Comment optimiser votre site WordPress avec WP Rocket
Vous vous souvenez de Space Jam ?
Disney a en fait maintenu le site Web original de Space Jam en ligne depuis 1996.
Regarde:
Brut!
Des sites Web comme celui-ci étaient entièrement réalisés avec du HTML et quelques images. Comme vous pouvez le constater, les sites Web sont bien loin de cela maintenant.
Quel est le problème?
Souvent, lorsque je visite l’un des sites Web de l’utilisateur de mon thème, je vois plus de 100 fichiers chargés sur chaque page. En revanche, le site Web Space Jam ne charge que 7 fichiers et ce site Web a été conçu pour un film à succès !
Alors que se passe-t-il ici ?
Eh bien, les sites Web modernes chargent des fichiers CSS pour le style, ils ont des fichiers Javascript pour ajouter des scripts d’interaction et d’analyse avec l’utilisateur, et ils ont tendance à avoir beaucoup plus d’images.
Et vous savez ce qui l’aggrave? Plugins.
Vous pouvez avoir cinq plugins chargeant chacun leurs propres feuilles de style. Cela signifie cinq fichiers CSS supplémentaires à envoyer à chaque visiteur qui vient sur votre site.
Je ne dis pas que les plugins sont mauvais, mais les sites WordPress ont tendance à charger une tonne de fichiers car chaque plugin charge des fichiers indépendamment des autres.
WordPress ou pas, il est irréaliste de créer un site moderne qui ne charge que sept fichiers, mais si nous optimisons correctement nos sites, nous pouvons faire bien mieux que 100.
Quelle est la solution ?
WP Rocket peut aider à résoudre ces problèmes très efficacement et est un élément essentiel de notre optimisation des performances ici chez Compete Themes.
Je vais couvrir les trois domaines où vous verrez les plus gros gains de performances avec ce plugin. Je partagerai également des captures d’écran de tous les menus à la fin de l’article afin que vous puissiez revoir tous les paramètres disponibles.
Commençons par la fonctionnalité la plus importante, la mise en cache.
Mise à jour : j’ai réalisé un didacticiel vidéo étape par étape qui vous guidera à travers les étapes de configuration de WP Rocket sur votre site Web.
Abonnez-vous aux thèmes de compétition sur Youtube
1 Mise en cache
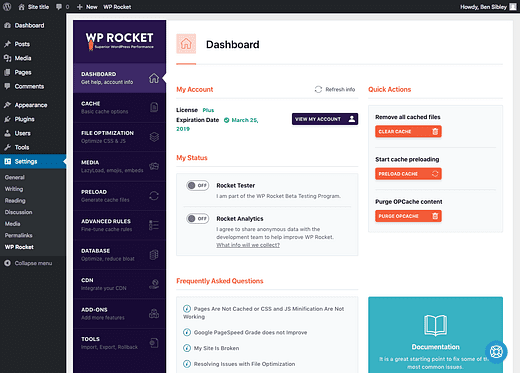
Une fois que vous aurez téléchargé et installé WP Rocket, vous aurez accès à son magnifique tableau de bord où vous pourrez commencer à optimiser.
WP Rocket active la mise en cache au moment où vous l’activez. Vous pourriez littéralement activer le plugin et vous déconnecter de votre site pour toujours et il se chargerait toujours plus rapidement.
Comment la mise en cache aide-t-elle ?
Il est difficile d’apprécier la mise en cache automatique si vous ne savez pas comment elle affecte votre site.
Pensez à la mise en cache comme ceci :
Imaginez que vous ayez besoin d’un document pour le trouver dans votre classeur, puis le remettre dans le classeur lorsque vous avez terminé. La prochaine fois que vous aurez besoin de ce document, vous devrez le récupérer dans le classeur.
La mise en cache revient à conserver le document sur votre bureau une fois que vous l’avez trouvé afin de pouvoir le réutiliser immédiatement. Tout comme obtenir le document de votre bureau est plus rapide que de l’obtenir de votre classeur, la mise en cache évite les déplacements inutiles vers la base de données.
