A maneira fácil de adicionar o controle deslizante Antes e Depois
As imagens antes e depois são amplamente utilizadas para fins de marketing em uma ampla gama de indústrias. Não há palavras que possam descrever melhor o efeito de um determinado processo do que uma imagem que mostra precisamente como alguém ou algo parecia antes e depois desse processo. Mesmo em negócios que não giram em torno de produtos cujos efeitos são visíveis, é possível usar esse recurso de forma bem-humorada.
Digamos que você esteja administrando um restaurante – você pode mostrar como uma pessoa fica antes de comer em seu palácio e como ela fica encantada depois de provar suas iguarias. As possibilidades antes e depois do slider em termos de apresentação dos benefícios e vantagens dos seus produtos/serviços são ilimitadas. Tudo depende da sua imaginação.
Assim como adicionar efeito de paralaxe às suas páginas faz com que seu site pareça moderno, o controle deslizante antes e depois dificulta o esquecimento, pois as imagens contam mais do que 1000 palavras.
Além disso, você pode adicionar esse recurso ao seu site sozinho. Neste artigo, mostraremos como criar um controle deslizante antes e depois com o popular widget de comparação antes/depois gratuito .
Fique ligado para ler mais sobre:
Adicionando o slider antes e depois com Qi Addons para Elementor
Qi Addons for Elementor é uma ferramenta intuitiva que permite adicionar uma ampla variedade de elementos lindos ao seu site sem esforço. Ele vem com uma interface muito prática e amigável, e tanto os novatos quanto os usuários avançados acharão fácil de usar. O que é particularmente ótimo no Qi é o fato de que, além de tantos recursos úteis, ele também oferece uma pitada de elegância contemporânea.
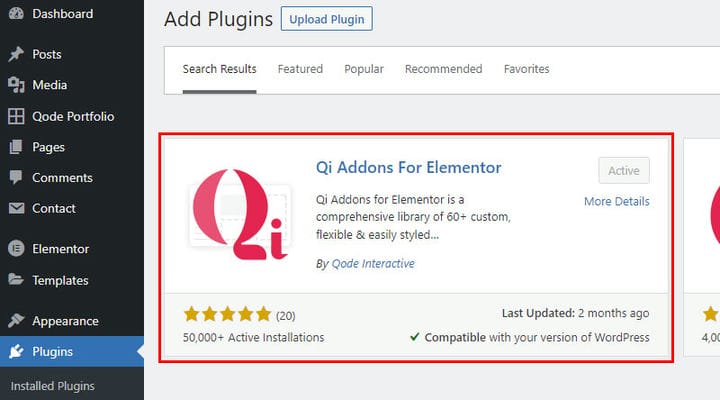
O processo de instalação dos QI Addons for Elementor não é diferente de qualquer outra instalação de plug-in. Se você tiver alguma dúvida sobre isso, verifique o link que fornecemos acima e você também pode escrever para nós na seção de comentários.
Como este é um plug-in Elementor, certifique-se de alternar para o editor Elementor ao criar uma nova postagem. Todos os widgets Qi Addons serão exibidos ordenadamente no menu de elementos do lado esquerdo. Basta rolar o menu para encontrá-los.
O widget Slider Antes e Depois oferece uma maneira simples e eficaz de mostrar duas imagens no mesmo quadro. Encontre-o no menu da barra lateral à esquerda, digitando o nome do widget no campo de pesquisa ou navegando pelos widgets no menu.
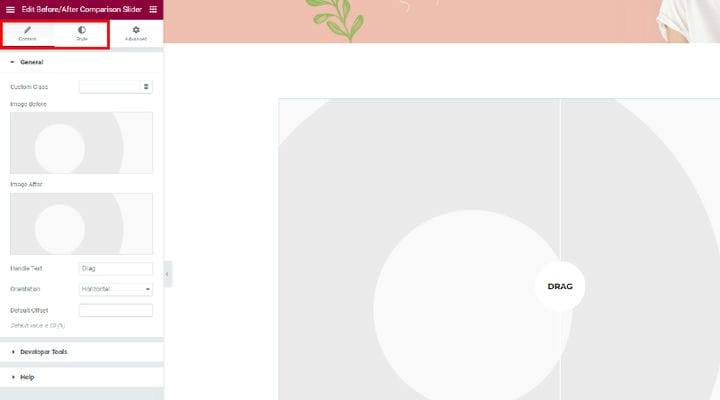
Para adicionar o Slider de comparação Antes/Depois, arraste e solte o elemento Elementor no local desejado. Quando o widget for adicionado, todas as configurações estarão do lado esquerdo e dentro das abas Conteúdo e Estilo estão todas as opções relacionadas ao controle deslizante.
