Jak zoptymalizować swoją witrynę WordPress za pomocą WP Rocket
Pamiętasz Space Jam?
Disney faktycznie utrzymywał oryginalną witrynę Space Jam online od 1996 roku.
Spójrz:
Brutto!
Strony takie jak ta były kiedyś tworzone w całości za pomocą HTML i kilku obrazów. Jak widać, strony internetowe są teraz odległe od tego świata.
Jaki jest problem?
Często, gdy odwiedzam jedną z witryn mojego użytkownika motywu, widzę ponad 100 plików ładowanych na każdej stronie. W przeciwieństwie do tego, witryna Space Jam ładuje tylko 7 plików, a ta witryna została stworzona dla przeboju filmowego!
Więc co się tutaj dzieje?
Cóż, nowoczesne strony internetowe ładują pliki CSS do stylizacji, mają pliki JavaScript, aby dodać skrypty interakcji z użytkownikiem i analizy, i mają zwykle znacznie więcej obrazów.
A wiesz, co go pogarsza? Wtyczki.
Możesz mieć pięć wtyczek, z których każda ładuje własne arkusze stylów. Oznacza to pięć dodatkowych plików CSS do wysłania każdemu odwiedzającemu witrynę.
Nie mówię, że wtyczki są złe, ale witryny WordPress zwykle ładują mnóstwo plików, ponieważ każda wtyczka ładuje pliki niezależnie od innych.
WordPress czy nie, tworzenie nowoczesnej witryny, która ładuje tylko siedem plików, jest nierealne, ale jeśli odpowiednio zoptymalizujemy nasze witryny, możemy zrobić znacznie lepiej niż 100.
Jakie jest rozwiązanie?
WP Rocket może bardzo skutecznie pomóc w rozwiązaniu tych problemów i jest podstawą naszej optymalizacji wydajności tutaj w Compete Themes.
Zamierzam omówić trzy obszary, w których zobaczysz największy wzrost wydajności dzięki tej wtyczce. Udostępnię też zrzuty ekranu wszystkich menu na końcu posta, abyś mógł przejrzeć wszystkie dostępne ustawienia.
Zacznijmy od najważniejszej funkcji, buforowania.
Aktualizacja: Zrobiłem samouczek wideo krok po kroku, który przeprowadzi Cię przez kroki, aby skonfigurować WP Rocket w Twojej witrynie.
[źródło iframe=//www.youtube.com/embed/aG5uFiWjsU4]
Subskrybuj motywy konkursowe na Youtube
1 Buforowanie
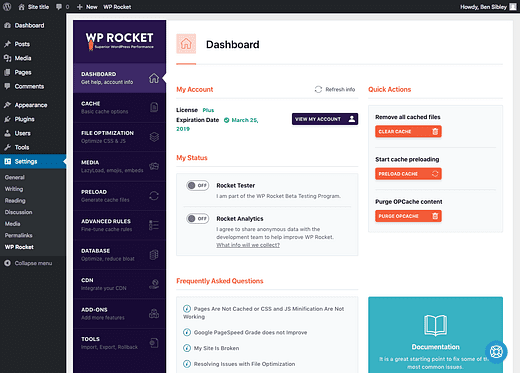
Po przesłaniu i zainstalowaniu WP Rocket uzyskasz dostęp do pięknego pulpitu nawigacyjnego, w którym możesz rozpocząć optymalizację.
WP Rocket włącza buforowanie w momencie jego aktywacji. Możesz dosłownie aktywować wtyczkę i wylogować się ze swojej witryny na zawsze, a nadal będzie się ładować szybciej.
Jak pomaga buforowanie?
Trudno docenić automatyczne buforowanie, jeśli nie masz pewności, jak wpływa to na Twoją witrynę.
Pomyśl o buforowaniu w ten sposób:
Wyobraź sobie, że potrzebujesz dokumentu, aby znaleźć go w swojej szafce na dokumenty, a następnie zwrócić do szafki, gdy skończysz. Następnym razem, gdy będziesz potrzebować tego dokumentu, musisz ponownie pobrać go z szafki na akta.
Buforowanie jest jak trzymanie dokumentu na biurku po jego znalezieniu, dzięki czemu można go natychmiast użyć ponownie. Podobnie jak pobranie dokumentu z biurka jest szybsze niż pobranie go z szafki na dokumenty, buforowanie zapobiega niepotrzebnym podróżom do bazy danych.