Le fait est que, quel que soit le nombre de fichiers chargés par votre site ou leur taille, ils se chargent tous beaucoup plus rapidement avec la mise en cache activée.
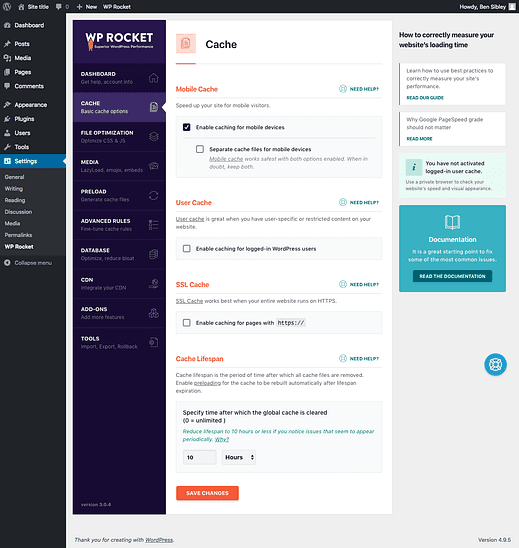
Configurer la mise en cache
Comme mentionné, vous n’avez pas besoin de modifier les paramètres pour que la mise en cache fonctionne. Cependant, vous souhaiterez peut-être apporter quelques modifications dans le menu des paramètres de base du cache.
Cliquez pour l’image en taille réelle
Les paramètres ici consistent principalement à modifier le cache pour qu’il fonctionne au mieux pour votre site. Par exemple, si vous avez une conception mobile complètement différente de l’utilisation d’un plugin comme WPTouch, WP Rocket peut mettre ces fichiers en cache séparément.
Vous pouvez également utiliser le cache pour les visiteurs connectés si vous avez un site d’adhésion et activer la mise en cache pour SSL (nécessaire si votre site utilise "https://").
Encore une fois, il n’y a vraiment pas grand chose à faire ici à part activer le plugin.
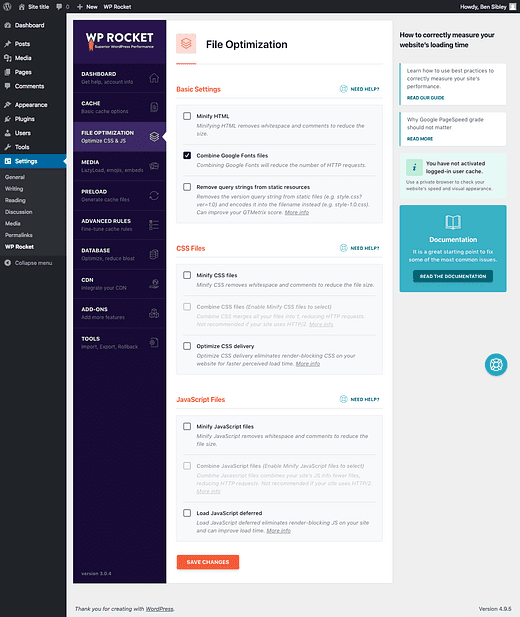
2 Optimisation des fichiers
La section d’optimisation des fichiers est l’endroit où vous réduisez le nombre de fichiers que votre site charge ainsi que la taille de ces fichiers.
Cliquez pour l’image en taille réelle
Paramètres de base
La première option vous permet de « minifier » le code HTML de votre site, alors qu’est-ce que cela signifie ?
Minification
Les développeurs écrivent du code avec beaucoup d’espacement, de formatage et de commentaires pour le rendre facile à lire. Lorsque nous chargeons ces fichiers sur nos sites, ils n’ont pas besoin d’être faciles à lire. La minification supprime tout espace entre les caractères et supprime également tout le texte du commentaire. Cela réduit en fait la taille du fichier afin qu’il se charge plus rapidement.
Si vous affichez le code source de n’importe quelle page ici sur Compete Themes, vous verrez comment la minification de WP Rocket a affecté le code HTML :
La minification est géniale car vous obtenez une amélioration rapide et facile des performances et cela a rarement un impact sur le fonctionnement de votre site.
