Виділіть гарячу тему, яка містить більше 5 коментарів
Під час ведення блогу на WordPress найважливіше – надати високоякісний оригінальний вміст, який зацікавить читачів. Якщо у вас є популярні дописи з великою кількістю коментарів, вам слід виділити ці гарячі теми. Це чудовий спосіб привернути увагу читачів.
Це дуже проста модифікація, для якої не потрібен плагін, і вона може допомогти вам візуально фільтрувати вміст у списку блогів і виділяти важливі публікації. Наприклад, ви можете виділити всі публікації, які містять більше 5 коментарів.
По-перше, давайте трохи зануримося в основні файли WordPress, щоб мати чітке розуміння остаточного рішення.
Якщо ви раніше робили деякі зміни у файлах тем, можливо, ви бачили щось подібне до цього:
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classЯкщо ви шукаєте post_Class у файлах ядра WordPress, ви можете легко знайти цю частину в wp-includes/post-template.php:
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersНаша функція для досягнення цього виглядатиме так:
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}За допомогою нашої функції ми просто обробляємо кількість коментарів у списку блогів і на сторінках архіву для кожної публікації, і якщо це число більше або дорівнює бажаному мінімальному числу (за замовчуванням встановлено на 5), ми передамо нашу спеціальну гарячу тему клас css до цих статей. По суті, це виділить усі окремі публікації з 5 або більше коментарями.
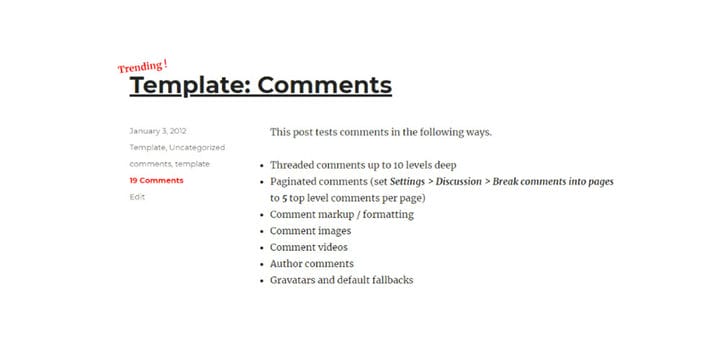
Якщо ви зараз відвідаєте блог і перевірите публікації, які містять більше 5 коментарів, ви помітите гарячу тему.
style.cssОсь приклад коду, який я використав для цієї мети:
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
}І кінцевий результат такий:
Сподіваюся, що декому з вас це буде цікаво та корисно, якщо так, не забудьте поділитися.