Hur man skapar en WooCommerce-variabel produkt
Som namnet antyder är den variabla produkten en WooCommerce-produkttyp som låter dig erbjuda en samling varianter av en produkt. Dina kunder kommer alltså att kunna välja mellan olika färger, mönster eller storlekar av samma produkt. WooCommerce variabla produkter kan användas för alla slags produkter som finns i olika storlekar och färger. Som standardprodukttyp kan den enkelt göras med WooCommerce, men många utvecklare och företag erbjuder plugins för variationsprover packade med massor av alternativ som kan uppgradera grundläggande WooCommerce-funktioner.
Om du vill skapa en WooCommerce-variabel produkt är den här artikeln för dig. Nedan behandlade vi dessa ämnen:
Vad är WooCommerce Variable Product Type?
Ofta kommer samma produkt i olika färgvariationer. Så när du vill erbjuda samma produkt som har olika attribut, använd WooCommerce variabel produkttyp. Genom att använda WooCommerce-attribut kan du differentiera produkter genom att erbjuda varianter. Produktattribut har informativ karaktär och de tillåter dig inte att välja produkter baserat på vissa egenskaper.
Om du vill låta dina kunder köpa en produkt i en viss färg (vi kommer att använda detta attribut som exempel, men det kan vara allt från produktdimensioner till dess material) kan du göra detta genom att skapa en enkel WooCommerce-produkt för varje produkt variant.
Denna metod är giltig, men inte perfekt. Det är tidskrävande eftersom du behöver lägga till fler produkter på en gång. Det kan också påverka din webbplatsbas och hastighet, plus att dina kunder fortfarande inte kommer att kunna se alla tillgängliga produktvarianter på ett ställe. Tvärtom, de måste gå igenom din butik för att kolla in alla varianter av en produkt. Som du ser är det inte den bästa lösningen att visa olika produktvarianter genom olika produktsidor. Lyckligtvis kan du göra detta med lätthet genom att skapa en WooCommerce variabel produkt.
