Como adicionar, editar e personalizar colunas Elementor
O plugin Elementor WordPress é um dos construtores de páginas mais populares por um motivo. O segredo por trás do sucesso do Elementor está em sua facilidade de uso e interface intuitiva e amigável. Em primeiro lugar, o Elementor é um editor visual de páginas ao vivo. Isso significa que você poderá ver instantaneamente a aparência do seu site depois de aplicar as alterações – você não precisa alternar para um modo de visualização especial. Em segundo lugar, o Elementor oferece a funcionalidade de arrastar e soltar que permite selecionar e posicionar elementos do menu com um clique. Além disso, o Elementor não requer conhecimento de codificação, pois você pode adicionar e alterar imediatamente os elementos de acordo com suas necessidades. Com tudo isso em mente, é óbvio que qualquer pessoa pode criar um site Elementor WordPress responsivo. Em outras palavras, não importa como você deseja organizar seu conteúdo, você pode fazê-lo de maneira rápida e fácil com este construtor de páginas. Mas se você deseja especificamente organizar seu conteúdo em colunas Elementor com estilos diferentes, este artigo é para você.
Colunas do Elementor
Quando você deseja criar seções separadas dedicadas à história da sua empresa, serviços ou membros da sua marca, as colunas Elementor o ajudarão a fazer isso com facilidade. As colunas podem ser manipuladas através das opções no painel Elementor à esquerda. Além disso, você pode criar colunas clicando com o botão direito do mouse no identificador da coluna e escolhendo no menu de contexto que aparece.
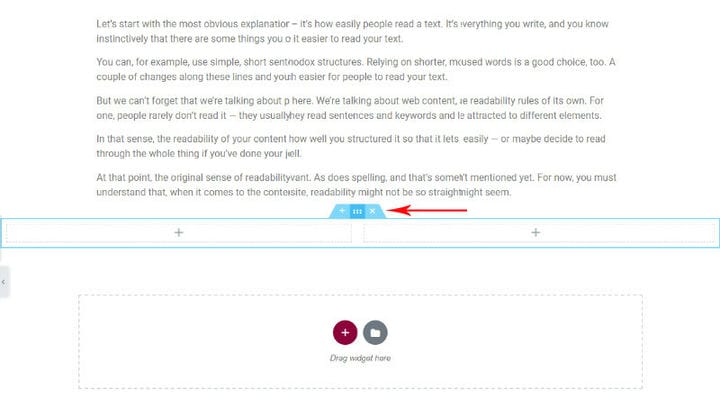
Antes de tudo, precisamos criar uma linha. Clique no sinal + como mostrado na imagem abaixo.
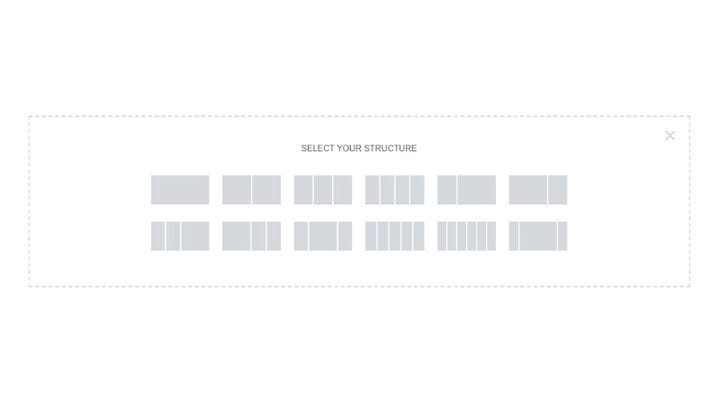
Agora, selecione a estrutura desejada, com base na direção do design e no tipo de conteúdo. Desta vez vamos com duas colunas.
