Як створити варіативний продукт WooCommerce
Як випливає з назви, змінний продукт — це тип продукту WooCommerce, який дозволяє пропонувати колекцію варіацій продукту. Таким чином, ваші клієнти зможуть вибирати між різними кольорами, візерунками або розмірами одного продукту. Змінні продукти WooCommerce можна використовувати для будь-якого виду продукту, який поставляється в різних розмірах і кольорах. Як тип продукту за замовчуванням, його можна легко створити за допомогою WooCommerce, але багато розробників і компаній пропонують плагіни зразків варіантів, наповнені безліччю опцій, які можуть оновити основні функції WooCommerce.
Якщо ви хочете створити змінний продукт WooCommerce, ця стаття для вас. Нижче ми розглянули ці теми:
Що таке змінний тип продукту WooCommerce?
Часто один і той самий продукт випускається в різних колірних варіаціях. Отже, якщо ви хочете запропонувати той самий продукт із різними атрибутами, використовуйте змінний тип продукту WooCommerce. Використовуючи атрибути WooCommerce, ви можете диференціювати продукти, пропонуючи варіації. Атрибути товару мають інформативний характер і не дозволяють вибирати товари за певними ознаками.
Якщо ви хочете дозволити своїм клієнтам купувати продукт певного кольору (ми використаємо цей атрибут як приклад, але це може бути все, від розмірів продукту до його матеріалів), ви можете зробити це, створивши простий продукт WooCommerce для кожного продукту. варіант.
