Hur man åtgärdar WordPress-ändringar som inte visas
Du kan anpassa din webbplats.
Du kan spara dina ändringar.
Men när du besöker din webbplats kommer ändringarna inte att visas.
Vad ger?
Detta är ett mycket vanligt problem och det beror nästan alltid på cachning.
Så här fixar du det.
Hur man tvingar designuppdateringar att visas
Som jag nämnde i introt kretsar problemet kring caching.
Det finns upp till fyra olika nivåer av cachning som måste åtgärdas, så låt oss gå igenom stegen nu.
Rensa webbläsarens cache
Om du inte kan se ändringarna du gör kan problemet vara webbläsarens cachelagring.
För att testa detta antagande, besök din webbplats och gör en hård uppdatering som kommer att tvinga webbläsaren att ladda en uncachad kopia av sidan.
- Om du använder en Windows-dator trycker du på ctrl+F5
- För Mac-datorer som använder Chrome eller Firefox, tryck på cmd+shift+r
- För Safari-användare, tryck på alternativ+cmd+e
Om detta fungerar betyder det att en äldre kopia av sidan cachades i din webbläsare, och att din webbplats bör visas som förväntat nu.
Rensa din webbplats cache med ett plugin
Om du inte använder några caching-plugins kan du hoppa över detta steg.
Cachingplugins är nästan alltid källan till detta problem.
En tydlig indikator på att caching-plugins är skyldiga är när du kan se dina ändringar när du är inloggad, men inte när du är utloggad.
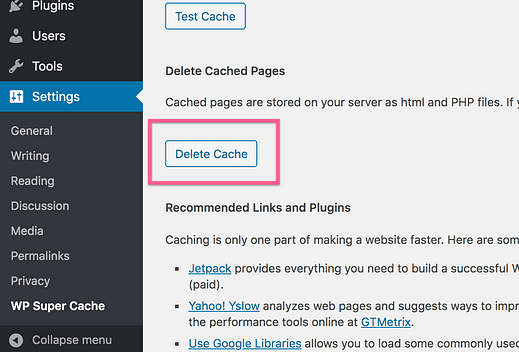
Om du har ett plugin som WP Super Cache, WP Rocket, W3 Total Cache eller något annat cache-plugin, använd sedan dess inbyggda alternativ för att tömma cachen.
Det bör finnas en enda knapp som du kan klicka på för att tömma cachen, som den här i WP Super Cache.
När du har rensat cacheminnet är ett snabbt sätt att se om det fungerade att öppna en privat webbläsarflik och besöka din webbplats. Detta är snabbare än att logga in och ut. Om du kan se dina designförändringar i det privata webbläsarfönstret är problemet löst.
Om du loggar ut från din webbplats och fortfarande inte ser dina ändringar, försök att rensa webbläsarens cacheminne igen med hjälp av genvägarna ovan.
Om du fortfarande inte har gjort några framsteg betyder det att du kan titta på cachade filer från ditt CDN.
Rensa CDN-cachen
Om du inte använder ett CDN kan du hoppa över detta steg.
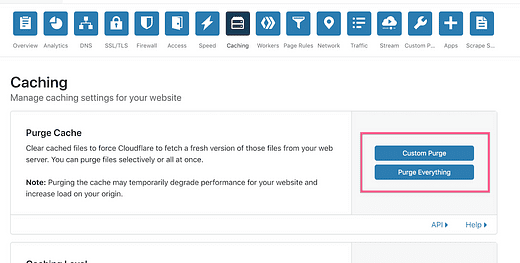
Om du använder ett CDN som MaxCDN eller Cloudflare är det möjligt att din webbläsare och din webbplats cacheminne har rensats, men CDN-cachen tillhandahåller fortfarande en föråldrad kopia av webbplatsen.
Du bör ha ett enkelt alternativ någonstans i din CDN:s administratörspanel där du kan rensa cachen. Till exempel har Cloudflare dessa knappar för att tömma cachen:
För att få detta att fungera kan du behöva rensa din CDN-cache, sedan rensa webbplatsens cache med ett plugin och sedan rensa webbläsarens cache, i den ordningen.
Om du provar detta och fortfarande inte ser dina ändringar, prova det här sista steget.
Kontrollera din värd för cachningsalternativ
Många värdföretag inkluderar nuförtiden sina egna cachningsalternativ. Det är möjligt att du registrerade dig omedveten om detta och det är därför du inte kan hitta källan till cachen.
Det finns många värdföretag, så jag kan inte ge en exakt plats för det här alternativet, men du bör logga in på ditt värdkonto och göra en snabbsökning efter eventuella cachningsalternativ.
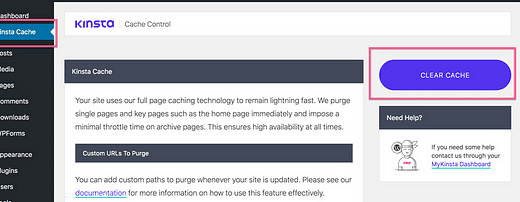
Vissa värdar, som Kinsta, kommer att placera ett alternativ för att rensa cacheminnet direkt i WP-administratörens instrumentpanel.