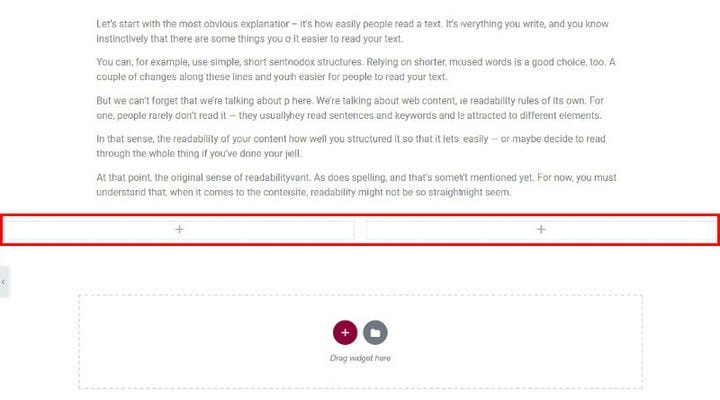
A estrutura selecionada aparecerá instantaneamente e você poderá começar a adicionar widgets imediatamente. Você pode arrastar o widget desejado do menu ou clicar em + para adicionar conteúdo à sua coluna. De seções de texto e imagens a widgets específicos – você pode adicionar o que quiser à sua coluna.
Mas, antes de começar a adicionar seu conteúdo/widgets às suas colunas, você pode ajustar a linha e suas colunas para atender às suas necessidades. Como você pode notar, a linha é marcada com a cor azul depois que passamos o mouse sobre ela.
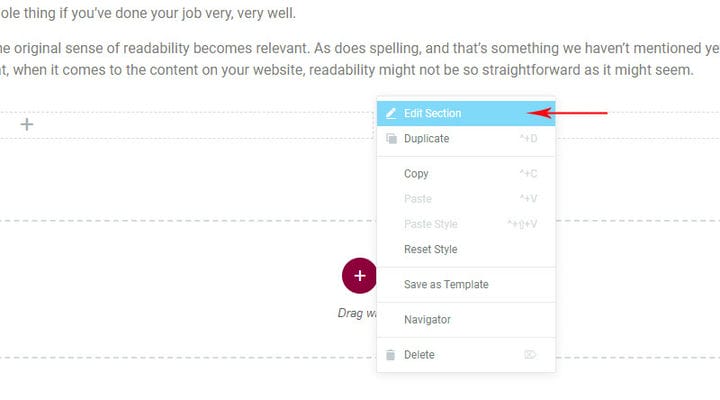
Para modificar nossa linha, clicaremos com o botão direito do mouse na linha e depois clicaremos na seção Editar.
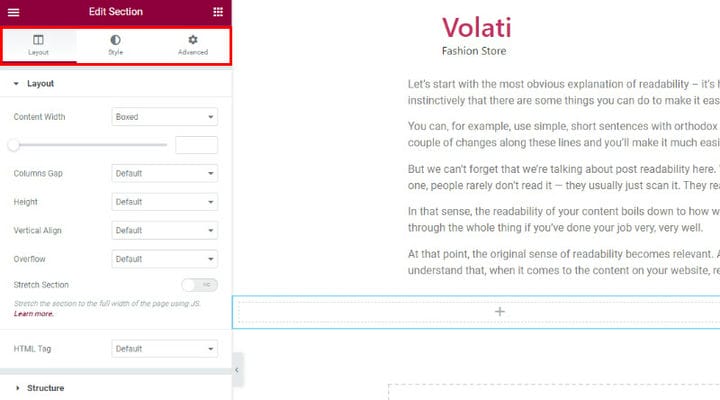
O campo Editar seção oferece 3 guias para personalização de linha. Você pode definir o tipo de layout, estilizá-lo ou usar as opções avançadas para ajuste fino.
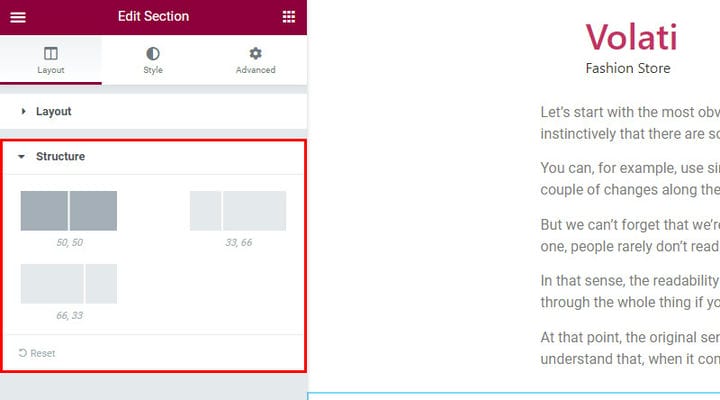
Vamos começar com as opções de layout. Aqui, você pode definir a estrutura da coluna com base em diferentes tipos de proporções. Isso permitirá que você organize sua linha com base em seus requisitos de design, seguindo suas preferências pessoais.