När du skapar en WooCommerce-variabelprodukt kommer dina kunder att kunna se alla tillgängliga produktvarianter. Detta ger dem friheten att hitta det alternativ som passar deras behov utan risk att missa något.
Första steget: Skapa attribut
Att skapa en WooCommerce-variabelprodukt beror på att skapa attribut. Utan produktattribut är det faktiskt inte möjligt att skapa produktvarianter.
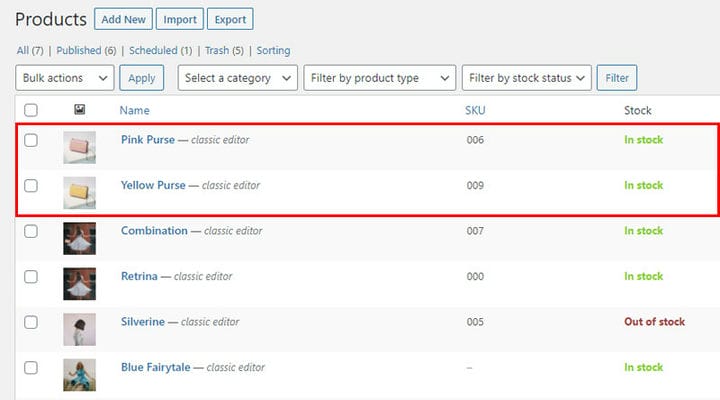
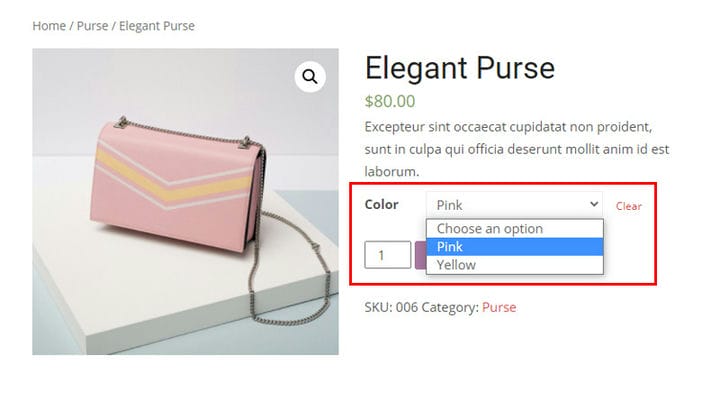
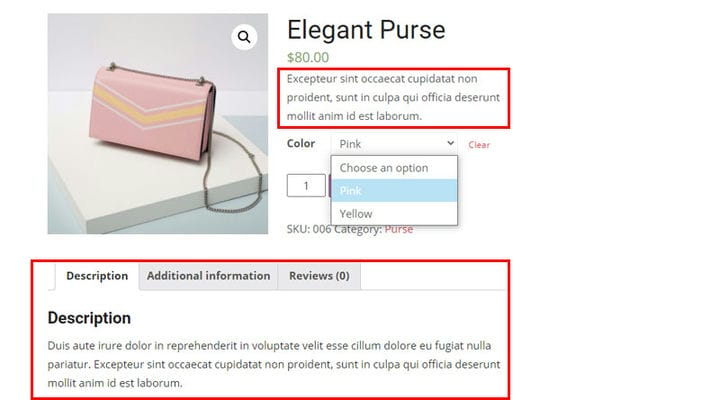
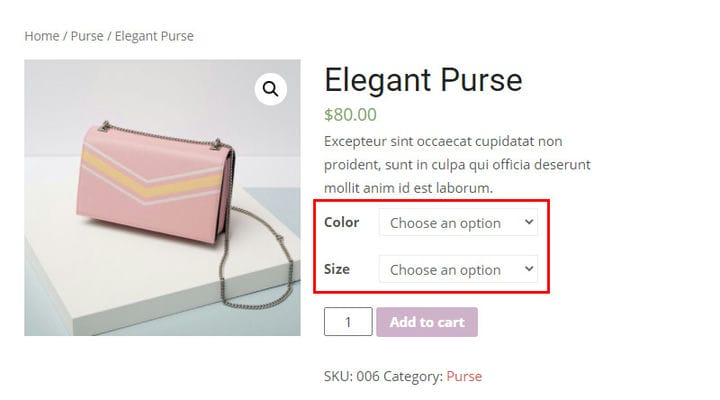
Låt oss ta en påse (visas på bilden ovan) som ett exempel. Som du kan se har vår variabla produkt (påse) två färgvariationer (rosa och gul). För att skapa den här typen av produkt måste vi först skapa WooCommerce-produktattribut – i det här fallet är det färg. När detta färgattribut har skapats kommer vi att tilldela två värden – rosa och gul.
När vi har skapat attribut kan vi börja med att lägga till produkter.
Obs! Du kan lägga till så många attributvärden du vill. Vårt attribut (färg) kan också ha andra värden. Den kan också användas för andra produkter. När du skapar produkten kan du välja vilka attributvärden som ska gälla specifikt för den produkten.
Andra steget: Skapa WooCommerce-variabel produkt med hjälp av attribut
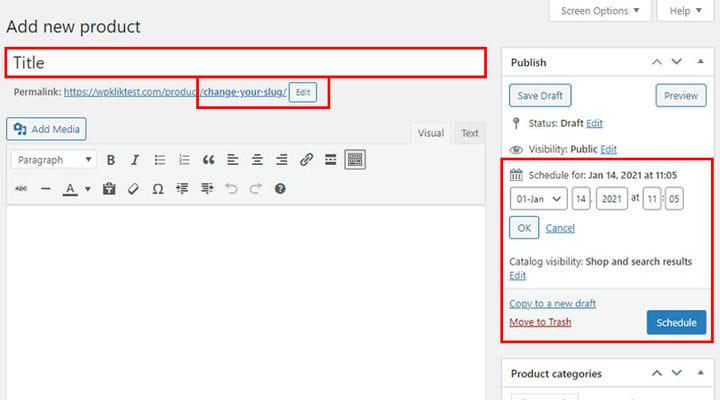
WooCommerce variabel produkt skapas precis som alla andra produkttyper. Gå till Produkter och klicka på Lägg till ny. Infoga produkttitel/namn, ställ in schemaläggningsdatum och ändra slug före allt annat. Tänk på att namnet på produkten kommer att gälla för varje produktvariant. Om du organiserar din produkt kring färgvariationer (rosa och gula i vårt fall), bör ditt produktnamn vara generellt (till exempel påse) utan färg eller någon annan specifikation.
