Як додати користувацький CSS до вашої теми WordPress (без плагінів)
Як розробник тем, я щодня допомагаю людям налаштовувати свою тему за допомогою CSS.
Я навіть опублікував цілі бібліотеки фрагментів CSS для своїх тем.
Хоча створення власного CSS з нуля може бути складним завданням, додавання попередньо написаних фрагментів має бути простим.
У цьому підручнику ви дізнаєтеся про найпростіший і найкращий підхід до додавання користувацького CSS на свій сайт, щоб ви могли змінити стилі у своїй темі WordPress.
Як додати власний CSS
Раніше я рекомендував плагін Simple Custom CSS, але вам більше не потрібен плагін, щоб додати CSS на свій сайт.
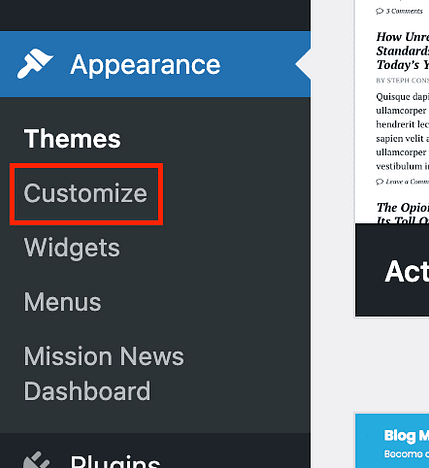
Замість цього ви можете використовувати вбудований розділ Додатковий CSS у Налаштувачі. Щоб отримати доступ до цієї функції, почніть з натискання пункту меню «Налаштувати», який знаходиться у розділі «Зовнішній вигляд».
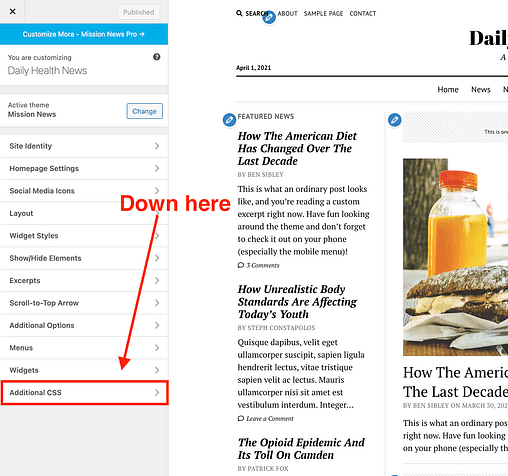
Далі відкрийте розділ Додатковий CSS, який повинен бути розташований у нижній частині панелі Customizer.
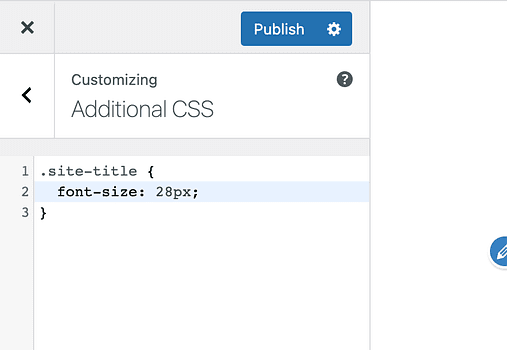
Всередину ви можете просто вставити CSS, який потрібно додати на свій сайт.
Додаткова функція CSS чудова в тому, що ви отримуєте попередній перегляд того, як вона вплине на ваш сайт. Попередній перегляд оновлюється миттєво, і відвідувачі не побачать ваших змін, доки ви не натиснете кнопку Опублікувати вгорі.
Чому ви ніколи не повинні редагувати style.css
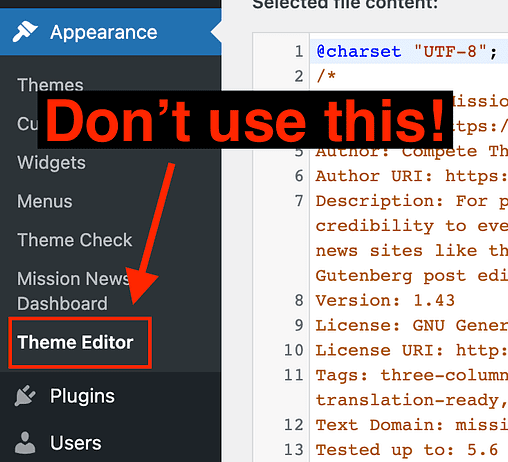
Багато користувачів WordPress мають спокусу редагувати таблицю стилів теми безпосередньо через меню редактора теми.
Ніколи цього не роби.
Найбільша проблема з внесенням змін таким чином полягає в тому, що вся ваша наполеглива робота буде втрачена, коли ви оновлюєте тему. Наприклад, якщо ви використовуєте Mission News версії 1.38, а завтра виходить 1.39, процес оновлення копіює всі нові файли поверх старих файлів. Тема, безумовно, не включатиме ті самі налаштування, які ви зробили, і тому вони будуть назавжди втрачені (якщо у вас не буде нещодавньої резервної копії ).
Цього можна уникнути, скориставшись розділом Додатковий CSS у Настроювачі, на який оновлення теми не впливають.
Єдина проблема, пов’язана з додатковою функцією CSS, полягає в тому, що іноді задіяти ваш CSS може бути трохи складніше.
Поради щодо того, щоб ваш CSS працював
Не заглиблюючись у бур’яни, CSS використовує систему специфічності, щоб вирішити, які правила стилю перекривають одне одного.
Один із способів гарантувати, що ваші стилі перевизначають стилі теми, — це використовувати !importantтег.
Візьмемо, наприклад, цей фрагмент CSS:
.site-title {
font-size: 28px;
}У всіх наших темах цей код зробить назву сайту 28 пікселів. Якщо ви не бачите жодних змін після впровадження цього коду, спробуйте додати !importantтег, наприклад:
.site-title {
font-size: 28px !important;
}З цим оновленням код по суті гарантовано набуде чинності, якщо він націлений на правильний селектор. Просто спробуйте зарезервувати це для особливих випадків, оскільки використання десятків разів у вашому коді може ускладнити перевизначення стилів у майбутньому.
Що робити, якщо він відображається лише в попередньому перегляді в реальному часі?
Однією з поширених проблем, з якими користувачі стикаються під час використання цієї функції, є те, що їхній код працюватиме під час використання Live Customizer, але як тільки вони переглядають сайт у звичайному режимі, зміни не відображаються.
Це майже завжди пов’язано з кешуванням, і я докладно описую рішення тут:
Як виправити, що зміни в WordPress не відображаються
Щоб розібратися, знадобиться всього хвилина-дві.
Легко налаштувати за допомогою CSS
Навіть якщо ви не знаєте, як написати свій власний CSS, функція Додатковий CSS дозволяє легко вставляти код на ваш сайт.
Якщо ви хочете дізнатися більше про налаштування тем WordPress за допомогою CSS, я б порекомендував мій посібник із пошуку селекторів CSS.
І якщо вам сподобалося дізнатися щось нове про WordPress сьогодні, вам може сподобатися мій безкоштовний курс електронної пошти:
Пройдіть 7-денний курс майстерності WordPress
Вона починається з кількох уроків з веб-дизайну, а потім переходить до оптимізації продуктивності та монетизації веб-сайту. Якщо ви хочете дізнатися більше про WordPress, я впевнений, що вам це сподобається.
Дякуємо, що прочитали цей посібник щодо того, як додати власний CSS до WordPress, і будь ласка, подумайте про використання кнопок нижче, щоб поділитися ним зі своїми підписниками.