5 verschiedene Möglichkeiten, den Seitentitel in WordPress auszublenden
In WordPress erscheint standardmäßig auf jeder Seite oder jedem Beitrag ein Titel. Das ist einerseits verständlich, da WordPress ursprünglich eine Blogging-Plattform war. Daher war es nur logisch, auf jeder Seite einen Titel zu haben, da verschiedene Blogbeiträge eindeutige Titel haben müssten. Die Verwendung von Blogs hat sich im Laufe der Zeit nur erweitert, was Blog-WordPress-Themes so beliebt wie eh und je macht. Andererseits dienen WordPress und seine Themes nicht mehr nur dem Zweck des Bloggens. Das liegt daran, dass sich WordPress als Plattform zu einem CMS-Riesen entwickelt und entwickelt hat, der in der Lage ist, große Websites und verschiedene Arten von Seiten zu bedienen, auf denen Sie den Seitentitel in WordPress ausblenden möchten. Nehmen Sie zum Beispiel die Startseite. Ein Titel mit dem Namen „Home” würde nicht so gut aussehen. Ein weiteres Beispiel dafür, dass kein Titel benötigt wird, ist das Erstellen einer Zielseite. Natürlich würde es nicht viel bringen, einen Titel auf jeder einzelnen Seite einer riesigen Unternehmenswebsite zu haben Sinn auch nicht.
Startseite ohne Titel
Glücklicherweise ist das Ausblenden des Seitentitels in WordPress recht einfach. Wir zeigen Ihnen verschiedene Möglichkeiten, wie Sie dies tun können.
Seitentitel in WordPress mit Elementor ausblenden
Denken Sie daran, dass Sie in Elementor für jede Seite separat einstellen können, ob der Titel sichtbar ist oder nicht. Dies sind die allgemeinen Seiteneinstellungen und unabhängig davon, dass es möglich ist, einer Seite einen beliebigen Titel zwecks einfacherer Seitenverwaltung im Admin-Dashboard zuzuweisen, ist es auch möglich, den Seitentitel in WordPress auszublenden.
Ausblenden des Seitentitels in WordPress, indem keine Titel hinzugefügt werden
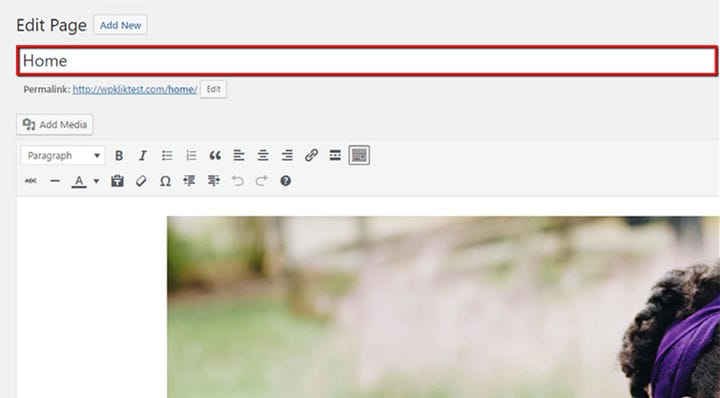
Jeder Beitrag oder jede Seite, die Sie hinzufügen, enthält einen Titel, der im Feld unten angezeigt wird. Es ist das erste Feld, das Sie im Page/Post-Backend sehen können.
Um den Seitentitel in WordPress auszublenden, können Sie zunächst einfach keinen Text in dieses Feld einfügen. Den restlichen Inhalt sollten Sie wie gewohnt in die Seite einfügen.
Wenn es um die Erstellung von Permalinks in WordPress geht, kann dies anhand des Seitentitels erfolgen. Jedes Mal, wenn Sie den Seitentitel nicht einfügen, wird dem Permalink nach seiner Veröffentlichung eine automatische Nummer hinzugefügt. Diese Nummer ist natürlich editierbar und Sie können Ihren Permalink beliebig verändern.