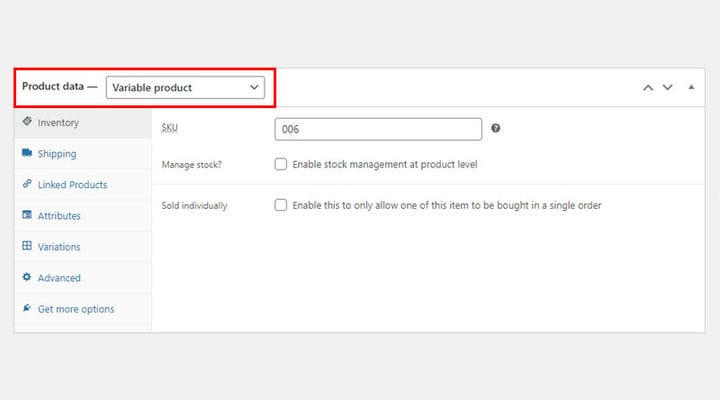
Välj nu produkttypen Variabel. Hitta Produktdata och välj Variabel produkt från rullgardinsmenyn.
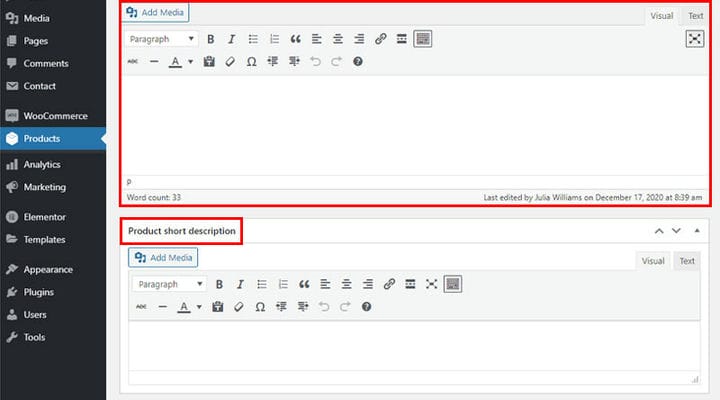
Produktbeskrivningar
Du kan skapa två typer av produktbeskrivningar. Det finns två textredigerare som du kan använda för detta ändamål. Båda är placerade på produktsidan.
Den första produktbeskrivningen är kortare och den sammanfattar viktig produktinformation. Denna beskrivning gäller för varje produktvariant. Den andra beskrivningstypen kommer att placeras på beskrivningsfliken. Det gäller även för alla produktvarianter.
Lagerinställningar
Precis som alla andra produkttyper har en variabel produkt sina unika inställningar. Men till skillnad från den enkla produkttypen vi redan har diskuterat, har variabla produkter och grupperade WooCommerce-produkttyper inte allmänna alternativ. Av denna anledning måste du infoga produktpriser direkt på produktvarianter, inte på fliken Allmänt.
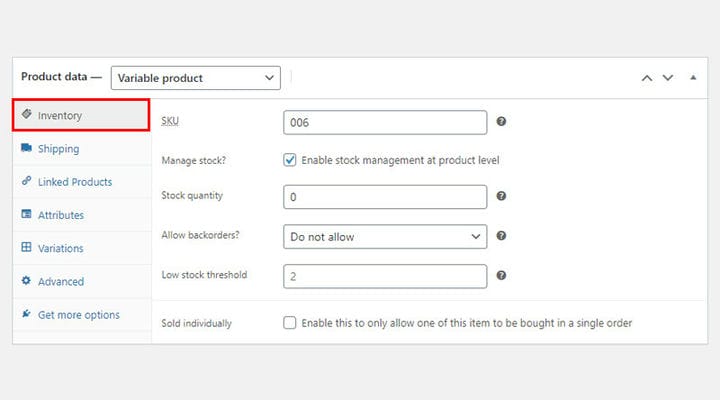
Låt oss nu ta en titt på fliken Inventering och dess fält.
