So optimieren Sie Ihre WordPress-Site mit WP Rocket
Erinnern Sie sich an Space Jam?
Disney hält die ursprüngliche Space Jam-Website seit 1996 online.
Schau mal:
Grob!
Websites wie diese wurden früher komplett mit HTML und ein paar Bildern erstellt. Wie Sie sehen können, sind Websites jetzt Welten davon entfernt.
Was ist das Problem?
Wenn ich die Websites meiner Theme-Benutzer besuche, sehe ich oft, dass auf jeder Seite mehr als 100 Dateien geladen werden. Im Gegensatz dazu lädt die Space Jam-Website nur 7 Dateien und diese Website wurde für einen Blockbuster-Film erstellt!
Also, was ist hier los?
Nun, moderne Websites laden CSS-Dateien zum Stylen, sie haben Javascript-Dateien, um Benutzerinteraktions- und Analyseskripte hinzuzufügen, und sie neigen dazu, viel mehr Bilder zu haben.
Und wissen Sie, was es noch schlimmer macht? Plugins.
Sie können fünf Plugins haben, von denen jedes ihre eigenen Stylesheets lädt. Das bedeutet, dass fünf zusätzliche CSS-Dateien an jeden Besucher Ihrer Website gesendet werden müssen.
Ich sage nicht, dass Plugins schlecht sind, aber WordPress-Sites neigen dazu, eine Menge Dateien zu laden, da jedes Plugin Dateien unabhängig von den anderen lädt.
WordPress oder nicht, es ist unrealistisch, eine moderne Site zu erstellen, die nur sieben Dateien lädt, aber wenn wir unsere Sites richtig optimieren, können wir viel besser als 100 sein.
Was ist die Lösung?
WP Rocket kann diese Probleme sehr effektiv lösen und ist ein wesentlicher Bestandteil unserer Leistungsoptimierung hier bei Compete Themes.
Ich werde die drei Bereiche behandeln, in denen Sie mit diesem Plugin die größten Leistungssteigerungen sehen werden. Ich werde auch Screenshots aller Menüs am Ende des Beitrags teilen, damit Sie alle verfügbaren Einstellungen überprüfen können.
Beginnen wir mit der wichtigsten Funktion, dem Caching.
Update: Ich habe ein Schritt-für-Schritt-Video-Tutorial erstellt, das Sie durch die Schritte zur Konfiguration von WP Rocket auf Ihrer Website führt.
Abonnieren Sie Compete Themes auf Youtube
1 Caching
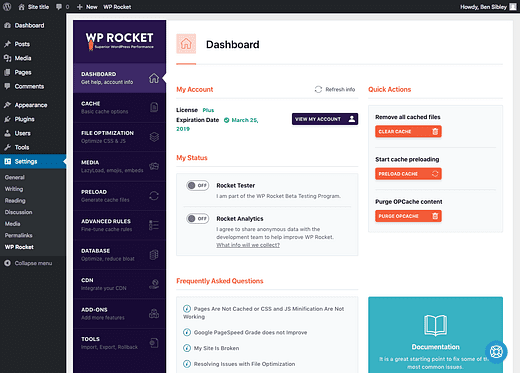
Sobald Sie WP Rocket hochgeladen und installiert haben, erhalten Sie Zugriff auf das schöne Dashboard, in dem Sie mit der Optimierung beginnen können.
WP Rocket schaltet das Caching ein, sobald Sie es aktivieren. Sie könnten das Plugin buchstäblich aktivieren und sich für immer von Ihrer Site abmelden, und es würde immer noch schneller geladen.
Wie hilft Cachen?
Es ist schwer, das automatische Caching zu schätzen, wenn Sie sich nicht sicher sind, wie es sich auf Ihre Site auswirkt.
Stellen Sie sich das Caching so vor:
Stellen Sie sich vor, Sie brauchen ein Dokument, damit Sie es in Ihrem Aktenschrank finden und es dann wieder zurückgeben, wenn Sie fertig sind. Wenn Sie dieses Dokument das nächste Mal benötigen, müssen Sie es erneut aus dem Archiv holen.
Zwischenspeichern ist so, als ob Sie das Dokument auf Ihrem Schreibtisch aufbewahren, sobald Sie es gefunden haben, damit Sie es sofort wieder verwenden können. So wie es schneller geht, das Dokument von Ihrem Schreibtisch zu holen, als es aus Ihrem Archiv zu holen, verhindert Caching unnötige Fahrten in die Datenbank.
