Korosta kuuman aiheen viesti, joka sisältää yli 5 kommenttia
WordPress-blogia pitäessä tärkeintä on tarjota laadukasta, omaperäistä sisältöä, joka kiinnostaa lukijat. Jos sinulla on suosittuja viestejä, joissa on paljon kommentteja, sinun kannattaa harkita tämän kuuman aiheen korostamista. Se on loistava tapa kiinnittää lukijoiden huomio.
Tämä on erittäin helppo muokkaus, joka ei vaadi laajennusta, ja sen avulla voit visuaalisesti suodattaa blogiluettelon sisältöä ja korostaa tärkeitä viestejä. Voit esimerkiksi valita korostamaan kaikki viestit, joissa on yli 5 kommenttia.
Sukellaan ensin hieman WordPress-ydintiedostojen sisään, jotta saadaan selkeä käsitys lopullisesta ratkaisusta.
Jos olet tehnyt joitain muutoksia teematiedostoihin aiemmin, olet todennäköisesti nähnyt jotain tämän kaltaista:
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classJos etsit post_Class-sanaa WordPressin ydintiedostoista, löydät helposti tämän osan wp-includes/post-template.php-tiedostosta:
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersToimintomme tämän saavuttamiseksi näyttää tältä:
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}Toimintomme avulla käsittelemme yksinkertaisesti jokaisen postauksen blogiluettelon ja arkistosivujen kommenttien määrän, ja jos se on suurempi tai yhtä suuri kuin haluttu vähimmäismäärä (oletusarvo on 5), välitämme mukautetun kuuman aiheemme. css-luokka näihin artikkeleihin. Tämä korostaa tehokkaasti kaikkia yksittäisiä viestejä, joissa on vähintään 5 kommenttia.
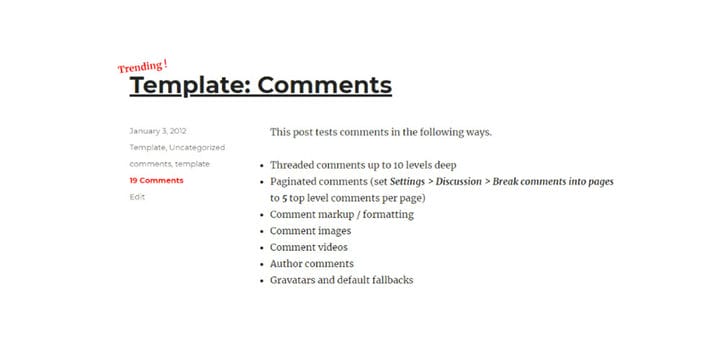
Jos vierailet nyt blogissa ja tarkastelet viestejä, joissa on yli 5 kommenttia, huomaat kuuman aiheluokan.
style.cssTässä on esimerkki koodista, jota olen käyttänyt tähän tarkoitukseen:
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
}Ja lopputulos on tämä:
Toivottavasti joillekin teistä tämä on kiinnostava ja hyödyllinen. Jos on, älä unohda jakaa.