Här kan du först ställa in produktens unika SKU (lagerhållningsenhet). Du kan inte lägga till en SKU till två olika produkter. Om du gör detta kommer WooCommerce-pluginet automatiskt att märka problemet och lägga till ett nummer till samma bas-SKU för att göra en differentiering. När du väl har skapat SKU kommer den att gälla för alla varianter av samma produkt.
Om du vill tilldela en annan SKU till varje produktvariant, fortsätt att läsa. Vi kommer att förklara detta senare i vår artikel.
Vi rekommenderar också att du hanterar lagerinställningar för varje produktvariant. Om du anger denna information (till exempel att produkten är slut i lager) nu, kommer den att gälla för alla varianter av denna produkt.
Vårt råd är att använda fliken Lager för att mata in produkt-SKU eller begränsa produktköp till en produkt (märk Säljs individuellt). Allt annat bör göras på nivån för varje enskild produktvariant.
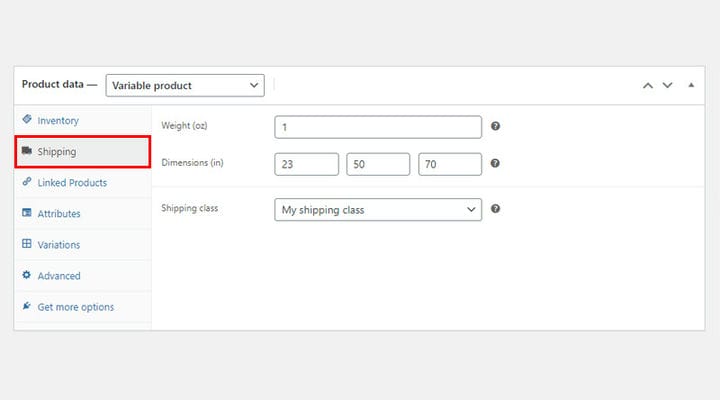
Fraktinställningar
Fraktinformationen du anger här kommer att gälla för varje produktvariant. För att förhindra potentiella misstag, ange information om fraktvikt/mått för varje produktvariant individuellt.
Om du organiserar dina produktvariationer kring färg som huvudkaraktär, och om varje produktvariant har samma mått, fyll i mått här, inte på varje produkt separat. Det är enklare och snabbare.
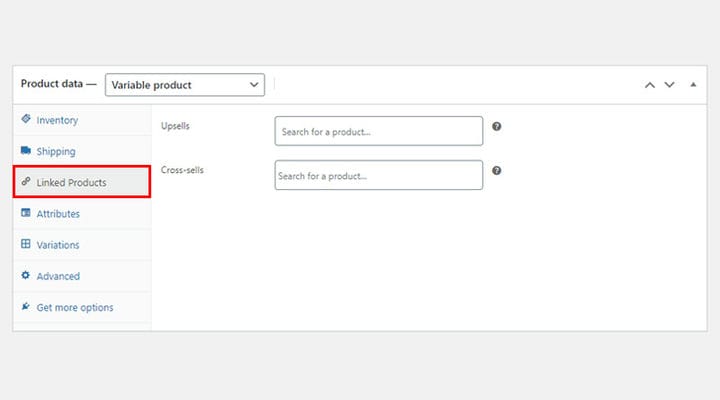
Inställningar för länkade produkter
Att skapa relaterade produkter är användbart av många anledningar. För det första inspirerar det köpare att kolla in liknande produkter. För det andra kan det öka försäljningen när du klokt väljer den produkt som gör en bra kombo med produkten du i första hand säljer. Du kommer att kunna visa relaterade produkter på produktsidan (merförsäljning) eller på användarvagnssidan (korsförsäljning).
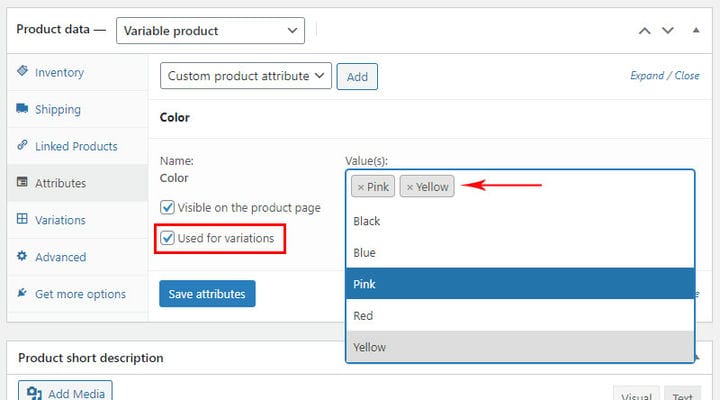
Attributinställningar
Som vi redan har sagt är attribut viktiga för WooCommerce variabla produkter. Baserat på attribut kommer du att skapa produktvarianter.
