Hur man skapar och använder WooCommerce-attribut
Om du planerar att öppna en onlinebutik men du är osäker på var du ska börja, bör du veta att att skapa en butik i WordPress med WooCommerce-plugin är verkligen något som alla kan göra. Du kan inte bara skapa en funktionell butik, utan du kan också skapa en vacker, unik, fantastisk webbutik som är helt i linje med din vision och mål. Allt du behöver göra är att välja ett WooCommerce WordPress-tema av hög kvalitet. Du hittar också massor av omfattande handledningar som tar dig genom hela processen steg för steg. Eftersom det finns många alternativ för anpassning kommer du att se att det inte bara är enkelt att skapa en onlinebutik utan också en rolig och trevlig upplevelse.
Även om det är enkelt att skapa en WooCommerce-butik , tenderar många att övervaka WooCommerce-attribut, antingen för att de inte är säkra på hur de ska använda dem eller för att de inte ens är medvetna om alla möjligheter som kommer med dem.
Men vi har allt täckt i den här texten. Fortsätt läsa för att ta reda på:
Vad är WooCommerce-attribut?
Det universella målet för alla butiker är att sälja. Oavsett om det är en fysisk eller virtuell produkt så är säljarens mål att presentera produkten för köparen på bästa möjliga sätt och att göra så många försäljningar som möjligt. Det finns grundläggande information om produkten som är nödvändig för att visas tillsammans med produkten och då kanske du har märkt att vissa butiker erbjuder fler beskrivningar om produkten. Denna extra information som inte är nödvändig och ger en mer detaljerad beskrivning av produktens egenskaper kallas attribut (extra data till dina WooCommerce-produkter.)
Attribut kan beskriva produktens fysiska egenskaper (såsom färg, material, storlek …) men de kan också indikera viss teknisk information (t.ex. om produkten är tillgänglig och när produkten kommer att finnas tillgänglig om inte …). De kan användas för all ytterligare information som du vill kommunicera med kunder.
Attribut tilldelas specifika produkter, för varje produkt separat. Processen att lägga till ett attribut till en produkt föregås av att själva attributet skapas och att attributet tillför värde.
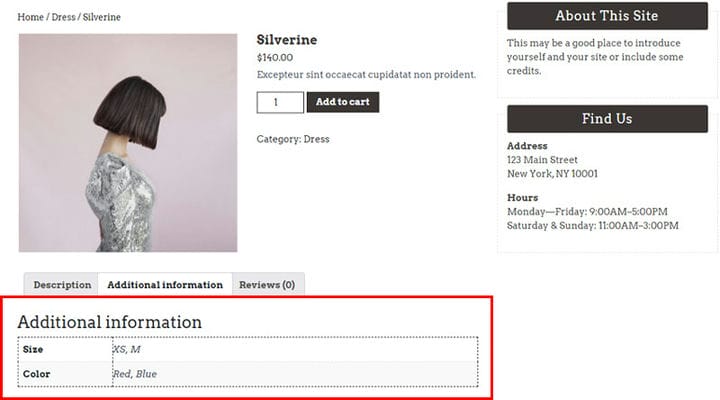
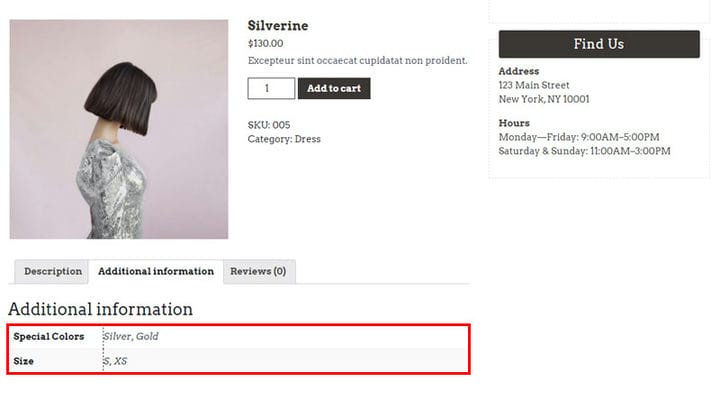
De tillagda attributen för produkten kommer att vara synliga för kunder på fliken Ytterligare information på själva produktsidan.
Som du kan se har attributen Storlek (med värdena XS, M) och Färg (med värden Röd och Blå) lagts till för denna produkt.
När används attribut?
Som nämnts ovan används attribut när vi vill ge kunderna ytterligare information om produkten. Men de har två mer betydande roller.