Der Punkt ist, dass unabhängig davon, wie viele Dateien Ihre Site lädt oder wie groß sie sind, sie alle viel schneller geladen werden, wenn Caching aktiviert ist.
Caching konfigurieren
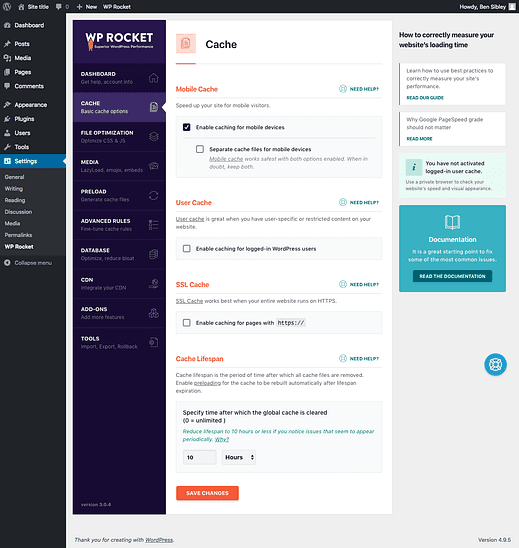
Wie bereits erwähnt, müssen Sie keine Einstellungen ändern, damit das Caching funktioniert. Es gibt jedoch einige Änderungen, die Sie möglicherweise im Menü der grundlegenden Cache-Einstellungen vornehmen möchten.
Klicken Sie für das Bild in voller Größe
Die Einstellungen hier dienen hauptsächlich dazu, den Cache so zu optimieren, dass er für Ihre Website am besten funktioniert. Wenn Sie beispielsweise ein völlig anderes mobiles Design haben als ein Plugin wie WPTouch, kann WP Rocket diese Dateien separat zwischenspeichern.
Sie können den Cache auch für eingeloggte Besucher verwenden, wenn Sie eine Mitgliedsseite haben und Caching für SSL aktivieren (notwendig, wenn Ihre Seite „https://” verwendet).
Auch hier gibt es nicht viel zu tun, außer das Plugin zu aktivieren.
2 Dateioptimierung
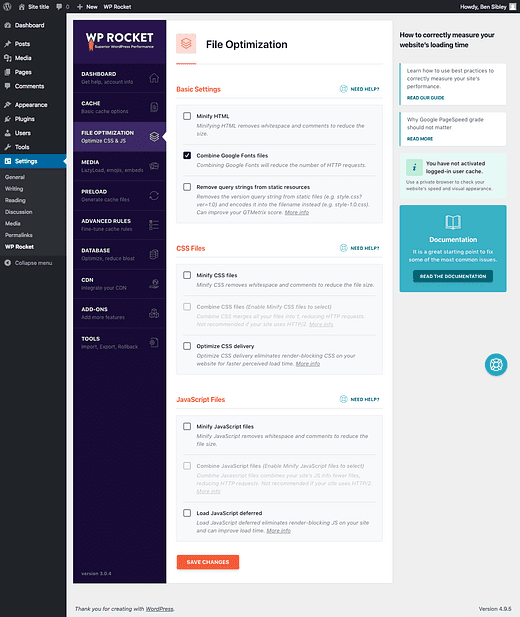
Im Abschnitt zur Dateioptimierung reduzieren Sie die Anzahl der von Ihrer Website geladenen Dateien sowie die Größe dieser Dateien.
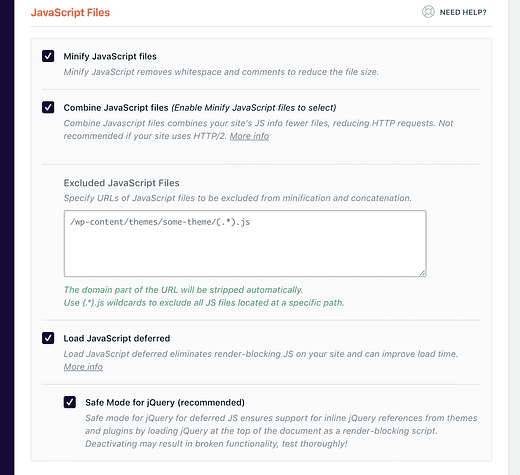
Klicken Sie für das Bild in voller Größe
Grundeinstellungen
Mit der ersten Option können Sie den HTML-Code Ihrer Site „verkleinern”. Was bedeutet das?
Verkleinerung
Entwickler schreiben Code mit vielen Abständen, Formatierungen und Kommentaren, um ihn leicht lesbar zu machen. Wenn wir diese Dateien auf unsere Sites laden, müssen sie nicht einfach zu lesen sein. Die Minimierung entfernt den gesamten Leerraum zwischen den Zeichen und entfernt auch den gesamten Kommentartext. Dadurch wird die Dateigröße tatsächlich verringert, sodass sie schneller geladen wird.
