Как создать якорную ссылку в WordPress простым способом
Это всегда хорошая идея, чтобы предоставить вашим посетителям динамичный опыт, когда они просматривают содержимое вашего веб-сайта. Кроме того, включение некоторой интерактивности, безусловно, может принести пользу вашему сайту и привлечь аудиторию. Когда вы вставляете ссылку в WordPress или включаете якорные ссылки в свой текстовый контент, вы можете определенно оживить пользовательский опыт. Вот почему в этой статье мы покажем вам, как создать якорную ссылку в WordPress.
Мы проведем вас через каждый этап процесса, шаг за шагом:
Что такое анкорная ссылка?
Якорные ссылки — это, по сути, метод одностраничной навигации. А именно, вы можете настроить определенные фрагменты текста (например, заголовки или заголовки), чтобы при щелчке они переходили к другим фрагментам текста (например, к абзацу). Это предоставляет читателям удобный, эффективный и простой в использовании метод навигации на одной странице.
Хорошим примером функциональности привязки является оглавление. В большинстве случаев он располагается в начале текста и ведет к определенным частям этого же текста. Самый очевидный пример — эта статья с оглавлением, созданным с помощью анкоров. Что было сделано в этом случае, так это то, что элементы из TOC ведут к определенным частям, где размещены якоря. Размещение анкора означает присвоение этому месту в статье определенного идентификатора, который помогает нам быстро «перепрыгнуть» в это место. Единственное место, которое ведет к анкору, — это собственно ссылка на анкор.
Что касается плюсов и минусов якорных ссылок, мы обычно склоняемся к мнению, что плюсы перевешивают минусы, но оставляем судить вам.
Якорные ссылки — отличный способ сделать длинные статьи более привлекательными и удобными для чтения. Бесконечная прокрутка представляет собой серьезную угрозу качественному пользовательскому опыту, а якорные ссылки просто позволяют вашим читателям мгновенно найти то, что их больше всего интересует. Якорные ссылки позволяют им переходить по тексту, следуя собственной вставке, без необходимости углубляться в темы, которые не имеют для них особого значения.
Еще один плюс заключается в том, что якорные ссылки могут незаметно помочь вам улучшить свою позицию на страницах результатов поисковой системы, поскольку они дают вам еще одну строку текста для вашего органического списка.
С другой стороны, якорные ссылки в виде оглавления или меню перехода могут сократить среднее время, которое пользователь проводит на вашей странице. Это также может повлиять на коэффициент конверсии, но мы считаем, что риск стоит того. В долгосрочной перспективе качественный пользовательский опыт может принести вам больше конверсий.
Единственный серьезный афера, который мы на самом деле находим, является скорее техническим, чем афера. Вот в чем дело — если вам нужно добавить большое количество редиректов или вы меняете домены, вам нужно знать, что идентификатор фрагмента (#) никогда не отправляется на сервер. Если вы вносите изменения со своими якорными ссылками на ходу, этот факт может многое усложнить для вас. Но если вы не меняете домен и не добавляете более 300 редиректов, вам не о чем беспокоиться.
Добавление идентификатора привязки к частям текста
Размещение идентификатора в определенном месте означает, что место получает определенный URL. Этот URL состоит из URL самой страницы, к которой мы добавляем URL с добавленным ID. Это может показаться запутанным, но приведенный ниже пример проясняет ситуацию.
Возьмем, к примеру, что мы хотим создать якорную ссылку, ведущую к заголовку над фотографией.
Прежде всего, мы должны добавить к заголовку уникальный идентификатор.
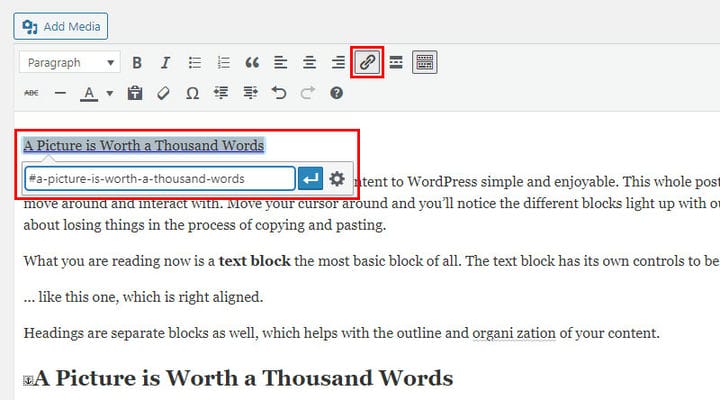
В классическом редакторе уникальный идентификатор добавляется в текстовом редакторе непосредственно к заголовку.
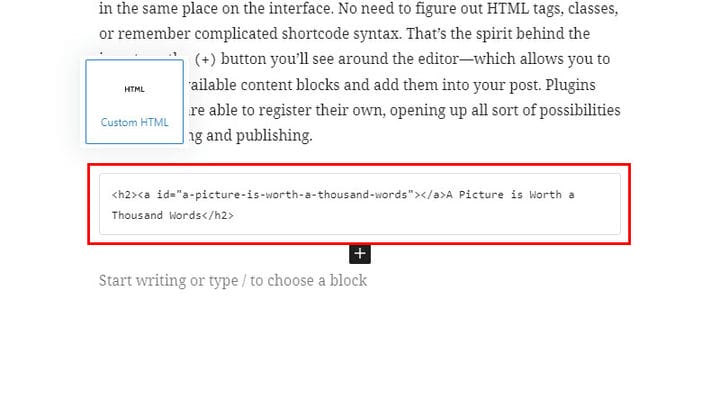
<a id="a-picture-is-worth-a-thousand-words"></a>У нас очень похожая ситуация с Гутенбергом — необходимо добавить идентификатор, и мы делаем это в блоке под названием Custom Html.