Attribut är viktiga för oss för att skapa en variabel WooCommerce-produkt. Det händer ofta att begreppet attribut förväxlas med dessa variabla produkter. Attribut är endast information. Till exempel kommer köparen att se att det finns en produkt i storlekarna S och M men kommer inte att kunna välja vilken storlek han vill ha. Han kommer att behöva kontakta säljaren på annat sätt för att meddela vilken storlek han vill ha. Variabla produkter är faktiskt produkter som kunden kan välja utifrån vissa attribut. Dessa produkter använder attribut för att ge kunden ett visst val, så variationer beror på attributet, inte tvärtom. Det första steget i att skapa en variabel produkt är att skapa attributet.
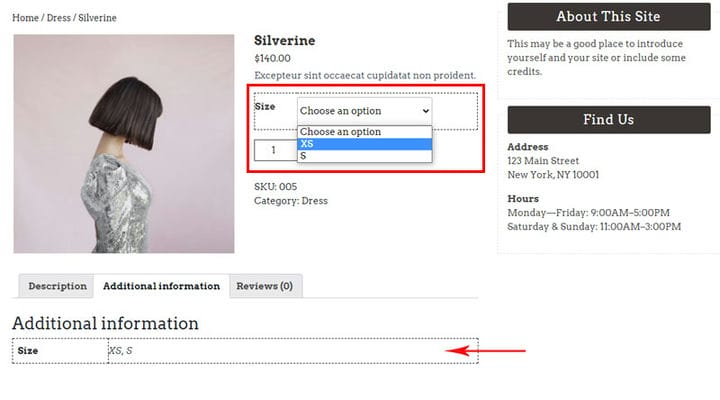
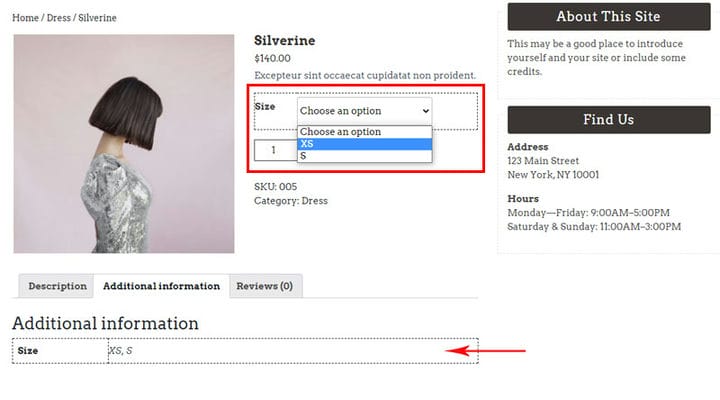
Du kan se på den här bilden hur det ser ut när attribut används för en variabel produkt och hur när deras enda syfte är att ge mer information om produkten.
I det här vårt exempel visas attributen fortfarande som information på fliken Ytterligare information, och när de används för en variabel produkt, kan användarna välja produktstorlek.
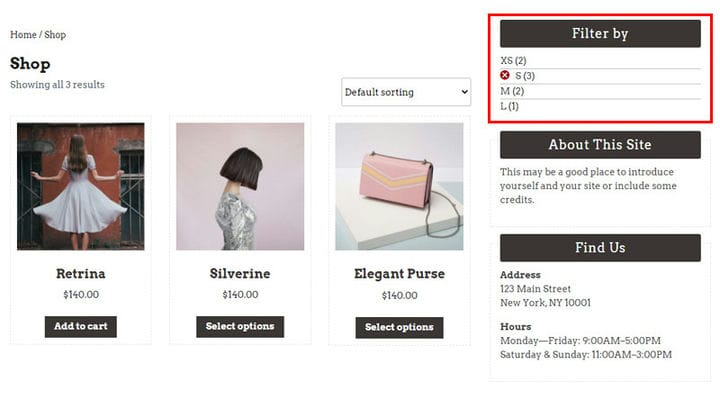
En annan användbar roll som attribut kan spela är att filtrera produkter. Detta görs med en speciell widget för att filtrera produkter efter attribut baserat på skapade attribut (och naturligtvis attribut som läggs till produkter) som gör att kunder kan se produkter med vissa parametrar. Vi kommer att förklara senare hur man lägger till denna widget mer detaljerat.
Lägga till ett attribut och tilldela ett värde till attributet
Oavsett vilken funktion du tilldelar ett attribut är det första steget att skapa det. Det finns två sätt att skapa attribut. Den första och den vi rekommenderar är skapandet av globala WooCommerce-attribut – de kan användas av alla produkter för alla ändamål. Ett annat sätt är att lägga till attribut till en specifik produkt – dessa attribut kommer bara att gälla för den produkten och kommer inte att kunna användas i filterwidgeten.