Цей метод дієвий, але не ідеальний. Це займає багато часу, оскільки вам потрібно додати більше продуктів одночасно. Крім того, це може вплинути на базу та швидкість вашого веб-сайту, до того ж ваші клієнти все одно не зможуть побачити всі доступні варіанти продукту в одному місці. Навпаки, їм доведеться пройти через ваш магазин, щоб перевірити всі варіації одного продукту. Як бачите, показ різних варіантів продукту на різних сторінках продукту — не найкраще рішення. На щастя , ви можете зробити це з легкістю, створивши змінний продукт WooCommerce.
Коли ви створюєте змінний продукт WooCommerce, ваші клієнти зможуть бачити всі доступні варіації продукту. Це дасть їм можливість знайти варіант, який відповідає їхнім потребам, без ризику щось упустити.
Перший крок: створення атрибутів
Створення змінного продукту WooCommerce залежить від створення атрибутів. Насправді без атрибутів продукту неможливо створити варіанти продукту.
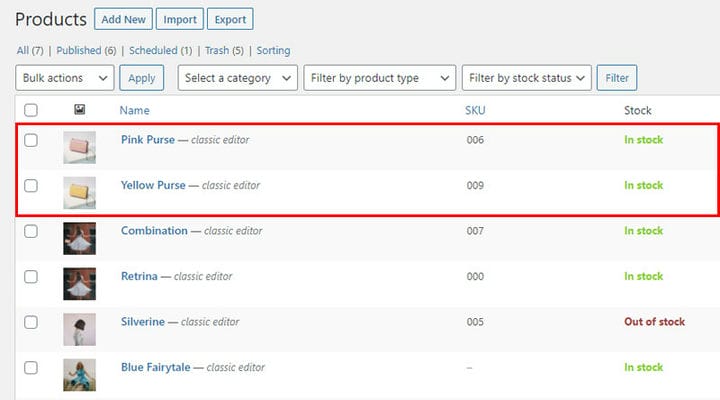
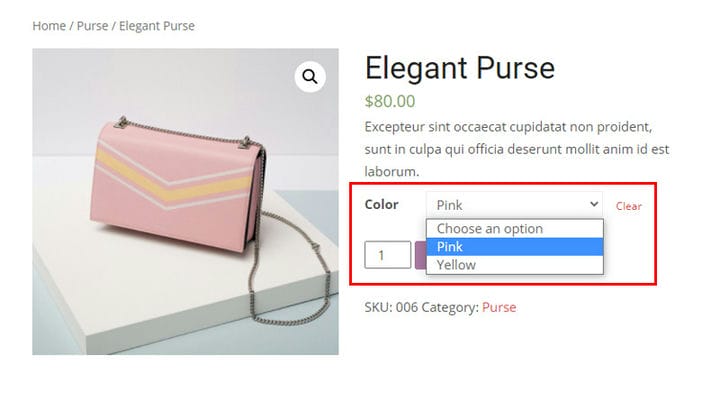
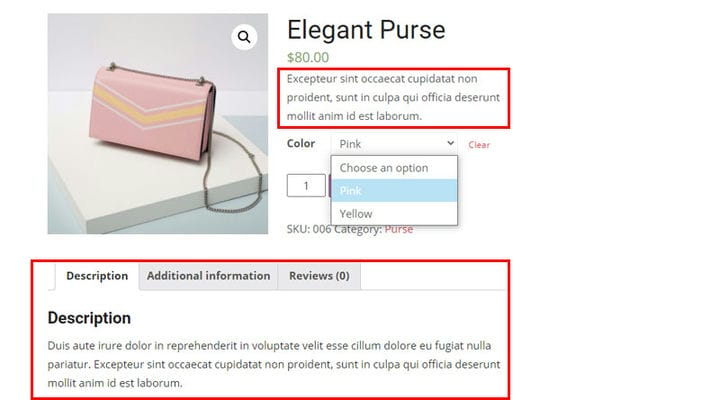
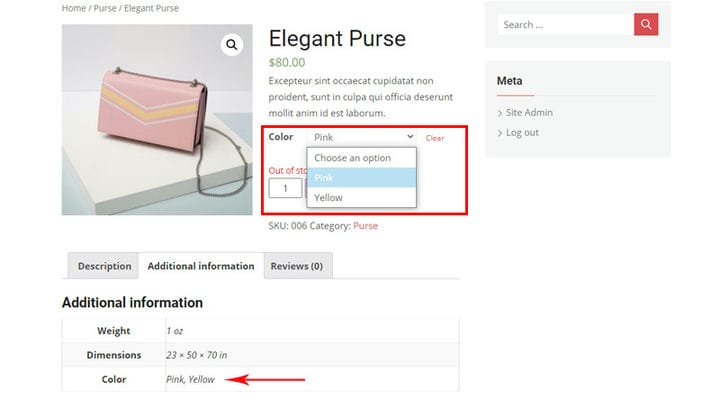
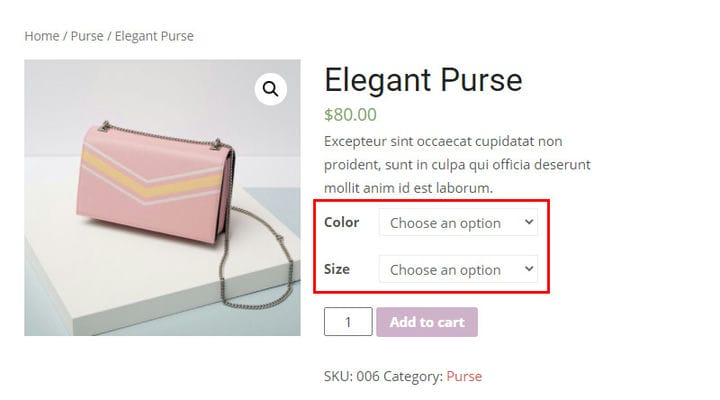
Візьмемо для прикладу сумку (показана на зображенні вище). Як бачите, наш варіативний виріб (сумка) має дві колірні варіації (рожеву та жовту). Щоб створити такий продукт, ми повинні спочатку створити атрибути продукту WooCommerce – у цьому випадку це колір. Коли атрибут кольору буде створено, ми призначимо два значення – рожеве та жовте.
Після створення атрибутів ми можемо почати додавати продукт.
Примітка. Ви можете додати скільки завгодно значень атрибутів. Наш атрибут (колір) може мати й інші значення. Крім того, його можна використовувати для інших продуктів. Коли ви створюєте продукт, ви можете вибрати, які значення атрибутів застосовуватимуться конкретно до цього продукту.
