. Jeśli chcesz naprawdę się wyróżnić, spróbuj dodać obraz tła, który jest zarówno piękny, jak i markowy.
W celu dostosowania możemy ponownie zwrócić się do CSS Hero.
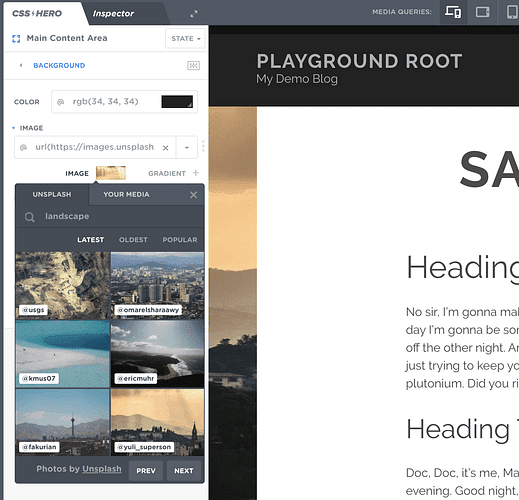
Wybierz tło, ale zamiast ustawiać kolor, wybierz opcję obrazu.
Możesz przesłać dowolny obraz, a nawet zaimportować go bezpośrednio z Unsplash.
Teraz przenieśmy Twój branding na wyższy poziom.
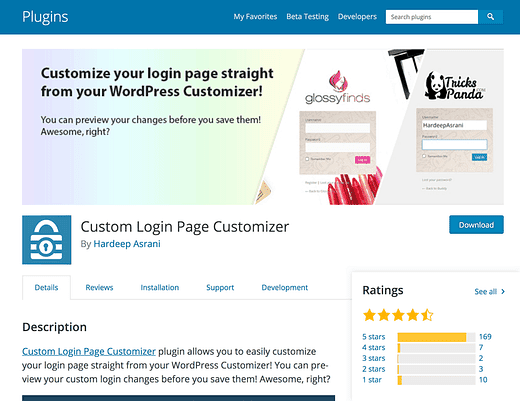
20 Utwórz markową stronę logowania
Jeśli masz członków logujących się do Twojej witryny, stworzenie markowej strony logowania jest koniecznością.
W rzeczywistości, nawet jeśli to tylko Ty logujesz się do swojej witryny, branding ekranu logowania zapewnia prawdziwe poczucie profesjonalizmu i satysfakcji. Zaufaj mi!
Nazwałem login Compete Themes i teraz wygląda niesamowicie:
Zrobiłem to za pomocą darmowej wtyczki Custom Login Page Customizer.
Jeśli chcesz wykonać te same kroki, napisałem post dla WP Newsify o tym wszystkim.
Jeśli śledzisz, Twoja witryna i ekran logowania są całkowicie markowe, ale nie ma powodu, aby na tym poprzestać!
Przenieśmy markę do pulpitu nawigacyjnego witryny, aby jeszcze bardziej dostosować witrynę WordPress.
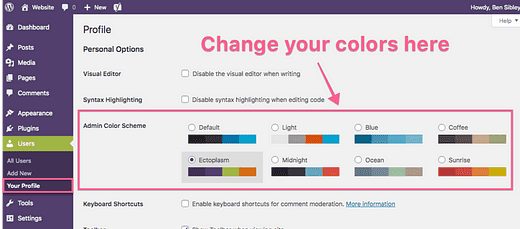
21 Dostosuj administratora WP
Po pierwsze, na wypadek, gdybyś tego nie wiedział, możesz zmienić paletę kolorów panelu administracyjnego z menu Twój profil.
