Як легко створити посилання-прив’язку в WordPress
Завжди доцільно надати своїм відвідувачам динамічний досвід під час перегляду вмісту вашого веб-сайту. Крім того, додавання певної інтерактивності може принести користь вашому сайту та залучити аудиторію. Коли ви вставляєте посилання в WordPress або додаєте посилання-прив’язки у свій текстовий вміст, ви можете покращити взаємодію з користувачем. Ось чому ми покажемо вам, як створити якірне посилання в WordPress у цій статті.
Ми крок за кроком проведемо вас через кожну фазу процесу:
Що таке анкерне посилання?
Якірні посилання — це, по суті, метод навігації на одній сторінці. Зокрема, ви можете налаштувати певні фрагменти тексту (наприклад, заголовки чи заголовки), щоб вони переходили до інших фрагментів тексту (наприклад, абзацу) після натискання. Це забезпечує читачів задовільним, ефективним і простим у використанні методом навігації на одній сторінці.
Хорошим прикладом функції прив’язки є зміст. У більшості випадків він розташований на початку тексту і веде до певних частин того самого тексту. Найбільш очевидним прикладом цього є ця стаття з її змістом, створеним за допомогою прив’язок. Що було зроблено в цьому випадку, так це те, що елементи з TOC ведуть до певних частин, де розміщені якоря. Розміщення прив’язки означає надання певного ідентифікатора цьому місцю в статті, який допоможе нам швидко «перейти» до цього місця. Єдине місце, яке веде до прив’язки, — це фактично посилання на прив’язку.
Щодо плюсів і мінусів прив’язних посилань, ми зазвичай схиляємося до думки, що плюси переважують мінуси, але ми залишаємо вам судити.
Якірні посилання — чудовий спосіб зробити довші статті привабливішими та легшими для читання. Нескінченне прокручування є серйозною загрозою для якісного користувацького досвіду, і якірні посилання просто дозволяють вашим читачам миттєво знайти те, що їх найбільше цікавить. Посилання на прив’язки дозволяють їм переходити по тексту після власної вставки без необхідності занурюватися в теми, які для них не мають особливого значення.
Ще один плюс полягає в тому, що якірні посилання можуть непомітно допомогти вам покращити вашу позицію на сторінках результатів пошукової системи, оскільки вони дають вам ще один рядок тексту для вашого звичайного списку.
З іншого боку, якірні посилання у формі змісту або меню переходів можуть зменшити середній час, який користувач проводить на вашій сторінці. Це також може вплинути на коефіцієнт конверсії, але ми вважаємо, що варто піти на такий ризик. У довгостроковій перспективі якісний користувацький досвід може принести вам більше конверсій.
Єдиний серйозний мінус, який ми насправді знаходимо, — це скоріше технічний, ніж мінус. Ось у чому річ – якщо вам потрібно додати велику кількість переадресацій або ви змінюєте домени, вам потрібно знати, що ідентифікатор фрагмента (#) ніколи не надсилається на сервер. Якщо ви вносите зміни у свої якірні посилання на ходу, цей факт може ускладнити для вас багато речей. Але якщо ви не змінюєте домен і не додаєте понад 300 перенаправлень, вам не потрібно турбуватися про це.
Додавання ідентифікатора прив’язки до частин тексту
Розміщення ідентифікатора в певному місці означає, що це місце отримує певну URL-адресу. Ця URL-адреса складається з URL-адреси самої сторінки, до якої ми додаємо URL-адресу з доданим ідентифікатором. Це може здатися заплутаним, але наведений нижче приклад робить усе набагато ясніше.
Візьмемо, наприклад, те, що ми хочемо створити прив’язне посилання, яке веде до заголовка фотографії вище.
Перш за все, ми повинні додати унікальний ідентифікатор до заголовка.
У класичному редакторі унікальний ідентифікатор додається в текстовому редакторі безпосередньо до заголовка.
