Wyróżnij post z gorącym tematem, który zawiera więcej niż 5 komentarzy
Prowadząc blog WordPress, najważniejsze jest dostarczanie wysokiej jakości, oryginalnych treści, które zaangażują czytelników. Jeśli masz jakieś popularne posty z dużą ilością komentarzy, powinieneś rozważyć wyróżnienie tych gorących tematów. To świetny sposób na przyciągnięcie uwagi czytelników.
Jest to bardzo prosta modyfikacja, niewymagająca wtyczki, która może pomóc w wizualnym filtrowaniu treści na liście blogów i wyróżnianiu ważnych postów. Na przykład możesz zaznaczyć wszystkie posty zawierające więcej niż 5 komentarzy.
Najpierw zanurkujmy trochę w podstawowe pliki WordPressa, aby mieć jasne zrozumienie ostatecznego rozwiązania.
Jeśli w przeszłości dokonywałeś jakichś modyfikacji plików motywów, prawdopodobnie widziałeś coś takiego:
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classJeśli szukasz post_Class w głównych plikach WordPress, możesz łatwo znaleźć tę część znajdującą się w wp-includes/post-template.php:
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersNasza funkcja do osiągnięcia tego będzie wyglądać tak:
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}Dzięki naszej funkcji po prostu przetworzymy liczbę komentarzy na liście blogów i stronach archiwum dla każdego posta, a jeśli ta liczba jest wyższa lub równa żądanej minimalnej liczbie (domyślnie ustawionej na 5), przekażemy nasz niestandardowy gorący temat klasy css do tych artykułów. Skutecznie podświetli to wszystkie pojedyncze posty z 5 lub więcej komentarzami.
Jeśli teraz odwiedzasz bloga i sprawdzasz posty zawierające więcej niż 5 komentarzy, zauważysz klasę gorących tematów.
style.cssOto przykład kodu, którego użyłem w tym celu:
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
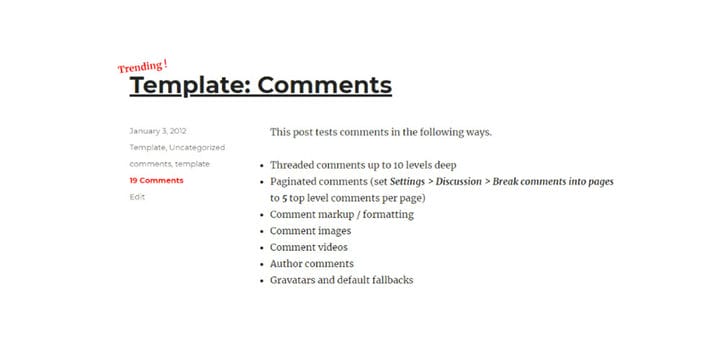
}A końcowy wynik jest taki:
Mam nadzieję, że niektórzy z Was uznają to za interesujące i pomocne, jeśli tak, nie zapomnijcie się podzielić.