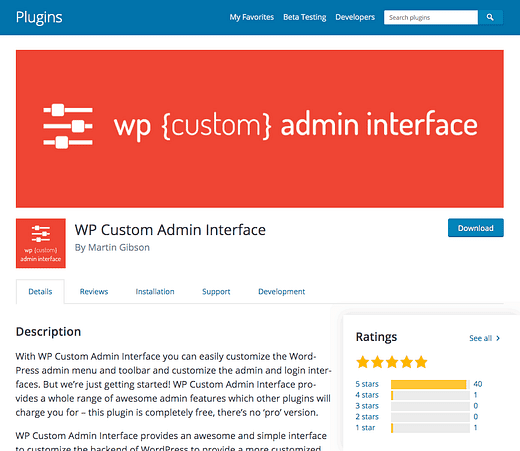
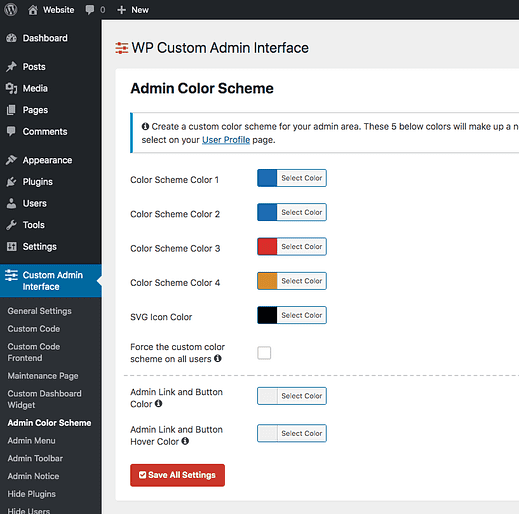
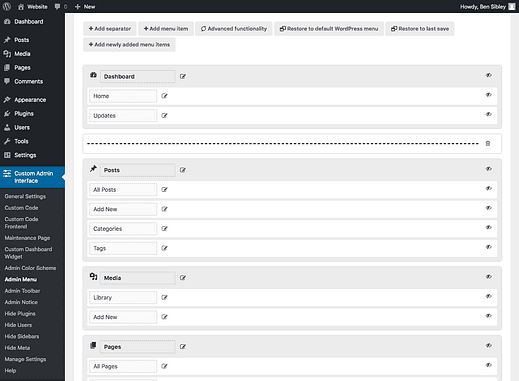
Idąc dalej, schematy kolorystyczne prawdopodobnie nie pasują idealnie do Twojej marki. Aby uzyskać pełną kontrolę nad interfejsem administratora, sprawdź wtyczkę WP Custom Admin Interface.
Będziesz mieć ogromną kontrolę nad projektem interfejsu administratora swojej witryny. Na przykład możesz utworzyć nową paletę kolorów, którą można wybrać z menu Twój profil.
Możesz nawet zmieniać nazwy i kolejność elementów menu, ukrywać menu i dodawać całkowicie niestandardowe nowe elementy menu.
Jeśli chcesz mieć całkowitą kontrolę nad interfejsem administratora, jest to sposób na zrobienie tego.
Teraz, gdy znasz już wszystkie najlepsze sposoby znakowania swojej witryny dla firmy, omówmy kilka dostosowań marki osobistej.
22 Zaktualizuj swoją nazwę wyświetlaną
Widzę to cały czas na nowych stronach WordPress:
Kim jest administrator?
Pozostawienie nazwy w ten sposób nie sprawi, że Twoja witryna będzie wyglądać bardzo profesjonalnie, a na pewno nie pomoże Twojej marce osobistej.
Dobrą wiadomością jest to, że bardzo łatwo to zmienić.
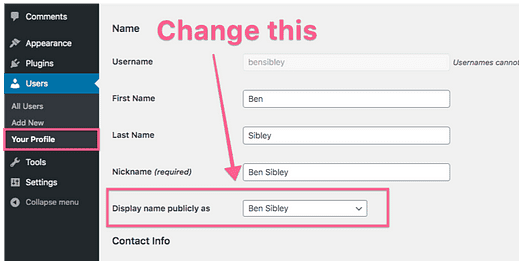
Nazwa, która pojawia się w wpisie i komentarzach, jest nazywana nazwą wyświetlaną i można ją zmienić w menu Użytkownicy > Twój profil.
Po zapisaniu zaktualizuje się natychmiast w całej witrynie.
Ten film wyjaśnia bardziej szczegółowo, jak korzystać z nazw wyświetlanych:
Mając ustawione imię, będziesz chciał również dodać niestandardowy awatar.
23 Wyświetl niestandardowy awatar
Nie chcesz, aby obok Twojej nowej nazwy wyświetlanej był wyświetlany domyślny awatar, na przykład:
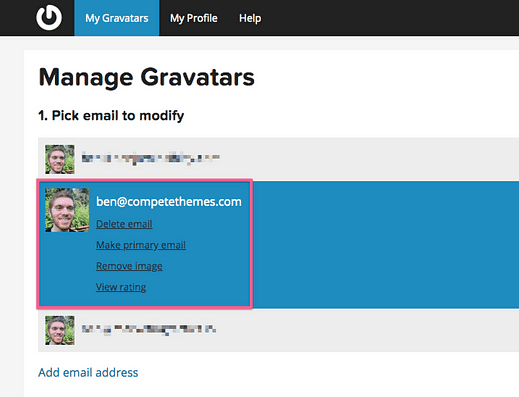
Większość motywów WordPress integruje się z Gravatarem, więc w momencie, gdy dodasz tam obraz, pojawi się on natychmiast na Twojej stronie.
