Як оптимізувати свій сайт WordPress за допомогою WP Rocket
Пам’ятаєте Space Jam?
Дісней фактично зберігає оригінальний веб-сайт Space Jam онлайн з 1996 року.
Поглянь:
Брутто!
Раніше такі веб-сайти створювалися повністю з HTML і кількома зображеннями. Як ви бачите, зараз веб-сайти далекі від цього.
В чому проблема?
Часто, коли я відвідую один із веб-сайтів користувача своєї теми, я бачу, що на кожній сторінці завантажується понад 100 файлів. На відміну від цього, веб-сайт Space Jam завантажує лише 7 файлів, і цей веб-сайт був створений для блокбастера!
Отже, що тут відбувається?
Ну, сучасні веб-сайти завантажують файли CSS для стилізації, у них є файли Javascript для додавання сценаріїв взаємодії з користувачем та аналітики, і вони, як правило, мають набагато більше зображень.
І знаєте, що робить його гіршим? плагіни.
У вас може бути п’ять плагінів, кожен із яких завантажує власні таблиці стилів. Це означає, що п’ять додаткових файлів CSS для надсилання кожному відвідувачу, який заходить на ваш сайт.
Я не кажу, що плагіни погані, але сайти WordPress, як правило, завантажують масу файлів, оскільки кожен плагін завантажує файли незалежно від інших.
WordPress чи ні, нереально створити сучасний сайт, який завантажує лише сім файлів, але якщо ми правильно оптимізуємо наші сайти, ми зможемо зробити набагато краще, ніж 100.
Яке рішення?
WP Rocket може допомогти дуже ефективно вирішити ці проблеми і є основним елементом нашої оптимізації продуктивності тут, на Compete Themes.
Я збираюся охопити три області, де ви побачите найбільший приріст продуктивності за допомогою цього плагіна. Я також поділюся знімками екрана всіх меню в кінці публікації, щоб ви могли переглянути всі доступні налаштування.
Почнемо з найважливішої функції — кешування.
Оновлення: я зробив покроковий відеоурок, який проведе вас через кроки з налаштування WP Rocket на вашому веб-сайті.
Підпишіться на конкурсні теми на Youtube
1 Кешування
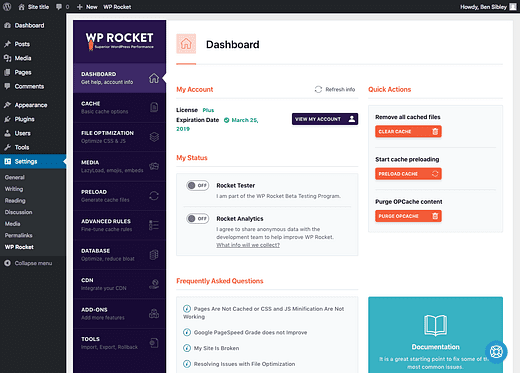
Після завантаження та встановлення WP Rocket ви отримаєте доступ до його красивої інформаційної панелі, де можна почати оптимізацію.
WP Rocket вмикає кешування в момент, коли ви його активуєте. Ви можете буквально активувати плагін і вийти зі свого сайту назавжди, і він все одно завантажуватиметься швидше.
Як кешування допомагає?
Важко оцінити автоматичне кешування, якщо ви не впевнені, як воно впливає на ваш сайт.
Подумайте про кешування таким чином:
Уявіть, що вам потрібен документ, щоб ви знайти його у своєму картотеці, а потім повернути його в шафу, коли закінчите. Наступного разу, коли вам знадобиться цей документ, ви повинні знову отримати його з картотеки.
Кешування — це все одно що тримати документ на столі, як тільки ви його знайдете, щоб ви могли негайно ним скористатися. Подібно до того, як отримати документ зі свого столу швидше, ніж отримати його з шафи файлів, кешування запобігає непотрібним відвідуванням бази даних.
Справа в тому, що незалежно від того, скільки файлів завантажує ваш сайт або наскільки вони великі, усі вони завантажуються набагато швидше, якщо ввімкнено кешування.
