Um guia completo para o widget de ícones sociais do WordPress
Ícones sociais são uma parte essencial de qualquer site. Não importa o tipo de site – se você tiver perfis de mídia social, eles precisam estar vinculados ao seu site. É uma das regras de ouro de sobreviver online nos dias de hoje e construir sua marca.
O principal objetivo dos ícones sociais é ajudá-lo a se conectar rapidamente com seus visitantes. Hoje em dia, parece que todo mundo está online, em uma plataforma de mídia social ou outra.
É importante lembrar que, muitas vezes, as pessoas não querem se incomodar em entrar em um site. Em vez disso, eles seguem uma marca em sua página de mídia social e obtêm suas atualizações, notícias e informações de lá.
É por isso que é vital que todas as empresas tenham uma forte presença nas mídias sociais e atualizem regularmente o perfil com informações recuperadas do site.
Claro, você precisará de uma base forte de seguidores e uma das maneiras de fazer isso é adicionar ícones sociais ao seu site. Ao clicar nesses ícones, os visitantes são redirecionados para o seu perfil de mídia social, onde podem se tornar seus seguidores. Eles estarão sempre atualizados com suas postagens e notícias, o que será altamente benéfico para sua marca.
Você pode usar plugins para adicionar ícones sociais e conectá-los com suas redes sociais, ou baixar ícones de redes sociais gratuitamente, adicioná-los ao seu conteúdo e vinculá-los à plataforma desejada.
Plugin de widget de ícones sociais
Social Icons Widget é uma excelente maneira de adicionar ícones sociais ao seu site. Este plugin de ícone social permite que você adicione links rápidos a todos os seus perfis sociais rapidamente, além de não exigir nenhum conhecimento especial. Você não precisa saber codificar, um nível básico de conhecimento em informática serve.
Este plug-in de ícone social adiciona links rápidos ou ícones em qualquer lugar que você quiser em seu site, que seus visitantes podem usar para acessar seus perfis de mídia social.
Este plugin salva-vidas suporta mais de 80 redes sociais. Apostamos que você nem sabia que havia tantos deles, não é? Bem, Social Icons Widget suporta todos eles.
Além disso, você pode reorganizar e classificar os ícones arrastando e soltando, aplicar um dos muitos estilos disponíveis e personalizar os ícones. O seletor de cores foi disponibilizado recentemente, para que você possa alterar a cor do ícone para qualquer coisa que desejar.
Ícones prontos para retina, integração FontAwesome e suporte para Skype, Viber e WhatsApp são outros recursos que diferenciam este plugin dos outros.
Quanto ao uso real dos ícones sociais, você pode colocá-los na barra lateral, no rodapé ou em qualquer uma das páginas do seu site. A escolha é sua. Além disso, o plugin é atualizado regularmente com novos recursos e novos ícones são adicionados constantemente.
Dependendo do seu conhecimento, você pode definir o widget de ícones sociais wp usando diferentes opções de configuração. Abaixo, você pode conferir um guia para iniciantes e profissionais ou aprender como adicionar ícones sociais às suas páginas.
Configurações básicas para iniciantes
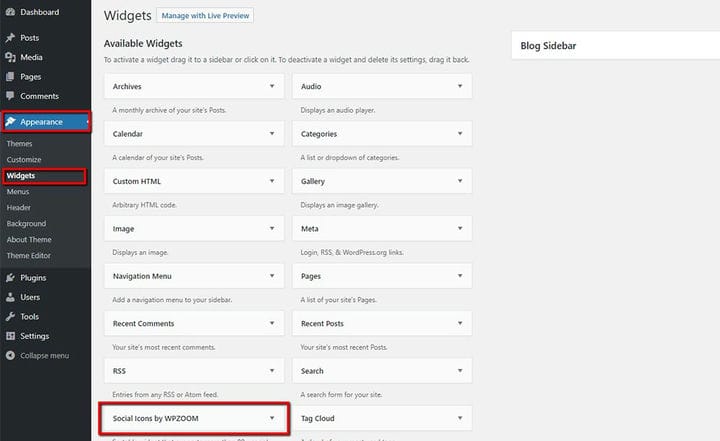
Após a instalação do plugin, um novo widget aparece. Arraste-o para a área desejada e já é metade do trabalho feito!