Wenn Sie sich den Quellcode für eine Seite hier bei Compete Themes ansehen, sehen Sie, wie sich die Verkleinerung von WP Rocket auf den HTML-Code ausgewirkt hat:
Die Minimierung ist großartig, da Sie eine schnelle und einfache Leistungsverbesserung erzielen und selten Auswirkungen auf die Funktionsweise Ihrer Website haben.
Sind Sie bereit, Ihren nächsten technischen Begriff zu lernen?
Verkettung
Die andere coole Funktion in den Grundeinstellungen ist die Möglichkeit, Google Fonts- Dateien zu kombinieren. Die meisten WordPress-Themes verwenden Google Fonts, sodass Sie wahrscheinlich eine oder zwei Schriftarten von dort laden. Dieser Vorgang des Kombinierens von Dateien wird als „Verkettung” bezeichnet.
Im Allgemeinen ist es schneller, eine Datei als zwei zu laden, da Sie die Anzahl der HTTP-Anfragen reduziert haben und wir nicht noch technischer werden müssen ?
Zur Überprüfung reduziert die Minimierung die Größe der Dateien und die Verkettung kombiniert sie. Mit weniger, kleineren Dateien wird Ihre Website schneller geladen. Diese beiden Prozesse sind großartig für die Leistung und kein Plugin handhabt sie besser als WP Rocket.
CSS-Dateien
Erinnern Sie sich an mein Beispiel mit den fünf Plugins, die jeweils ihr eigenes Stylesheet laden? So beheben Sie es.
Sie können alle CSS-Dateien verkleinern, was Ihnen einen kleinen Leistungsschub bringt, und dann die Option "Kombinieren" aktivieren, um sie in so wenig Dateien wie möglich zu verketten. Bei Verwendung dieser Option können zwar Anzeigeprobleme auf Ihrer Website auftreten, dies ist jedoch normalerweise kein Problem.
Die Optimize CSS Delivery kann auch dazu beitragen, dass Ihre Website visuell schneller geladen wird als ohne.
JavaScript-Dateien
Genau die gleichen Verkleinerungs- und Verkettungsoptionen sind auch für Javascript-Dateien verfügbar.
Ich möchte Sie nicht erschrecken, aber diese Optionen können manchmal Teile Ihrer Site zerstören (im Frontend, nicht in Ihrem Dashboard). Wichtig ist, dass Sie diese Einstellungen ausprobieren und wenn etwas nicht mehr funktioniert, können Sie sie einfach deaktivieren. Alles ist reversibel.
Optimieren ohne Fehler
Das Minimieren der JS-Dateien ist normalerweise kein Problem, aber wenn Sie sie kombinieren, können Sie manchmal die Funktionalität Ihrer Site unterbrechen. Hier ist, was zu tun ist…
Aktivieren Sie die Verkleinerungs- und Verkettungsoptionen und löschen Sie dann den Cache Ihrer Site mit WP Rocket. Dann besuchen Sie Ihre Website und tun Sie alles. Probieren Sie die Social-Sharing-Buttons aus, besuchen Sie Beiträge und Seiten, testen Sie das mobile Menü usw. Wenn alles gut funktioniert, können Sie loslegen.
Es gibt auch eine Option zum „Verschieben” der Javascript-Dateien. Dadurch kann Ihre Website visuell auf dem Bildschirm angezeigt werden, bevor die Javascript-Dateien vollständig geladen sind. Wenn Sie diese Option aktivieren, testen Sie alle Funktionen Ihrer Website erneut, um auf Fehler zu prüfen.
Schließlich aktiviert das Zurückstellen der Javascript-Dateien den abgesicherten Modus für jQuery. Wenn Sie es deaktivieren, erhalten Sie einen leichten Leistungsgewinn, aber ich kann fast garantieren, dass etwas kaputt geht, daher würde ich empfehlen, es aktiviert zu lassen.
WP Rocket bietet ein paar nette Optionen zur Optimierung von Medien auf Ihrer Website, einschließlich Lazy Loading, das äußerst effektiv sein kann.
Klicken Sie für das Bild in voller Größe
Was ist Lazy Loading?