Wenn Sie den Titel einer bereits vorhandenen Seite gelöscht haben, müssen Sie nur noch auf die Schaltfläche Aktualisieren klicken. In diesem Fall bleibt der Permalink, der auf der Grundlage des Titels erstellt wird, unverändert.
Folgendes sollten Sie beachten :
Wenn Sie die Seite im Menü gelöscht oder keinen Titel vergeben haben, müssen Sie dieser Seite einen neuen Titel geben. Gehen Sie zu Darstellung > Menüs und suchen Sie den Menüpunkt ohne Titel.
Sobald Sie den nicht identifizierten Menüpunkt gefunden haben, müssen Sie ihm nur noch einen benutzerdefinierten Namen im Feld Navigationsbezeichnung geben, und Ihr Problem im Menü wird gelöst. Stellen Sie nur sicher, dass Sie Ihre Änderungen am Ende speichern.
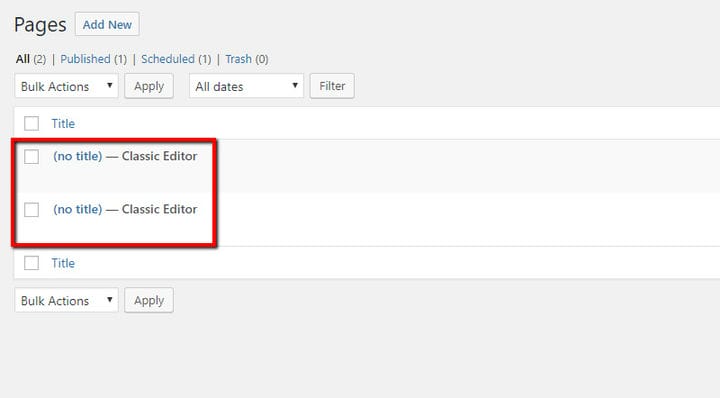
Außerdem sollten Sie darauf achten, dass die in Ihrem Backend aufgelisteten Seiten und Beiträge auch keine Namen haben, so dass es schwierig sein könnte, sich im Backend der Website zurechtzufinden, wenn es viele Seiten und/oder Beiträge wie gibt diese.
Glücklicherweise hat dies keinerlei Einfluss auf die Benutzererfahrung – es macht es nur etwas schwieriger, im Backend zu navigieren.
Eine andere Sache, die Sie berücksichtigen sollten, ist das Hinzufügen eines Titels, um ein höheres Ranking bei Google zu erhalten, aber ihn für die Besucher unsichtbar zu machen. Sie können dies tun, indem Sie eines der WordPress-SEO-Plugins installieren, mit dem Sie den Titel für Google eingeben können, ohne dass er Ihren Seiteninhalt stört und für die Benutzer unsichtbar bleibt.
Ausblenden des Titels aller Seiten/Beiträge mithilfe von CSS
Bevor Sie diese Methode anwenden, denken Sie daran, dass Sie durch Hinzufügen einiger Codezeilen die Titel aller vorhandenen Seiten und Beiträge ausblenden. Falls Sie einen Titel für eine bestimmte Seite oder einen bestimmten Beitrag benötigen, können Sie den Titel natürlich jederzeit zu einem Teil des Inhalts dieser Seite machen. Stellen Sie einfach sicher, dass Sie sich auch um Google kümmern, indem Sie eines der SEO-Plugins verwenden.
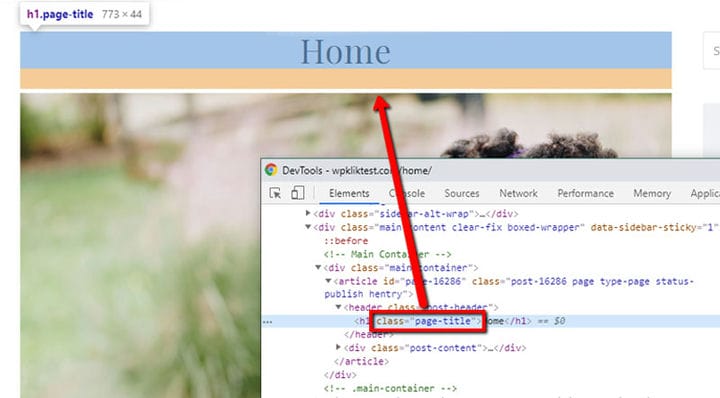
Was Sie tun sollten, um den Code hinzuzufügen, ist, alle Titelklassen zu überprüfen, was bedeutet, dass Sie zuerst die Website-Elemente überprüfen müssen .
