Como adicionar a caixa de pesquisa do Google em um site
A caixa de pesquisa do Google nada mais é do que um formulário de pesquisa que permite que as pessoas encontrem conteúdo relacionado em seu site. Neste artigo, estudamos como adicionar a pesquisa do Google no site. Existem alguns passos a seguir. Seguimos passo a passo para adicionar esta caixa de pesquisa.
Antes de iniciar a integração, devemos listar os benefícios de usar a pesquisa do Google no site.
- Isso reduz a carga em seu banco de dados. Enquanto o leitor procura por conteúdo, nenhuma consulta será acionada em seu banco de dados para localizar conteúdo relacionado. O Google faz isso de forma inteligente rastreando um site.
- O Google nos permite integrar o design de nosso próprio formulário de pesquisa. Como? discutiremos em um momento.
Se você for um editor do Google Adsense, leia nosso artigo sobre Como adicionar a caixa de pesquisa do Google Adsense em um site.
A diferença entre a caixa de pesquisa do Adsense e a caixa de pesquisa do Google é que, ao usar a caixa de pesquisa do Adsense, o Google exibe o anúncio junto com o resultado da pesquisa. Esses anúncios ajudam você a ganhar dinheiro com o Adsense.
Mais uma vez, voltemos ao nosso tópico original, abaixo estão as etapas a seguir para adicionar o mecanismo de pesquisa personalizado do Google ao site.
Etapas para adicionar a caixa de pesquisa do Google
Etapa 1: Vá para a página do mecanismo de pesquisa personalizado e faça login com sua conta do Google.
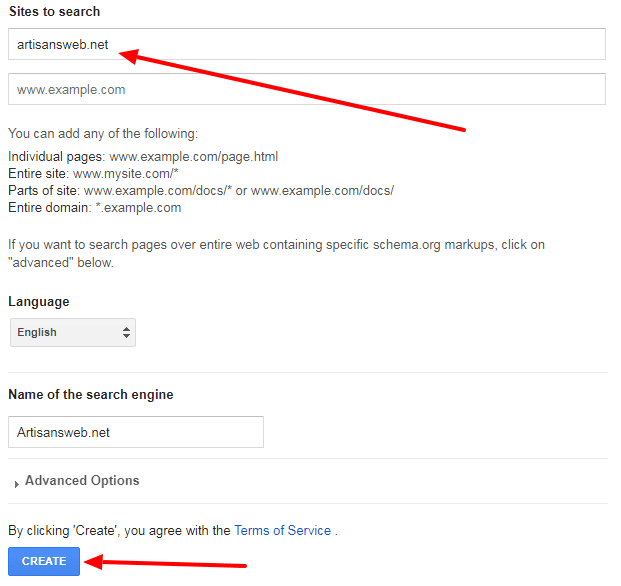
Etapa 2: após o login, você será redirecionado para uma página onde precisa adicionar seu site a uma pesquisa. Adicione o seu nome de domínio ao campo Site a ser pesquisado. No final, clique no botão CRIAR.
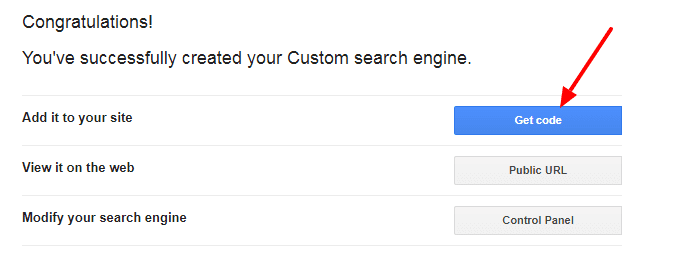
Etapa 3: na próxima página, você deverá ver a mensagem de sucesso. A partir daqui, clique em Obter código.
O código que você obtém tem a caixa de pesquisa e o resultado da pesquisa na mesma página. Isso significa que, ao inserir alguma palavra-chave na caixa de pesquisa, um pop-up exibirá o conteúdo relacionado.
Mas recomendamos, não use este formato. Em vez disso, opte pelo layout de duas páginas. Nesse caso, você pode colocar sua caixa de pesquisa em qualquer lugar do site. E para o resultado da pesquisa, crie uma página separada onde deseja exibir o resultado final do conteúdo relacionado aos leitores.
Para integrar esse layout de duas páginas, siga as próximas etapas.
Etapa 4: Clique em Aparência em Configuração. Selecione a opção Duas páginas e clique em Salvar e obter código.
Etapa 5: obtenha seu código para a caixa de pesquisa e o resultado da pesquisa.
Etapa 6: a última etapa necessária é adicionar o URL da página de pesquisa. Clique em Detalhes do resultado da pesquisa e cole o URL da sua página de pesquisa como YOUR_DOMAIN / search.
Agora, você tem o código para a caixa de pesquisa e o resultado da pesquisa. Adicione o código da caixa de pesquisa no local onde deseja que o formulário de pesquisa apareça. E em sua página de pesquisa cole o código para o resultado da pesquisa.
Depois de adicionar um código de caixa de pesquisa, você verá uma caixa de pesquisa como a imagem abaixo.
Se você estiver satisfeito com este layout padrão, este é o fim deste tutorial para você. Mas se você deseja adicionar seu próprio layout para a caixa de pesquisa, continue lendo.
Use o próprio layout para a caixa de pesquisa
Volte para a etapa 6 e você notará que especificamos o parâmetro de consulta como ‘q’ no formulário de detalhes do resultado da pesquisa. Vamos aproveitar isso para usar nosso próprio formulário de pesquisa.
Quando pesquisamos uma palavra-chave por meio da caixa de pesquisa do Google, o URL do nosso navegador será como YOUR_DOMAIN / search? Q = YOUR_KEYWORD.
Ao integrar nosso próprio formulário de pesquisa, devemos seguir o mesmo padrão. Isso significa que nosso URL de ação deve ser a página de pesquisa e o nome da caixa de pesquisa deve ser ‘q’.
Abaixo está o exemplo de um formulário de pesquisa.
<?php
$q = isset($_GET['q'])? $_GET['q']: '';
?>
<form role="search" method="get" class="search-form" action="YOUR_DOMAIN/search" >
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="<?php echo $q; ?>" name="q">
</label>
</form>Agora, quando você pesquisa por qualquer palavra-chave, ele redireciona para a página de pesquisa onde o Google exibe o conteúdo relacionado por palavra-chave.