Jeśli nie znasz Gravatar, jest to bardzo prosta usługa.
Wystarczy dodać adres e-mail i przesłać obraz, aby go powiązać. To wszystko 🙂
Używam Gravatara do mojego awatara Compete Themes, który pojawia się w sieci
Zobaczysz obraz Gravatara na swojej stronie i innych stronach internetowych, które integrują się z usługą (bardzo często).
Alternatywnie możesz zainstalować wtyczkę Simple User Avatar, aby przesłać zdjęcie profilowe do swojej witryny bez korzystania z Gravatara.
Umieszczenie swojego imienia i zdjęcia we wszystkich swoich postach to świetny początek, a dodanie „pola autora” może przenieść sprawy na wyższy poziom.
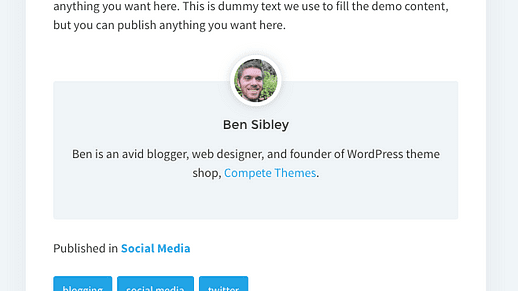
Przez „pudełko autora” mam na myśli coś takiego:
To jest zrzut ekranu z motywu Startup Blog.
Pudełka autora świetnie nadają się do budowania marki z dwóch powodów.
Po pierwsze, otrzymują Twoje imię i twarz przed zwiedzającymi.
Po drugie, możesz dodać krótką biografię, która pomoże ci dodać jeszcze więcej osobowości i powiązań. Dodatkowo możesz tworzyć linki do dowolnych stron.
Ponieważ pole autora pojawia się po treści posta, odwiedzający, którzy go widzą, właśnie skończyli czytać post, co jest świetnym momentem na powiązanie się z tą treścią.
Jeśli twój motyw nie zawiera pola autora, polecam zainstalowanie wtyczki Simple Author Box.
Dostępnych jest sporo wtyczek do skrzynek autorów, ale moim zdaniem ta jedna zapewnia najlepszą równowagę między elastycznością a niestandardową jakością.
Ten samouczek wideo pozwoli Ci zajrzeć za kulisy, jeśli chcesz najpierw zobaczyć, jak to działa. Możesz też skorzystać z tego przewodnika na temat dodawania biografii autora.
[źródło iframe=//www.youtube.com/embed/9Mwgen5ygfA]
Kolejny sposób na dostosowanie witryny pomoże Ci jeszcze szybciej zbudować osobistą markę.
Jeśli Twoja witryna ma pasek boczny, jednym z najlepszych sposobów dostosowania do budowania marki jest umieszczenie widżetu O mnie na górze.
Dzięki temu Twoje imię i awatar będą widoczne na każdej publikowanej stronie.
Możesz użyć widżetu Tekst lub widżetu HTML, aby samodzielnie utworzyć taki układ, lub zainstalować wtyczkę Easy Profile Widget.
Im bardziej udostępniasz odwiedzającym swoje imię i nazwisko, awatar i biografię, tym bardziej się im zaznajomisz i tym lepiej będzie działać Twój marketing.
Mówiąc o widżetach, oto kolejny świetny sposób na dostosowanie witryny WordPress.
26 Kontroluj, na których stronach wyświetlane są widżety
Widżety są świetne, ale jest jeden problem.
Czasami chcesz dodać widżet do paska bocznego, ale nie chcesz, aby wyświetlał się on na każdej stronie witryny.
Co by było, gdybyś mógł wybrać dokładnie, na których postach i stronach wyświetla się każdy widżet?
Dzięki wtyczce Widget Options możesz.
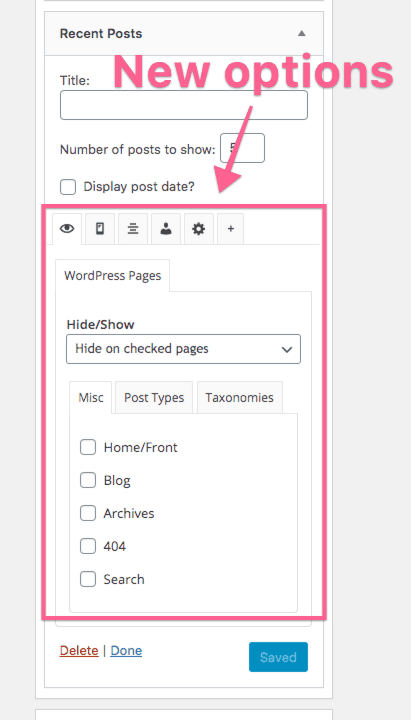
Po zainstalowaniu opcji widżetów zobaczysz tę nową sekcję dodaną do każdego widżetu.