Sie müssen die Klasse sowohl auf den Seiten- als auch auf den Beitragstitel überprüfen. Diese Klassen können entweder gleich oder völlig unterschiedlich sein. In unserem Fall lautet der Name der Page-Klasse page-title, während die Post-Klasse post-title lautet.
Die Codezeile, die Sie einfügen sollten, ist die folgende:
.page-title {
display: none;
}
.post-title {
display: none;
}In Ihrem Fall ändern Sie die Klassennamen so, wie sie auf der Registerkarte „Element prüfen” angezeigt werden. Wenn es nur eine Klasse für alle Titel gibt, müssen Sie den Code nur einmal einfügen:
.your-title-class {
display: none;
}Falls der Code bei Ihrem Thema nicht funktioniert, obwohl Sie Ihre Klasse richtig geschrieben haben, versuchen Sie, !important; :
.your-title-class {
display: none !important;
}Sie können den Code an zwei Stellen einfügen, und es liegt an Ihnen, zu entscheiden, wo Sie es tun werden.
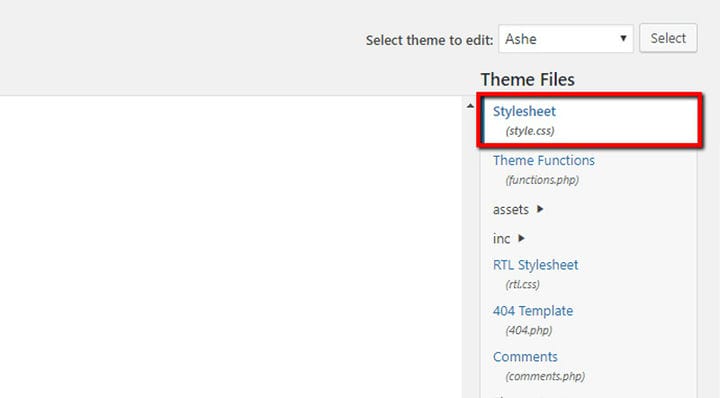
Der erste Ort, an dem Sie den Code einfügen können, ist in der style.css des Themas. Sie finden es, indem Sie zu Darstellung > Themen-Editor gehen.
Fügen Sie danach den Code am Ende der Datei ein und klicken Sie auf Datei aktualisieren.
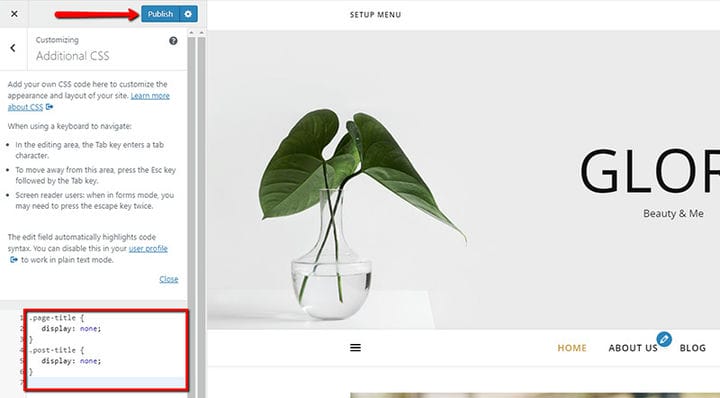
Der andere Ort befindet sich in Aussehen > Anpassen. Suchen Sie nach dem Zugriff die Option Zusätzliches CSS und fügen Sie dort den Code ein.
