Como otimizar seu site WordPress com WP Rocket
Lembra do Space Jam?
Na verdade, a Disney mantém o site original do Space Jam online desde 1996.
Dê uma olhada:
Bruto!
Sites como esse costumavam ser feitos inteiramente em HTML e algumas imagens. Como você pode ver, os sites estão muito longe disso agora.
Qual é o problema?
Muitas vezes, quando visito um dos sites de um dos usuários do meu tema, vejo mais de 100 arquivos sendo carregados em cada página. Em contraste, o site Space Jam carrega apenas 7 arquivos e esse site foi feito para um filme de grande sucesso!
Então, o que está acontecendo aqui?
Bem, os sites modernos carregam arquivos CSS para estilização, eles têm arquivos Javascript para adicionar a interação do usuário e scripts de análise e tendem a ter muito mais imagens.
E você sabe o que torna isso pior? Plugins.
Você pode ter cinco plug-ins, cada um carregando suas próprias folhas de estilo. Isso significa cinco arquivos CSS adicionais para enviar a todos os visitantes que acessam seu site.
Não estou dizendo que os plug-ins são ruins, mas os sites WordPress tendem a carregar uma tonelada de arquivos porque cada plug-in carrega arquivos independentemente dos outros.
WordPress ou não, não é realista criar um site moderno que carregue apenas sete arquivos, mas se otimizarmos nossos sites adequadamente, podemos fazer muito melhor do que 100.
Qual é a solução?
WP Rocket pode ajudar a mediar esses problemas de forma muito eficaz e é um elemento básico de nossa otimização de desempenho aqui no Compete Themes.
Vou cobrir as três áreas em que você verá os maiores ganhos de desempenho com este plug-in. Também compartilharei capturas de tela de todos os menus no final do post para que você possa revisar todas as configurações disponíveis.
Vamos começar com o recurso mais importante, o cache.
Atualização: Eu fiz um vídeo tutorial passo a passo que irá guiá-lo através das etapas para configurar o WP Rocket em seu site.
Inscreva-se nos Temas do Compete no Youtube
1 cache
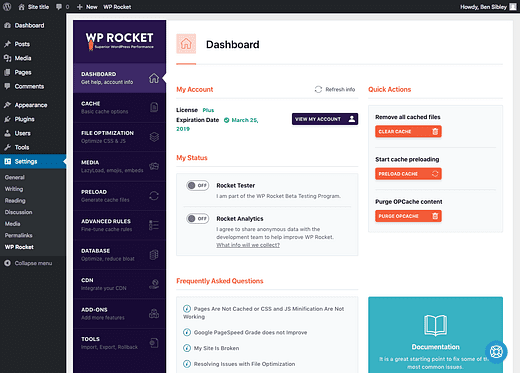
Depois de fazer o upload e instalar o WP Rocket, você terá acesso ao seu belo painel, onde pode começar a otimizar.
WP Rocket ativa o cache no momento em que você o ativa. Você poderia literalmente ativar o plugin e sair do seu site para sempre e ele ainda carregaria mais rápido.
Como o cache ajuda?
É difícil apreciar o cache automático se você não tiver certeza de como ele afeta seu site.
Pense em cache assim:
Imagine que você precise de um documento para encontrá-lo em seu arquivo e colocá-lo de volta quando terminar. Da próxima vez que você precisar desse documento, terá que retirá-lo do arquivo novamente.
O armazenamento em cache é como manter o documento em sua mesa assim que encontrá-lo, para que possa usá-lo novamente imediatamente. Assim como retirar o documento de sua mesa é mais rápido do que obtê-lo de seu arquivo, o armazenamento em cache evita viagens desnecessárias ao banco de dados.
A questão é que, independentemente de quantos arquivos seu site carregue ou do tamanho deles, todos eles carregam muito mais rápido com o cache habilitado.
Configure o cache
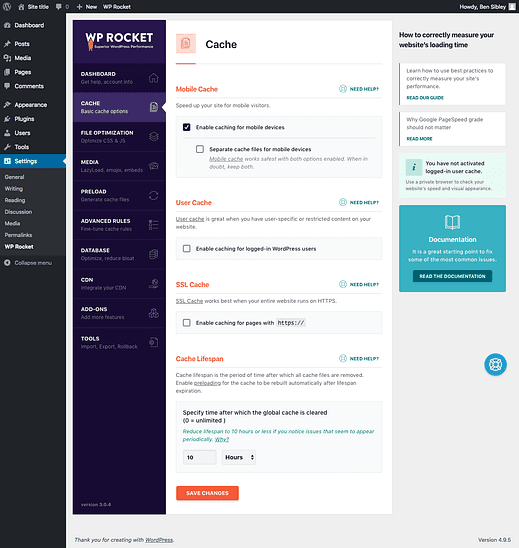
Conforme mencionado, você não precisa alterar nenhuma configuração para fazer o cache funcionar. No entanto, existem algumas alterações que você pode querer fazer no menu de configurações básicas do cache.