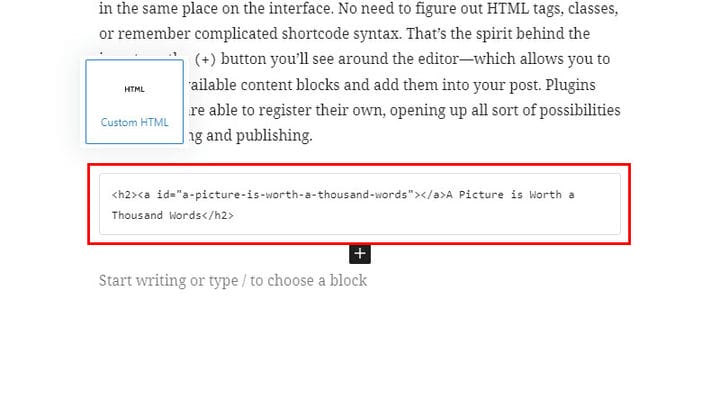
<a id="a-picture-is-worth-a-thousand-words"></a>У нас дуже схожа ситуація з Gutenberg – потрібно додати ID, і ми робимо це в блоці Custom Html.
Додавання ідентифікатора в WP Bakery дуже схоже на його додавання в Classic WP Editor і Gutenberg. З Elementor це ще простіше, оскільки він має спеціальний елемент прив’язки меню, який робить створення прив’язки дуже простим.
Ми згадували, що частина, якій ми призначили ідентифікатор, тепер має власну URL-адресу та виглядає так:
Ідентифікатор стає слагом як частина постійного посилання, тому дуже важливо ретельно вибрати, з чого складатиметься ідентифікатор.
Створіть посилання на прив’язку в WordPress
Коли ми додаємо ідентифікатори, дуже легко зробити прив’язку. Незалежно від того, який редактор ви використовуєте, процедура однакова. Все, що вам потрібно зробити, це вставити посилання на потрібне місце, яке ви хочете перевести на іншу частину сторінки, так само, як ви вставляєте будь-яке посилання.
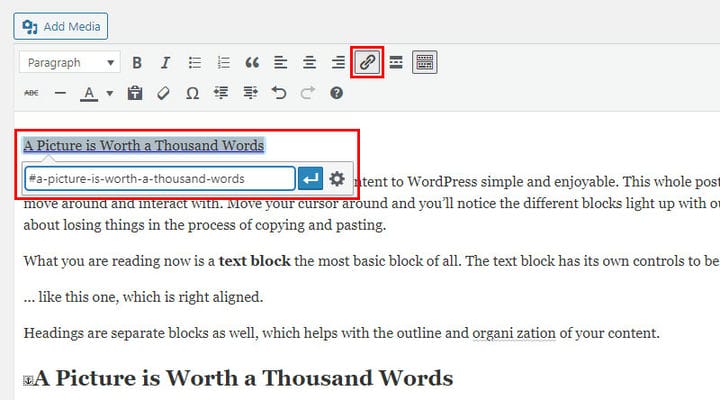
Скажімо, ми хочемо, щоб на початку нашого тексту було речення, яке веде до частини тексту, яка розповідає про його зміст (знову ж таки, ми можемо використати це для змісту). Все, що потрібно, це зв’язати це речення на початку.
Тут важливо те, що замість посилання ми розміщуємо #ID – ідентифікатор, який ми щойно створили.
Інша річ, яку ви можете побачити на зображенні вище, це стрілка біля заголовка, де ми додали прив’язку. Ця стрілка показує нам, що прив’язку було додано лише в редакторі, а не в живій статті, оскільки користувачам не потрібно її бачити.
Оскільки він посилається на ту саму сторінку, немає необхідності розміщувати повну URL-адресу, яку ми щойно згадали (https://pageURL/#ID ).