Além disso, se preferir monitorar as alterações que está fazendo na mesma janela, você pode editar seus widgets em Aparência > Personalizar > Widgets, assim como faz para adicionar e editar todos os outros widgets.
Social Icons Widget é um plugin muito fácil de usar. É fácil configurar a partir do back-end e personalizá-lo de acordo com suas necessidades.
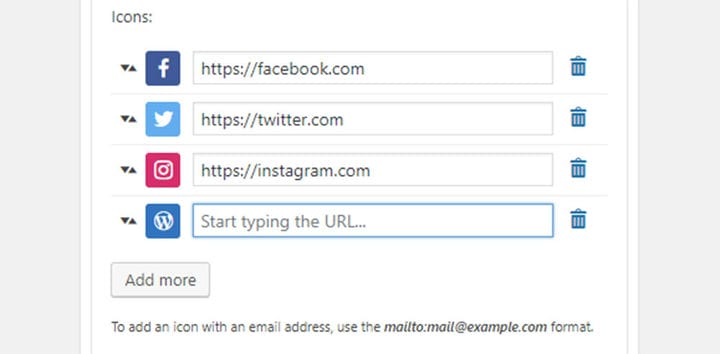
A primeira coisa que você quer fazer com seu novo plugin de ícone social é adicionar links aos seus perfis de mídia social :
- Digite ou cole seus links
- Depois de inserir o endereço, o ícone social correspondente aparecerá. Isso, no entanto, se aplica às maiores e mais usadas redes sociais. Como dissemos anteriormente, o Social Icons Widget suporta mais de 80 plataformas de mídia social e, para algumas delas, o ícone não aparece automaticamente.
- Para adicionar um link para seu e-mail, verifique se ele está no seguinte formato: mailto: [email protected].
- Para alterar a ordem dos ícones, use as setas localizadas ao lado de cada um deles.
- Para excluir as alterações em caso de erro, use a lixeira à direita.
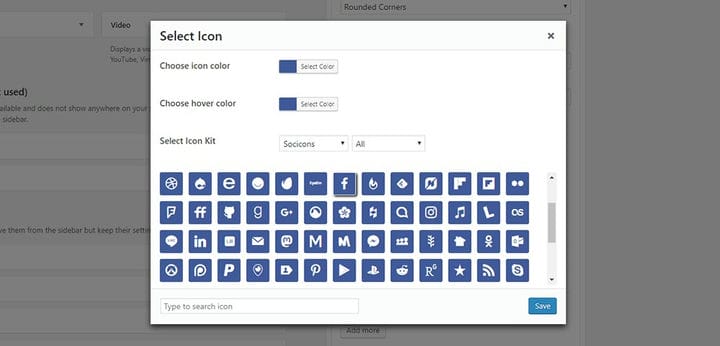
- Clicar no ícone abre um campo onde você pode escolher o ícone que deseja usar. O próprio plugin sugere um ícone, mas, claro, você não precisa seguir essa sugestão.
- Outra coisa que você pode escolher é a cor do ícone e o foco, além de escolher uma das várias fontes de ícone diferentes.
Ao contrário dessas configurações, nas quais fazemos modificações em cada ícone individual, também existem configurações gerais. As configurações gerais se aplicam a todos os ícones sociais que estamos usando e são úteis quando queremos fazer alterações em todos eles em massa.
No campo a seguir, você adiciona um título ao widget de ícones sociais, bem como uma descrição a ser exibida acima. Você pode usar HTML básico, se souber como.
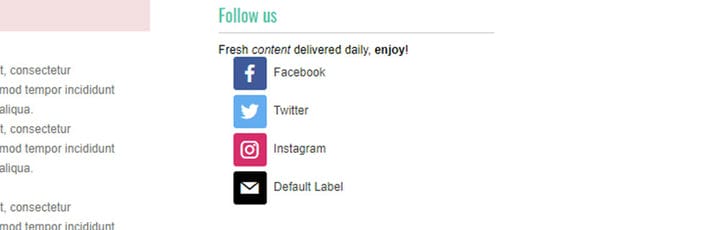
Fresh <i>content</i> delivered daily, <b>enjoy</b>Uma grande coisa sobre o Social Icons Widget é que ele usa as configurações de fonte padrão da barra lateral. Dessa forma, você pode ter certeza de que tudo será consistente com o restante da página. O espaço é um pouco irregular, mas trataremos disso mais tarde.