Clique para ver a imagem em tamanho real
As configurações aqui são principalmente para ajustar o cache para funcionar melhor no seu site. Por exemplo, se você tiver um design móvel completamente diferente do que usar um plugin como o WPTouch, o WP Rocket pode armazenar esses arquivos separadamente.
Você também pode usar o cache para visitantes conectados se tiver um site de membro e habilitar o cache para SSL (necessário se o seu site usar “https: //").
Novamente, não há muito o que fazer aqui além de ativar o plugin.
2 Otimização de arquivo
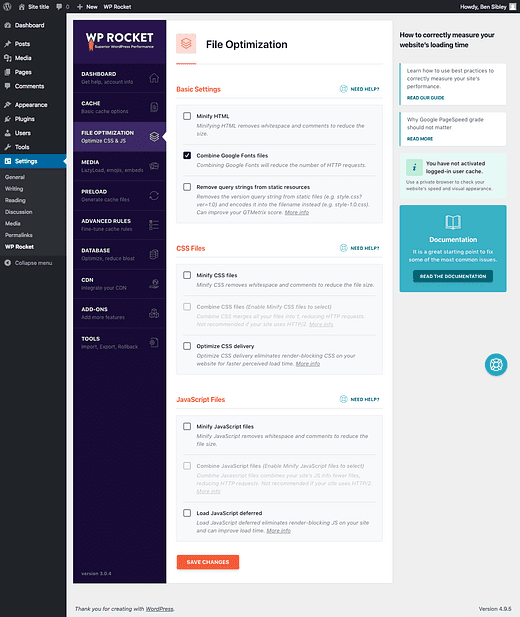
A seção de otimização de arquivo é onde você reduzirá o número de arquivos que seu site carrega, bem como o tamanho desses arquivos.
Clique para ver a imagem em tamanho real
Configurações básicas
A primeira opção permite “minimizar" o HTML do seu site, então o que isso significa?
Minificação
Os desenvolvedores escrevem código com muito espaçamento, formatação e comentários para facilitar a leitura. Quando carregamos esses arquivos em nossos sites, eles não precisam ser fáceis de ler. A minimização remove todo o espaço entre os caracteres e remove todo o texto do comentário também. Na verdade, isso reduz o tamanho do arquivo para que ele carregue mais rápido.
Se você visualizar o código-fonte de qualquer página aqui no Compete Themes, verá como a minificação do WP Rocket afetou o HTML:
A minimização é incrível porque você obtém uma melhoria de desempenho rápida e fácil e raramente tem qualquer impacto no funcionamento do seu site.
Pronto para aprender seu próximo termo técnico?
Concatenação
O outro recurso interessante nas configurações básicas é a opção de combinar arquivos do Google Fonts. A maioria dos temas WordPress usa Google Fonts, então provavelmente você está carregando uma ou duas fontes de lá. Este processo de combinação de arquivos é chamado de “concatenação”.
Em geral, é mais rápido carregar um arquivo em vez de dois, porque você reduziu o número de solicitações HTTP e não precisamos ser mais técnicos do que isso?
Para revisar, a minificação reduz o tamanho dos arquivos e a concatenação os combina. Com menos arquivos menores, seu site carregará mais rápido. Esses dois processos são fantásticos para o desempenho e nenhum plugin os trata melhor do que o WP Rocket.
Arquivos CSS
Lembra do meu exemplo de cinco plug-ins, cada um carregando sua própria folha de estilo? É assim que você conserta.
Você pode reduzir todos os arquivos CSS, o que lhe dará um pequeno aumento de desempenho e, em seguida, habilitar a opção “combinar” para concatená-los no menor número possível de arquivos. Embora seja possível acabar com problemas de exibição em seu site ao usar essa opção, geralmente não é um problema.
O Optimize CSS Delivery também pode ajudar seu site a carregar visualmente mais cedo do que sem ele.
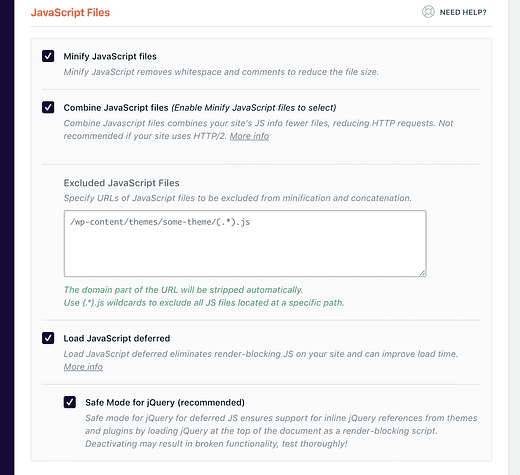
Arquivos JavaScript
As mesmas opções de minificação e concatenação também estão disponíveis para arquivos Javascript.
Não quero assustá-lo, mas essas opções às vezes podem quebrar partes do seu site (no front-end, não no painel). O importante é que você experimente essas configurações e, se alguma coisa parar de funcionar, você pode simplesmente desativá-las. Tudo é reversível.