Добавление ID в WP Bakery очень похоже на его добавление в Classic WP Editor и Gutenberg. С Elementor это еще проще, так как в нем есть специальный элемент привязки меню, который делает создание привязки очень простым.
Мы упомянули, что часть, которой мы присвоили идентификатор, теперь имеет собственный URL и выглядит так:
https://URL-адрес страницы/#ID
ID становится слагом как часть постоянной ссылки, поэтому очень важно тщательно выбирать, из чего будет состоять ID.
Создайте якорную ссылку в WordPress
Когда мы добавили идентификаторы, очень легко сделать якорную ссылку. Независимо от того, какой редактор вы используете, процедура одинакова. Все, что вам нужно сделать, это вставить ссылку на нужное место, которое вы хотите вести в другую часть страницы, точно так же, как вы вставляете любую ссылку.
Допустим, нам нужно предложение в начале нашего текста, которое ведет к той части текста, которая говорит о его содержании (опять же, мы можем использовать это для оглавления). Все, что нужно, это связать это предложение в начале.
Здесь важно то, что вместо ссылки мы ставим #ID — только что созданный нами ID.
Еще одна вещь, которую вы можете видеть на картинке выше, — это стрелка рядом с заголовком, куда мы добавили привязку. Эта стрелка показывает нам, что якорь был добавлен только в редакторе, а не в живой статье, так как пользователям не нужно его видеть.
Поскольку он ссылается на ту же страницу, нет необходимости указывать полный URL-адрес, который мы только что упомянули (https://pageURL/#ID ).
Как использовать якорную ссылку для связи двух разных страниц
Хотя наиболее распространенная причина, по которой вас может заинтересовать создание якорной ссылки в WordPress, заключается в том, что вы хотите сделать перелинковку на самой странице, иногда такое связывание двух разных страниц имеет большой смысл.
Это тот случай, когда вы хотите сделать ссылку из одного текста на определенную часть другого текста, потому что она каким-то образом связана с темой первого текста.
Первое, что вам нужно сделать, это присвоить идентификатор этой части текста во второй статье. Вы должны войти в панель администратора этой страницы и добавить идентификатор, как описано выше. Как мы уже говорили, теперь у этой части есть конкретный URL-адрес, URL-адрес страницы, на которой находится + ID. Суть ясна, мы будем использовать этот URL для ссылок там, где это необходимо.
Вы можете сразу увидеть, как это работает: просто вернитесь в начало нашей страницы и щелкните любой элемент в оглавлении, вы увидите структуру URL-адреса и увидите, что последняя часть содержит #ID. Скопировав эту ссылку, вы можете сделать ссылку на эту часть с любой из ваших страниц.
Советы по выбору текста для использования в качестве идентификатора ссылки привязки
Точные и частичные совпадения
Якорный текст играет небольшую, но важную часть вашего SEO. Одна из наиболее часто используемых тактик — это выбор анкорного текста, который полностью или частично соответствует вашим ключевым словам. Частичное совпадение называется якорем с длинным хвостом. Но если вы слишком полагаетесь на эту простую тактику, Google может наказать вас, так как слишком много точных совпадений выглядят так, как будто вы рассылаете спам, и вы не можете использовать одно и то же ключевое слово слишком много раз, поэтому вам придется обратиться к другим типам якорных текстов. .
Фирменные якоря
Вы всегда можете использовать название своего бренда в качестве анкорного текста. Это может улучшить узнаваемость вашего бренда, а чтобы оживить его, вы также можете добавить ключевую фразу с длинным хвостом к названию вашего бренда, чтобы сделать ссылку более сильной.
Общий якорный текст
Это анкорный текст, который не имеет ничего общего с названием вашего бренда или ключевыми словами, но это удобная тактика для добавления разнообразия вашим ссылкам. Это якоря типа «нажмите здесь» или «свяжитесь с нами», и они очень полезны, когда вы хотите создать призыв к действию.
Скрытое семантическое индексирование
Если вы хотите сосредоточиться на SEO, это отличная тактика. Это сводится к выбору слов и синонимов, связанных с вашим целевым ключевым словом. Таким образом, вы можете ранжироваться по нескольким ключевым словам одновременно. Google не накажет вас, он даже поможет вам найти родственные слова с помощью специальных инструментов, и вы не сможете ошибиться, используя собственные ресурсы Google.
Нет текстовых ссылок
Это ссылки, в которых вместо текста используются изображения. На самом деле, в данном случае используется тег ALT изображения. Эта тактика может вдохновить на множество творческих идей, но не забудьте отредактировать описание тега ALT и текстовое описание под ним, чтобы помочь детекторам Google понять содержание и назначение страницы.
Голые якоря
Как следует из их названия, это якоря, которые используют только необработанный URL-адрес в качестве ссылки. В якоре нет текста, нет ключевого слова или фразы. Хотя они ни в каком смысле не кажутся привлекательными, факт в том, что посетители очень часто нажимают на эти типы анкоров, поэтому вам не следует избегать их использования.
Это округляет весь процесс. Мы надеемся, что нам удалось показать, насколько просто создать якорную ссылку в WordPress. Наконец, не забудьте использовать разные ссылочные слова для каждого нового якоря на странице, и все готово!
Мы надеемся, что эта статья оказалась для вас полезной. Если вам понравилось, пожалуйста, не стесняйтесь проверить некоторые из этих статей!