Налаштуйте кешування
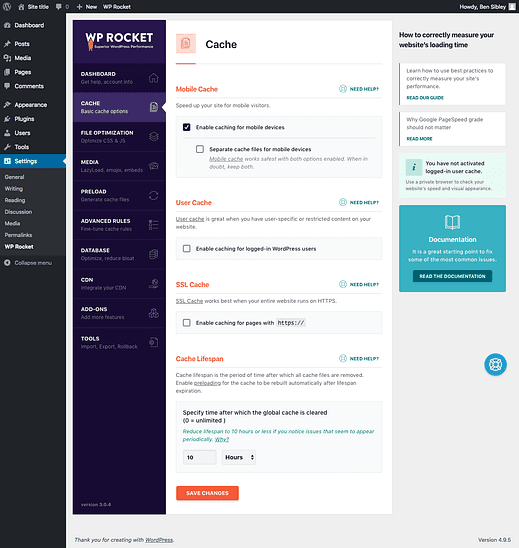
Як уже згадувалося, вам не потрібно змінювати будь-які налаштування, щоб запустити кешування. Проте є кілька змін, які ви можете внести в меню основних налаштувань кешу.
Натисніть для повнорозмірного зображення
Налаштування тут здебільшого призначені для налаштування кешу, щоб він найкраще працював для вашого сайту. Наприклад, якщо у вас зовсім інший мобільний дизайн від використання плагіна, такого як WPTouch, WP Rocket може кешувати ці файли окремо.
Ви також можете використовувати кеш для відвідувачів, які ввійшли в систему, якщо у вас є сайт-членство та ввімкнути кешування для SSL (необхідно, якщо на вашому сайті використовується «https://»).
Знову ж таки, тут дійсно нема чого робити, окрім активації плагіна.
2 Оптимізація файлів
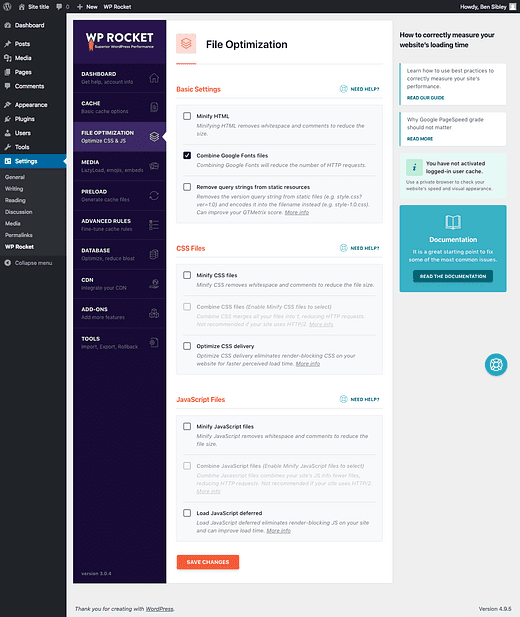
У розділі оптимізації файлів ви зменшите кількість файлів, які завантажує ваш сайт, а також розмір цих файлів.
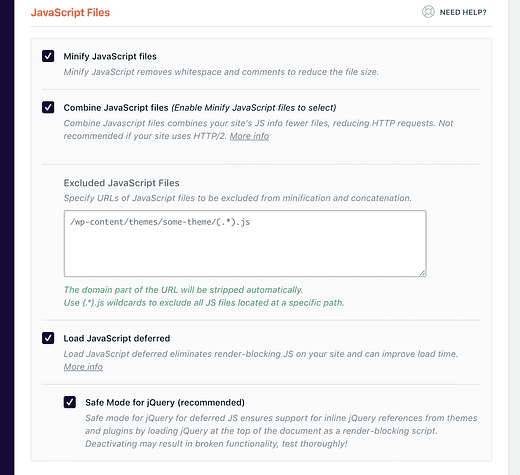
Натисніть для повнорозмірного зображення
Основні налаштування
Перший варіант дозволяє вам «зменшити» HTML вашого сайту, то що це означає?