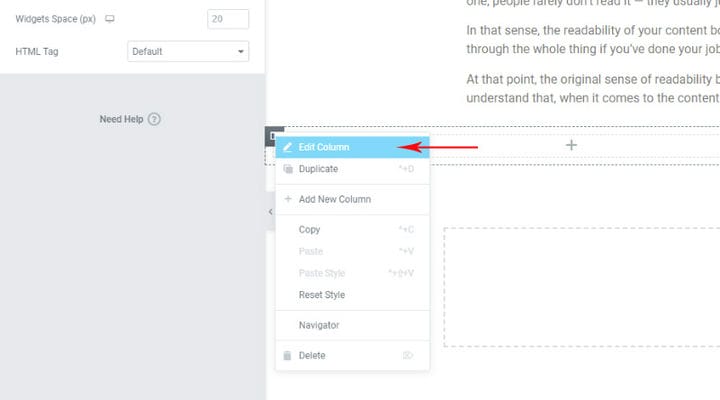
Agora, vamos editar a coluna. Ao passar o mouse sobre a coluna, aparecerá o sinal que permite continuar a edição (como mostra a imagem abaixo).
Clique com o botão direito do mouse no campo que acabamos de mencionar e clique em Editar coluna.
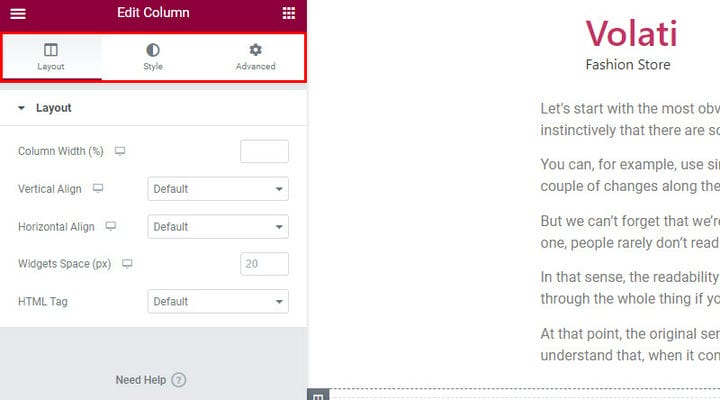
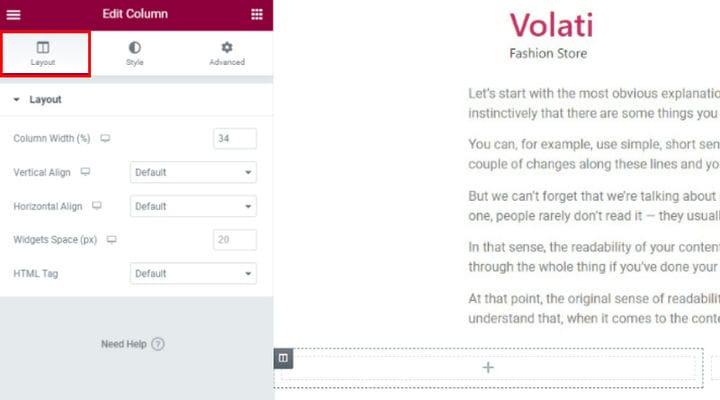
Mais uma vez, vemos três guias de personalização (Layout, Estilo e Opções avançadas). Em primeiro lugar, precisamos definir nosso layout de coluna.
Comece definindo a largura da coluna. Essa opção permite que você modifique suas colunas caso não esteja satisfeito com as dimensões de linha definidas anteriormente. Em seguida, você pode definir o alinhamento vertical do conteúdo da coluna. Você pode escolher entre as opções Superior, Médio, Inferior, Espaçar entre, Espaçar ao redor e Espaçar uniformemente. Isso colocará seu conteúdo no local predefinido em uma seção de coluna. Além disso, você pode usar a opção Alinhamento horizontal que permite alinhar horizontalmente os widgets embutidos na mesma linha. Aqui você pode escolher diferentes posicionamentos em linha, incluindo Início, Centro, Fim, Espaço entre, Espaço ao redor e Espaço uniformemente. Além disso, há uma opção de espaço Widgetonde você pode definir o espaço entre os widgets que planeja adicionar. Por fim, você pode definir a tag HTML para sua coluna.