Det första du behöver göra är att välja den attributtyp som du vill bygga din variant kring.
Nu kan du välja önskvärda attributvärden. Som du kan se kan samma attribut ha mer än ett värde. Du kan använda samma attribut för en annan produkt – välj bara värdena för den specifika produkten (svart och rött istället för rosa och gult, till exempel).
När du vill använda attribut för en produktvariant, glöm inte att markera alternativet Används för varianter .
Ett annat användbart alternativ är Synlig på produktsidan. Markera detta fält om du vill inkludera produktattribut i fältet Ytterligare information. Detta fält placeras på produktsidan, under produkten.
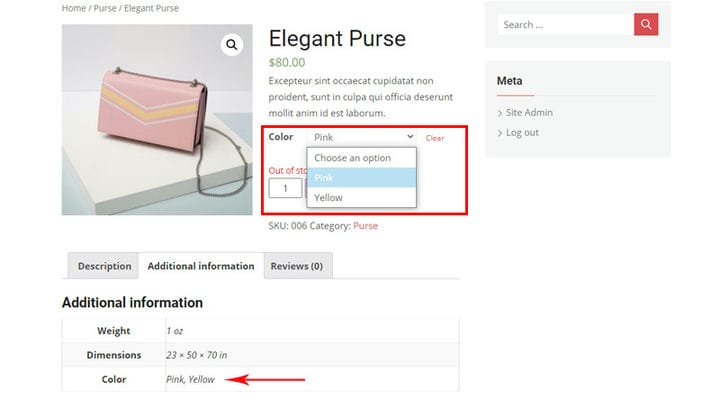
Som du kan se i vårt exempel låter produktattributen kunden välja olika produktvarianter med ett klick – vi använde attribut för att skapa dessa varianter. Vi markerade också Synlig på produktsidans alternativ, och våra attribut dök upp på fliken Ytterligare information.
Variationsinställningar
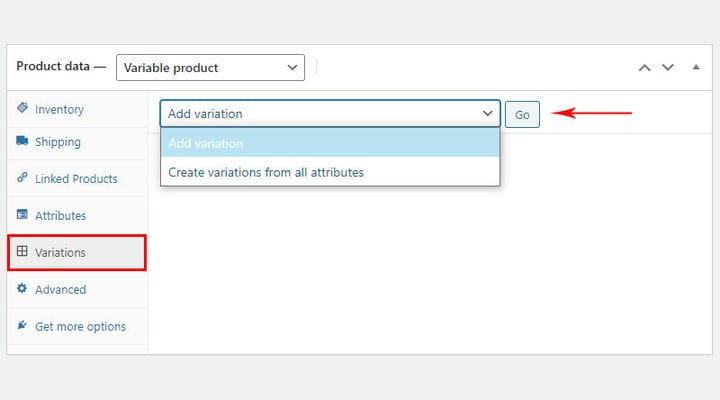
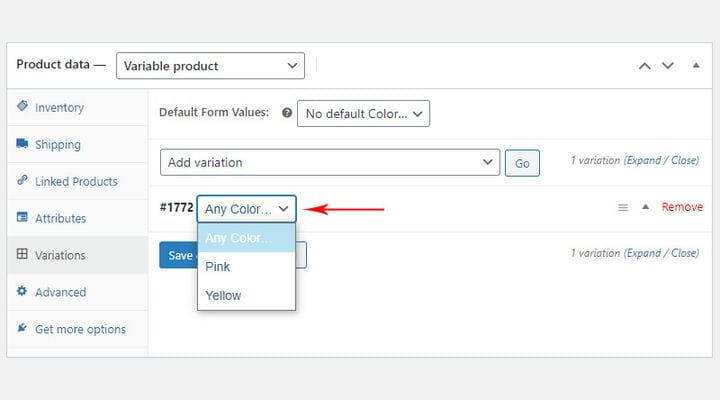
Du kan skapa produktvarianter med två tillgängliga alternativ. Den första är Lägg till variant.