Agora, você precisa adicionar as imagens antes e depois ao controle deslizante. Primeiro, estamos adicionando a imagem anterior – passe o mouse sobre o campo da imagem e a opção Escolher imagem será exibida ou apenas clique no pequeno ícone de mais no meio do campo.
Você pode escolher uma imagem da biblioteca de mídia ou fazer upload de uma imagem para sua biblioteca de mídia, se necessário. Basta arrastar e soltar a imagem selecionada e na biblioteca de mídia, se ainda não estiver lá, selecione-a e escolha.
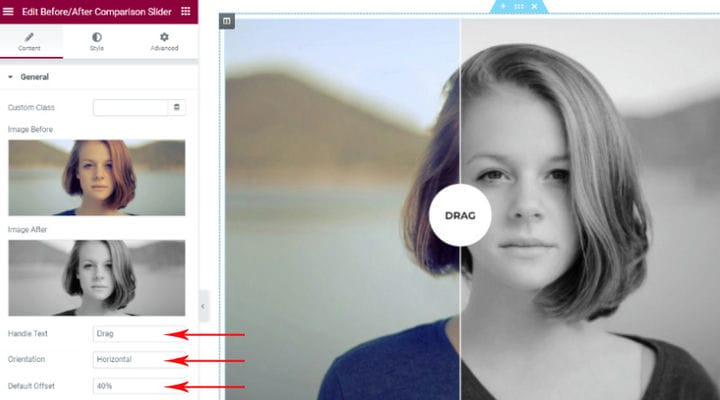
Depois de inserir as imagens desejadas, você pode continuar personalizando o controle deslizante antes/depois alterando o texto que será exibido no círculo no meio do controle deslizante. Você pode escrever uma instrução aqui, ou uma mensagem mais cativante, depende de você e do estilo do seu site. Você também pode escolher se deseja que o texto seja alinhado verticalmente ou horizontalmente.
Se você deseja ajustar onde a borda entre a imagem anterior e posterior aparecerá no controle deslizante, você pode inserir o valor de deslocamento desejado no campo. O valor padrão é 50%, o que significa que a borda padrão está bem no meio da imagem. Esta é a aparência do controle deslizante se você ajustar o deslocamento:
Agora, é hora de mais ajustes do controle deslizante antes e depois. Vamos ver o que mais você pode personalizar para deixar o controle deslizante exatamente como você precisa. Clique na guia Estilo para explorar mais opções.
Se você quiser mover a alça circular do centro da imagem, basta usar o controle deslizante para ajustar o valor Handle Top Offset. Você verá imediatamente as alterações ao vivo para que possa decidir facilmente o que funciona melhor para você. Você também ajustará o tamanho do círculo da mesma maneira, assim como a borda entre a versão antes/depois da imagem.
Você também pode clicar na Cor do Texto Nabdle para criar seu tom de cor para o texto no círculo, também escolha a fonte do texto da mesma maneira. Por fim, você também pode personalizar a cor do círculo da mesma maneira.
Explorando as opções avançadas
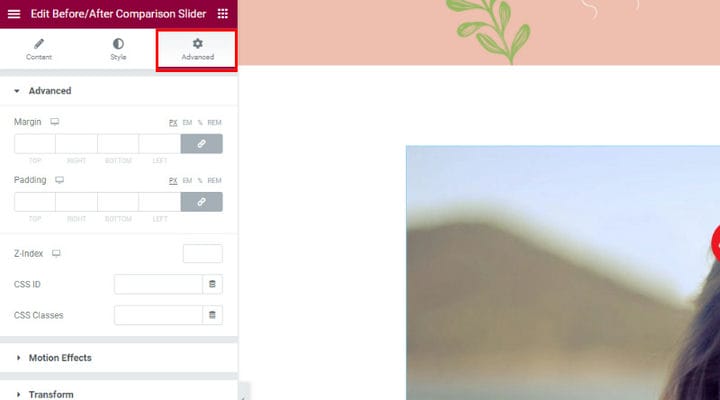
Na guia Avançado, você encontrará muito mais opções para tornar o controle deslizante mais atraente e cativante. Essas opções não são exclusivas apenas para este widget, elas são opções padrão do Elementor que você pode usar para editar outros widgets em uma página também.