Możesz dodawać widżety do całych typów stron jednocześnie, takich jak wszystkie kategorie, lub wybierać określone kategorie, a nawet pojedyncze strony.
Ponieważ możesz łatwo przełączać reguły między włączaniem VS, wykluczając widżet na wybranych stronach, ta wtyczka zapewnia Twojej witrynie niesamowitą elastyczność.
Oto kolejny sposób na uaktualnienie dostosowania witryny.
27 Dodaj opisy kategorii
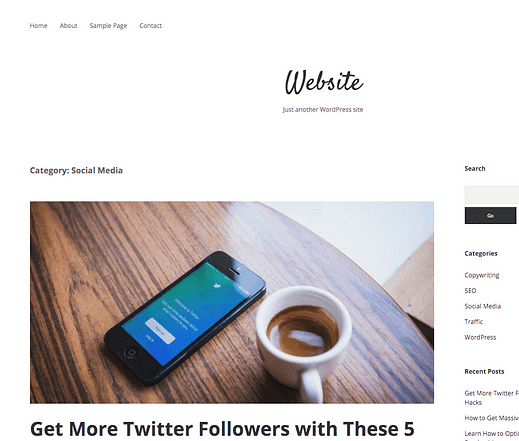
Zwykły nagłówek kategorii w Twojej witrynie może wyglądać mniej więcej tak:
Chociaż samo to działa dobrze, możesz dodać unikalny opis dla każdej kategorii.
Po dodaniu opisu możesz pomóc odwiedzającym dokładnie zrozumieć, co znajdą na stronie, a także jest to dobre dla SEO.
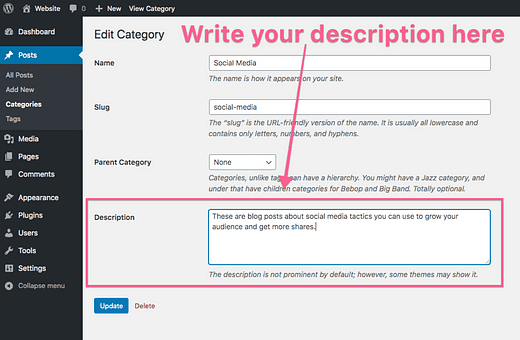
Możesz odwiedzić stronę Kategorie (Wpisy > Kategorie) i kliknąć dowolną kategorię, aby ją edytować. Następnie na następnej stronie wpisz opis w to pole:
Większość motywów wyświetla opis na stronie kategorii pod nagłówkiem, na przykład:
W ten sposób motyw Apex wyświetla opisy kategorii
Możesz dokonać tego dostosowania w ciągu kilku minut i nadać swojej witrynie bardziej profesjonalny wygląd.
Innym sposobem na zwiększenie profesjonalizmu witryny jest dostosowanie tekstu stopki.
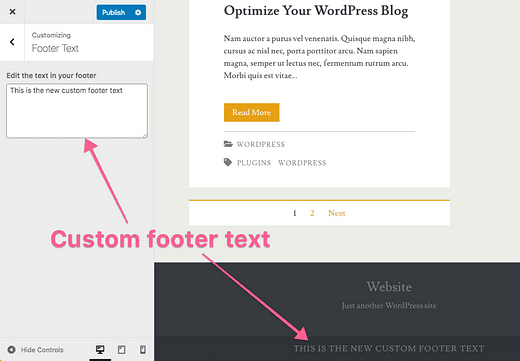
Większość motywów WordPress zawiera krótki opis projektu na dole strony.
Chociaż często nie można usunąć tego tekstu bez pisania kodu, niektóre motywy, takie jak Ignite, zawierają prostą opcję w Customizer, aby zmienić tekst stopki.
Możesz dołączyć dowolny tekst, ale wiele stron internetowych wybiera nazwę firmy, bieżący rok i ikonę praw autorskich. Możesz użyć swoich emotikonów, aby dodać symbol praw autorskich lub po prostu skopiować ten do schowka – ©
29 Dostosuj wiadomości e-mail wysyłane przez WordPress
Może to być dla Ciebie ogromne, jeśli masz członków dołączających do Twojej witryny.
WordPress ma wiele wstępnie napisanych wiadomości, które wysyła. Na przykład istnieją e-maile, gdy ktoś dołącza do Twojej witryny lub zmienia hasło.