Prêt à apprendre votre prochain terme technique ?
Enchaînement
L’autre fonctionnalité intéressante dans les paramètres de base est la possibilité de combiner les fichiers Google Fonts. La plupart des thèmes WordPress utilisent des polices Google, vous chargez donc probablement une ou deux polices à partir de là. Ce processus de combinaison de fichiers est appelé « concaténation ».
En général, il est plus rapide de charger un fichier plutôt que deux car vous avez réduit le nombre de requêtes HTTP, et nous n’avons pas besoin d’être plus technique que ça ?
A revoir, la minification réduit la taille des fichiers et la concaténation les combine. Avec moins de fichiers plus petits, votre site Web se chargera plus rapidement. Ces deux processus sont géniaux pour les performances et aucun plugin ne les gère mieux que WP Rocket.
Fichiers CSS
Vous vous souvenez de mon exemple des cinq plugins chargeant chacun leur propre feuille de style? C’est ainsi que vous le réparez.
Vous pouvez réduire tous les fichiers CSS, ce qui vous donnera un petit gain de performances, puis activer l’option « Combiner » pour les concaténer dans le moins de fichiers possible. Bien qu’il soit possible de se retrouver avec des problèmes d’affichage sur votre site lors de l’utilisation de cette option, ce n’est généralement pas un problème.
L’ Optimiser la livraison CSS peut également aider votre site à se charger visuellement plus rapidement que sans lui.
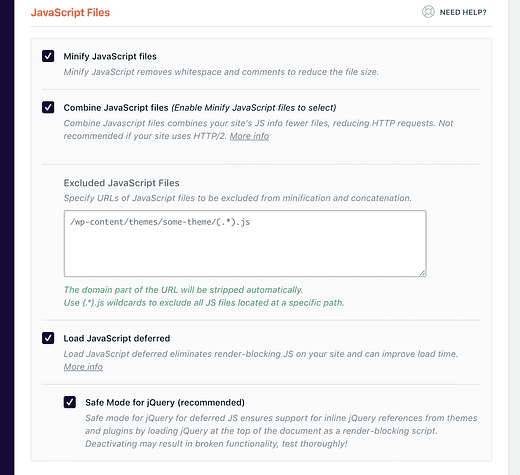
Fichiers JavaScript
Les mêmes options de minification et de concaténation sont également disponibles pour les fichiers Javascript.
Je ne veux pas vous effrayer, mais ces options peuvent parfois casser des parties de votre site (sur le front-end pas dans votre tableau de bord). L’important est que vous essayiez ces paramètres et si quelque chose ne fonctionne plus, vous pouvez simplement les désactiver. Tout est réversible.
Optimiser sans erreurs
Minimiser les fichiers JS n’est généralement pas un problème, mais lorsque vous les combinez, vous pouvez parfois finir par casser les fonctionnalités de votre site. Voici ce qu’il faut faire…
Activez les options de minification et de concaténation puis effacez le cache de votre site à l’aide de WP Rocket. Ensuite, visitez votre site et faites tout. Essayez les boutons de partage social, visitez les publications et les pages, testez le menu mobile, etc. Si tout fonctionne bien, vous êtes prêt à partir.
Il existe également une option pour "différer" les fichiers Javascript. Cela permet à votre site d’apparaître visuellement à l’écran avant la fin du chargement des fichiers Javascript. Si vous activez cette option, assurez-vous de tester à nouveau toutes les fonctionnalités de votre site pour rechercher les erreurs.
Enfin, le report des fichiers Javascript active le mode sans échec pour jQuery. Le décocher vous donnera un léger gain de performances, mais je peux presque garantir qu’il cassera quelque chose, je vous recommande donc de le garder coché.
WP Rocket propose quelques options intéressantes pour optimiser les médias sur votre site, y compris le chargement paresseux qui peut être extrêmement efficace.
Cliquez pour l’image en taille réelle
Qu’est-ce que le chargement paresseux ?
