Як додати макет сітки кладки в WordPress
Ви хочете додати макет сітки кладки на веб-сайті WordPress? Ви, мабуть, бачили муровану сітку на більшості сайтів через Інтернет. Одним із прикладів використання такого роду розмітки сітки є Pinterest. У цій статті я покажу вам, як додати макет сітки кладки на ваш веб-сайт WordPress.
За допомогою кладки наші елементи HTML розміщуються на основі доступного вертикального простору. Це корисно, оскільки елементи HTML найкраще використовують екран. Крім того, це покращує взаємодію з користувачами на ваших веб-сторінках.
В основі WordPress є кілька плагінів jQuery. Деякі з них – jQuery, jQuery UI, imgareaselect, thickbox тощо. Він також постачається з цим вбудованим плагіном для кладки. Щоб скористатися цією кладкою, ви можете поставити файл JS із ядра WordPress до теми.
Якщо вам цікаво шлях до цього кладочного JS, ви знайдете його за адресою ‘/wp-include/js/masonry.min.js’.
Тож без подальшого обговорення давайте подивимось, як додати макет сітки кладки в WordPress.
Додайте в чергу файл кладки JS
Що стосується WordPress, не слід включати файл JS, використовуючи scriptтег безпосередньо. Це погана практика для WordPress. WordPress пропонує власний спосіб включити файли JS та CSS на веб-сайт. Ви повинні включати файли JS та CSS таким же чином.
Відкрийте functions.phpфайл і розмістіть у ньому код, який додає файли JS на ваш веб-сайт.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Тут я включив кладку js з ядра WordPress, використовуючи вираз wp_enqueue_script('masonry');. Це твердження включає файл кладки JS безпосередньо у ваше середовище WordPress. Я також включив script.jsфайл, де я напишу код для виклику та ініціалізую макет сітки кладки.
Макет сітки кладки в WordPress
На цьому етапі ми закінчили базову настройку, необхідну для інтеграції мурованої сітки. Далі нам потрібно додати розмітку для наших елементів HTML у контейнері сітки. Використовуйте для цього наведений нижче HTML.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>У наведеному вище коді я додав один основний контейнер сітки і загорнув зображення всередину нього. Я додаю зображення до кожного контейнера елементів сітки.
Після цього встановіть ширину для елементів сітки, використовуючи наведене нижче правило CSS. Ви можете змінити цю ширину, відповідаючи вашим вимогам.
.grid-item { width: 400px; }Нарешті, нам потрібно ініціалізувати кладку методами, передбаченими плагіном кладки. Відкрийте script.jsфайл і вставте в нього код нижче.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
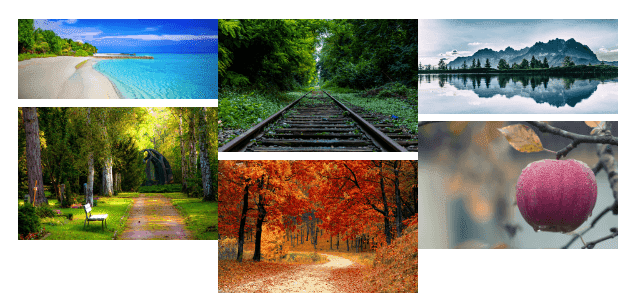
});Остаточний результат буде виглядати приблизно так:
Це воно! Вся справа в додаванні макетів сітки кладки на вашому веб-сайті WordPress. Спробуйте це у своєму проекті WordPress і поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Як створити власний віджет Elementor
- Як додати код після тегу Body у WordPress
- Додавання користувацької кнопки зображення за допомогою засобу завантаження медіа в WordPress