Você deseja integrar DataTable em seu aplicativo? DataTable adiciona controles de interação avançados às suas tabelas HTML. Além disso, é de código aberto para que todos possam usá-lo gratuitamente. É útil quando sua tabela tem centenas de entradas. Usando DataTable, você obterá seus recursos integrados, como classificação, pesquisa, paginação, etc. Neste artigo, mostrarei como usar DataTable em PHP.
DataTables é uma escolha popular para listar registros tabulares no aplicativo. Devido à sua simplicidade e facilidade de instalação, os desenvolvedores preferiram usá-lo.
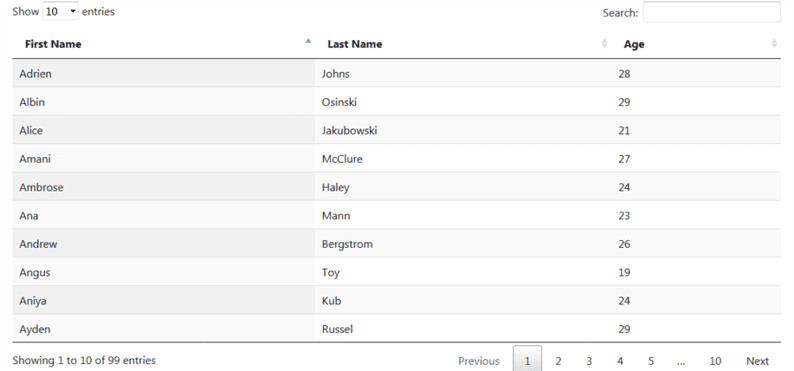
Para nosso tutorial, vou criar uma tabela no banco de dados e exibir seus registros na DataTable. O resultado final será semelhante à captura de tela abaixo:
Começando
Para começar, acesse seu phpMyAdmin e crie a tabela usando a consulta abaixo:
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`first_name` varchar(255) NOT NULL,
`last_name` varchar(255) NOT NULL,
`age` int(11) NOT NULL,
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;A tabela ‘users’ possui colunas first_name, last_name e age. Adicione entradas fictícias nesta tabela. O usuário pode usar a biblioteca Faker para propagar sua tabela com entradas fictícias. Usando a biblioteca faker, pode-se adicionar milhares de entradas falsas no banco de dados em poucos instantes.
Em seguida, crie um config.phparquivo e escreva um código para a conexão do banco de dados.
config.php
<?php
$conn = new mysqli(DB_HOST, DB_USERNAME, DB_PASSWORD, DB_NAME);
if ($conn->connect_errno) {
echo "Error: ". $conn->connect_error;
}Certifique-se de substituir os marcadores de posição pelos valores reais.
Como usar DataTable em PHP
Para integrar o DataTable, o que vou fazer é buscar registros do banco de dados, percorrê-los e exibi-los em uma tabela. Em seguida, aplique DataTable à tabela HTML.
Crie um index.phparquivo e adicione o código abaixo nele.
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>No código acima, busquei todas as linhas da tabela de ‘usuários’ e atribuí-as à variável PHP $arr_users. Agora, vou percorrer essa variável e criar a linha da tabela uma por uma.
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>Aqui, eu dei um id ‘userTable’ para a tabela. A próxima coisa que preciso fazer é incluir os arquivos necessários de DataTable no HTML.
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>Finalmente, chame o método DataTable() no id de tabela fornecido.
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>Nosso código final é o seguinte;
<?php
require_once('config.php');
$sql = "SELECT id, first_name, last_name, age FROM users";
$result = $conn->query($sql);
$arr_users = [];
if ($result->num_rows > 0) {
$arr_users = $result->fetch_all(MYSQLI_ASSOC);
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Datatable</title>
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.21/css/jquery.dataTables.min.css"/>
</head>
<body>
<table id="userTable">
<thead>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</thead>
<tbody>
<?php if(!empty($arr_users)) { ?>
<?php foreach($arr_users as $user) { ?>
<tr>
<td><?php echo $user['first_name']; ?></td>
<td><?php echo $user['last_name']; ?></td>
<td><?php echo $user['age']; ?></td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
$('#userTable').DataTable();
});
</script>
</body>
</html>Espero que você possa aprender como usar DataTable em PHP. Por favor, compartilhe suas idéias na seção de comentários abaixo.
Artigos relacionados
- Como converter HTML para PDF em PHP
- Como exportar dados do banco de dados MySQL para Excel usando PHP
- Como ler arquivos CSV e Excel em PHP usando planilha PhpSpreadsheet