Denna metod låter dig skapa varje produktvariant manuellt.
Vi vill skapa två färgvarianter, så vi måste använda alternativet Lägg till variant två gånger.
Förutom detta kan vi använda alternativet Skapa varianter från alla attribut. Tack vare det kommer WooCommerce automatiskt att skapa alla möjliga attributkombinationer. Med andra ord behöver vi inte använda alternativet Lägg till varianter flera gånger. Tvärtom, Skapa varianter från alla attribut kommer att göra allt för oss (som visas i bilden ovan).
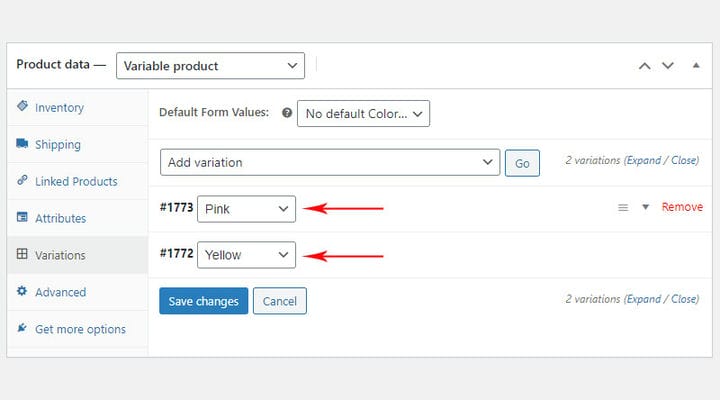
Det slutliga resultatet visas nedan.
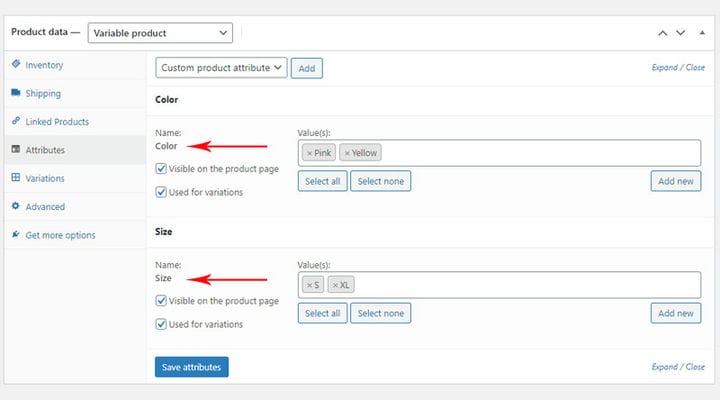
Men vad händer om vi vill använda två olika attribut för produktvarianter? Låt oss anta att vi vill använda färg och storlek som attribut. I det här fallet måste vi välja två attribut och deras värden.
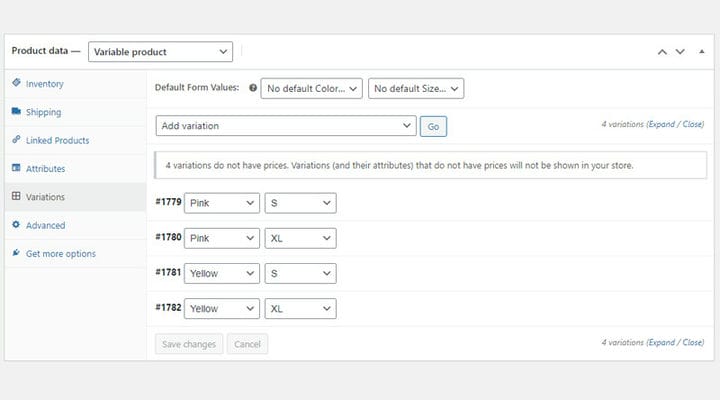
Nu kan alternativet Skapa varianter från alla attribut användas till sin fulla potential. När vi använder mer än ett produktattribut kommer det här alternativet att skapa alla möjliga kombinationer så att vi inte behöver lägga till varje attribut separat. Ju fler attribut vi har, desto svårare blir det att lägga till dem manuellt, så det här alternativet gör en verklig skillnad.