Outra coisa muito útil que vem com este plugin de ícone social é a opção Abrir links em uma nova guia e definir o link nofollow. Para aplicá-los, basta marcar a caixa correspondente.
Quanto aos rótulos do ícone Mostrar, esta opção permite definir se haverá algum tipo de título ao lado do ícone. Pode ser um título padrão, se o plugin reconhecer o ícone, como é o caso do ícone do Facebook. Você pode adicionar seu próprio título, é claro, usando o campo localizado acima do campo de endereço do site.
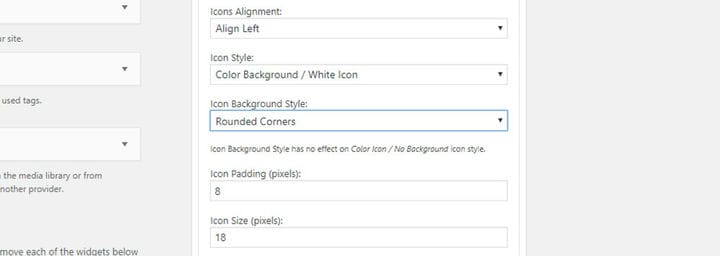
Em seguida, você pode definir o alinhamento: Nenhum, Esquerda, Centro, Direita. Você também pode escolher entre dois estilos de ícone disponíveis.
Outra coisa que você pode definir é o tamanho do ícone e o preenchimento do ícone, que é o preenchimento dentro do próprio ícone – entre o símbolo e a borda.
Quanto ao estilo de fundo do ícone, você tem três opções para escolher:
Configurações avançadas
Mencionamos anteriormente o espaço, ou especificamente – preenchimento, entre a descrição e os ícones sociais. Se o espaçamento for muito pequeno, muito grande ou irregular, você pode corrigi-lo adicionando algumas linhas simples de CSS.
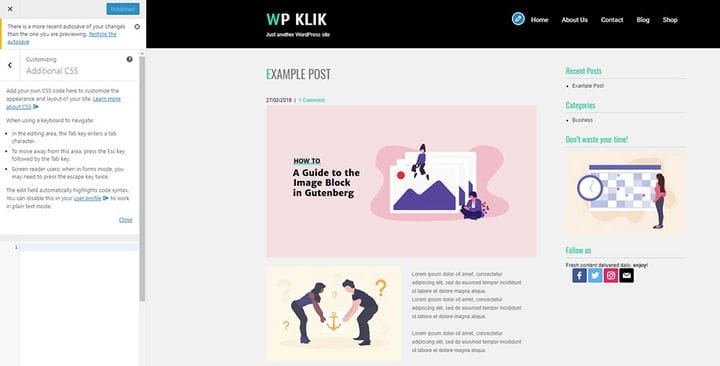
Vá para Aparência > Personalizar e procure por CSS Adicional.
Use o lado esquerdo do editor para adicionar o código e siga as alterações ao vivo à direita. Caso a página em que você deseja trabalhar não seja exibida no campo à direita, fique à vontade para usar o menu para navegar pelo site e acessar a página em questão.
Use o código a seguir para adicionar o preenchimento entre a descrição e os ícones:
.zoom-social-icons-list {padding-top: 15px !important;}Claro, usamos 15px apenas para fins de exemplo. Você pode usar um valor diferente, aquele que faz sentido em sua página. Inspecione seus elementos e encontre o tamanho de preenchimento perfeito.
Outro tipo de espaçamento que você provavelmente vai querer cuidar é o espaço na frente da linha de ícones.
Use a seguinte linha de código:
.zoom-social-icons-list {margin-left: 0px !important;}Novamente, você definirá seu próprio valor aqui, em vez do zero que usamos no exemplo. Observe que esta e a linha de código mencionada anteriormente se referem à mesma classe .zoom-social-icons-list.
