Como configurar links de âncora Elementor de maneira fácil
Os links âncora Elementor são muito fáceis de configurar. Quais são eles, porém?
Simplificando, um link âncora é um link que não leva você para fora da página em que está, mas para uma seção diferente da página. Eles são especialmente úteis para navegar em longas seções de texto. Por outro lado, os links âncora são usados para criar um sumário. O índice é uma parte importante de artigos mais longos, pois permite fácil navegação pelo texto, além de ser benéfico para SEO. Embora um Índice possa ser criado com o elemento âncora Menu, também existe um método mais fácil. Recomendamos que você experimente os complementos Qi para o widget Elementor Table of Contents, pois ele fornece uma maneira rápida e simples de criar e personalizar o sumário. Além disso, é totalmente gratuito.
Portanto, se você acha que suas páginas se beneficiariam desse tipo de link na página e se estiver usando o construtor de páginas Elementor, está com sorte. Seu editor de página (versão gratuita também) possui um elemento especial perfeitamente adequado para o propósito – o elemento Âncora do Menu Elementor.
Agora, vamos aos aspectos práticos, neste texto vamos mostrar para você:
Como criar links âncora Elementor no WordPress e usá-los na mesma página
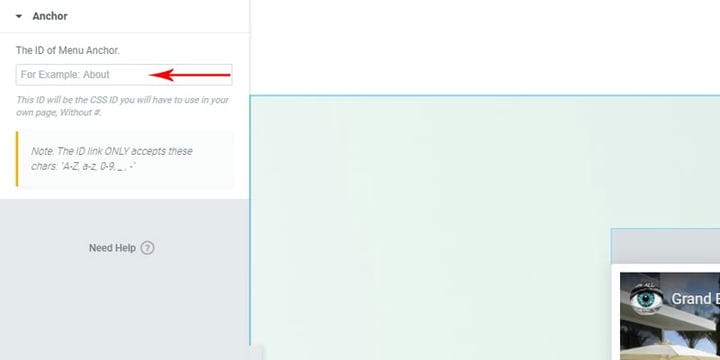
Para configurar um link de âncora do Elementor, basta encontrar o elemento Menu Anchor no menu da barra lateral do Elementor.
Em seguida, você precisa arrastar o elemento para onde deseja que o link leve. Uma âncora pode ser configurada em qualquer lugar da página. Ele não estará visível para os usuários, mas você poderá encontrá-lo e configurá-lo.
Uma vez colocada, nomeie a âncora. Uma âncora pode ter qualquer nome, desde que seja uma combinação não espaçada de letras e dígitos. Você pode usar maiúsculas ou minúsculas. Você não pode usar espaços, mas traços (–) e sublinhados (_) são permitidos. Portanto, “anchor name" não é um nome de âncora válido, enquanto “anchorname”, “anchor-name” e “anchor_name” são.
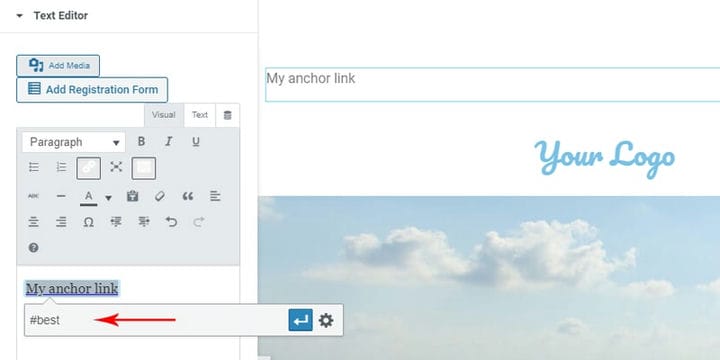
O que você precisa fazer é configurar o link da âncora. Qualquer elemento que possa carregar um link pode vincular à âncora: texto, imagem, botão, menu… Enquanto um link normal geralmente consiste em um URL completo, o link para uma âncora parece um pouco diferente.
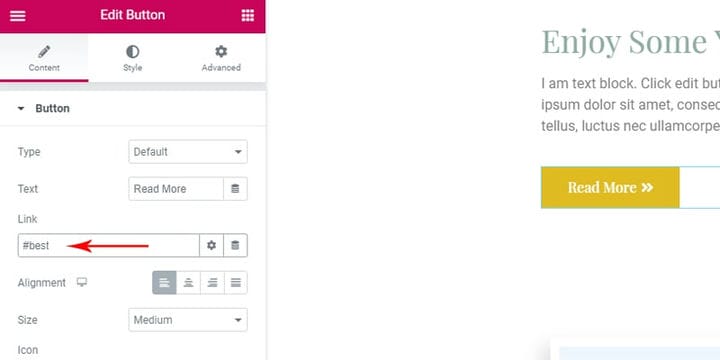
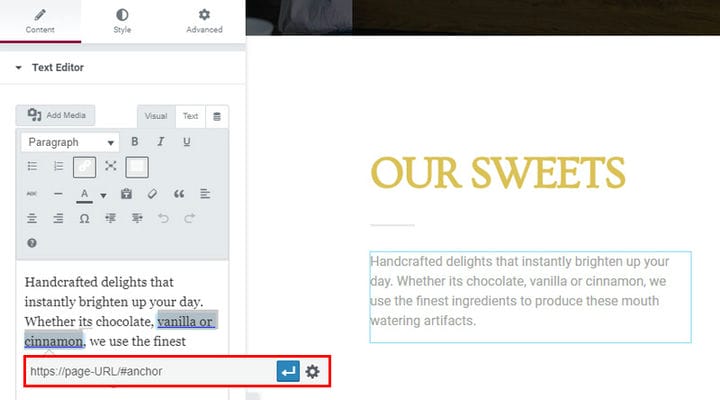
Primeiro, escolha um elemento que você deseja vincular à âncora. Um link é configurado no campo de link do elemento escolhido inserindo o nome da âncora precedido por #, como em #anchorname ou, no exemplo abaixo, #best. Na imagem abaixo você pode ver como é um parágrafo…
…e é aqui que você pode ver como é um botão.
Como adicionar um link de elemento âncora a outra página
Um link âncora é um link que leva a um local específico em uma página. Ele contém o URL da própria página mais uma âncora para uma parte específica. Você pode criar quantos links âncora do Elementor que levam a uma parte específica de uma página que desejar, e você pode fazer isso em todas as páginas.
Você também pode ver os links de âncora nesta página, adicionamos um elemento de âncora de menu para criar um Índice no início. No entanto, embora esta seja a aplicação mais comum de links âncora, também podemos usá-los em outras páginas. Por exemplo, se estamos escrevendo um texto e queremos vinculá-lo a uma parte específica em outra página, o que precisamos fazer é criar uma âncora na parte que queremos vincular, da forma descrita acima. Então, quando usamos links âncora Elementor, em vez de colocar um link para a página desejada, colocamos um link mais específico – um link de URL com uma âncora (#anchor) que salta para uma parte específica da página.
Não vamos esquecer que o elemento Menu Anchor Elementor também é usado para criar sites WordPress de uma página. Então, se você não tinha certeza para que esse elemento poderia ser usado, agora você tem todas as informações necessárias para criar um ótimo site.
Para concluir
Esta função simples e elegante não só torna a sua página web facilmente navegável, como também pode usar esta função para apontar os seus visitantes para onde quer que eles vão, como uma secção de subscrição de newsletter, loja ou um mapa para as suas instalações. Com o Elementor, a configuração de links de âncora é visual e fácil. Se você preferir ou estiver acostumado a alguns outros editores WP, não se preocupe, é fácil adicionar links âncora com qualquer outro editor também.