Що таке атрибути WooCommerce? 5-хвилинний посібник для початківців
Що таке атрибути WooCommerce?
І що ти можеш з ними зробити?
Атрибути WooCommerce є важливою частиною вашого магазину електронної комерції, і їх можна використовувати для створення змінних продуктів.
У цьому підручнику ви знайдете:
- Визначення атрибутів WooCommerce
- Як додати атрибути до свого магазину
- Як надати товару атрибути
- Як зробити так, щоб атрибути відображалися на сторінках продуктів
- Як відображати зразки кольорів замість спадних меню
Почнемо з огляду атрибутів продукту.
Які атрибути продукту WooCommerce?
Атрибути WooCommerce дозволяють додавати додаткові дані до продуктів, щоб ви могли створювати варіанти продукту.
Наприклад, якщо у вас є капелюх для продажу як зеленого, так і жовтого кольору, ви не хотіли б продавати ці кольори як два окремих продукти. Оскільки це той самий дизайн капелюха, але в різних кольорах, замість нього слід використовувати атрибут. Ви б додали новий атрибут «колір», а потім додайте до свого капелюха варіанти «зеленого» та «жовтого» кольорів.
Давайте познайомимося з деякими скріншотами та реальними прикладами.
Як додати нові атрибути товару
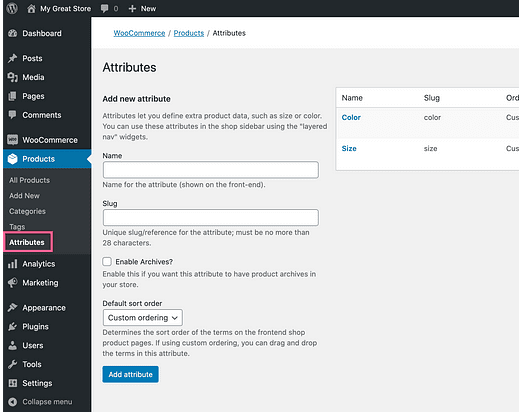
Атрибути можна додати з меню Атрибути, переліченого в меню Продукти.
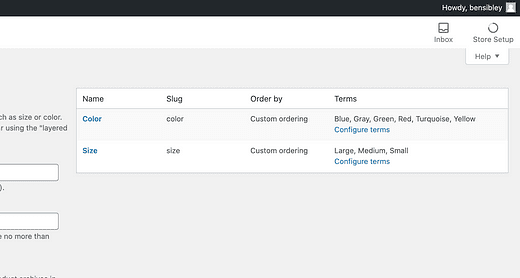
Якщо ви запустили майстер налаштування WooCommerce, ви побачите вже створені атрибути кольору та розміру.
Ви вже можете побачити «терміни», додані для атрибутів кольору та розміру
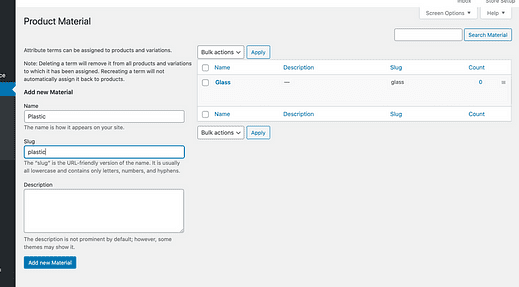
Щоб додати новий атрибут, все, що вам потрібно зробити, це ввести ім’я та код і натиснути кнопку Додати атрибут.
Слаг – це ім’я, що складається з нижнього регістру, що використовується для URL-адрес. Замініть будь-які пробіли дефісами в slug.
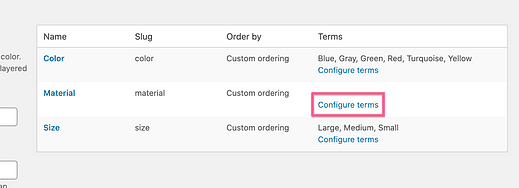
Створивши новий атрибут, натисніть посилання Налаштувати умови, щоб додати параметри до атрибута.
«Умови» — це розпливчасте слово, але це слово, яке WooCommerce використовує для параметрів у вашому атрибуті. Наприклад, «Колір» є атрибутом, а «синій, «сірий» і «зелений» — це деякі з його термінів.