Żadna z tych wiadomości nie będzie dla Ciebie markowa, więc możesz zainstalować wtyczkę Powiadomienia, aby uzyskać pełną kontrolę nad kopią wiadomości e-mail.
Ta wtyczka jest niesamowicie konfigurowalna i pozwala zmieniać kopię istniejących e-maili i dodawać zupełnie nowe zdarzenia do wysyłania e-maili.
Zwykle myślimy o dostosowywaniu witryny jako o zmianach wizualnych w witrynie, ale napisanie niestandardowej kopii e-maili posunie Twoje dostosowanie jeszcze dalej.
Jeśli naprawdę chcesz dostosować każdy aspekt swojej witryny, jednym z ostatnich kroków jest edycja strony 404.
30 Dostosuj swoją stronę 404
Jeśli cofniesz publikację strony lub zmienisz adres URL, a ktoś odwiedzi stary adres, zobaczy taki ekran 404:
Chociaż chcesz wyczyścić uszkodzone linki i błędy 404 na swojej stronie, jest to całkowicie naturalne zjawisko dla witryny.
Ponieważ wiesz, że ludzie od czasu do czasu zobaczą Twoją stronę 404, jest to kolejna szansa na stworzenie niestandardowej strony marki.
W tym celu przejdziemy do wtyczki 404page.
Dzięki tej wtyczce możesz stworzyć całkowicie niestandardową stronę 404 dla swojej witryny. Został zaprojektowany w bardzo sprytny sposób.
Dzięki 404page możesz po prostu opublikować zwykłą stronę z dowolną treścią, a następnie przypisać ją jako stronę 404. Jest to o wiele łatwiejsze i bardziej elastyczne niż użycie niestandardowego edytora dla strony błędu.
Oto ostatnia wskazówka, która zapewni Ci znacznie większą kontrolę nad Twoją witryną.
Nauka pisania kodu to wielka robota, ale o to chodzi…
HTML nie jest językiem programowania takim jak PHP czy Javascript. HTML to tylko znacznik.
Oznacza to, że możesz bardzo szybko nauczyć się języka HTML, a gdy poznasz podstawy, przekonasz się, że masz znacznie większą kontrolę nad swoją witryną.
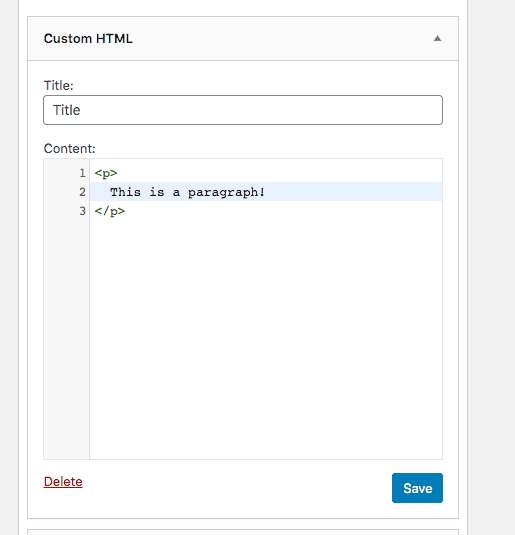
Dzięki widżetowi HTML, który jest dołączony do WordPressa, możesz tworzyć praktycznie dowolną treść lub układ bez dodawania nowych wtyczek.
Na przykład poleciłem wcześniej widżet do tworzenia widżetu „O mnie” na pasku bocznym, ale można to łatwo zrobić bez dodawania nowej wtyczki, jeśli wiesz, jak pisać HTML.
To świetny pierwszy krok do kodu i bardzo polecam go użytkownikom WordPressa, którzy chcą uzyskać więcej informacji technicznych.
Wniosek
Po pierwsze, gratulacje, że dotarłeś tak daleko!
Ten post był coraz dłuższy, ponieważ wymyśliłem dodatkowe sposoby dostosowywania witryny WordPress.
Szczerze mówiąc, wciąż tylko zarysowałem powierzchnię w tym poście – jest wiele innych zmian, które możesz wprowadzić w swojej witrynie.
Wracając do mojego pierwszego punktu, jednym z najlepszych sposobów na rozpoczęcie personalizacji witryny jest wybranie motywu, który można dostosować, więc przed wyjazdem spójrz na nasze najlepsze motywy i przejrzyj je na swoim urządzeniu. Wszystkie są całkowicie bezpłatne – na zawsze!
Zobacz naszą kolekcję motywów →
Jeśli masz pytania lub inne pomysły, którymi możesz się podzielić, opublikuj je w sekcji komentarzy poniżej.