Topp 5 exempel på Parallax Scrolling-webbplatser
Att lägga till någon sorts parallaxeffekt har nästan blivit en norm för WordPress-temautvecklare. Parallax-rullning är bara exceptionellt populärt. Det är därför vi bestämde oss för att sätta ihop en kort lista över de bästa exemplen på webbplatsen för parallaxrullning. På så sätt får du se det i aktion och avgöra om det är ett bra val för din webbplats.
Parallax-scrollning, kort sagt, är den effekten du ser så ofta på webbplatser som gör att allt ser ut som om det har djup och som att allt på sidan på något sätt flyter. Det ger bland annat en trevlig dynamisk touch till sidan. Dessutom är det ett kraftfullt verktyg för berättande och användarengagemang.
Om du undrar hur parallax-rullning ser ut i aktion, kolla in listan nedan.
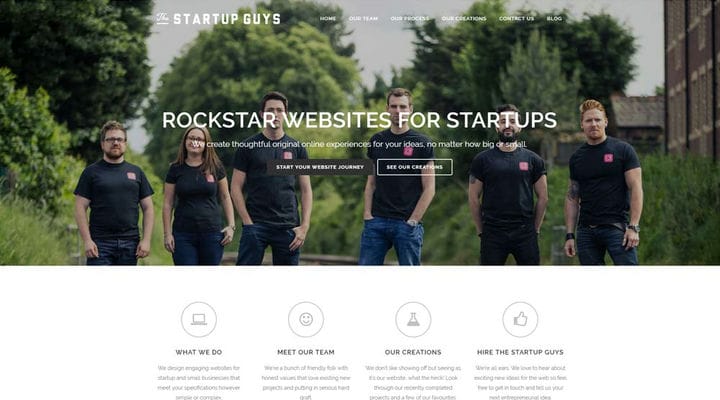
1 Startup-killarna
Detta webbdesignföretag som specialiserat sig på att skapa webbplatser för nystartade företag och småföretag är ett väldigt coolt exempel på hur parallax-rullning kan användas på ett opretentiöst men slående sätt. Det är också ett utmärkt exempel på hur man använder parallax för att marknadsföra ditt innehåll. Genom att scrolla igenom hemsidan för denna webbplats får du all viktig information om vad företaget handlar om. Och du gör det samtidigt som du njuter av visuellt spännande effekter av parallax-rullning. Den här webbplatsen använder det anmärkningsvärda Bridge- temat som kommer med obegränsade parallaxsektioner och parallaxtitelbild.
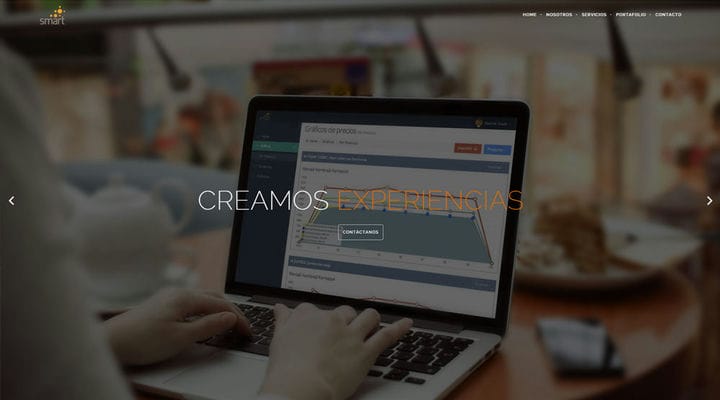
2 Smarta lösningar
Smart Soluciones är ett utmärkt exempel på hur man använder parallax på din webbplats med bra mått. Webbplatsen i sig är inte spektakulär men den är definitivt slående. För ett IT-företag som är specialiserat på webbdesign är det avgörande att få rätt mått på effekter som parallax. När du bläddrar igenom sajten, gjord med den utmärkta Eola, får du ett intryck av god smak, måttlighet, professionalism och modernism. Det är precis vad kunder kan förvänta sig av ett webbdesignföretag. Därför kan vi lugnt säga att de gjorde ett bra jobb med att använda parallax.