Vamos ilustrar alguns dos mais interessantes. Sinta-se à vontade para testar todas as opções, pois você verá todas as alterações feitas ao vivo, para que possa aprender instantaneamente o que cada opção faz com o controle deslizante e se funciona para você.
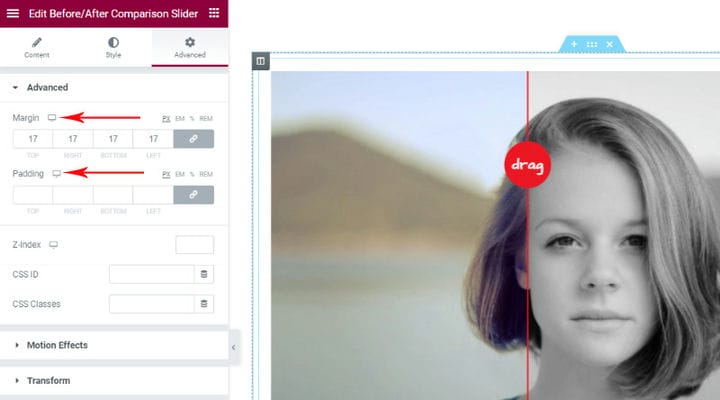
Se você abrir o menu Avançado, verá as opções para definir margem e preenchimento. Você notará um pequeno ícone de laptop ao lado de cada opção que permite definir valores diferentes para margem e preenchimento em diferentes dispositivos – laptop, tablet ou celular.
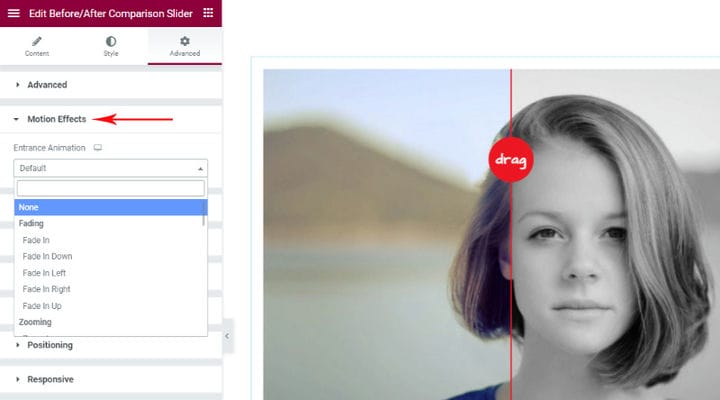
Efeitos de movimento são particularmente interessantes e você tem uma escolha muito ampla de mais de 35 efeitos de movimento para selecionar. Você também tem a possibilidade de definir diferentes animações para serem exibidas em diferentes dispositivos. Depois de escolher o tipo de animação, você também pode ajustar sua duração e atraso, se achar necessário.
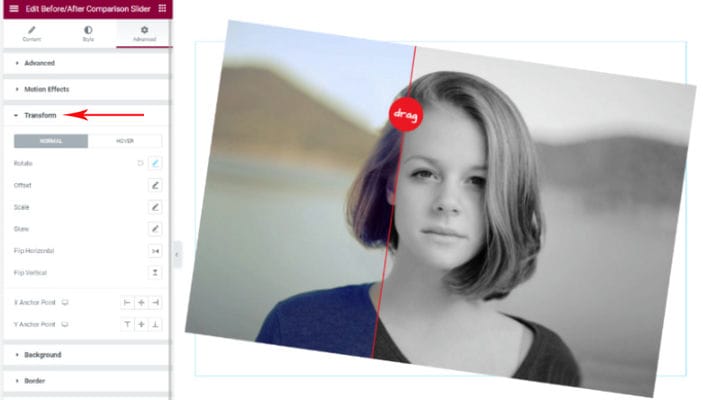
Agora clique na guia Transformar para descobrir mais efeitos que você pode usar. De girar para inclinar e inversão horizontal e vertical, há muitas coisas que você pode fazer para alterar a exibição do controle deslizante.
