Простой способ добавить слайдер «До» и «После»
Изображения до и после широко используются в маркетинговых целях в очень широком диапазоне отраслей. Нет слов, которые могли бы лучше описать эффект определенного процесса, чем изображение, которое точно показывает, как кто-то или что-то выглядело до и после этого процесса. Даже в компаниях, которые не связаны с продуктами, эффекты которых очевидны, эту функцию можно использовать с юмором.
Допустим, вы управляете рестораном — вы могли бы показать, как выглядит человек перед едой в вашем дворце и в каком восторге он выглядит, попробовав ваши деликатесы. Возможности до и после предложений слайдера с точки зрения изображения выгод и преимуществ ваших продуктов / услуг безграничны. Все зависит от вашего воображения.
Точно так же, как добавление эффекта параллакса на наши страницы делает ваш сайт современным, ползунок «до» и «после» мешает забыть, поскольку изображения могут рассказать больше, чем 1000 слов.
Кроме того, вы можете добавить эту функцию на свой сайт самостоятельно. В этой статье мы покажем вам, как создать слайдер «до и после» с помощью популярного бесплатного виджета «Сравнение до/после».
Оставайтесь с нами, чтобы узнать больше о:
Добавление слайдера «До» и «После» с помощью надстроек Qi для Elementor
Qi Addons for Elementor — это интуитивно понятный инструмент, который позволяет без особых усилий добавлять широкий спектр великолепных элементов на ваш сайт. Он поставляется с очень практичным и удобным интерфейсом, и как новички, так и опытные пользователи найдут его простым в использовании. Что особенно хорошо в Qi, так это тот факт, что, помимо множества полезных функций, он также предоставляет вам штрих современной элегантности.
Процесс установки надстроек QI для Elementor ничем не отличается от установки любого другого плагина. Если у вас есть какие-либо вопросы по этому поводу, обязательно проверьте ссылку, которую мы предоставили выше, и вы также можете написать нам в разделе комментариев.
Поскольку это плагин Elementor, обязательно переключитесь на редактор Elementor при создании нового поста. Все виджеты Qi Addons будут аккуратно отображаться в левом меню элементов. Просто прокрутите меню вниз, чтобы найти их.
Виджет «Ползунок до и после» предлагает простой и эффективный способ отображения двух изображений в одном кадре. Найдите его в боковом меню слева, введя название виджета в поле поиска или просмотрев виджеты в меню.
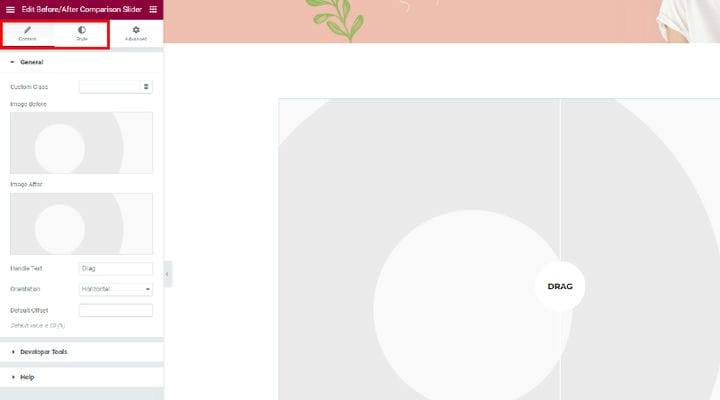
Чтобы добавить ползунок сравнения «До/После», перетащите элемент Elementor в нужное место. Когда виджет добавлен, все настройки будут слева, а на вкладках «Содержимое» и «Стиль» находятся все параметры, связанные с ползунком.
Теперь вам нужно добавить изображения до и после на ползунок. Во-первых, мы добавляем изображение до — наведите указатель мыши на поле изображения, и появится опция «Выбрать изображение», или просто щелкните маленький значок плюса в середине поля.
Вы можете выбрать изображение из медиатеки или загрузить изображение в свою медиатеку, если это необходимо. Просто перетащите выбранное изображение и его в медиатеку, если его там еще нет, затем выберите его и выберите.