Chodzi o to, że niezależnie od tego, ile plików ładuje Twoja witryna lub jak duże są, wszystkie ładują się znacznie szybciej z włączonym buforowaniem.
Skonfiguruj buforowanie
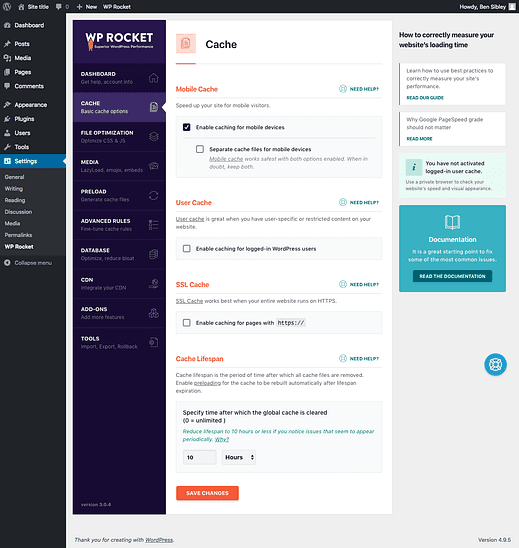
Jak wspomniano, nie musisz zmieniać żadnych ustawień, aby buforowanie działało. Jest jednak kilka zmian, które możesz chcieć wprowadzić w menu podstawowych ustawień pamięci podręcznej.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze
Ustawienia tutaj służą głównie do dostosowania pamięci podręcznej, aby działały najlepiej w Twojej witrynie. Na przykład, jeśli masz zupełnie inny projekt mobilny niż korzystanie z wtyczki takiej jak WPTouch, WP Rocket może buforować te pliki osobno.
Możesz również użyć pamięci podręcznej dla zalogowanych odwiedzających, jeśli masz witrynę członkowską i włączysz buforowanie dla SSL (konieczne, jeśli Twoja witryna używa „https://").
Ponownie, tak naprawdę nie ma tu wiele do zrobienia poza aktywacją wtyczki.
2 Optymalizacja plików
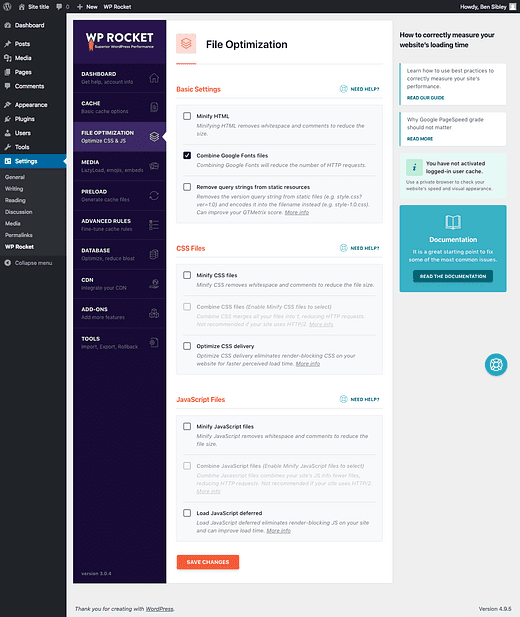
Sekcja optymalizacji plików to miejsce, w którym zmniejszysz liczbę plików wczytywanych przez Twoją witrynę, a także rozmiar tych plików.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze
Podstawowe ustawienia
Pierwsza opcja pozwala „zminimalizować” kod HTML witryny, więc co to oznacza?
Minifikacja
Deweloperzy piszą kod z dużą ilością odstępów, formatowania i komentarzy, aby ułatwić czytanie. Kiedy ładujemy te pliki na naszych stronach, nie muszą być łatwe do odczytania. Minifikacja usuwa wszelkie odstępy między znakami i usuwa cały tekst komentarza. To faktycznie zmniejsza rozmiar pliku, dzięki czemu ładuje się szybciej.
Jeśli przejrzysz kod źródłowy dowolnej strony tutaj w Compete Themes, zobaczysz, jak minifikacja WP Rocket wpłynęła na HTML:
Minifikacja jest niesamowita, ponieważ zapewnia szybką i łatwą poprawę wydajności i rzadko ma wpływ na działanie Twojej witryny.
Gotowy na naukę kolejnego terminu technicznego?