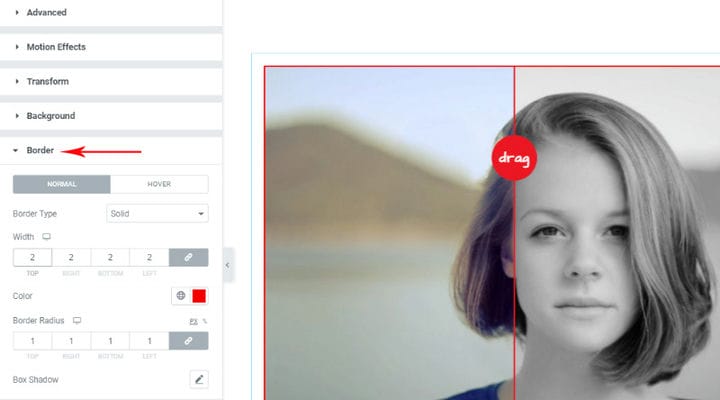
Na guia Borda, você encontrará opções que permitirão decorar a lateral adicionando bordas de imagem de sombra nas cores que você selecionar. Você também pode optar por adicionar um efeito de sombra ao redor da caixa de slide e definir a saída do efeito de sombra.
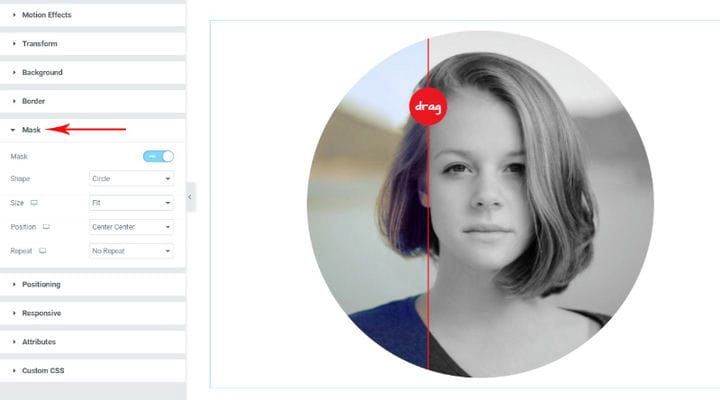
As opções na guia Máscara são muito úteis. Você pode definir aqui para que o controle deslizante seja exibido em diferentes formas – círculo, flor, esboço, triângulo, bolha, hexágono ou até mesmo adicionar uma forma personalizada. Também é possível ajustar o tamanho e a posição da forma selecionada.
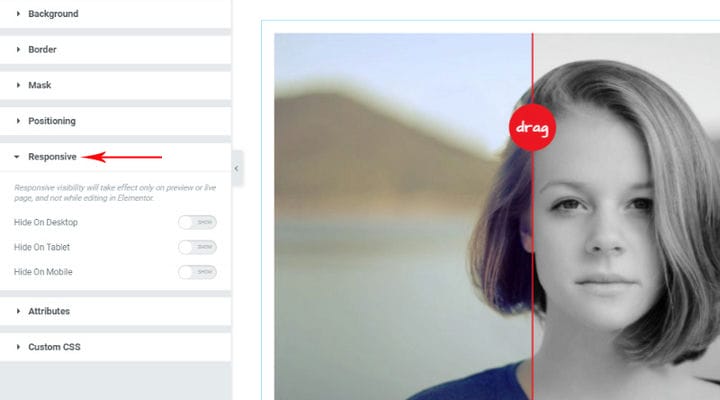
Preste atenção especial à aba Responsivo, pois é muito importante que você escolha o controle deslizante para não ser exibido nos dispositivos selecionados.
Esta é a aparência do controle deslizante na página depois que o ajustamos para nossas necessidades:
Para mais informações dê uma olhada neste vídeo:
Para concluir
Como você pode ver, adicionar o controle deslizante antes e depois em suas páginas não é ciência do foguete. Agora você pode deixar sua imaginação correr solta e criar uma representação visual impressionante dos efeitos que seu trabalho, produtos ou serviços podem produzir. Caso você tenha uma pergunta, comentário ou consulta de qualquer tipo, sinta-se à vontade para entrar em contato conosco a qualquer momento.