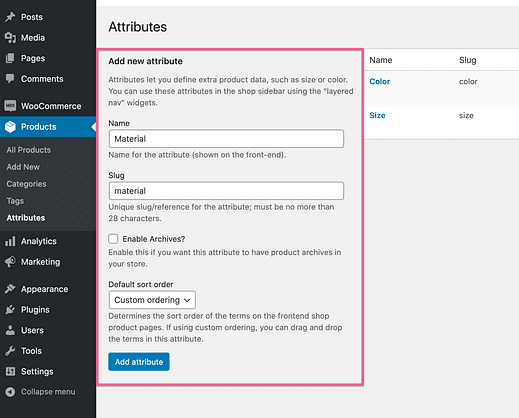
У своєму прикладі я створив атрибут під назвою «Матеріал», тому я додам кілька нових матеріалів, як-от «скло» та «пластик».
Ви можете додати стільки атрибутів, скільки забажаєте.
Хоча ви можете створювати атрибути, які є специфічними для окремих продуктів, найкраще додавати їх таким чином через меню Атрибути. Це робить їх доступними для всіх продуктів і значно полегшує керування. Додавання атрибутів до окремих продуктів швидко стане безладним і громіздким.
Тепер, коли ви створили свій власний атрибут, ось як ви можете додати його до продукту.
Як додати атрибути до товару
Створивши атрибути, ви готові призначити їх своїм продуктам.
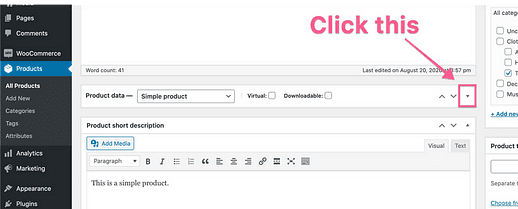
Почніть з відвідування одного зі своїх продуктів на інформаційній панелі адміністратора. Потім знайдіть розділ Дані про продукт і клацніть стрілку праворуч, щоб розгорнути його.
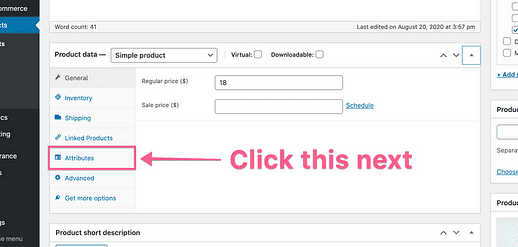
Після розгортання натисніть розділ Атрибути на лівій бічній панелі.
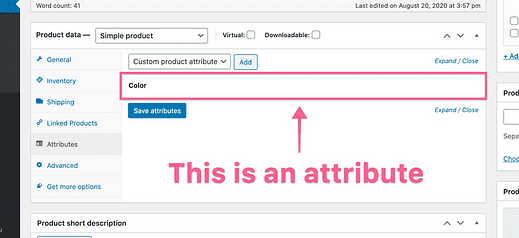
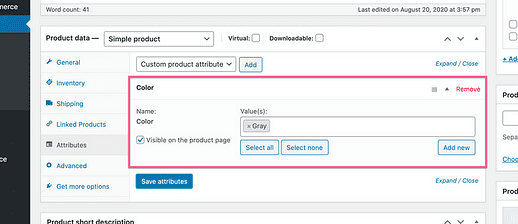
У моєму прикладі продукт вже має один атрибут, колір, перерахований тут:
Якщо натиснути на атрибут, він розгорнеться, щоб ви могли додавати та видаляти різні значення/терміни.
Кнопка Додати новий призначена для додавання абсолютно нових термінів, які потім стануть доступними для всіх продуктів.
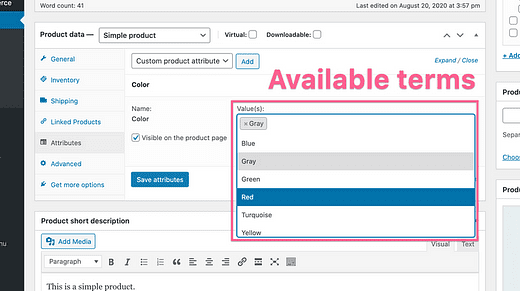
Ви можете натиснути в розділі Значення, щоб вибрати наявні терміни, які потрібно додати до продукту.
Ці терміни з продукту> Атрибути меню
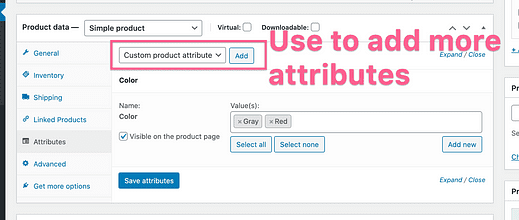
Ви можете додати більше атрибутів до продукту за допомогою цього спадного меню:
Якщо вам цікаво, як це буде працювати, прикладом може бути футболка, якій потрібні варіанти кольору та розміру. Ви повинні додати атрибути Color і Size.