Den Titel einer bestimmten Seite/eines bestimmten Beitrags mithilfe von CSS ausblenden
Wir haben Ihnen im vorherigen Beispiel gezeigt, wie Sie den Titel von Seiten/Beiträgen ausnahmslos ausblenden können. Wenn Sie jedoch nur eine bestimmte Seite oder einen bestimmten Beitrag mithilfe von CSS ausblenden möchten, bleibt das Prinzip gleich – Sie müssen nur die Klasse für diese bestimmte Seite oder diesen bestimmten Beitrag hinzufügen.
So wird der Code aussehen:
.your-title-class {
display: none !important;
}Wie wir bereits oben erwähnt haben, können Sie die Klasse des Elements durch inspect elements überprüfen. Die Seitenklasse hat ein .page-id-367- Format, während die Beitragsklasse ein .postid-367- Format hat. Die Zahl steht für die Seiten-/Beitrags-ID. Suchen Sie die Seiten- oder Beitrags-ID und ändern Sie sie im Code. In unserem Fall würde der Code so aussehen:
.page-id-16286 .page-title{
display:none;
}
Denken Sie daran – für jede Seite müssen Sie den Code einfügen, der verhindert, dass der Titel einzeln angezeigt wird.
Ausblenden des bestimmten Seiten-/Beitragstitels mit Hilfe eines Plugins
Zu diesem Zweck verwenden wir das Title Remover-Plugin, das über 100.000 aktive Installationen aufweist. Mit diesem Plugin kann verhindert werden, dass der Seiten- oder Beitragstitel einzeln erscheint. Es funktioniert nach dem Prinzip, neben dem Post-Erstellungsformular in der WordPress-Admin-Oberfläche eine einfache Meta-Box hinzuzufügen, mit der Sie die Sichtbarkeit des Titels umschalten können. Das Tolle an diesem Plugin ist, dass es im Vergleich zu anderen ähnlichen Plugins den Titel vollständig entfernt, anstatt ihn mit CSS oder JavaScript zu verstecken. Das Plugin funktioniert mit allen Beitragstypen und wirkt sich nicht auf die Menüs oder den Titelbereich aus.
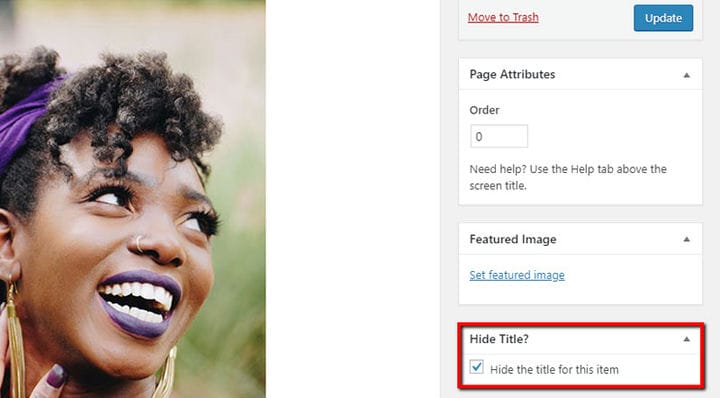
Sobald Sie das Plugin heruntergeladen und installiert haben, erscheint auf der Seite/dem Post selbst ein Kontrollkästchen mit dem Namen Hide Title, mit dem Sie Ihre Seite/Ihren Post ausblenden können. Wenn Sie dieses Kontrollkästchen aktivieren, verschwindet der Titel von Ihrer Seite oder Ihrem Beitrag. Sie können dieses Kontrollkästchen nach Ihren Wünschen aktivieren oder deaktivieren.
Abschließend müssen wir anmerken, dass Sie zuerst prüfen sollten, ob das Thema selbst die Option zum Ausblenden hat. Wenn nicht, stehen Ihnen all diese verschiedenen Methoden zur Verfügung, die wir oben aufgeführt haben.
Und so verstecken Sie die Seite oder den Beitrag in WordPress. Wir hoffen, dass Sie alle Seiten oder Beiträge, deren Titel Sie nicht anzeigen möchten, mithilfe unseres Leitfadens erfolgreich verwalten können!