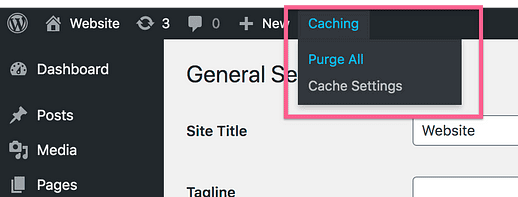
Jag vet att Bluehost också har en cachefunktion, och du kan rensa cachen med det här alternativet i adminverktygsfältet:
Det finns hundratals webbhotell för WordPress, så jag kan inte tillhandahålla skärmdumpar för dem alla, men kolla med ditt webbhotell för att se om de har en cachningsfunktion som hindrar dina nya uppdateringar från att dyka upp.
Granska stegen
För att sammanfatta stegen, här är vad du kan göra för att få dina ändringar att visas på din WordPress-webbplats:
- Rensa ditt CDN:s cache
- Töm din webbplats cache med din värds cachefunktion
- Töm din webbplats cache med ditt caching-plugin
- Rensa webbläsarens cache
Att köra igenom dessa steg i den här ordningen bör fungera varje gång du behöver få en designuppdatering som ska visas i fronten av din webbplats.
Varför händer detta ens?
Jag hoppade över en förklaring av den underliggande mekaniken i detta problem så att du kunde hitta lösningen direkt, men om du inte vill upprepa samma misstag, här är lite mer information.
Vad är poängen med att cache?
Webbplatser använder caching eftersom det dramatiskt förbättrar laddningstiderna. Enkelt uttryckt sparar cachelagring en kopia av din webbplats och levererar den kopian till besökarna.
Som ett exempel skulle jag kunna fråga dig, "vad är 59×59," och du skulle behöva använda en kalkylator för att generera ett svar. Du skulle köra en process för att hitta svaret är 3 481. Om jag frågade dig samma fråga direkt efter kunde du omedelbart berätta för mig att svaret är 3 481 utan att köra beräkningsprocessen igen eftersom du sparade det numret i ditt minne.
Cachning använder en sparad kopia av din webbplats så att den inte behöver köra den ursprungliga processen som krävs för att skapa webbplatsen varje gång någon besöker den. Det skulle vara som att använda en miniräknare för att lösa samma ekvation om och om igen istället för att omedelbart återställa den från minnet.
Att köra med den analogin, när du anpassar din webbplats, är det som att ändra beräkningen till något annat, som 33×59, till exempel. Cachen fortsätter att använda det sparade svaret som är 3 481 istället för det nya svaret. Allt du behöver göra är att tömma cachen så körs processen från början, får rätt svar och sparar sedan (cache) det nya svaret.
Cachning är enormt irriterande när du inte förstår detta underliggande koncept, men det fungerar mycket tillförlitligt när det väl är förstått.
Varför påverkade det bara mig?
Om du kunde se dina nya ändringar men dina besökare inte kunde, beror det på att du var inloggad. Cachingplugins laddar nästan aldrig den cachade versionen av webbplatsen för WordPress-användare som är inloggade.
Den cachade versionen av din webbplats laddas inte för dig som administratör så du kan se allt uppdaterat hela tiden. Annars kan det vara extremt förvirrande och problematiskt, särskilt inuti instrumentbrädan. Naturligtvis orsakar detta andra problem som det som tog dig till det här inlägget idag.
Måste jag rensa min cache efter varje ändring jag gör?
Inte exakt. Det beror på vad du har ändrat.
I allmänhet kommer allt du ändrar i inläggsredigeraren inte att vara ett problem. Om du till exempel uppdaterar ett inlägg med lite ny text och bilder behöver du inte rensa cacheminnet för att dessa ändringar ska visas.
Detta är sant eftersom de flesta caching-plugins förstår hur WordPress fungerar. När du uppdaterar ett inlägg kommer plugin-programmet att rensa cachen för det inlägget så att uppdateringarna kan visas.
Å andra sidan, när du gör ändringar via Live Customizer, kommer du sannolikt att behöva rensa din cache.
Dessutom, om du lägger till eller tar bort några plugins från din webbplats, eller ändrar teman, måste du också rensa cacheminnet för att visa dessa uppdateringar.
Förebygga ytterligare problem och irritationsmoment
Den här artikeln har blivit längre än jag tänkt mig, så låt mig avsluta med en avskedstanke.
Nu när du förstår hur cachning fungerar och varför webbplatser använder cachning i första hand, kommer du att bli oberörd av det här problemet i framtiden.
Men hur är det med nästa fel? Hur kan du undvika frustrationen och frenetiskt Google-ande som kommer med ett helt nytt WordPress-nummer?
Jag har satt ihop en mycket detaljerad guide för att lösa detta exakta problem:
11 sätt att förhindra fel på din WordPress-webbplats
I det inlägget hittar du 11 steg du kan ta för att undvika förvirrande och tidskrävande problem på din webbplats. I synnerhet de två första stegen kan göra en enorm skillnad i tillförlitligheten på din webbplats.
Jag hoppas att den här guiden hjälpte dig att få din webbplats online igen, och se till att dela detta inlägg om du tror att det kan hjälpa någon annan.