Як я вже згадував, я не рекомендую створювати власні атрибути продукту, але ви можете вибрати вже існуючі атрибути за допомогою спадного списку, представленого вище.
Одне, чого ви можете не очікувати, це те, що після того, як ви додаєте свої атрибути, вони автоматично не відображаються на сторінці продукту.
Як зробити так, щоб ваші атрибути відображалися на сторінці товару
Відображення ваших атрибутів на сторінках продуктів є заплутаною частиною WooCommerce.
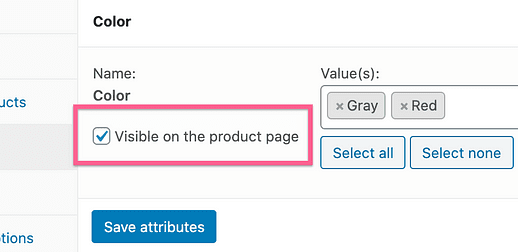
Коли ви додаєте атрибути до продукту, навіть якщо ви поставите прапорець «видимо на сторінці продукту», варіанти все одно не відображатимуться на вашому сайті.
Установка цього прапорця — лише один крок у цьому процесі
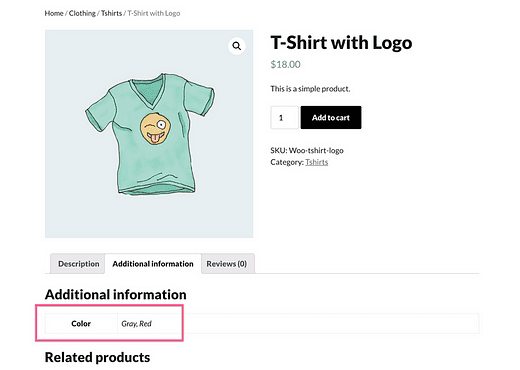
За замовчуванням єдиною відмінністю на сторінці продукту будуть атрибути та їх значення, зазначені в розділі Додаткова інформація.
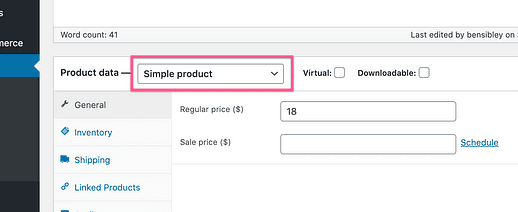
Щоб додати спадне меню для своїх атрибутів, вам потрібно спочатку переключити свій продукт із «Простий продукт» на «Змінний продукт» за допомогою цього спадного меню:
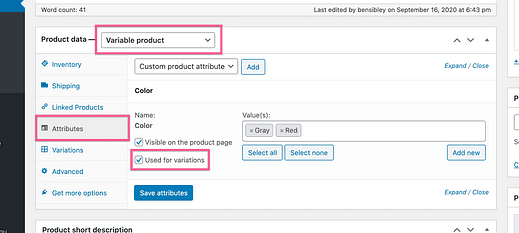
Потім вам потрібно відкрити розділ Атрибути та поставити прапорець «Використовується для варіантів» для кожного атрибута.
Обов’язково поставте прапорець для всіх атрибутів, які ви хочете використовувати
Коли ви закінчите, натисніть кнопку Зберегти атрибути.
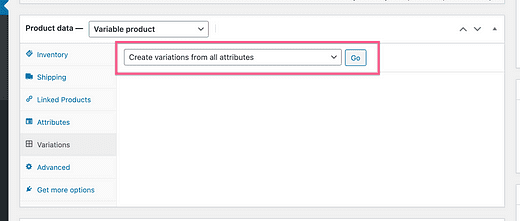
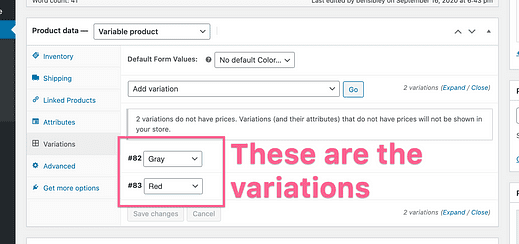
Далі натисніть на розділ Варіації. Ви можете використовувати спадне меню, щоб додати по одному варіанту, але швидше скористатися опцією «Створити варіанти з усіх атрибутів».