I vårt exempel kan kunderna välja färg och storlek på produkten. Det ser ut så här.
Eftersom vi har förklarat hur du kan skapa alla varianter för en viss produkt, låt oss se vilken information du kan infoga för en produktvariant.
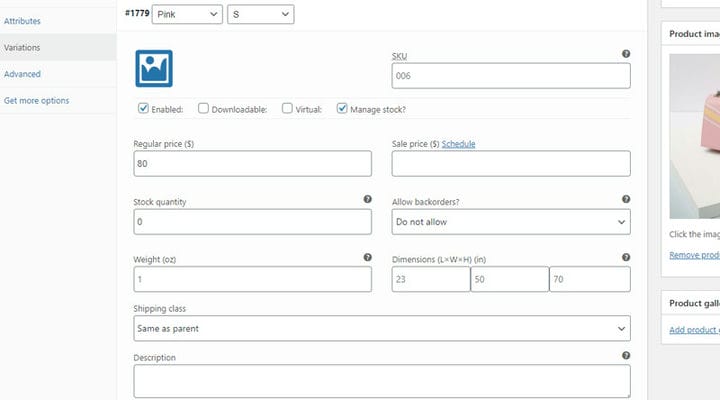
Som du kan se har vi redan nämnt det mesta av informationen du kan lägga in här. SKU är en av dem. Om du vill tilldela en unik SKU till varje produktvariabel kan du göra det här. Om du glömmer att ange din SKU här, behöver du inte oroa dig om du tidigare skrivit in den på fliken Inventering.
Tänk på att du bör lägga till priset (eller reapriset) för varje produktvariant också. Om du glömmer att ange priset för en viss variant kommer den att markeras som Ej i lager. Så se till att fylla i priset för varje produktvariant även om de har samma pris.
Glöm inte heller att lägga till mått för varje produktvariant. Om du hoppar över det här steget kommer de mått du angav på fliken Shopping tidigare att användas automatiskt.
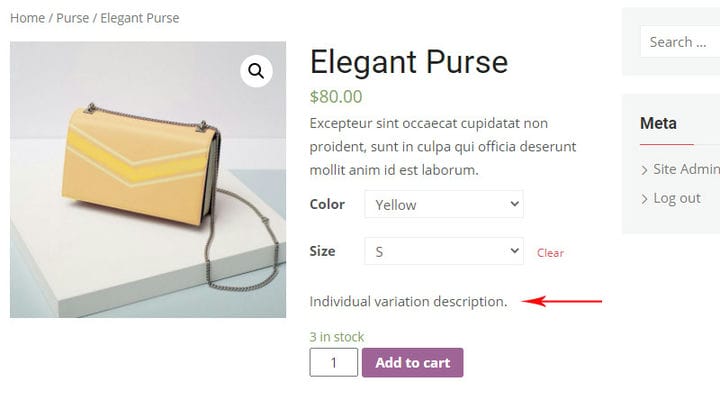
Produktbeskrivningen är valfri. Det är en kort förklaring om specifik produktvariant och den kommer att visas som ytterligare information på produktsidan.
Var nu uppmärksam på bilden ovan. Som du ser har det ändrats sedan vi valde den gula produktvarianten. Varje variant kan ha en unik bild, vilket är bra för shoppingupplevelsen.
Du kan också se antalet produkter som finns i lager (3 i lager). Alternativet Lagerkvantitet låter dig definiera antalet produkter i lager. Å andra sidan låter alternativet Tillåt restorder dig definiera vad som ska hända när du säljer ut allt – oavsett om du vill tillåta ombeställning eller inte.