Другий крок: створення змінного продукту WooCommerce за допомогою атрибутів
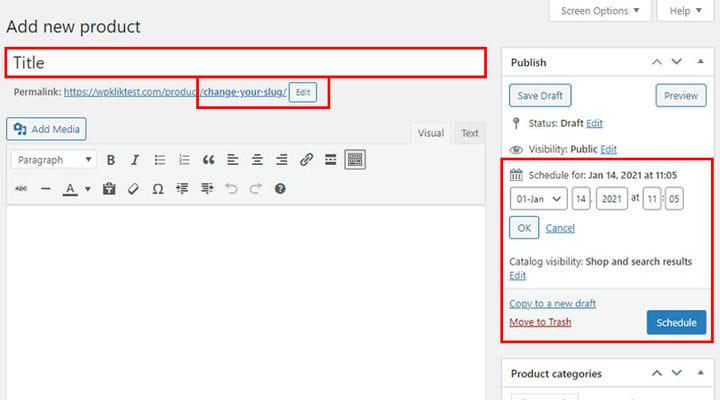
Змінний продукт WooCommerce створюється так само, як і будь-який інший тип продукту. Перейдіть до «Продукти» та натисніть «Додати новий». Вставте назву/назву продукту, встановіть дату планування та змініть слаг перед усім іншим. Майте на увазі, що назва продукту буде стосуватися кожного варіанту продукту. Якщо ви організуєте свій продукт навколо колірних варіацій (у нашому випадку рожевого та жовтого), назва продукту має бути загальною (наприклад, сумка) без кольору чи будь-яких інших специфікацій.
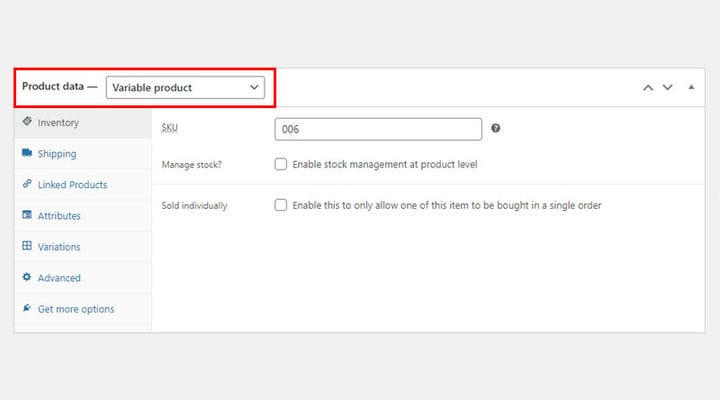
Тепер виберіть змінний тип продукту. Знайдіть Дані про продукт і виберіть Змінний продукт зі спадного меню.
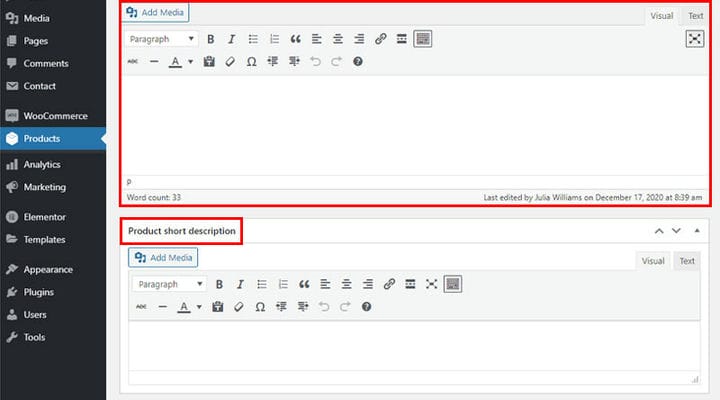
Опис продукції
Ви можете створити два типи опису продукту. Для цього можна використовувати два текстових редактори. Обидва розміщені на сторінці товару.
Перший опис продукту коротший і містить основну інформацію про продукт. Цей опис стосується кожного варіанту продукту. Другий тип опису буде розміщено на вкладці опису. Це також стосується всіх варіантів продукту.
Налаштування інвентарю
Як і будь-який інший тип продукту, змінний продукт має свої унікальні налаштування. Однак, на відміну від простого типу продукту, який ми вже обговорювали, змінні продукти та згрупований тип продукту WooCommerce не мають параметрів General. З цієї причини вам доведеться вставляти ціни продукту безпосередньо на варіантах продукту, а не на вкладці «Загальні».
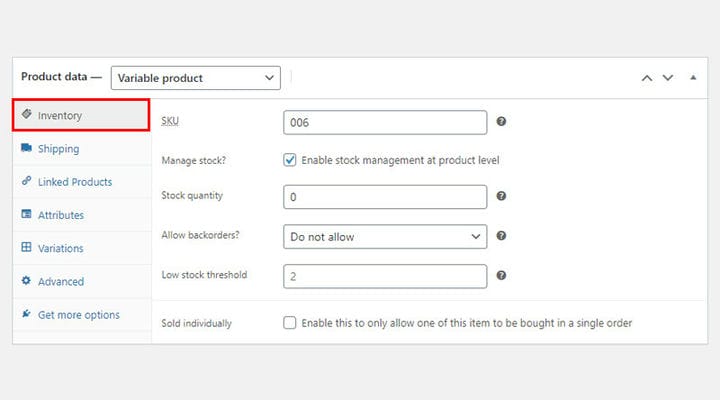
Тепер давайте подивимося на вкладку «Інвентар» та її поля.