Як використовувати прив’язне посилання для зв’язування двох різних сторінок
Хоча найпоширенішою причиною, чому вас може зацікавити, як створити прив’язне посилання в WordPress, є те, що ви хочете зробити взаємозв’язок на самій сторінці, інколи пов’язувати дві різні сторінки таким чином має великий сенс.
Це той випадок, коли ви хочете зробити посилання з одного тексту на певну частину іншого тексту, оскільки він якимось чином пов’язаний з темою першого тексту.
Перше, що вам тут потрібно зробити, це призначити ідентифікатор тій частині тексту у другій статті. Ви повинні увійти в панель адміністратора цієї сторінки та додати ідентифікатор, як описано вище. Як ми вже говорили, тепер ця частина має конкретну URL-адресу, URL-адресу сторінки, де знаходиться + ID. Справа зрозуміла, ми використаємо цю URL-адресу для посилань, де це необхідно.
Ви можете одразу побачити, як це працює: просто поверніться до верхньої частини нашої сторінки та клацніть будь-який елемент у змісті, ви побачите структуру URL-адреси та побачите, що остання частина містить #ID. Скопіювавши це посилання, ви зможете посилатися на цю частину з будь-якої вашої сторінки.
Поради щодо вибору тексту, який використовуватиметься як ідентифікатор прив’язного посилання
Точні та часткові збіги
Прив’язний текст відіграє невелику, але важливу роль у вашому SEO. Однією з найбільш часто використовуваних тактик є вибір тексту прив’язки, який повністю або частково відповідає вашим ключовим словам. Частковий збіг називається якорем з довгим хвостом. Але якщо ви занадто покладаєтеся на цю просту тактику, Google може покарати вас, оскільки занадто багато точних збігів виглядає так, ніби ви розсилаєте спам, і ви не можете використовувати те саме ключове слово занадто багато разів, тому вам доведеться звернутися до інших типів прив’язних текстів .
Фірмові анкери
Ви завжди можете використовувати назву свого бренду як прив’язку. Це може підвищити впізнаваність вашого бренду, а щоб оживити це, ви також можете додати довгу ключову фразу до назви свого бренду, щоб посилити зв’язок.
Загальний прив’язний текст
Це прив’язний текст, який не має нічого спільного з назвою вашого бренду чи ключовими словами, але це зручна тактика, щоб додати різноманітності вашим посиланням. Це якорі типу «натисніть тут» або «зв’яжіться з нами», і вони дуже корисні, коли ви хочете створити заклик до дії.
Приховане семантичне індексування
Якщо ви хочете зосередитися на своєму SEO, це чудова тактика. Це зводиться до вибору слів і синонімів, пов’язаних із цільовим ключовим словом. Таким чином ви можете ранжувати за кількома ключовими словами одночасно. Google не буде вас штрафувати, він навіть допоможе вам знайти споріднені слова за допомогою спеціальних інструментів, і ви не можете зробити помилку, використовуючи власні ресурси Google.
Немає текстових посилань
Це посилання, які використовують зображення замість тексту. Насправді в цьому випадку використовується тег ALT зображення. Ця тактика може надихнути на багато творчих ідей, але не забудьте відредагувати опис тегу ALT і текстовий опис під ним, щоб допомогти детекторам Google зрозуміти вміст і призначення сторінки.
Голі Якорі
Як випливає з назви, це анкери, які використовують лише необроблену URL-адресу як посилання. У анкорі немає тексту, ключового слова чи фрази. Хоча вони ні в якому разі не здаються привабливими, справа в тому, що відвідувачі дуже часто натискають на ці типи якорів, тому вам не слід уникати їх використання.
Це завершує весь процес. Ми сподіваємося, що нам вдалося показати, наскільки просто створити прив’язне посилання в WordPress. Нарешті, не забудьте використовувати інше слово посилання для кожного нового прив’язки на сторінці, і все готово!
Ми сподіваємося, що ця стаття була для вас корисною. Якщо вам це сподобалося, будь ласка, не соромтеся також переглянути деякі з цих статей!