Markera hett ämnesinlägg som innehåller mer än 5 kommentarer
När du driver en WordPress-blogg är det viktigaste att tillhandahålla originalinnehåll av hög kvalitet som engagerar läsarna. Om du har några populära inlägg med många kommentarer bör du överväga att lyfta fram dessa heta ämnen. Det är ett bra sätt att fånga läsarnas uppmärksamhet.
Detta är en mycket enkel modifiering, som inte kräver ett plugin, och det kan hjälpa dig att visuellt filtrera innehåll på en blogglista och lyfta fram viktiga inlägg. Du kan till exempel välja att markera alla inlägg som innehåller fler än 5 kommentarer.
Först, låt oss dyka lite i WordPress-kärnfiler för att få en klar förståelse för den slutliga lösningen.
Om du gjorde några ändringar av temafiler tidigare har du förmodligen sett något sånt här:
<?php
/**
* The template part for displaying single posts
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
<?php twentysixteen_excerpt(); ?>
<?php twentysixteen_post_thumbnail(); ?>
<div class="entry-content"> post_classOm du söker efter post_Class i WordPress-kärnfiler kan du enkelt hitta den här delen som finns inuti wp-includes/post-template.php:
$classes = array_map( 'esc_attr', $classes );
/**
* Filters the list of CSS classes for the current post.
*
* @since 2.7.0
*
* @param array $classes An array of post classes.
* @param array $class An array of additional classes added to the post.
* @param int $post_id The post ID.
*/
$classes = apply_filters( 'post_class', $classes, $class, $post->ID );
return array_unique( $classes );
}apply_filtersVår funktion för att uppnå detta kommer att se ut så här:
/**
* Function for adding custom css class to post_class for posts with minimum number of comments
* Then styling of hot-topic css class can be done inside child theme style.css file or from WP Back end > Appearance > Customize
*/
if (! function_exists('wpklik_function_css_class_for_highly_commented_posts')) {
function wpklik_function_css_class_for_highly_commented_posts($classes, $class, $post_id) {
$min_comments = 5; // change this number to your liking
if (is_archive() || is_home()) {
if (get_comments_number() >= $min_comments) {
$classes[] = 'hot-topic';
}
}
return $classes;
}
add_filter('post_class', 'wpklik_function_css_class_for_highly_commented_posts', 10,3);
}Med vår funktion kommer vi helt enkelt att bearbeta antalet kommentarer på blogglistan och arkivsidorna för varje inlägg och om det antalet är högre eller lika med vårt önskade lägsta antal (som standard inställt på 5), skickar vi vårt anpassade heta ämne css-klass till dessa artiklar. Effektivt kommer detta att markera alla enstaka inlägg med 5 eller fler kommentarer i dem.
Om du nu besöker bloggen och granskar inlägg som innehåller mer än 5 kommentarer, kommer du att märka klass med heta ämne.
style.cssHär är ett exempel på koden som jag har använt för detta ändamål:
article.hot-topic:before {
content: "Trending !";
position: absolute;
left: -20px;
top: -20px;
transform: rotate(-7deg);
color: red;
font-weight: 600;
}
article.hot-topic .entry-title a {
text-decoration: underline;
}
article.hot-topic .entry-title a:hover {
color: red;
}
article.hot-topic span.comments-link a {
color: red;
font-weight: 600;
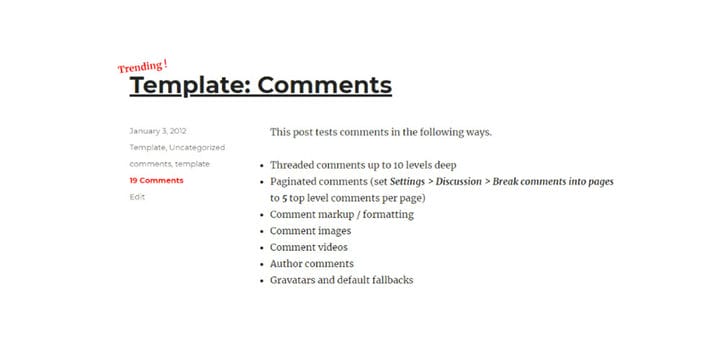
}Och slutresultatet är detta:
Hoppas att några av er kommer att tycka att detta är intressant och användbart, i så fall, glöm inte att dela.