Powiązanie
Inną fajną funkcją w podstawowych ustawieniach jest opcja łączenia plików Google Fonts. Większość motywów WordPress używa czcionek Google, więc prawdopodobnie ładujesz jedną lub dwie czcionki z tego miejsca. Ten proces łączenia plików nazywa się „konkatenacją”.
Ogólnie rzecz biorąc, szybciej jest załadować jeden plik niż dwa, ponieważ zmniejszyliśmy liczbę żądań HTTP, a nie potrzebujemy nic bardziej technicznego niż to?
Aby przejrzeć, minifikacja zmniejsza rozmiar plików, a konkatenacja łączy je. Mając mniej, mniejszych plików, Twoja witryna będzie się ładować szybciej. Te dwa procesy są niesamowite pod względem wydajności i żadna wtyczka nie obsługuje ich lepiej niż WP Rocket.
Pliki CSS
Pamiętasz mój przykład pięciu wtyczek, z których każda ładuje swój własny arkusz stylów? Tak to naprawisz.
Możesz zminimalizować wszystkie pliki CSS, co da ci niewielki wzrost wydajności, a następnie włączyć opcję „połącz”, aby połączyć je w jak najmniejszą liczbę plików. Chociaż podczas korzystania z tej opcji mogą wystąpić problemy z wyświetlaniem w Twojej witrynie, zwykle nie stanowi to problemu.
Optymalizacja CSS dostawa może również pomóc obciążenie strony wizualnej szybciej niż bez niego.
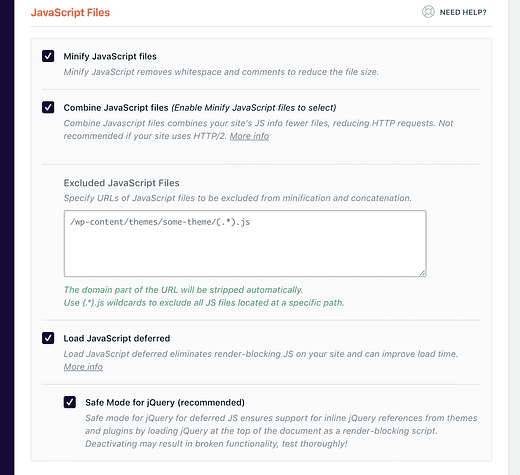
Pliki JavaScript
Te same opcje minifikacji i łączenia są również dostępne dla plików JavaScript.
Nie chcę Cię przestraszyć, ale te opcje mogą czasami uszkodzić części Twojej witryny (na interfejsie, a nie na pulpicie nawigacyjnym). Ważne jest, aby wypróbować te ustawienia, a jeśli coś przestanie działać, możesz je po prostu wyłączyć. Wszystko jest odwracalne.
Optymalizuj bez błędów
Zminimalizowanie plików JS zwykle nie stanowi problemu, ale kiedy je połączysz, czasami możesz zepsuć funkcjonalność swojej witryny. Oto, co robić…
Aktywuj opcje minifikacji i łączenia, a następnie wyczyść pamięć podręczną witryny za pomocą WP Rocket. Następnie odwiedź swoją witrynę i zrób wszystko. Wypróbuj przyciski udostępniania społecznościowego, odwiedzaj posty i strony, przetestuj menu mobilne itp. Jeśli wszystko działa dobrze, możesz iść.
Istnieje również opcja „odroczenia” plików JavaScript. Dzięki temu Twoja witryna będzie widoczna na ekranie przed zakończeniem ładowania plików JavaScript. Jeśli włączysz tę opcję, przetestuj ponownie wszystkie funkcje witryny, aby sprawdzić, czy nie ma błędów.
Wreszcie, odroczenie plików JavaScript włącza tryb awaryjny dla jQuery. Odznaczenie tego da ci niewielki wzrost wydajności, ale mogę prawie zagwarantować, że coś zepsuje, więc zalecam sprawdzenie tego.
WP Rocket ma kilka fajnych opcji optymalizacji multimediów w Twojej witrynie, w tym leniwe ładowanie, które może być niezwykle skuteczne.
Kliknij, aby zobaczyć obraz w pełnym rozmiarze
Co to jest leniwe ładowanie?