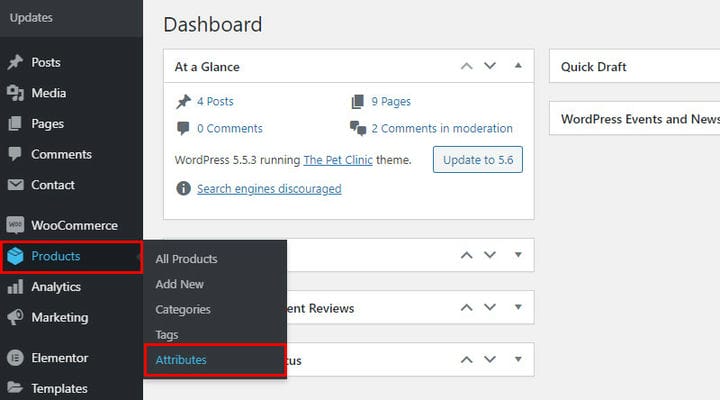
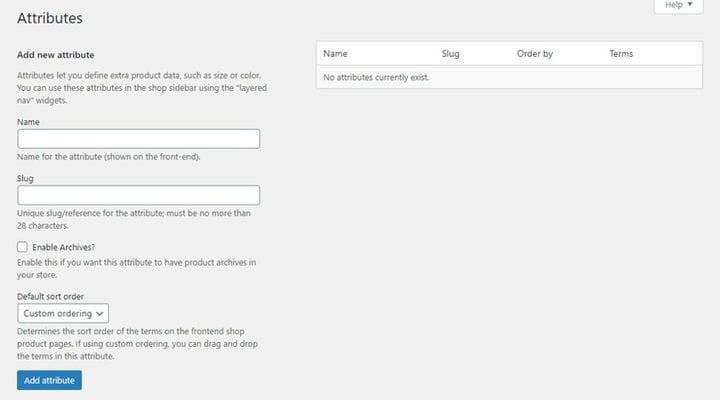
För att skapa globala WooCommerce-attribut, gå till Produkter > Attribut.
Det är här vi skapar ett attribut och tilldelar det en snigel (snigeln kommer automatiskt att tilldelas den om vi missar att lägga till den). När vi skapar ett attribut kan vi också välja om det ska finnas på arkivsidan eller inte (kryssrutan Aktivera arkiv?). Om vi har mer än ett attribut kan vi bestämma hur attributen ska sorteras.
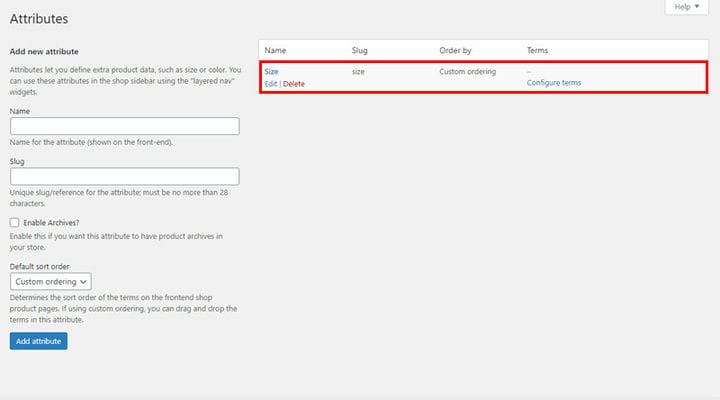
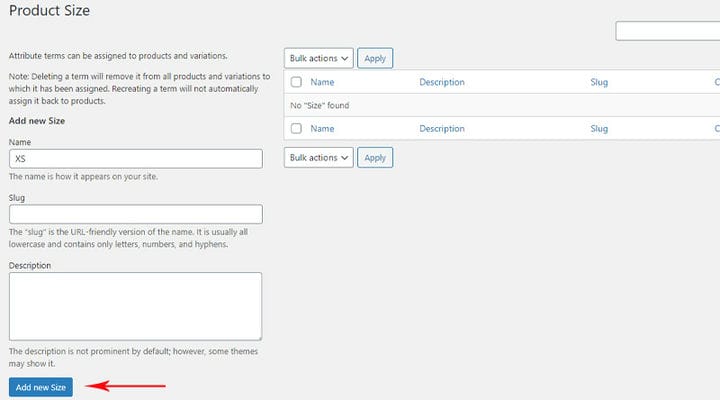
I det här fallet är vårt önskade attribut Size och när vi har lagt till det visas det i attributlistan. Naturligtvis, om det behövs, kan vi redigera det. Vad som behövs nu är att tilldela värden till attributet. Konfigurera termer är där vi lägger till värden till attribut.