Otimize sem erros
Minimizar os arquivos JS geralmente não é um problema, mas quando você os combina, às vezes pode acabar interrompendo a funcionalidade do seu site. Aqui está o que fazer …
Ative as opções de minificação e concatenação e, em seguida, limpe o cache do seu site usando WP Rocket. Então visite seu site e faça tudo. Experimente os botões de compartilhamento social, visite postagens e páginas, teste o menu móvel, etc. Se tudo estiver funcionando bem, você está pronto para continuar.
Também existe uma opção para “adiar” os arquivos Javascript. Isso permite que seu site apareça visualmente na tela antes que os arquivos Javascript terminem de carregar. Se você ativar essa opção, certifique-se de testar todos os recursos do seu site novamente para verificar se há erros.
Por último, o adiamento dos arquivos Javascript habilita o Modo de Segurança para jQuery. Desmarcá-lo proporcionará um ligeiro ganho de desempenho, mas quase posso garantir que isso quebrará alguma coisa, portanto, recomendo mantê-lo marcado.
WP Rocket tem algumas opções interessantes para otimizar a mídia em seu site, incluindo carregamento lento, que pode ser extremamente eficaz.
Clique para ver a imagem em tamanho real
O que é carregamento lento?
Imagine que você tem um blog e há 10 posts na página inicial, cada um com uma imagem. Quando um visitante chega, apenas a primeira postagem fica visível na tela. Aqui está a pergunta:
Por que carregar todas as 10 imagens de postagem se o visitante só pode ver uma? Além disso, por que você carregaria todos os dez quando a maioria dos visitantes só pode rolar até a terceira ou quarta postagem antes de clicar em uma?
Com o carregamento lento habilitado, o WP Rocket manterá o controle de até que ponto os visitantes da página rolaram e não carregará as imagens até que os visitantes estejam perto de alcançá-los.
Como fazer o carregamento lento de imagens no WordPress (apenas 1 etapa)
A vantagem é que o seu site carrega imediatamente mais rápido porque você está carregando muito menos imagens. Isso também reduz a largura de banda que seu site usa.
Vídeos e iframes
Você também pode ativar o carregamento lento para vídeos e iframes (os iframes são usados para incorporar conteúdo de outros sites).
Há também um recurso incrível que permite exibir a miniatura de um vídeo do Youtube até que ele termine de carregar.
Desvantagens do carregamento lento
O carregamento lento funciona muito bem para um site como o Pinterest, com muitas imagens pequenas, mas nem sempre funciona bem se você tiver imagens enormes. O problema é que a imagem não carrega até que os visitantes rolarem até ela e, se for uma imagem grande, eles podem precisar esperar um segundo enquanto ela termina de carregar. Isso pode ser irritante se acontecer para todas as imagens da página.
Na verdade, a única razão pela qual não tenho essa opção habilitada para Temas Compete é porque os visitantes gostam de rolar super rápido alguns posts e as imagens não estão prontas quando chegam até eles.
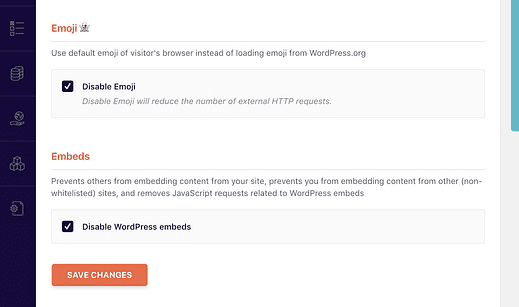
Emojis e incorporações
WP Rocket também tem opções convenientes para desativar o suporte a emoji e a tecnologia de incorporação do WordPress. Cada um desses recursos carrega um pequeno arquivo JS, portanto, desabilitar os dois removerá mais dois arquivos do seu site.
Como você deve ter percebido, eu gosto de emojis, então os mantenho ativados.
No entanto, eu recomendo desativar as incorporações porque elas são mais irritantes do que úteis. Se você já inseriu um URL no editor de postagem e o WordPress o transforma em uma caixa como um Tweet embutido – essa é a incorporação que você está desativando. Esta opção não afetará as incorporações do Youtube ou Vimeo.
O que mais você pode fazer com o WP Rocket?
Essas são as principais etapas para otimizar seu site com o WP Rocket.
As configurações restantes são para ajustes e corrigir quaisquer erros potenciais, embora haja mais alguns ganhos de desempenho a serem obtidos.
Como prometido, aqui estão as capturas de tela de todos os menus restantes no WP Rocket:
Acelere seu site
Eu uso o WP Rocket aqui no Compete Themes e é um dos primeiros plugins que instalo em todos os sites que construo.
Se você está pronto para otimizar seu site, pegue uma cópia do WP Rocket e acelere seu site.
Clique aqui para verificar o WP Rocket agora
E se você não considerou a troca de hosts, eu recomendo verificar esta análise do WP Engine. Um host mais rápido pode ter um impacto enorme e imediato nos tempos de carregamento do seu site.
Clique aqui para encontrar outras maneiras de acelerar o seu site