Создайте пользовательское меню в WordPress шаг за шагом
Навигация по сайту иногда может быть запутанной. Пользователям может быть трудно найти именно то, что они ищут, и вместо того, чтобы наслаждаться контентом, они могут решить перейти к следующему, более структурированному веб-сайту. Чтобы предотвратить подобное и добиться более четкой навигации по вашему сайту, у вас должно быть хорошо организованное меню. Посвятив этому свое внимание, вы можете быть уверены, что посетители смогут найти именно то, что они хотят, без каких-либо хлопот и что им не придется искать этот контент в другом месте. С нашим пошаговым руководством вы узнаете, как создать пользовательское меню в WordPress.
Мы хотели бы сделать небольшую заметку, прежде чем мы начнем. Если вы уже импортировали меню из своей темы и хотите сохранить исходное и создать или изменить свое собственное, продублировать меню в WordPress очень просто.
Шаги по созданию пользовательского меню одинаковы для WordPress Classic и Gutenberg Editor. Обещаем, это совсем не сложно! Давайте начнем сейчас, хорошо?
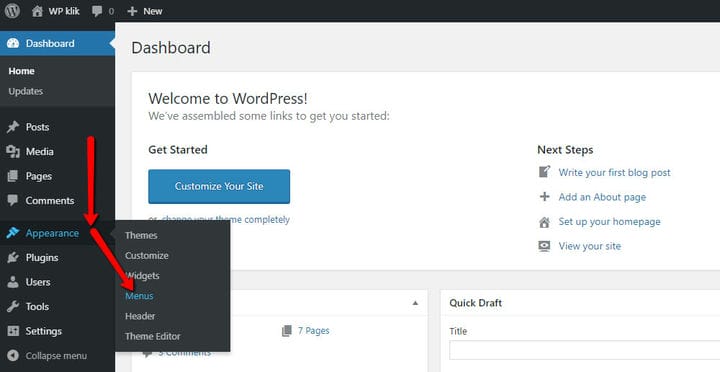
Чтобы создать собственное меню, перейдите на панель управления WordPress и выберите «Внешний вид» > «Меню».
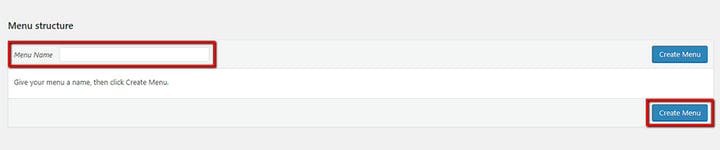
Первое, что нужно сделать сейчас, это выбрать имя для вашего меню. После того, как вы приняли решение, нажмите кнопку «Создать меню».
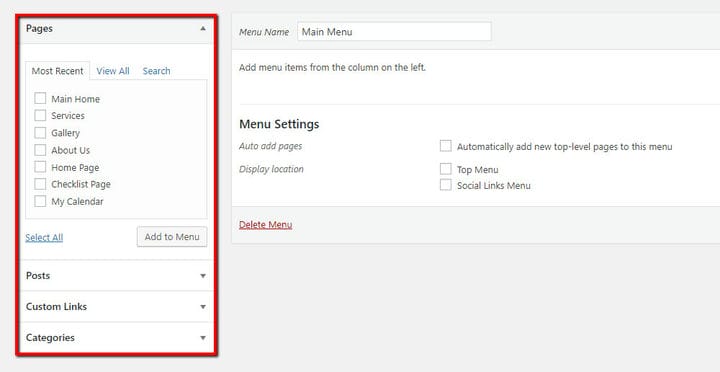
Следующим шагом в создании пользовательского меню в WordPress Classic Editor и Gutenberg является выбор элементов, которые вы хотите добавить в меню, из поля, которое появится в левой части экрана.