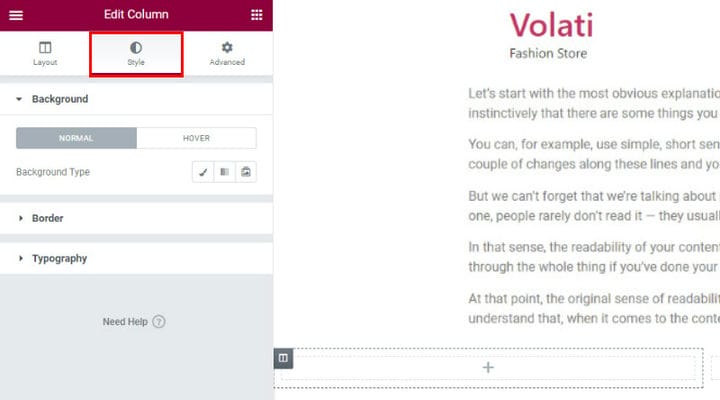
Agora é a hora de estilizar sua coluna. Antes de tudo, escolha o tipo de plano de fundo – plano de fundo clássico, gradiente ou apresentação de slides. O layout de plano de fundo clássico permite definir uma cor ou imagem de plano de fundo. Por outro lado, um plano de fundo gradiente permite definir um plano de fundo gradiente de cor. Como o próprio nome sugere, um plano de fundo de apresentação de slides permite criar um tipo de plano de fundo de apresentação de slides. Além disso, você pode definir a sobreposição de fundo, modo de mesclagem ou jogar com Filtros CSS – escolha entre Desfoque, Brilho, Contraste e Saturação.
Quando o plano de fundo da coluna é definido, você pode estilizar a borda da coluna. Em primeiro lugar, defina um tipo de borda e um raio de borda. Em segundo lugar, adicione uma sombra de caixa se o seu design exigir.
Como a tipografia pode fazer uma diferença real, não se esqueça de definir as cores da tipografia para sua seção de coluna.
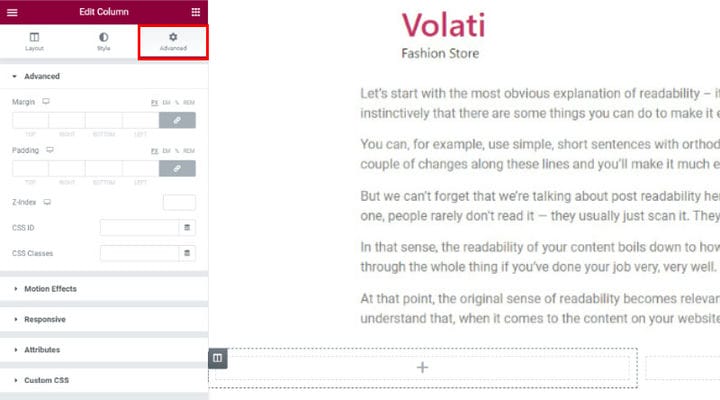
Como você sabe, a margem controla quanto espaço está fora da borda do elemento que você está editando. Por outro lado, o preenchimento controla quanto espaço está dentro da borda e o conteúdo do elemento que você está editando. Ambas as opções podem ser definidas na guia Opções avançadas. Embora este campo inclua muitas outras opções avançadas, recomendamos que você preste atenção ao campo Responsivo. Aqui você pode mostrar ou ocultar colunas no desktop, tablet ou celular, o que pode afetar a experiência do usuário de várias maneiras.
Vamos encerrar
Adicionar colunas Elementor é prático por vários motivos. Ele permite que você organize seu conteúdo com mais flexibilidade e personalize facilmente seus elementos. Graças aos recursos intuitivos do Elementor, você não precisa de nenhum conhecimento prévio para criar colunas Elementor em minutos. Esperamos que este artigo o ajude a fazer isso ainda mais rápido!