Тут ви можете спочатку встановити унікальний SKU продукту (одиниця зберігання запасів). Ви не можете додати один SKU до двох різних продуктів. Якщо ви це зробите, плагін WooCommerce автоматично помітить проблему та додасть номер до тієї самої базової SKU, щоб зробити диференціацію. Щойно ви створите SKU, він застосовуватиметься до всіх варіантів того самого продукту.
Якщо ви хочете призначити різний SKU кожному варіанту продукту, продовжуйте читати. Ми пояснимо це пізніше в нашій статті.
Крім того, ми рекомендуємо вам керувати налаштуваннями запасів для кожного варіанту продукту. Якщо ви введете цю інформацію (наприклад, продукту немає в наявності) зараз, вона застосовуватиметься до всіх варіантів цього продукту.
Ми радимо використовувати вкладку «Інвентар», щоб ввести SKU продукту або обмежити покупку продукту одним продуктом (позначте «Продається окремо»). Все інше має бути зроблено на рівні кожної окремої варіації продукту.
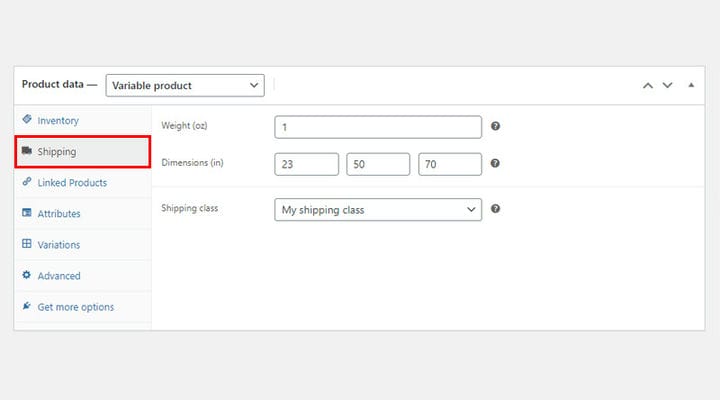
Налаштування доставки
Інформація про доставку, яку ви введете тут , застосовуватиметься до кожного варіанту продукту. Щоб запобігти можливим помилкам, введіть інформацію про вагу/розміри доставки для кожного варіанту продукту окремо.
Якщо ви організовуєте варіації продукту навколо кольору як основної характеристики, і якщо кожен варіант продукту має однакові розміри, заповніть розміри тут, а не на кожному продукті окремо. Це простіше і швидше.
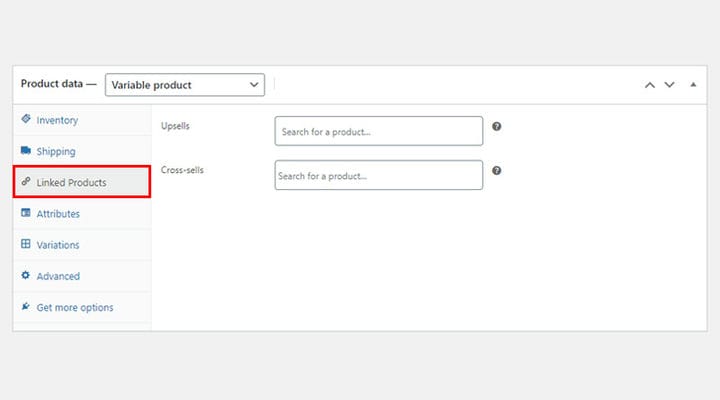
Налаштування пов’язаних продуктів
Створення супутніх продуктів корисно з багатьох причин. По- перше, це спонукає покупців перевіряти подібні товари. По- друге, це може збільшити продажі, якщо ви мудро обираєте продукт, який добре поєднується з продуктом, який ви в основному продаєте. Ви зможете показувати пов’язані продукти на сторінці продукту (додаткові продажі) або на сторінці кошика користувача (перехресні продажі).