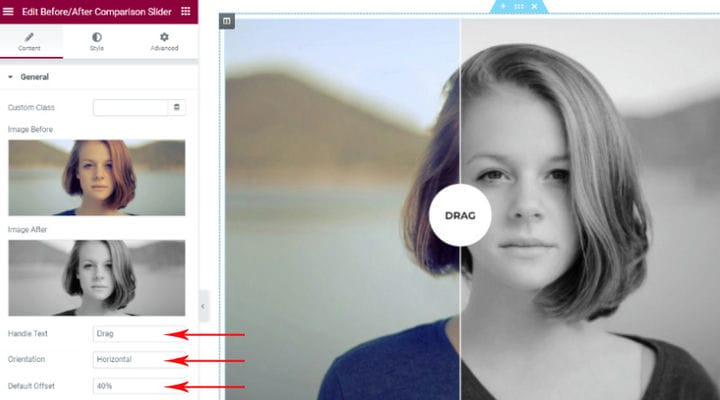
После того, как вы вставили нужные изображения, вы можете продолжить настройку ползунка «до/после», изменив текст, который будет отображаться в кружке в середине ползунка. Вы можете написать здесь инструкцию или более броское сообщение, это зависит от вас и стиля вашего сайта. Вы также можете выбрать, хотите ли вы, чтобы текст был выровнен по вертикали или по горизонтали.
Если вы хотите настроить, где на ползунке будет отображаться граница между изображением до и после, вы можете ввести желаемое значение смещения в поле. Значение по умолчанию — 50%, что означает, что граница по умолчанию находится прямо посередине изображения. Вот как может выглядеть ползунок, если вы отрегулируете смещение:
Теперь пришло время более тонкой настройки ползунка «до-после». Давайте посмотрим, что еще вы можете настроить, чтобы слайдер выглядел именно так, как вам нужно. Перейдите на вкладку «Стиль», чтобы изучить дополнительные параметры.
Если вы хотите переместить круглую ручку из центра изображения, просто используйте ползунок, чтобы отрегулировать значение смещения верхней части ручки. Вы сразу увидите живые изменения, чтобы вы могли легко решить, что лучше всего подходит для вас. Таким же образом вы отрегулируете размер круга, а также границу между версией изображения до и после.
Вы также можете нажать на Цвет текста Nabdle, чтобы создать свой оттенок цвета для текста в круге, также выберите шрифт текста таким же образом. Наконец, вы также можете настроить цвет круга таким же образом.
Изучение дополнительных параметров
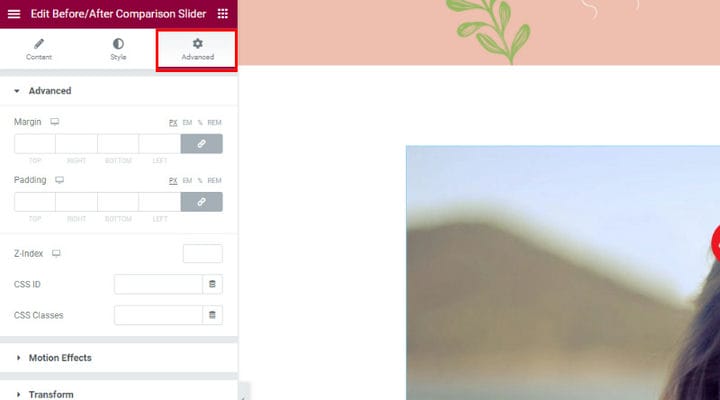
На вкладке «Дополнительно» вы найдете множество дополнительных опций, позволяющих сделать слайдер более привлекательным и запоминающимся. Эти параметры не являются эксклюзивными только для этого виджета, они являются параметрами Elementor по умолчанию, которые вы также можете использовать для редактирования других виджетов на странице.
Давайте проиллюстрируем некоторые из наиболее интересных из них. Не стесняйтесь тестировать все параметры, так как вы увидите все изменения, которые вы вносите в реальном времени, поэтому вы можете сразу узнать, что каждый параметр делает с ползунком и работает ли он для вас.
