Der einfache Weg Fügen Sie den Vorher- und Nachher-Schieberegler hinzu
Die Vorher-Nachher-Bilder werden in den unterschiedlichsten Branchen zu Marketingzwecken verwendet. Es gibt keine Worte, die die Wirkung eines bestimmten Prozesses besser beschreiben können als ein Bild, das genau zeigt, wie jemand oder etwas vor und nach diesem Prozess ausgesehen hat. Auch in Unternehmen, die sich nicht um Produkte mit sichtbarer Wirkung drehen, lässt sich dieses Feature humorvoll einsetzen.
Angenommen, Sie betreiben ein Restaurant – Sie könnten zeigen, wie eine Person vor dem Essen in Ihrem Palast aussieht und wie erfreut sie aussieht, nachdem sie Ihre Köstlichkeiten probiert hat. Die Möglichkeiten vor und nach Slider-Angeboten in Bezug auf die Darstellung des Nutzens und der Vorteile Ihrer Produkte/Dienstleistungen sind grenzenlos. Es hängt alles von Ihrer Fantasie ab.
So wie das Hinzufügen eines Parallax-Effekts zu Ihren Seiten Ihre Website modern aussehen lässt, macht der Vorher-Nachher-Schieberegler es schwer zu vergessen, da Bilder mehr als 1000 Worte sagen können.
Außerdem können Sie diese Funktion selbst zu Ihrer Website hinzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie mit dem beliebten kostenlosen Vorher/Nachher-Vergleichs-Widget einen Vorher-Nachher-Slider erstellen .
Bleiben Sie dran, um mehr zu lesen über:
Hinzufügen von Vorher- und Nachher-Schiebereglern mit Qi-Addons für Elementor
Qi Addons für Elementor ist ein intuitives Tool, mit dem Sie mühelos eine breite Palette an wunderschönen Elementen zu Ihrer Website hinzufügen können. Es verfügt über eine sehr praktische, benutzerfreundliche Oberfläche, und sowohl Neulinge als auch fortgeschrittene Benutzer werden es einfach finden. Besonders toll an Qi ist die Tatsache, dass es Ihnen neben so vielen nützlichen Features auch eine Prise zeitgemäße Eleganz bietet.
Der Prozess der Installation der QI-Addons für Elementor unterscheidet sich nicht von jeder anderen Plugin-Installation. Wenn Sie Fragen dazu haben, überprüfen Sie unbedingt den oben angegebenen Link, und Sie können uns auch im Kommentarbereich schreiben.
Da es sich um ein Elementor-Plugin handelt, stellen Sie sicher, dass Sie beim Erstellen eines neuen Beitrags zum Elementor-Editor wechseln. Alle Qi-Addons-Widgets werden ordentlich im linken Elementmenü angezeigt. Scrollen Sie einfach im Menü nach unten, um sie zu finden.
Das Vorher-Nachher-Schieberegler-Widget bietet eine einfache und effektive Möglichkeit, zwei Bilder im selben Rahmen anzuzeigen. Sie finden es im Seitenleistenmenü auf der linken Seite, indem Sie den Widget-Namen in das Suchfeld eingeben oder die Widgets im Menü durchsuchen.
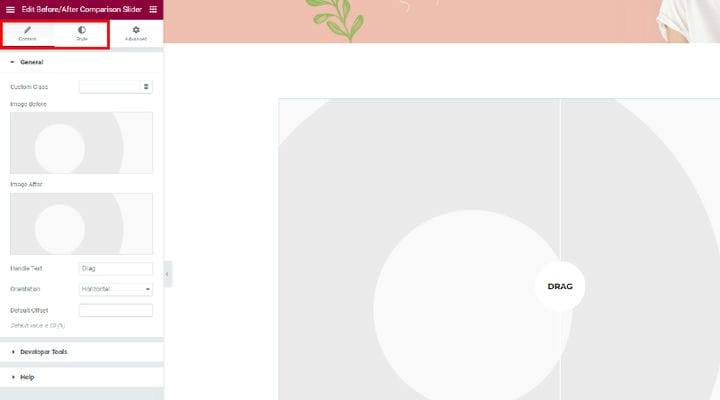
Um den Vorher/Nachher-Vergleichsschieber hinzuzufügen, ziehen Sie das Elementor-Element per Drag & Drop an die gewünschte Stelle. Wenn das Widget hinzugefügt wird, befinden sich alle Einstellungen auf der linken Seite und auf den Registerkarten Inhalt und Stil befinden sich alle Optionen, die sich auf den Schieberegler beziehen.
Jetzt müssen Sie die Vorher- und Nachher-Bilder zum Schieberegler hinzufügen. Zuerst fügen wir das Vorher-Bild hinzu – bewegen Sie den Mauszeiger über das Bildfeld und die Option „Bild auswählen” wird angezeigt oder klicken Sie einfach auf das kleine Plus-Symbol in der Mitte des Felds.
Sie können ein Bild aus der Medienbibliothek auswählen oder bei Bedarf ein Bild in Ihre Medienbibliothek hochladen. Ziehen Sie das ausgewählte Bild einfach per Drag & Drop in die Medienbibliothek, falls es noch nicht dort ist, wählen Sie es aus und wählen Sie es aus.