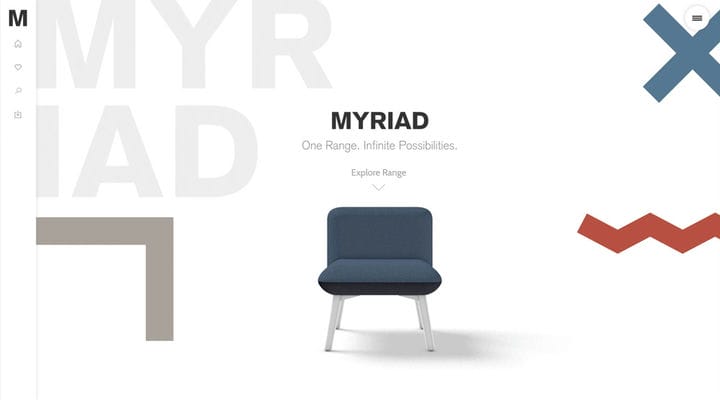
Myriad är en linje av kontorsmöbler från Boss Design studio från Storbritannien. För att visa upp den nya linjen av modulära möbler som möjliggör stor flexibilitet, bestämde studion sig för att utnyttja parallaxen på bästa sätt. När besökarna bläddrar igenom möts olika möbler, reser över sidan och skapar olika kombinationer. Detta är en särskilt smart användning av parallax-rullning, eftersom det är helt i linje med stilen och syftet med möblerna som det annonserar om.
4 W.R.G. Alchemy
Den italienska digitala varumärkesbyrån är väl medveten om att om du vill skapa ett varumärke för andra måste du först varumärket dig själv perfekt. Webbplatsen är en lekfull återspegling av byråns alkemiska namn, och parallaxrullningen används med en kraftig anspelning på den ursprungliga astronomiska betydelsen av ordet. Inom astronomi betyder parallax nämligen en skenbar förskjutning av ett föremål, beroende på observatörens utsiktspunkt. Alquimia WRG-webbplatsen har en gammaldags karta över himlen då vi i bakgrunden ser små stjärnor och olika innehållselement som rör sig i olika hastigheter när vi rullar.
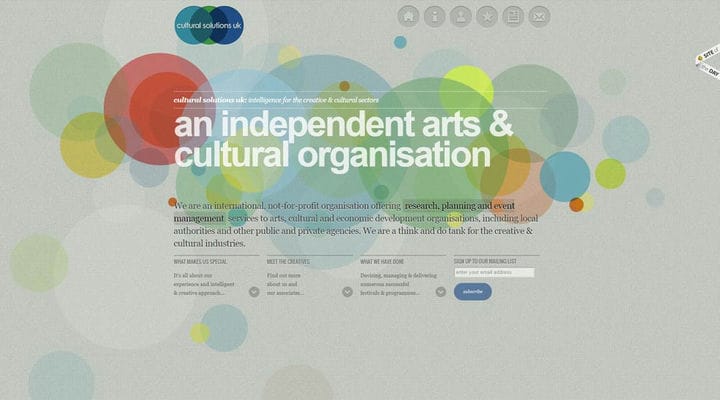
5 Kulturella lösningar
Den internationella organisationen för forskning, planering och event management Cultural Solutions UK använder parallax för att skapa ett subtilt men slående intryck på sin webbplats. Användningen av parallaxrullning är ganska ortodox men ändå effektiv – du har olika färgade cirklar, av vilka några rör sig långsamt och andra i något snabbare tempo. Besökare får ett subtilt 3D-intryck av djup, samtidigt som de är helt fokuserade på innehållet och uppmaningarna till handling. En effekt som lämnar ett mildt intryck, inte sticker dig rakt i ögat och ändå får dig att göra vad den vill att du ska göra – det här är ett av de bästa exemplen på användningen av parallax-rullning vi sett på ett tag.
Bonus: Båten
När den först dök upp 2015 skakade The Boat verkligen inte bara webbdesignvärlden utan också den litterära världen. Denna innovativa ensidiga grafiska romanwebbplats berättar en gripande historia om att fly från Vietnamkriget på en båt. Webbplatsen, eller ska vi säga – den interaktiva onlineromanen, var innovativ på så många sätt. Det måste sägas att mycket av den här romanens värde kommer från dess visionära användning av parallaxrullning, såväl som från dess intensiva ljudbild.
Som vi sa tidigare, och som du redan har märkt själv, finns parallax-rullning överallt. Ändå görs det inte alltid rätt. Vi har arbetat hårt för att erbjuda dig detta urval av några av de bästa exemplen på parallax så att du får se hur den kan och bör se ut. På så sätt kan du fatta ett välgrundat beslut om du behöver det på din webbplats och hur du kan använda det för att öka trafiken, engagera besökare och i slutändan öka konverteringarna.