Imaginez que vous ayez un blog et qu’il y ait 10 articles sur la page d’accueil avec chacun une image. Lorsqu’un visiteur arrive, seul le premier message est visible à l’écran. Voici la question :
Pourquoi charger les 10 images de publication si le visiteur ne peut en voir qu’une ? De plus, pourquoi charger les dix alors que la plupart des visiteurs ne peuvent faire défiler que le troisième ou le quatrième message avant de cliquer sur un ?
Lorsque le chargement paresseux est activé, WP Rocket gardera une trace de la distance parcourue par les visiteurs de la page et ne chargera pas les images tant que les visiteurs ne seront pas sur le point de les atteindre.
Comment charger paresseux des images dans WordPress (seulement 1 étape)
L’avantage est que votre site se charge immédiatement plus rapidement car vous chargez beaucoup moins d’images. Cela réduit également la bande passante utilisée par votre site.
Vidéos et iframes
Vous pouvez également activer le chargement paresseux pour les vidéos et les iframes (les iframes sont utilisés pour intégrer du contenu provenant d’autres sites).
Il existe également une fonctionnalité impressionnante qui vous permet d’afficher la vignette d’une vidéo Youtube jusqu’à la fin du chargement.
Inconvénients du chargement paresseux
Le chargement paresseux fonctionne très bien pour un site comme Pinterest avec beaucoup de petites images, mais cela ne fonctionne pas toujours bien si vous avez des images énormes. Le problème est que l’image ne se charge pas tant que les visiteurs n’y font pas défiler et s’il s’agit d’une grande image, ils devront peut-être attendre une seconde le temps qu’elle se charge. Cela peut devenir ennuyeux si cela se produit pour chaque image de la page.
En fait, la seule raison pour laquelle je n’ai pas activé cette option pour les thèmes de compétition est que les visiteurs aiment faire défiler très rapidement certains articles et que les images ne sont pas prêtes lorsqu’elles y parviennent.
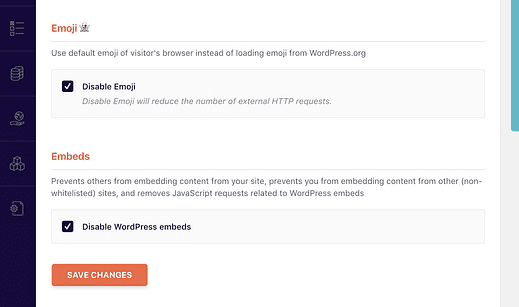
Emojis et intégrations
WP Rocket propose également des options pratiques pour désactiver la prise en charge des emoji et la technologie d’intégration de WordPress. Chacune de ces fonctionnalités charge un petit fichier JS, donc les désactiver toutes les deux supprimera deux autres fichiers de votre site.
Comme vous l’avez peut-être compris, j’aime les emojis alors je les garde activés ?
Cependant, je recommande de désactiver les intégrations car elles sont plus ennuyeuses qu’utiles. Si vous avez déjà entré une URL dans l’éditeur de publication et que WordPress la transforme en une sorte de boîte comme un Tweet intégré, c’est l’intégration que vous désactivez. Cette option n’affectera pas les intégrations Youtube ou Vimeo.
Que pouvez-vous faire d’autre avec WP Rocket ?
Ce sont les principales étapes pour optimiser votre site avec WP Rocket.
Les paramètres restants servent à peaufiner et à corriger les erreurs potentielles, bien qu’il y ait encore des gains de performances à obtenir.
Comme promis, voici des captures d’écran de tous les menus restants de WP Rocket :
Accélérez votre site
J’utilise WP Rocket ici chez Compete Themes et c’est l’un des premiers plugins que j’installe sur chaque site que je crée.
Si vous êtes prêt à optimiser votre site, récupérez une copie de WP Rocket et accélérez votre site.
Cliquez ici pour découvrir WP Rocket maintenant
Et si vous n’avez pas envisagé de changer d’hôte, je vous recommande de consulter cette revue de WP Engine. Un hébergeur plus rapide peut avoir un impact énorme et immédiat sur les temps de chargement de votre site.
Cliquez ici pour trouver d’autres moyens d’accélérer votre site