Para definir os dois valores ao mesmo tempo, você usará essa classe e adicionará os dois valores, assim:
.zoom-social-icons-list {padding-top: 15px !important; margin-left: 0px !important;}Você também pode definir o valor do preenchimento ou o espaço entre os próprios ícones. Se o preenchimento atual for muito grande ou muito pequeno, você pode alterá-lo digitando o seguinte código:
.zoom-social_icons-list__item {padding-right: 10px !important;}Mais uma vez, estes são apenas os valores de exemplo – você irá inserir os seus próprios.
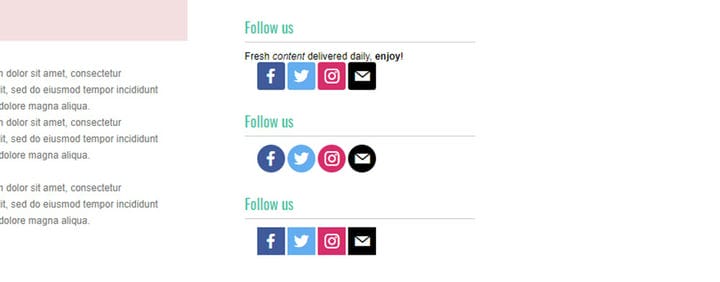
Outra coisa sobre seus ícones sociais que você pode personalizar é a borda. Por exemplo, você pode deixar todos os seus ícones sociais da mesma cor com uma borda colorida diferente ao redor deles. Por exemplo:
Isso é realmente muito fácil de fazer. Já explicamos como deixar todos os ícones da mesma cor. Use a ferramenta Inspecionar para encontrar a classe do seu ícone. O que estamos procurando é socicon-nameofthenetwork.
No nosso caso, o código para adicionar uma borda a um ícone do Facebook seria:
.socicon-facebook {border-style: solid !important; border-color:#00007f !important;}Claro, você escolherá sua própria cor e, quanto ao estilo de borda, olhe para CSS e verá que além de “sólido" existem outras opções de estilo disponíveis também.
Portanto, para cada um dos ícones aos quais você deseja adicionar a borda, você adicionará um pedaço de código com os valores desejados.
Adicionando ícones sociais a páginas
Você pode usar o widget para adicionar ícones sociais não apenas à barra lateral ou ao rodapé, mas também a outras partes do site. Na verdade, você pode adicioná-los a qualquer página, como parte do conteúdo de qualquer página.
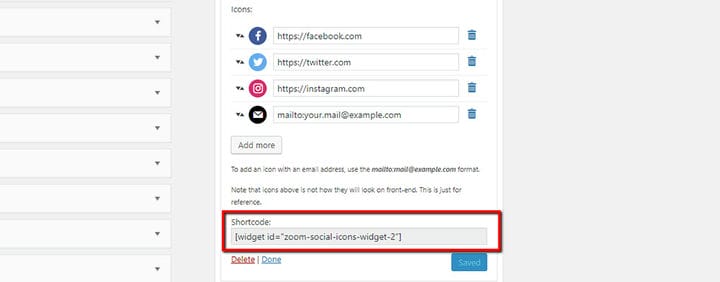
Primeiro, você precisa instalar o plug-in Widget Shortcode :
Este plugin funciona inserindo um campo adicional dentro de cada um dos widgets utilizados, contendo o shortcode do widget em questão. Neste caso, ele adiciona um campo com o shortcode para Social Icons Widget dentro do próprio widget.
Basta copiar o código e inseri-lo onde quiser. Depois disso, seus ícones sociais, com todas as configurações que você fez no widget, aparecerão no local desejado.
Pensamentos finais
Então aí está, uma maneira rápida e fácil de adicionar ícones sociais ao seu site. Com a ajuda do excelente plug-in Social Icons Widget do WPZOOM, você pode vincular a todos os seus perfis de redes sociais rapidamente, permitindo que seus visitantes entrem em contato com você facilmente em todos os canais de mídia social. Com tudo isso em mente, não se esqueça de equipar seu site com plugins WordPress de compartilhamento de mídia social.
PS Recentemente, conversamos com a equipe do WPZOOM, e eles nos disseram que podemos esperar muitas atualizações e novos recursos para o plugin Social Icons Widget no futuro. Portanto, certifique-se de sintonizar o blog deles para se manter atualizado com todas as últimas notícias e lançamentos.