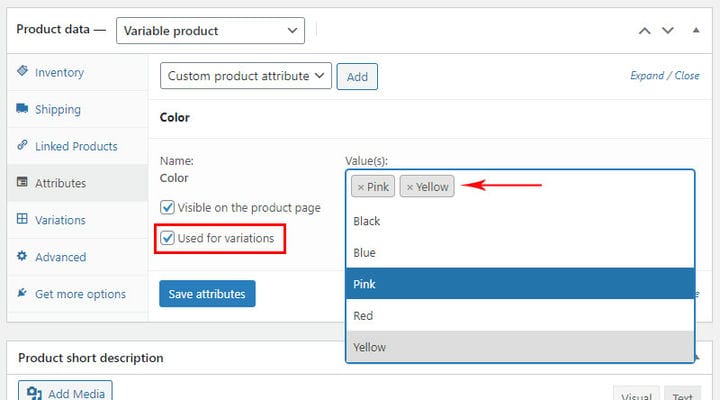
Налаштування атрибутів
Як ми вже говорили, атрибути важливі для змінних продуктів WooCommerce. На основі атрибутів ви створите варіанти продукту.
Перше, що вам потрібно зробити, це вибрати тип атрибута, навколо якого ви хочете побудувати свою варіацію.
Тепер ви можете вибрати бажані значення атрибутів. Як бачите, той самий атрибут може мати більше одного значення. Ви можете використовувати той самий атрибут для іншого продукту – просто виберіть значення для цього конкретного продукту (наприклад, чорний і червоний замість рожевого і жовтого).
Якщо ви хочете використовувати атрибути для варіантів продукту, не забудьте позначити параметр Використовується для варіантів.
Ще одна корисна опція – «Відображати» на сторінці продукту. Позначте це поле, якщо ви хочете включити атрибути продукту в поле Додаткова інформація. Це поле розміщується на сторінці товару під товаром.
Як ви можете бачити в нашому прикладі, атрибути продукту дозволяють клієнту вибирати різні варіанти продукту одним клацанням миші – ми використовували атрибути для створення цих варіантів. Крім того, ми позначили опцію «Видимо на сторінці продукту», і наші атрибути з’явилися на вкладці «Додаткова інформація».
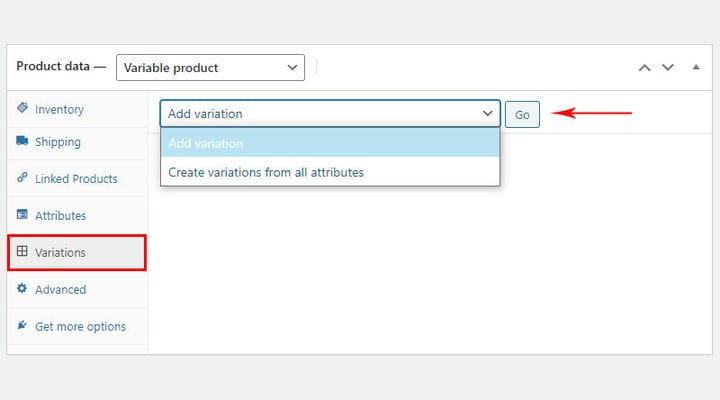
Налаштування варіацій
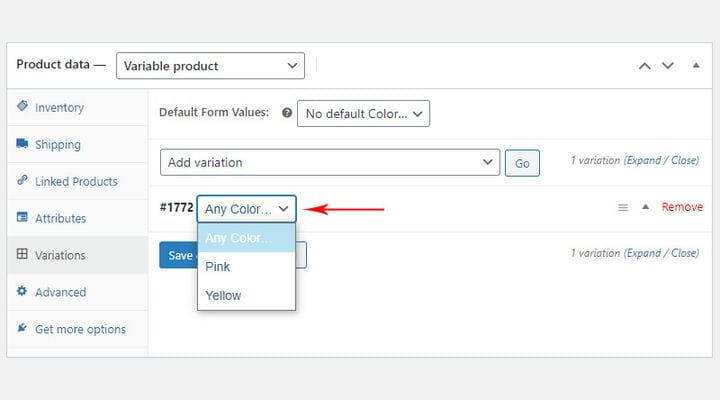
Ви можете створювати варіанти продукту за допомогою двох доступних варіантів. Перший – Додати варіант.
Цей метод дозволяє вручну створити кожен варіант товару.
Ми хочемо створити дві варіації кольорів, тому нам потрібно двічі використати опцію «Додати варіацію».