Vi tilldelar värdena ett namn, namnet är det som kommer att visas på själva produkten, och vi tilldelar en snigel (igen, om vi inte anger det, läggs det till automatiskt). Vi kan också lägga till beskrivningar till attributvärdena. Den här beskrivningen är användbar för oss – författarna till butiken, eftersom kunder i de flesta fall inte kan se den eftersom de teman där dessa visas på själva produkten är sällsynta.
När vi har skrivit in all data går vi till Lägg till ny, i det här fallet har vi lagt till Storlek, så det är här du ser ditt attributnamn.
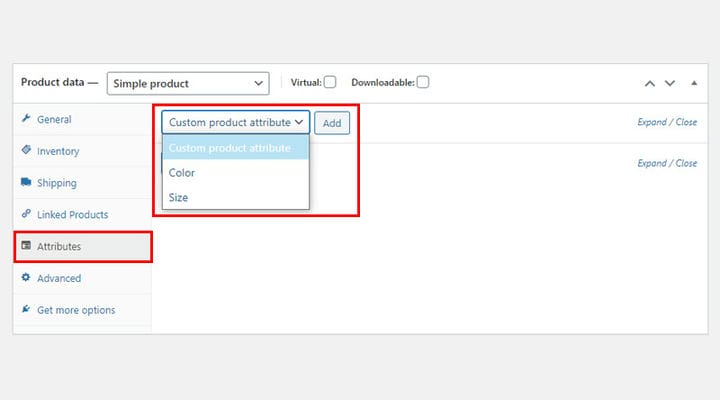
Ett annat sätt att lägga till attribut, som vi har nämnt tidigare, är att lägga till dem i själva produkten. Oavsett vilken produkttyp det är lägger du alltid till ett attribut på samma sätt. Observera att attributet som ges på det här sättet endast hänvisar till produkten som det är lagt till, det kan inte läggas till en annan produkt, du måste skapa det för varje produkt separat.
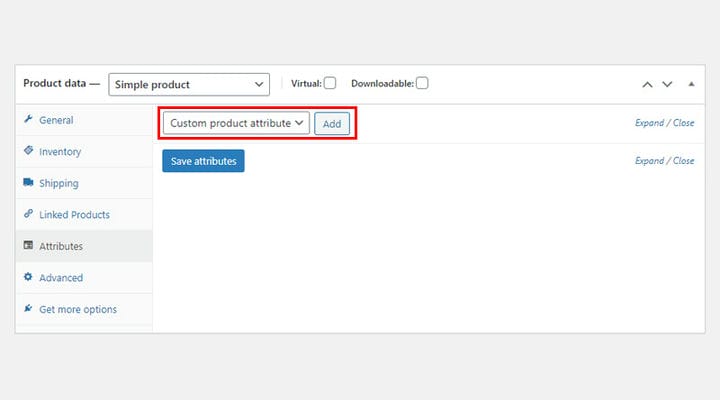
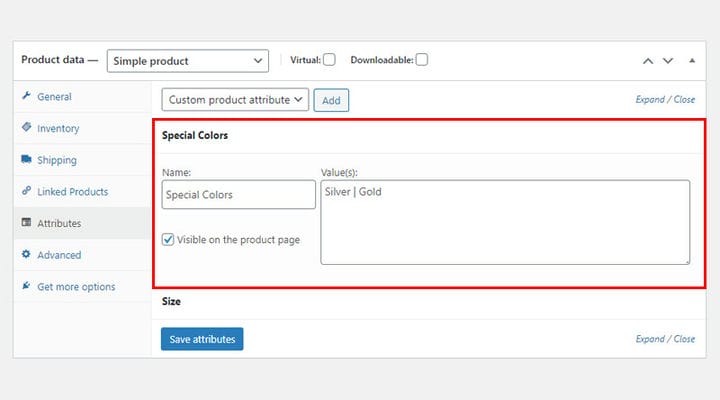
På fliken Attribut går vi till Anpassat produktattribut och väljer Lägg till.
Ett fält öppnas där vi lägger till attributet Name till vänster, och värdena separeras med en linje | till höger. När vi lägger till alla önskade värden måste vi klicka på Spara attribut. På så sätt kan vi skapa så många attribut vi vill och lägga till så många värden till dem som vi behöver.
När en produkt har både det anpassade attributet och ett som skapas för alla produkterna, kommer kunden inte att kunna märka någon skillnad mellan de två. Båda attributen finns på fliken Ytterligare information.
