Tõstke esile kuum teema postitus, mis sisaldab rohkem kui 5 kommentaari
WordPressi ajaveebi pidamisel on kõige olulisem pakkuda kvaliteetset originaalsisu, mis lugejaid köidab. Kui teil on populaarseid postitusi ja palju kommentaare, peaksite kaaluma selle kuuma teema esiletõstmist. See on suurepärane viis lugejate tähelepanu köita.
See on väga lihtne muudatus, mis ei vaja pistikprogrammi ja aitab teil ajaveebiloendi sisu visuaalselt filtreerida ja olulisi postitusi esile tõsta. Näiteks võite tõsta esile kõik postitused, mis sisaldavad rohkem kui 5 kommentaari.
Esmalt sukeldume veidi WordPressi põhifailidesse, et lõplikust lahendusest selgelt aru saada.
Kui olete varem teemafaile muutnud, olete tõenäoliselt näinud midagi sellist:
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classKui otsite WordPressi põhifailidest terminit post_Class, leiate hõlpsalt selle osa, mis asub failis wp-includes/post-template.php:
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersMeie funktsioon selle saavutamiseks näeb välja järgmine:
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}Meie funktsiooniga töötleme lihtsalt iga postituse jaoks blogide loendi ja arhiivi lehtede kommentaaride arvu ja kui see arv on suurem või võrdne meie soovitud minimaalse arvuga (vaikimisi seatud 5), edastame oma kohandatud kuuma teema. css klassi nendele artiklitele. See tõstab tõhusalt esile kõik üksikud postitused, millel on 5 või enam kommentaari.
Kui külastate nüüd ajaveebi ja vaatate üle 5 kommentaari sisaldavaid postitusi, märkate kuumade teemade klassi.
style.cssSiin on näide koodist, mida olen sel eesmärgil kasutanud:
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
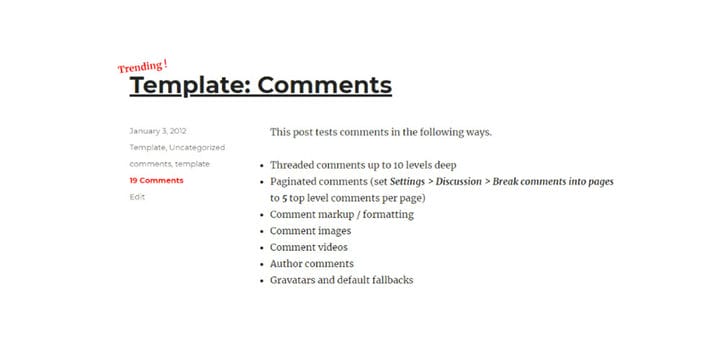
}Ja lõpptulemus on selline:
Loodame, et mõnele teist on see huvitav ja kasulik, kui jah, siis ärge unustage jagada.