Мініфікація
Розробники пишуть код із великою кількістю пробілів, форматування та коментарів, щоб його було легко читати. Коли ми завантажуємо ці файли на наші сайти, їх не потрібно легко читати. Мініфікація видаляє весь простір між символами та видаляє весь текст коментаря. Це фактично зменшує розмір файлу, тому він завантажується швидше.
Якщо ви переглянете вихідний код будь-якої сторінки тут на Compete Themes, ви побачите, як мініфікація WP Rocket вплинула на HTML:
Мініфікація чудова, оскільки ви швидко й легко покращуєте продуктивність, і вона рідко впливає на роботу вашого сайту.
Готові вивчити наступний технічний термін?
Конкатенація
Іншою цікавою функцією в основних налаштуваннях є можливість об’єднання файлів Google Fonts. Більшість тем WordPress використовують шрифти Google, тому ви, ймовірно, завантажуєте один або два шрифти звідти. Цей процес об’єднання файлів називається «конкатенацією».
Загалом, швидше завантажувати один файл, ніж два, оскільки ви зменшили кількість запитів HTTP, і нам не потрібно отримувати більше технічних даних, ніж це?
Щоб переглянути, мініфікація зменшує розмір файлів, а конкатенація об’єднує їх. З меншою кількістю менших файлів ваш веб-сайт буде завантажуватися швидше. Ці два процеси чудові для продуктивності, і жоден плагін не справляється з ними краще, ніж WP Rocket.
файли CSS
Пам’ятаєте мій приклад із п’ятьма плагінами, кожен із яких завантажує власну таблицю стилів? Ось як ви це виправите.
Ви можете мінімізувати всі файли CSS, що дасть невеликий приріст продуктивності, а потім увімкнути опцію «комбінувати», щоб об’єднати їх у якомога менше файлів. Хоча під час використання цієї опції можуть виникнути проблеми з відображенням на вашому сайті, зазвичай це не проблема.
Оптимізувати CSS Доставка також може допомогти вашій навантаження на сайт візуально швидше, ніж без нього.
файли JavaScript
Точно такі ж параметри мінімізації та конкатенації доступні і для файлів Javascript.
Я не хочу вас лякати, але ці параметри іноді можуть зламати частини вашого сайту (на інтерфейсі, а не на інформаційній панелі). Важливо, щоб ви спробували ці налаштування, і якщо щось перестане працювати, ви можете їх просто вимкнути. Все оборотне.
Оптимізація без помилок
Зменшення файлів JS зазвичай не є проблемою, але коли ви їх об’єднаєте, ви іноді можете порушити функціональність вашого сайту. Ось що робити…
Активуйте параметри мініфікації та конкатенації, а потім очистіть кеш свого сайту за допомогою WP Rocket. Потім зайдіть на ваш сайт і зробіть все. Спробуйте кнопки обміну в соціальних мережах, відвідайте дописи та сторінки, перевірте мобільне меню тощо. Якщо все працює добре, то можна.
Також є можливість «відкласти» файли Javascript. Це дозволяє вашому сайту відображатися візуально на екрані до завершення завантаження файлів Javascript. Якщо ви ввімкнете цю опцію, обов’язково перевірте всі функції свого сайту ще раз, щоб перевірити наявність помилок.
Нарешті, відкладення файлів Javascript вмикає безпечний режим для jQuery. Зняття прапорця дасть вам невеликий приріст продуктивності, але я майже гарантую, що він щось порушить, тому я рекомендую тримати його позначеним.
WP Rocket має кілька зручних опцій для оптимізації медіа на вашому сайті, включаючи ліниве завантаження, яке може бути надзвичайно ефективним.
Натисніть для повнорозмірного зображення
Що таке відкладене завантаження?