Stellen Sie sich vor, Sie haben einen Blog und auf der Startseite befinden sich 10 Beiträge mit jeweils einem Bild. Wenn ein Besucher ankommt, ist nur der erste Beitrag auf dem Bildschirm sichtbar. Hier ist die Frage:
Warum alle 10 Beitragsbilder laden, wenn der Besucher nur eines sehen kann? Außerdem, warum sollten Sie alle zehn laden, wenn die meisten Besucher nur zum dritten oder vierten Beitrag scrollen, bevor sie auf einen klicken?
Wenn Lazy Loading aktiviert ist, verfolgt WP Rocket, wie weit die Besucher der Seite nach unten gescrollt haben, und lädt keine Bilder, bis die Besucher sie fast erreichen.
Wie man Bilder in WordPress träge lädt (nur 1 Schritt)
Der Vorteil ist, dass Ihre Website sofort schneller lädt, da Sie so viel weniger Bilder laden. Dadurch wird auch die Bandbreite verringert, die Ihre Site verwendet.
Videos und iframes
Sie können auch Lazy Loading für Videos und Iframes aktivieren (Iframes werden verwendet, um Inhalte von anderen Websites einzubetten).
Es gibt auch eine großartige Funktion, mit der Sie die Miniaturansicht eines Youtube-Videos anzeigen können, bis das Laden abgeschlossen ist.
Nachteile von Lazy Loading
Lazy Loading funktioniert hervorragend für eine Website wie Pinterest mit vielen kleinen Bildern, aber es funktioniert nicht immer gut, wenn Sie große Bilder haben. Das Problem ist, dass das Bild nicht geladen wird, bis Besucher darauf scrollen. Wenn es sich um ein großes Bild handelt, müssen sie möglicherweise eine Sekunde warten, bis der Ladevorgang abgeschlossen ist. Dies kann ärgerlich werden, wenn es bei jedem Bild auf der Seite passiert.
Der einzige Grund, warum ich diese Option für Compete Themes nicht aktiviert habe, ist, dass Besucher in einigen Beiträgen gerne super schnell nach unten scrollen und die Bilder nicht fertig sind, wenn sie sie erreichen.
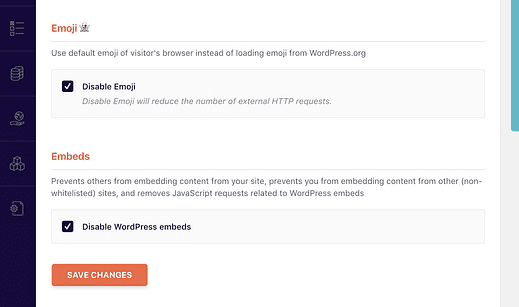
Emojis und Einbettungen
WP Rocket bietet auch praktische Optionen zum Deaktivieren der Emoji-Unterstützung und der WordPress-Einbettungstechnologie. Jede dieser Funktionen lädt eine kleine JS-Datei. Wenn Sie also beide deaktivieren, werden zwei weitere Dateien von Ihrer Site entfernt.
Wie Sie vielleicht bemerkt haben, mag ich Emojis, also lasse ich sie aktiviert?
Ich empfehle jedoch, die Einbettungen zu deaktivieren, da sie eher ärgerlich als nützlich sind. Wenn Sie jemals eine URL in den Post-Editor eingegeben haben und WordPress sie in eine Box wie einen eingebetteten Tweet verwandelt – das ist die Einbettung, die Sie deaktivieren. Diese Option wirkt sich nicht auf Youtube- oder Vimeo-Einbettungen aus.
Was kann man sonst noch mit WP Rocket machen?
Dies sind die wichtigsten Schritte zur Optimierung Ihrer Website mit WP Rocket.
Die verbleibenden Einstellungen dienen zum Optimieren und Beheben potenzieller Fehler, obwohl es noch einige weitere Leistungssteigerungen gibt.
Wie versprochen, hier sind Screenshots von allen verbleibenden Menüs in WP Rocket:
Beschleunigen Sie Ihre Website
Ich verwende WP Rocket hier bei Compete Themes und es ist eines der ersten Plugins, die ich auf jeder von mir erstellten Site installiere.
Wenn Sie bereit sind, Ihre Website zu optimieren, holen Sie sich eine Kopie von WP Rocket und beschleunigen Sie Ihre Website.
Klicken Sie hier, um WP Rocket jetzt zu testen
Und wenn Sie nicht daran gedacht haben, den Host zu wechseln, empfehle ich Ihnen, diese Rezension von WP Engine zu lesen. Ein schnellerer Host kann einen großen und unmittelbaren Einfluss auf die Ladezeiten Ihrer Website haben.
Klicken Sie hier, um andere Möglichkeiten zur Beschleunigung Ihrer Website zu finden