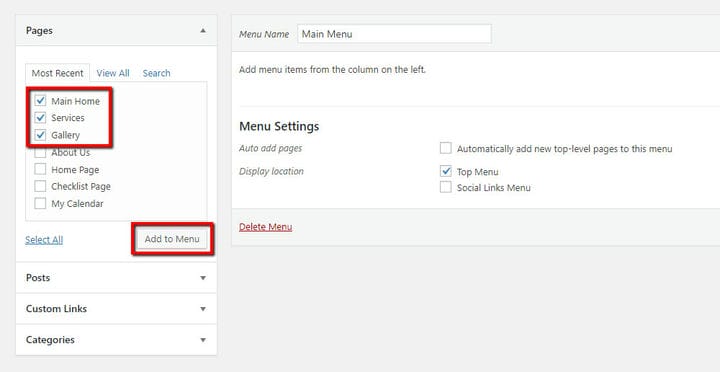
Чтобы добавить элементы в свое пользовательское меню в WordPress, просто установите флажок рядом с нужным элементом. Сделав выбор, нажмите кнопку «Добавить в меню».
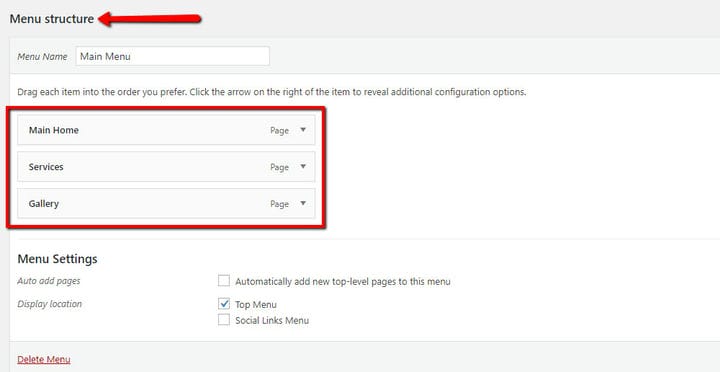
Все выбранные вами элементы теперь появятся в структуре меню.
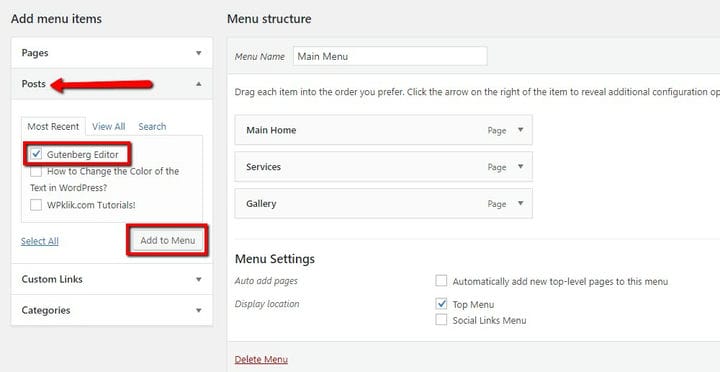
Если вы хотите добавить элементы для своих сообщений в блоге, просто сделайте то же самое, что и со страницами. Выберите элементы и нажмите кнопку «Добавить в меню».
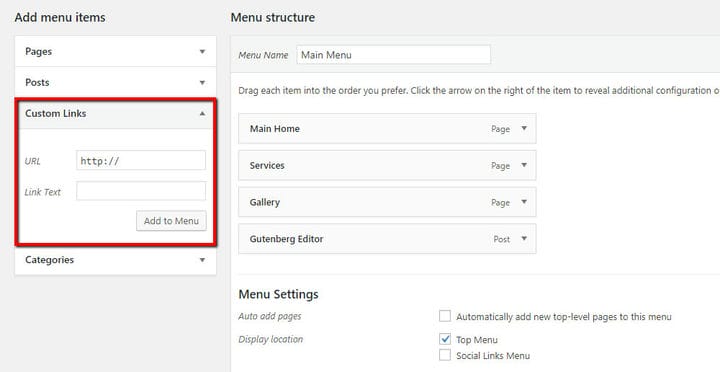
Если вы хотите добавить какую-либо ссылку, которая не ведет на вашу страницу или пост, например, якорную ссылку или ссылку на другой веб-сайт, вы также можете добавить ее в свое пользовательское меню, вставив ссылку в раздел «Пользовательские ссылки».. Просто вставьте URL-адрес в указанное поле и обязательно вставьте заголовок своего сообщения в поле «Текст ссылки». Чтобы закончить, нажмите «Добавить в меню».
3 Переставьте элементы и создайте иерархию
После того, как вы добавили все, что хотели, вы можете перетаскивать элементы, чтобы изменить их расположение так, как вам больше нравится. Например, вы можете установить главный дом в качестве первого пункта в вашем меню и так далее.