Після того, як ви натиснете Go, WooCommerce створить всі можливі варіанти продукту.
Мій продукт має дві варіації через додані терміни сірого та червоного кольорів
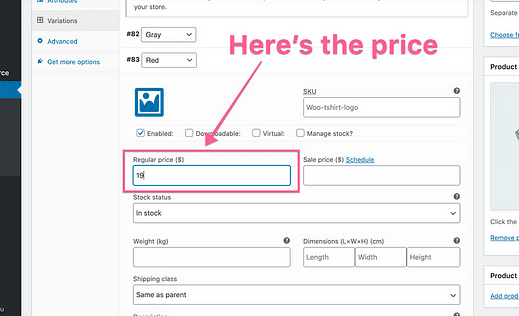
Останній крок перед тим, як ваші варіанти з’являться на сторінці продукту, — це вказати кожному з них ціну.
Ви захочете заповнити всі поля, але я просто додам ціни у своєму прикладі.
Після того, як ви закінчите додавати ціни до всіх своїх варіантів, натисніть кнопку Зберегти зміни.
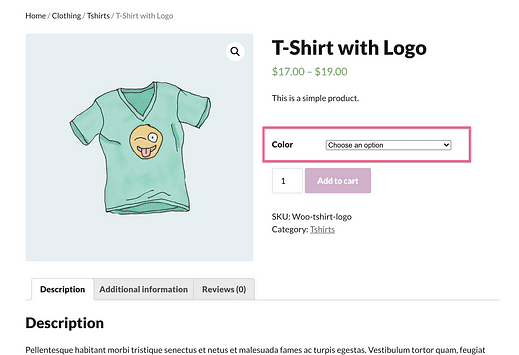
Тепер ви побачите спадне меню, у якому покупці зможуть вибрати ваші варіанти.
У моєму прикладі використовується лише один атрибут, але ви можете додати скільки завгодно. Кожен атрибут отримає власне спадне меню зі списком доступних термінів.
Хоча це працює чудово, спадні перемикачі не створюють найкращого досвіду покупок.
Як відобразити зразки кольорів
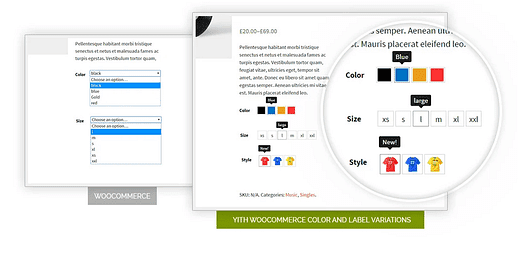
Розкривне меню за замовчуванням для варіантів продукту не створює чудової взаємодії з користувачем.
Уявіть, що у вас є футболка в п’яти кольорах. За допомогою спадного меню покупці не можуть побачити, скільки кольорів доступно, доки не натиснуть на нього, і вони не бачать фактичних відтінків кольорів. Наприклад, вони бачать лише слово «синій», а не відтінок синього, який використовує ваш продукт.
Надання відвідувачам зразків кольорів на вибір робить покупки ще кращими.
Хоча ця опція недоступна в WooCommerce, існує багато чудових плагінів, які можуть додати цю функцію на ваш сайт:
Ці 6 плагінів для варіацій продукту для WooCommerce роблять ваш сайт простішим у використанні
Плагіни, перераховані в цій колекції, можуть замінити спадне меню для параметрів кольору, розміру та стилю, додавати нові зображення галереї для кожного варіанта та багато іншого.
Майстерність атрибутів WooCommerce
Тепер ви знаєте, що таке атрибути продукту WooCommerce і як їх додати на свій сайт.
Використання атрибутів буде ключовою частиною роботи вашого магазину та продажу варіантів товару.
Якщо вам потрібен чудовий новий дизайн для вашого магазину, я використовував тему Modern Store в цьому підручнику. Він повністю реагує, налаштовується та швидко завантажується.
Перегляньте тему Modern Store
І найголовніше, це безкоштовно! Спробуйте на своєму веб-сайті та подивіться, що ви думаєте.
Якщо у вас виникли запитання, будь ласка, опублікуйте їх у розділі коментарів нижче. І якщо ви дізналися щось нове, будь ласка, поділіться цим з кимось іншим.
Дякую, що прочитали!