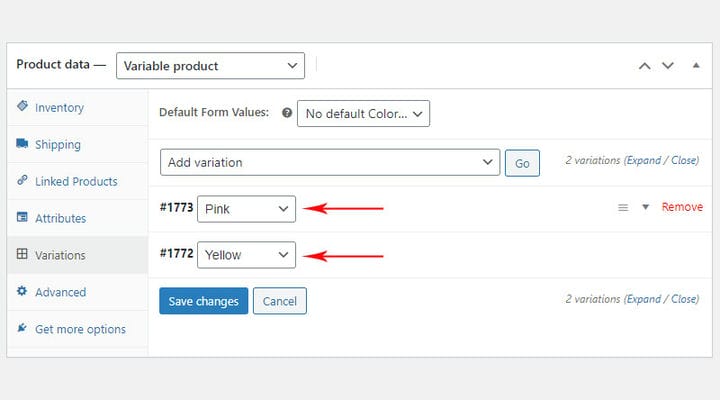
Окрім цього, ми можемо скористатися опцією Створити варіанти з усіх атрибутів. Завдяки цьому WooCommerce автоматично створить усі можливі комбінації атрибутів. Іншими словами, нам не потрібно використовувати опцію «Додати варіанти» кілька разів. Навпаки, Create variations from all attributes зробить усе за нас (як показано на зображенні вище).
Кінцевий результат показаний нижче.
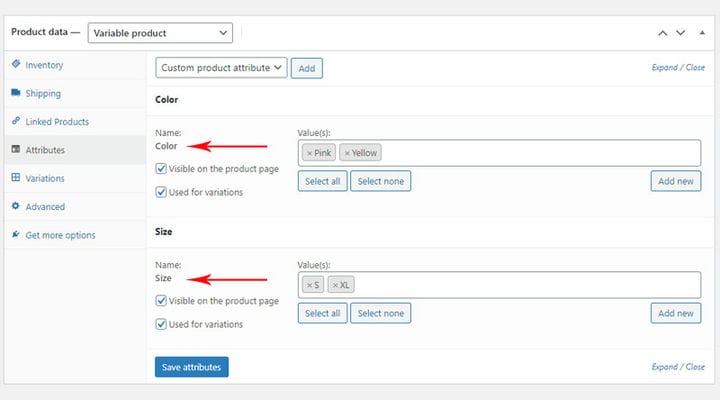
Але що, якщо ми хочемо використовувати два різні атрибути для варіантів продукту? Припустімо, що ми хочемо використовувати колір і розмір як атрибути. У цьому випадку нам потрібно вибрати два атрибути та їх значення.
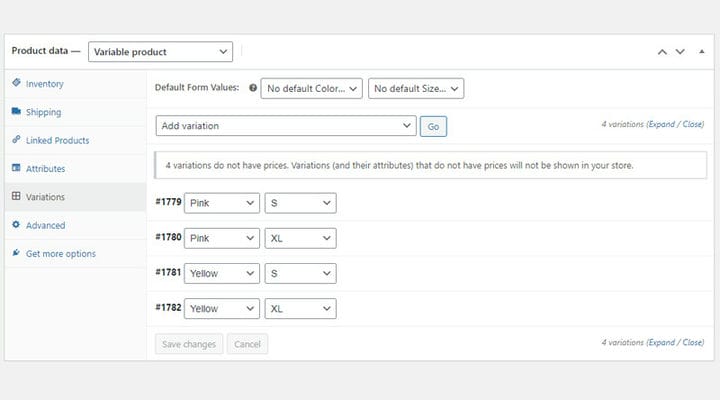
Тепер параметр «Створити варіації з усіх атрибутів» можна використовувати на повну. Якщо ми використовуємо більше ніж один атрибут продукту, цей параметр створить усі можливі комбінації, тому нам не доведеться додавати кожен атрибут окремо. Чим більше у нас атрибутів, тим важче їх додавати вручну, тому ця опція справді має значення.
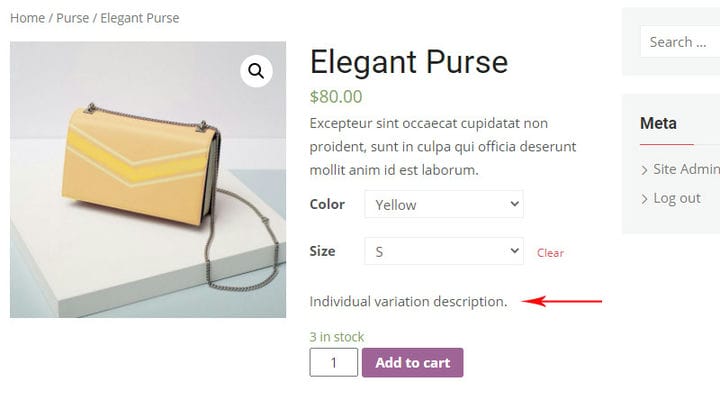
У нашому прикладі клієнти можуть вибрати колір і розмір товару. Виглядає це так.