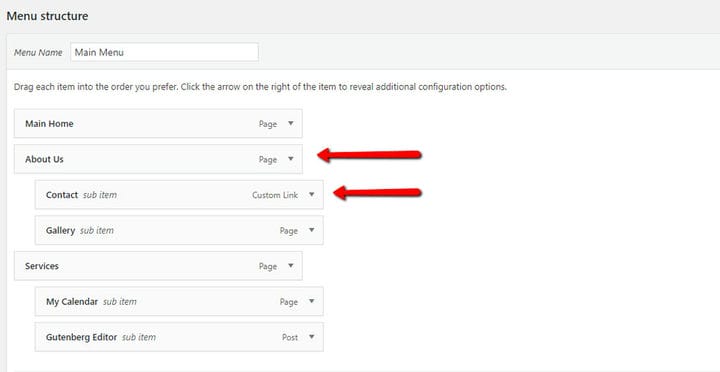
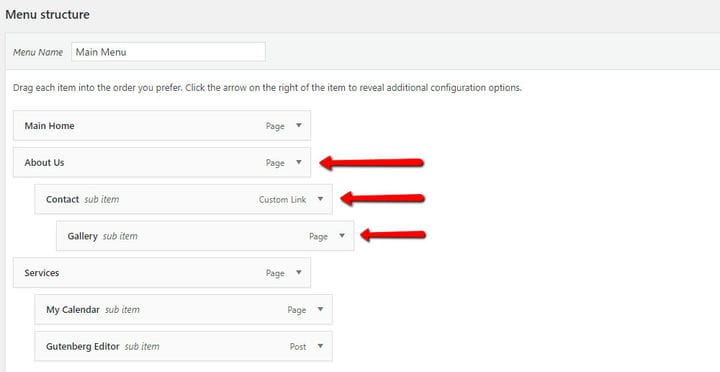
Еще одна очень практичная вещь, которую вы можете сделать, это создать выпадающее меню. Здесь вы можете сгруппировать свои страницы и сообщения под одним элементом. Для этого просто перетащите все элементы, которые вы хотите отобразить, в выпадающее меню под родительской ссылкой (на втором уровне), затем переместите их немного вправо и нажмите кнопку «Сохранить меню».
Вы также можете поместить некоторые элементы на третий уровень, перетащив их ниже родительской ссылки, а затем переместив их немного вправо, чтобы сделать их отступ еще больше.
4 Измените название элемента
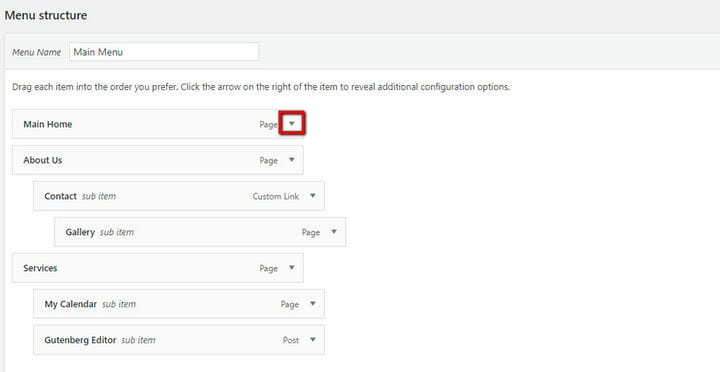
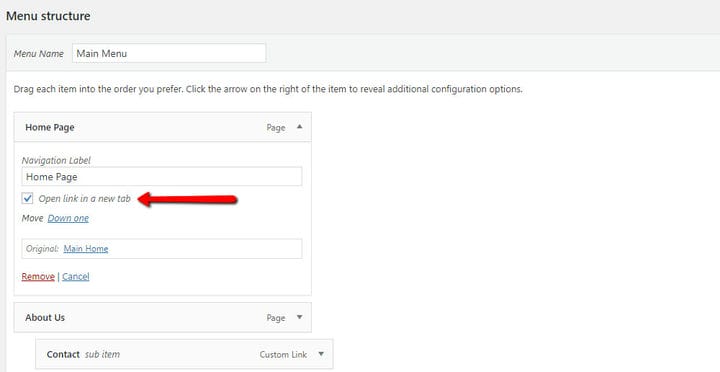
Если вы хотите изменить имя страницы, которая будет отображаться в меню, не изменяя фактическое название элемента, щелкните маленькую стрелку справа, как показано на рисунке ниже.