Уявіть, що у вас є блог, і на домашній сторінці є 10 публікацій із зображенням. Коли приходить відвідувач, на екрані відображається лише перший пост. Ось питання:
Навіщо завантажувати всі 10 зображень публікації, якщо відвідувач може бачити лише одне? Крім того, навіщо вам завантажувати всі десять, коли більшість відвідувачів можуть прокручувати лише третю чи четверту публікацію, перш ніж натиснути одну?
Якщо ввімкнено відкладене завантаження, WP Rocket відстежуватиме, наскільки далеко прокрутили сторінку вниз, і не завантажуватиме зображення, поки відвідувачі не підійдуть до них.
Як ліниво завантажувати зображення в WordPress (лише 1 крок)
Перевага полягає в тому, що ваш сайт одразу завантажується швидше, оскільки ви завантажуєте набагато менше зображень. Це також зменшує пропускну здатність, яку використовує ваш сайт.
Відео та iframe
Ви також можете ввімкнути відкладене завантаження для відео та iframes (iframe використовуються для вбудовування вмісту з інших сайтів).
Також є чудова функція, яка дозволяє відображати мініатюру відео YouTube, поки воно не закінчиться завантажуватися.
Недоліки відкладеного завантаження
Ліниве завантаження чудово працює для такого сайту, як Pinterest, з великою кількістю маленьких зображень, але не завжди працює добре, якщо у вас є великі зображення. Проблема в тому, що зображення не завантажується, доки відвідувачі не прокручують його, а якщо це велике зображення, їм, можливо, доведеться почекати секунду, поки воно закінчиться. Це може дратувати, якщо це трапляється з кожним зображенням на сторінці.
Насправді, єдина причина, чому я не ввімкнув цю опцію для Competi Themes, полягає в тому, що відвідувачі люблять дуже швидко прокручувати деякі публікації, а зображення не готові, коли вони потрапляють до них.
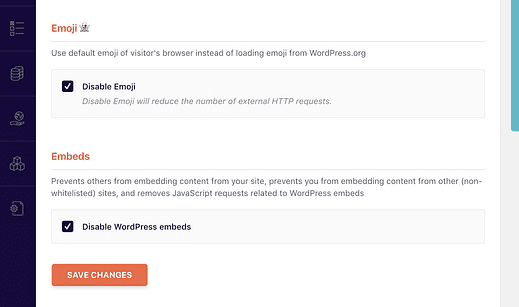
Смайли та вставки
WP Rocket також має зручні опції для відключення підтримки смайлів і технології вбудовування WordPress. Кожна з цих функцій завантажує один невеликий файл JS, тому вимкнення їх обох призведе до видалення ще двох файлів з вашого сайту.
Як ви вже зрозуміли, мені подобаються смайли, тому я залишаю їх увімкненими?
Однак я рекомендую вимкнути вставки, оскільки вони більше дратують, ніж корисні. Якщо ви коли-небудь вводили URL-адресу в редактор дописів, і WordPress перетворює її на поле, схоже на вбудований твіт – це вбудовування, яке ви відключаєте. Ця опція не вплине на вбудовування Youtube або Vimeo.
Що ще можна зробити з WP Rocket?
Це основні кроки для оптимізації вашого сайту за допомогою WP Rocket.
Решта налаштувань призначені для налаштування та виправлення будь-яких потенційних помилок, хоча є ще деякий приріст продуктивності.
Як і було обіцяно, ось скріншоти з усіх інших меню в WP Rocket:
Прискоріть роботу сайту
Я використовую WP Rocket тут, у Compete Themes, і це один із перших плагінів, які я встановлюю на кожному створеному мною сайті.
Якщо ви готові оптимізувати свій сайт, візьміть копію WP Rocket і прискоріть роботу сайту.
Натисніть тут, щоб перевірити WP Rocket зараз
І якщо ви не замислювалися про зміну хостів, я рекомендую переглянути цей огляд WP Engine. Швидший хост може зробити величезний і негайний вплив на час завантаження вашого сайту.
Натисніть тут, щоб знайти інші способи прискорити роботу сайту