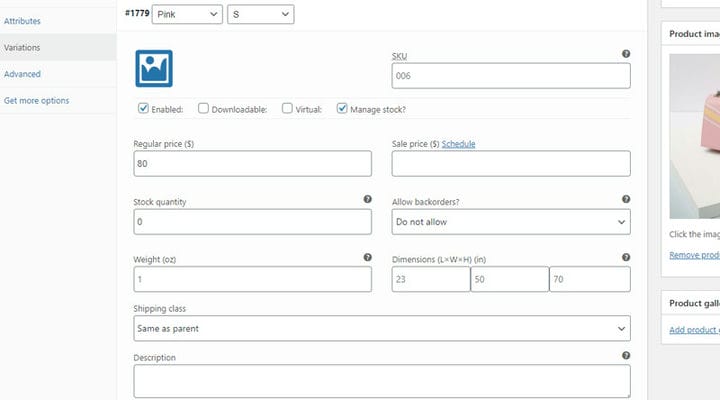
Оскільки ми пояснили, як можна створити всі варіанти для певного продукту, давайте подивимося, яку інформацію можна вставити для одного варіанту продукту.
Як бачите, більшість інформації, яку ви можете ввести тут, ми вже згадували. SKU є одним із них. Якщо ви хочете призначити унікальний SKU для кожної змінної продукту, ви можете зробити це тут. Якщо ви забудете ввести тут свій артикул, вам не потрібно хвилюватися, якщо ви попередньо ввели його на вкладці «Інвентар».
Майте на увазі, що ви також повинні додати ціну (або ціну зі знижкою) для кожного варіанту продукту. Якщо ви забудете ввести ціну певного варіанту, він буде позначений як Немає в наявності. Тому переконайтеся, що вказали ціну для кожного варіанту продукту, навіть якщо вони мають однакову ціну.
Також не забудьте додати розміри для кожного варіанту товару. Якщо ви пропустите цей крок, розміри, які ви ввели на вкладці "Покупки" раніше, використовуватимуться автоматично.
Опис товару необов’язковий. Це коротке пояснення щодо певного варіанту продукту, яке відображатиметься як додаткова інформація на сторінці продукту.
Тепер зверніть увагу на зображення вище. Як бачите, це змінилося, оскільки ми вибрали жовтий варіант продукту. Кожен варіант може мати унікальне зображення, яке чудово підходить для шопінгу.
Також ви можете побачити кількість товарів, які є в наявності (в наявності 3). Параметр запасу дозволяє визначити кількість продуктів на складі. З іншого боку, параметр «Дозволити відкладені замовлення» дає змогу визначити, що станеться, коли ви розпродасте все, чи хочете ви дозволити повторне замовлення чи ні.
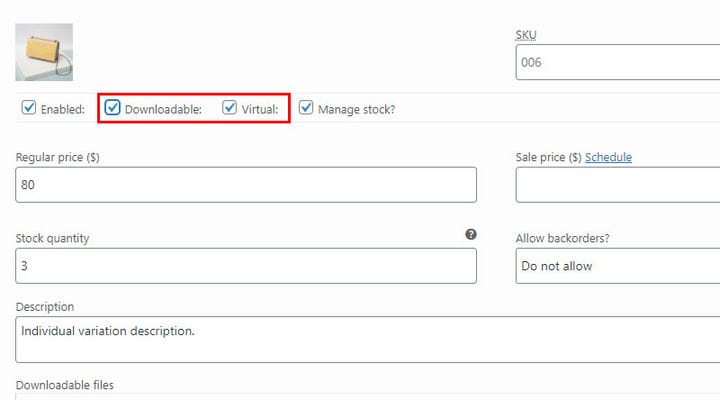
Окрім фізичних елементів, варіація продукту охоплює як завантажувані, так і віртуальні типи продуктів. У цьому випадку варіанти введення інформації про товар будуть дещо іншими. Деякі параметри, які стосуються фізичних продуктів, зникнуть, а інші з’являться. Наприклад, тип продукту, який можна завантажити, містить опцію для завантаження файлу.