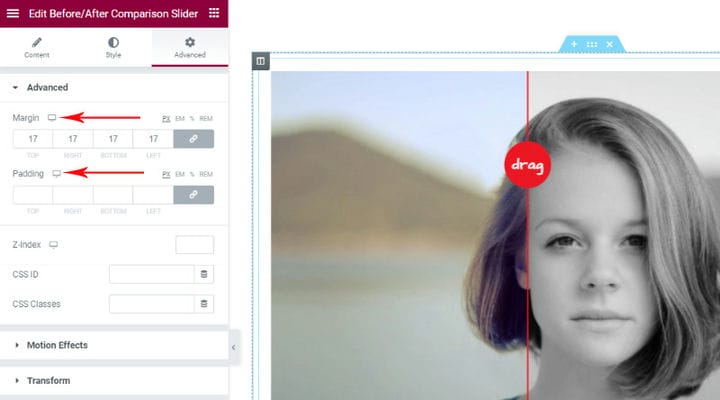
Если вы откроете меню «Дополнительно», вы увидите параметры для настройки полей и отступов. Вы заметите небольшой значок ноутбука рядом с каждой опцией, который позволяет вам устанавливать разные значения полей и отступов на разных устройствах — ноутбуке, планшете или мобильном телефоне.
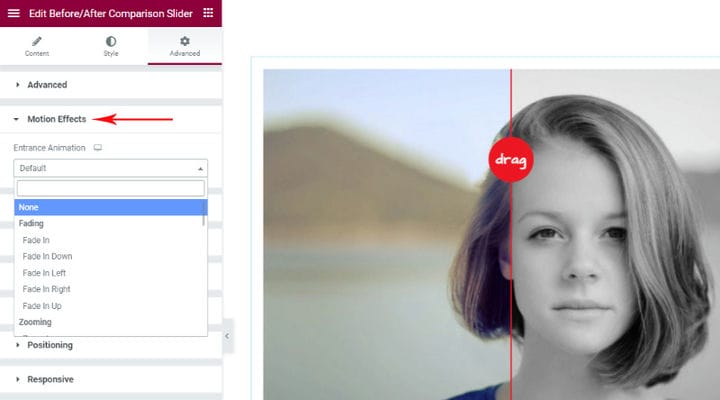
Эффекты движения особенно интересны, и у вас есть действительно широкий выбор из более чем 35 эффектов движения на выбор. У вас также есть возможность установить различные анимации для показа на разных устройствах. После того, как вы выберете тип анимации, вы также можете настроить ее продолжительность и задержку, если считаете это необходимым.
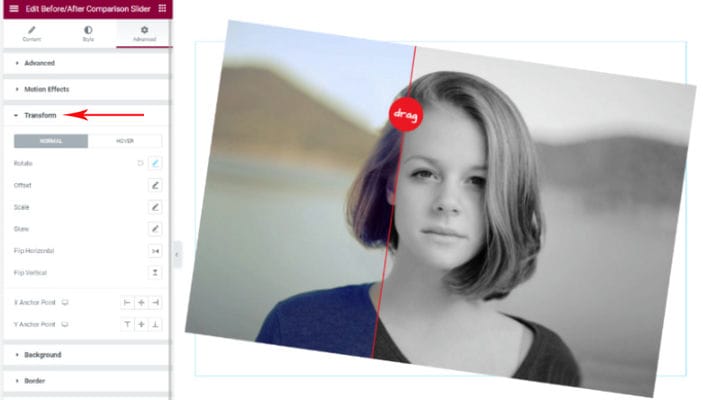
Теперь щелкните вкладку «Преобразование», чтобы открыть дополнительные эффекты, которые вы можете использовать. От поворота до перекоса, горизонтального и вертикального отражения — есть много вещей, которые вы можете сделать, чтобы изменить отображение ползунка.