Tilldela attribut till en produkt
Att tilldela attribut till produkter är mycket enkelt. Varje produkttyp kan ha attribut. När du går till produkten som du vill lägga till attribut till är fliken Attribut där alla alternativ du behöver finns. I avsnittet ovan förklarade vi hur man lägger till ett helt nytt attribut till en specifik produkt, men du kan också lägga till de globala attribut som du redan har skapat. Här hittar du en lista över alla tillgängliga attribut.
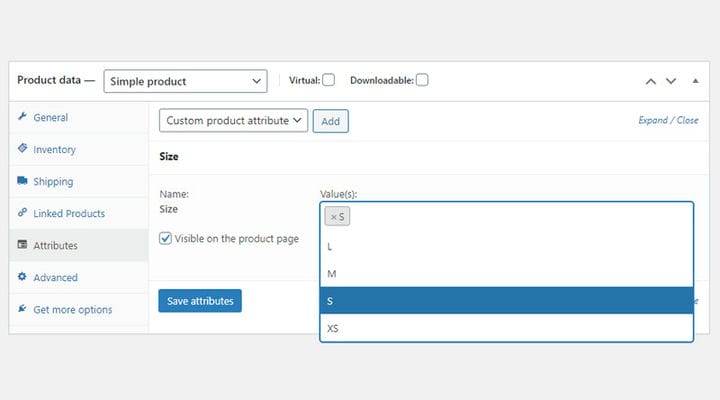
När du väljer det attribut du vill ha och lägger till det kommer attributvärdena att vara tillgängliga för dig och du kan välja de du behöver. Till exempel har vårt Size-attribut fyra värden, men det betyder inte att varje produkt som har detta attribut måste ha alla värden. Det är bra i det här fallet, eftersom vi kan välja vilka värden vi behöver för varje produkt.
Synlig på produktsidan – endast när det här alternativet är markerat kommer attributen att synas på själva produktsidan.
Vi kan lägga till så många attribut till varje produkt som vi behöver och så många värden som vi behöver.
Alternativet Synlig på produktsidan, som också visas här om det är markerat, betyder att informationen kommer att visas på fliken Ytterligare information. Men det här alternativet är oftast inte markerat när attribut används för en WooCommerce variabel produkt eftersom attributets primära syfte är ett annat.
Söka efter produkter efter attribut
Som standard har vi också möjlighet att infoga widgeten för att filtrera produkter efter attribut i några av temats sidofält.
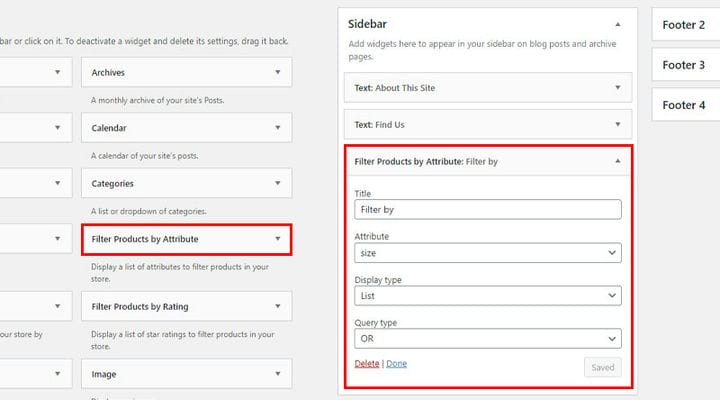
För att göra detta, gå helt enkelt till Utseende > Widgets. Dra widgeten till önskad sidofält och justera parametrarna. Ett insatt filter är för ett attribut. Vi kan infoga flera filter om vi vill aktivera filtrering med flera attribut.
När det gäller filtren har vi en titel till vårt förfogande där vi väljer vad som ska vara vårt filternamn, vi väljer attributet som vi vill att produkterna ska filtreras för. Du kan välja mellan rullgardinsmenyn och listvisningstyperna, och det finns också frågetypen som låter oss ange om användaren kan ange flera önskade värden för filtrering eller bara ett.
Så här ser det ut live:
Sammanfattningsvis
Attribut är ett utmärkt sätt att förbättra användarupplevelsen på din webbplats och nu när du förstår hur och varför du ska använda dem finns det verkligen ingen anledning att låta bli. Kom ihåg att när du skapar en webbutik skapar du också en shoppingupplevelse och du bör använda varje tillfälle du har för att visa dina kunder att du anstränger dig för att ge dem kvalitet både vad gäller produkter och service. Om du har några frågor om WooCommerce-attributen eller vill dela med dig av hur de fungerade på din sida, tveka inte att skriva till oss i kommentarsfältet!
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!