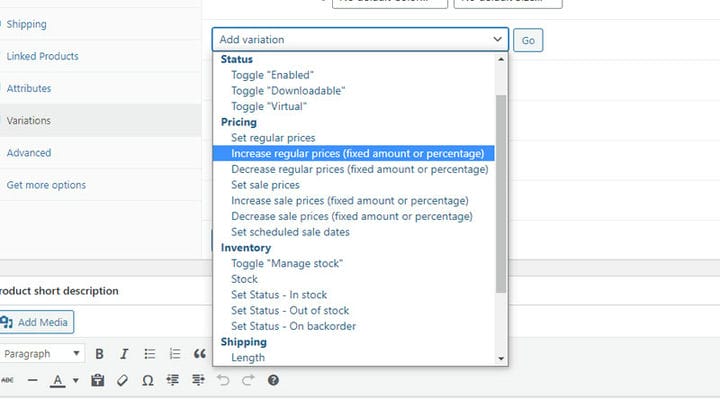
Нарешті, є багато інших цікавих опцій, які можна застосувати до всіх створених варіантів продукту.
Коли у нас є кілька варіантів одного продукту, інколи важко пройти кожен із них, щоб оновити інформацію. Завдяки цим параметрам ви можете встановити певне значення для всіх варіантів одночасно. Перш ніж вирішите щось змінити, перевірте, чи можете ви це зробити за допомогою цих параметрів. Пам’ятайте, що всі зміни стосуватимуться всіх варіантів одного продукту.
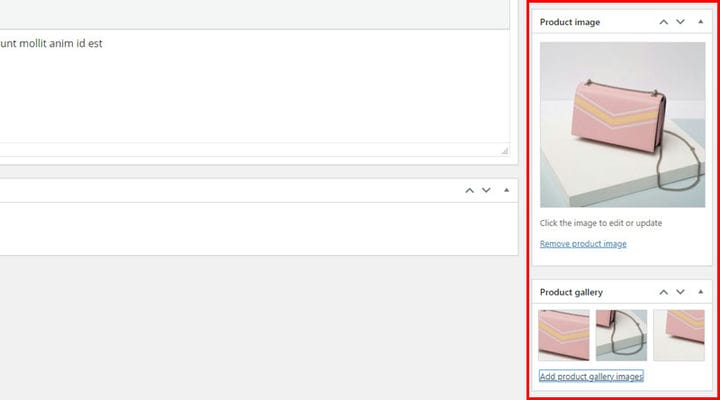
Рекомендоване зображення
Окрім поля, яке є у кожному варіанті для додавання зображення, ви можете додати зображення за допомогою двох інших полів на сторінці продукту. Зображення продукту є основним зображенням вашого продукту, і ми рекомендуємо завжди додавати його. З іншого боку, створювати галерею продуктів необов’язково.
Зображення продукту відображатиметься в кожному варіанті продукту, доки ви не додасте окремі зображення для варіантів.
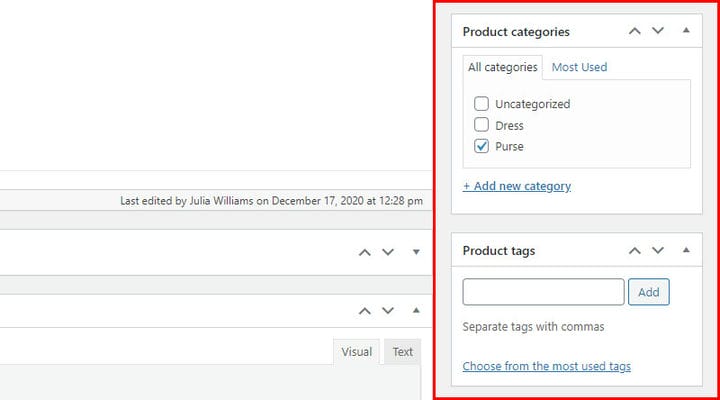
Тег і категорії
Давайте завершимо це
Якщо ви хочете продавати продукти, доступні в різних кольорах, розмірах або розмірах, використовуйте змінний тип продукту WooCommerce. Це покращить процес покупки, прискорить процес і спростить покупки. Сподіваємося, наша стаття допоможе вам легко налаштувати свій інтернет-магазин!
Ми сподіваємося, що ця стаття була для вас корисною. Якщо вам це сподобалося, будь ласка, не соромтеся також переглянути деякі з цих статей!