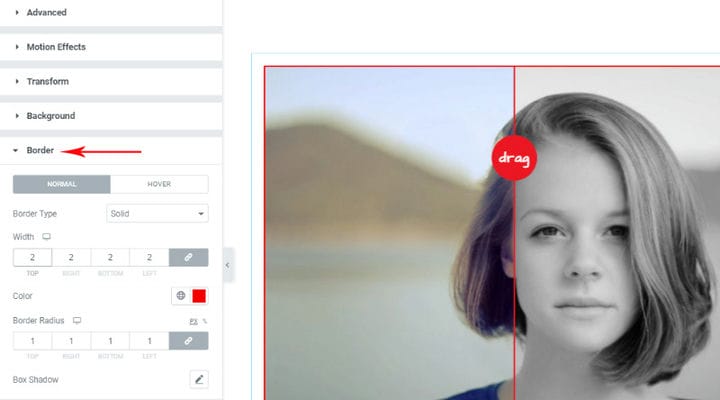
На вкладке «Граница» вы найдете параметры, которые позволят вам украсить сидер, добавив границы теневого изображения в выбранных вами цветах. Вы также можете добавить эффект тени вокруг ползунка и установить вывод эффекта тени.
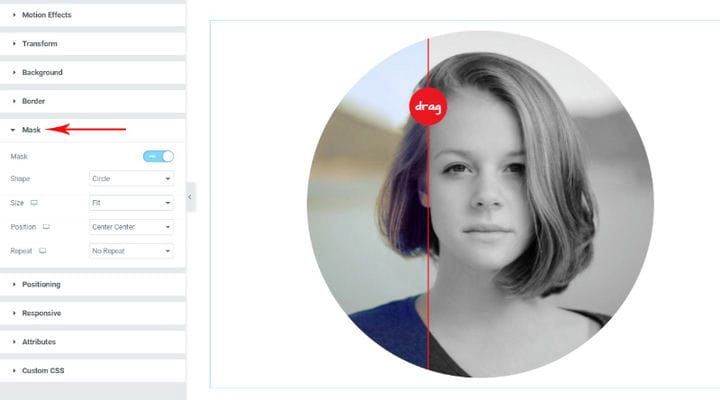
Параметры на вкладке «Маска» очень удобны. Здесь вы можете настроить отображение ползунка в разных формах — круг, цветок, эскиз, треугольник, капля, шестиугольник или даже добавить пользовательскую форму. Также можно настроить размер и положение выбранной формы.
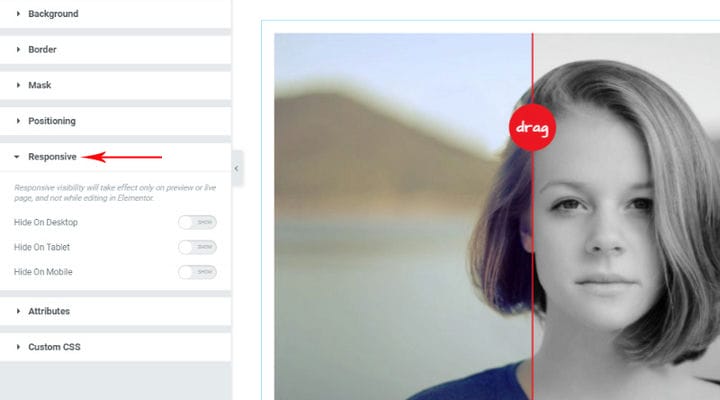
Обратите особое внимание на вкладку «Адаптивный», так как здесь вы можете выбрать ползунок, который не будет отображаться на выбранных устройствах.
Вот так выглядит слайдер на странице после того, как мы его настроили под свои нужды:
Для получения дополнительной информации посмотрите это видео:
В заключение
Как видите, добавление ползунка «до» и «после» на ваши страницы — это не высшая математика. Теперь вы можете дать волю своему воображению и создать впечатляющее визуальное представление эффектов, которые могут произвести ваша работа, продукты или услуги. Если у вас есть вопрос, комментарий или запрос любого рода, не стесняйтесь обращаться к нам в любое время.