PRISM — ładnie wykonany podświetlacz składni dla Twojej witryny
Jeśli prowadzisz bloga programistycznego lub stronę internetową, która wyjaśnia, jak kodować, musisz wyświetlać kod na swoich stronach internetowych. Twoi goście zwracają uwagę na Twój napisany kod i uczą się z niego. Z tego powodu powinieneś ładnie wyświetlać swój kod na swojej stronie internetowej, co ułatwi użytkownikom jego odczytanie. Zapewnia również lepsze wrażenia użytkownika odwiedzającym Twoją witrynę.
Na tym blogu używamy wtyczki WordPress SyntaxHighlighter Evolved do podświetlania składni kodu. Jednak w tym artykule nie omawiamy tej wtyczki WordPress. Zamiast tego chcielibyśmy zwrócić uwagę odwiedzających na PRISM, który jest szeroko stosowanym podświetlaniem składni na tysiącach stron internetowych.
Najpopularniejsze blogi korzystające z PRISM to Smashing Magazine, CSS-TRICKS, SitePoint. Jeśli szukasz rozwiązania, jak korzystać z podświetlacza składni, czytaj dalej.
Instalacja
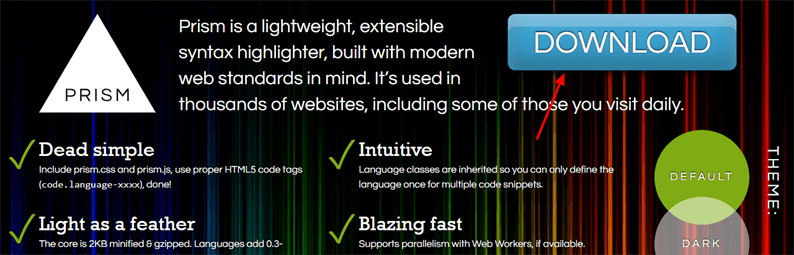
Aby użyć markera kodu PRISM, musisz umieścić ich JS i CSS na swojej stronie. PRISM pozwala dostosować wybór motywu i języka. Udać się na stronie głównej PRISM i kliknij Pobierz „przycisk".
Na następnej stronie wybierz motyw, który będzie pasował do Twojej witryny. W sekcji Języki wybierz języki, których uczy Twoja witryna. Tutaj zalecamy wybór tylko tych języków, które są wymagane. W przeciwnym razie pliki JS i CSS PRISM zajmą niepotrzebne miejsce.
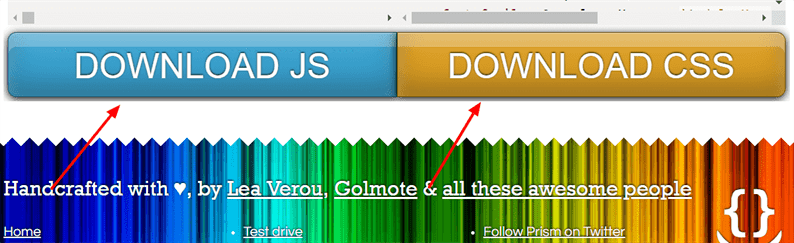
Po wybraniu opcji przewiń w dół i pobierz oddzielnie spersonalizowane pliki JS i CSS.
Jak korzystać z podświetlacza składni
Pobraliśmy pliki JS i CSS, które podkreślą składnię naszego kodu. Następną rzeczą, którą trzeba zobaczyć, jest to, jak używać go w rzeczywistym kodzie podczas wyświetlania na stronach internetowych.
Najpierw musisz umieścić te pobrane pliki w swojej witrynie.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
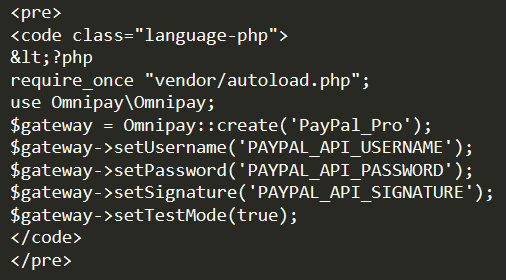
</html>Następnie PRISM zapewnia unikalną klasę dla każdego obsługiwanego języka, której musimy użyć podczas dodawania składni języka. Na przykład, jeśli piszesz kod PHP, powinieneś owinąć swój kod PHP w następujący sposób.
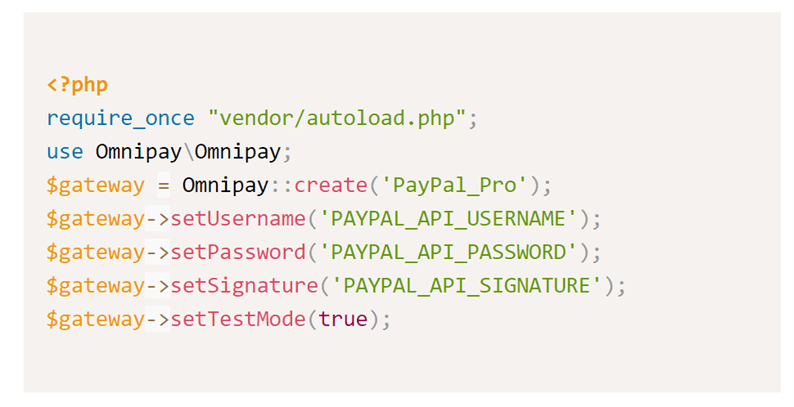
Zauważ, że użyliśmy „<?php” zamiast „<?php”. Podczas korzystania z PRISM musisz używać znaków <oraz odpowiednio >„<” i „>”. Teraz, jeśli sprawdzisz swoją stronę internetową, powinieneś zobaczyć kod PHP podobny do poniższego zrzut ekranu.
Do pisania kodu CSS musisz użyć class language-css.
Ten kod CSS będzie wyświetlany w Twojej witrynie w następujący sposób:
W ten sam sposób dla składni HTML i JavaScript musisz użyć odpowiednio klas language-markupi language-js.
Aby uzyskać listę obsługiwanych języków i ich klas, kliknij ten link.
Wniosek
W tym artykule pokażemy, jak zainstalować i używać podświetlacza składni PRISM na swojej stronie internetowej. Dodaje ładny wygląd składni kodu, co zapewnia lepsze wrażenia użytkownika dla odwiedzających. Alternatywnie możesz również sprawdzić wtyczkę WordPress SyntaxHighlighter Evolved, której używamy na naszym blogu.
Powiązane artykuły
- Jak podzielić terminal w systemie operacyjnym Windows
- Rozszerzenie FTP/SFTP dla kodu programu Visual Studio
- ” >Jak pobrać wideo z YouTube w systemie operacyjnym Windows