Wyobraź sobie, że masz bloga i na stronie głównej znajduje się 10 postów, każdy z obrazem. Po przybyciu gościa na ekranie widoczny jest tylko pierwszy wpis. Oto pytanie:
Po co ładować wszystkie 10 zdjęć, jeśli użytkownik może zobaczyć tylko jeden? Co więcej, dlaczego miałbyś ładować wszystkie dziesięć, skoro większość odwiedzających może tylko przewinąć drogę do trzeciego lub czwartego posta przed kliknięciem jednego?
Przy włączonym leniwym ładowaniu WP Rocket będzie śledzić, jak daleko przewinęli się odwiedzający stronę i nie będzie ładować obrazów, dopóki odwiedzający nie będą blisko do nich dotrzeć.
Jak leniwie ładować obrazy w WordPress (tylko 1 krok)
Zaletą jest to, że Twoja witryna ładuje się natychmiast szybciej, ponieważ ładujesz o wiele mniej obrazów. Zmniejsza to również przepustowość używaną przez Twoją witrynę.
Filmy i ramki iframe
Możesz także włączyć leniwe ładowanie filmów i ramek iframe (ramki iframe są używane do osadzania treści z innych witryn).
Dostępna jest również niesamowita funkcja, która pozwala wyświetlać miniaturę filmu z YouTube, dopóki nie zostanie załadowany.
Wady leniwego ładowania
Lazy loading działa świetnie w przypadku witryn takich jak Pinterest z dużą ilością małych obrazów, ale nie zawsze działa dobrze, jeśli masz duże obrazy. Problem polega na tym, że obraz nie ładuje się, dopóki odwiedzający go nie przewiną, a jeśli jest to duży obraz, być może będą musieli poczekać sekundę, aż się ładuje. Może to być denerwujące, jeśli dzieje się to w przypadku każdego obrazu na stronie.
W rzeczywistości jedynym powodem, dla którego nie mam włączonej tej opcji w Motywach konkursowych, jest to, że odwiedzający lubią bardzo szybko przewijać niektóre posty, a obrazy nie są gotowe, gdy do nich dotrą.
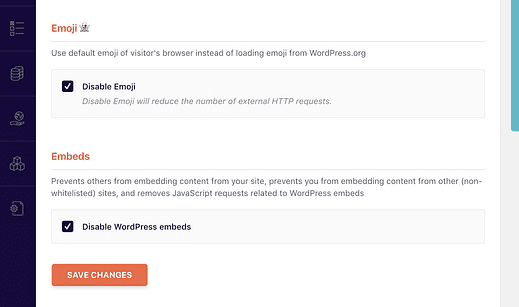
Emoji i embedy
WP Rocket ma również wygodne opcje wyłączania obsługi emoji i technologii osadzania WordPress. Każda z tych funkcji ładuje jeden mały plik JS, więc wyłączenie ich obu spowoduje usunięcie dwóch kolejnych plików z Twojej witryny.
Jak mogłeś się domyślić, lubię emotikony, więc włączam je ?
Zalecam jednak wyłączenie osadzania, ponieważ są one bardziej irytujące niż przydatne. Jeśli kiedykolwiek wpisałeś adres URL do edytora postów, a WordPress zamieni go w pudełko przypominające osadzony tweet – to jest to osadzanie, które wyłączasz. Ta opcja nie ma wpływu na umieszczanie w YouTube ani Vimeo.
Co jeszcze możesz zrobić z WP Rocket?
To są główne kroki w celu optymalizacji witryny za pomocą WP Rocket.
Pozostałe ustawienia służą do dostrajania i naprawiania potencjalnych błędów, chociaż można uzyskać jeszcze więcej korzyści w zakresie wydajności.
Zgodnie z obietnicą, oto zrzuty ekranu ze wszystkich pozostałych menu w WP Rocket:
Przyspiesz swoją witrynę
Używam WP Rocket tutaj w Compete Themes i jest to jedna z pierwszych wtyczek, które instaluję na każdej stronie, którą buduję.
Jeśli jesteś gotowy, aby zoptymalizować swoją witrynę, pobierz kopię WP Rocket i przyspiesz działanie witryny.
Kliknij tutaj, aby sprawdzić WP Rocket teraz
A jeśli nie rozważałeś zmiany hostów, polecam zapoznanie się z tą recenzją WP Engine. Szybszy host może mieć ogromny i natychmiastowy wpływ na czas ładowania witryny.
Kliknij tutaj, aby znaleźć inne sposoby na przyspieszenie witryny