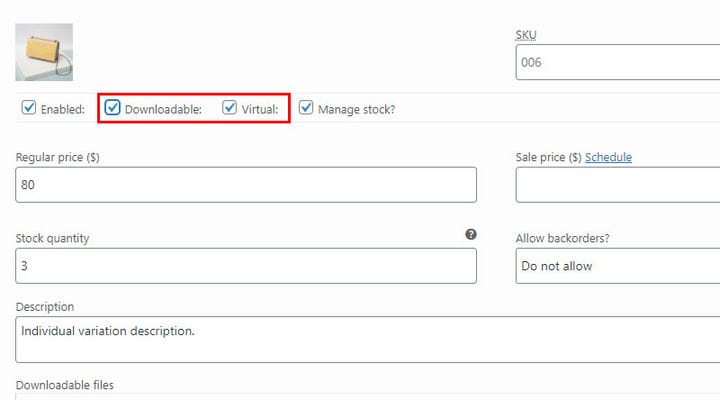
Förutom de fysiska föremålen omfattar produktvariationen både nedladdningsbara och virtuella produkttyper. I det här fallet kommer alternativen för att mata in produktinformation att vara något annorlunda. Vissa alternativ som gäller fysiska produkter kommer att försvinna, medan andra dyker upp. Till exempel ger den nedladdningsbara produkttypen alternativet för filnedladdning.
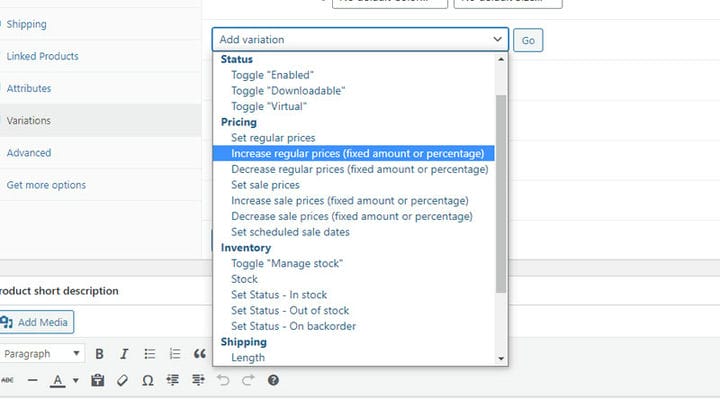
Slutligen finns det många andra intressanta alternativ som du kan tillämpa på alla skapade produktvarianter.
När vi har ett par varianter av samma produkt är det ibland svårt att gå igenom var och en av dem för att uppdatera informationen. Tack vare dessa alternativ kan du ställa in ett visst värde för alla varianter samtidigt. Innan du bestämmer dig för att ändra något, kolla om du kan göra det genom dessa alternativ. Kom ihåg att alla ändringar kommer att gälla för alla varianter av en produkt.
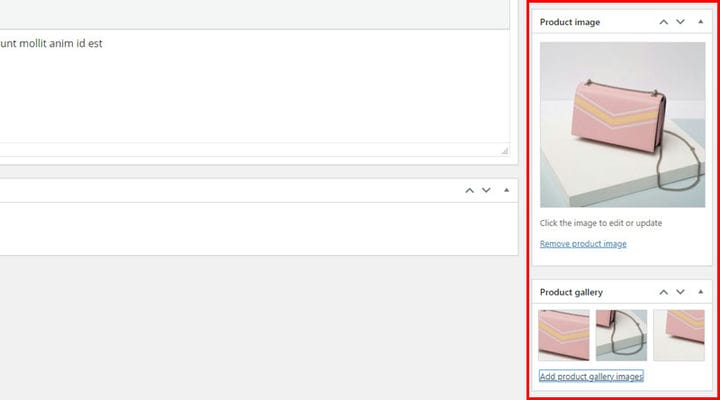
Utvald bild
Förutom fältet som du har i varje variant för att lägga till en bild, kan du lägga till en bild genom två andra fält på produktsidan. Produktbilden är huvudbilden på din produkt och vi rekommenderar att du alltid lägger till den. Å andra sidan är det valfritt att skapa ett produktgalleri.
Produktbilden kommer att visas i varje produktvariant tills du lägger till separata bilder för varianter.
Tagg och kategorier
Låt oss avsluta det
När du vill sälja produkter som finns i olika färger, storlekar eller dimensioner, använd WooCommerce variabel produkttyp. Det kommer att förbättra shoppingupplevelsen, påskynda processen och göra shoppingen enklare. Vi hoppas att vår artikel kommer att hjälpa dig att ställa in din onlinebutik med lätthet!
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!