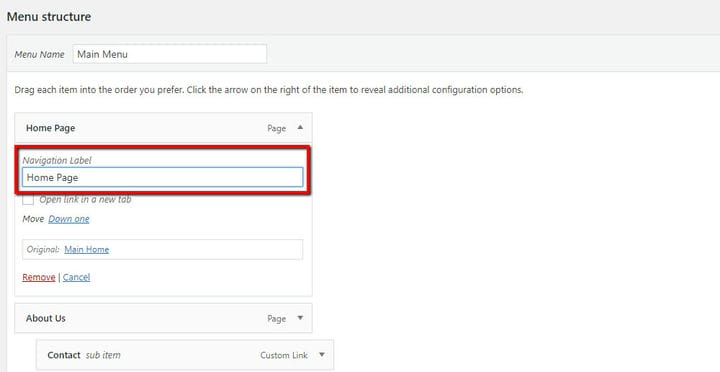
В поле Метка навигации вы можете ввести название элемента, которое в конечном итоге будет отображаться в вашем меню.
Когда вы закончите с изменениями, нажмите кнопку «Сохранить меню». Внесенные вами изменения будут видны на вашем веб-сайте.
5 Откройте свои элементы в новой вкладке
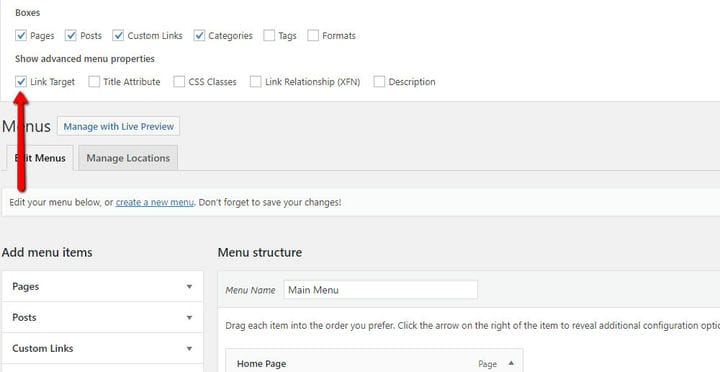
Если вы хотите открыть свои элементы на новой вкладке, вы можете просто перейти к карточке «Параметры экрана» (расположенной в правом верхнем углу панели инструментов). Помимо пунктов меню, вы также можете открыть любую ссылку в новой вкладке.
В разделе «Показать дополнительные свойства меню» установите флажок «Цель ссылки».
Теперь, когда вы нажмете маленькую стрелку рядом с названием типа сообщения, прямо под меткой навигации, вы увидите ссылку «Открыть в новой вкладке». Просто поставьте галочку и сохраните настройки меню.
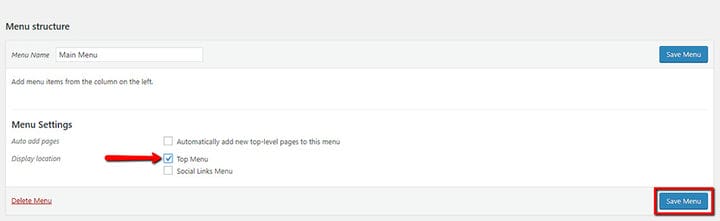
В разделе «Настройки меню» вы также должны выбрать место для пользовательского меню. Здесь ваше меню будет отображаться на сайте. Установите флажок рядом с нужным местом и нажмите «Сохранить меню».
Подведем итоги!
Наличие хорошо организованного меню веб-сайта может изменить правила игры для пользователей. Создав пользовательское меню в WordPress, вы можете улучшить навигацию и позволить своим клиентам мгновенно находить нужную им информацию. Итак, тщательно выбирайте названия для каждого пункта меню, создавайте иерархию и уделяйте особое внимание его расположению. Чтобы сделать еще один шаг вперед и повысить уровень пользовательского опыта, подумайте об оптимизации меню WordPress.