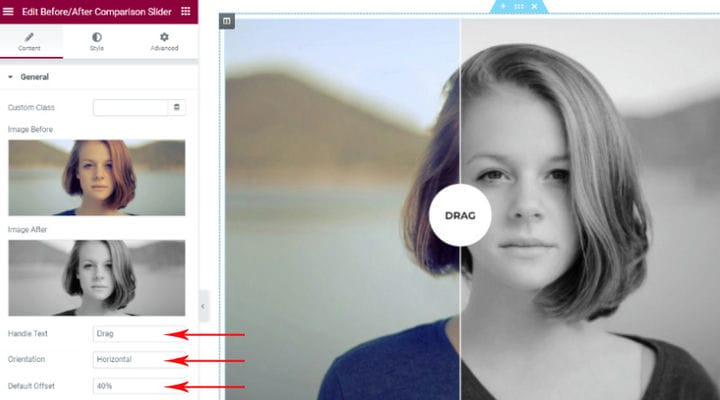
Nachdem Sie die gewünschten Bilder eingefügt haben, können Sie den Vorher/Nachher-Schieberegler weiter anpassen, indem Sie den Text ändern, der im Kreis in der Mitte des Schiebereglers angezeigt wird. Sie können hier eine Anweisung oder eine einprägsamere Nachricht schreiben, es liegt an Ihnen und Ihrem Website-Stil. Sie können auch wählen, ob der Text vertikal oder horizontal ausgerichtet werden soll.
Wenn Sie einstellen möchten, wo die Grenze zwischen dem Vorher- und dem Nachher-Bild auf dem Schieberegler angezeigt wird, können Sie den gewünschten Offset-Wert in das Feld eingeben. Der Standardwert ist 50 %, was bedeutet, dass sich der Standardrand genau in der Mitte des Bildes befindet. So kann der Schieberegler aussehen, wenn Sie den Offset anpassen:
Jetzt ist es Zeit für eine weitere Feinabstimmung des Vorher-Nachher-Schiebereglers. Sehen wir uns an, was Sie sonst noch anpassen können, damit der Schieberegler genau so aussieht, wie Sie ihn benötigen. Klicken Sie auf die Registerkarte Stil, um weitere Optionen zu erkunden.
Wenn Sie den kreisförmigen Anfasser aus der Bildmitte verschieben möchten, verwenden Sie einfach den Schieberegler, um den Wert für den oberen Versatz des Anfassers anzupassen. Sie werden sofort Live-Änderungen sehen, sodass Sie leicht entscheiden können, was für Sie am besten funktioniert. Auf die gleiche Weise passen Sie auch die Kreisgröße sowie die Grenze zwischen der Vorher-/Nachher-Version des Bildes an.
Sie können auch auf die Nabdle-Textfarbe klicken, um Ihren Farbton für den Text im Kreis zu erstellen, und auf die gleiche Weise die Textschrift auswählen. Schließlich können Sie auch die Kreisfarbe auf die gleiche Weise anpassen.
Erkundung der erweiterten Optionen
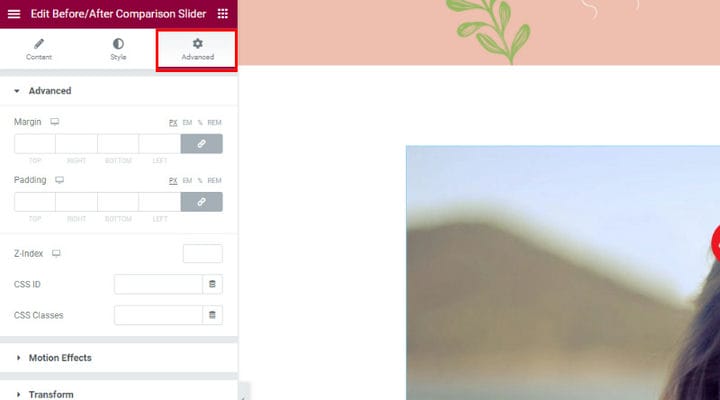
Auf der Registerkarte Erweitert finden Sie viele weitere Optionen, um den Schieberegler attraktiver und einprägsamer zu gestalten. Diese Optionen gelten nicht nur für dieses Widget, sondern sind standardmäßige Elementor-Optionen, mit denen Sie auch andere Widgets auf einer Seite bearbeiten können.
Lassen Sie uns einige der interessantesten veranschaulichen. Fühlen Sie sich frei, alle Optionen zu testen, da Sie alle Änderungen sehen, die Sie live vornehmen, sodass Sie sofort erfahren, was jede Option mit dem Schieberegler macht und ob sie für Sie funktioniert.
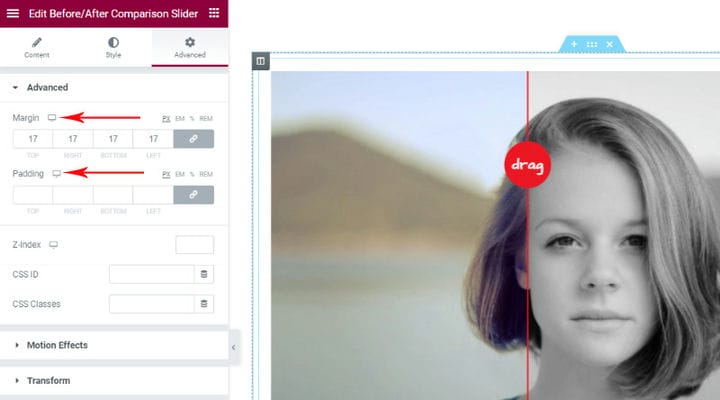
Wenn Sie das Menü Erweitert öffnen, sehen Sie die Optionen zum Einstellen von Rand und Auffüllen. Neben jeder Option sehen Sie ein kleines Laptop-Symbol, mit dem Sie auf verschiedenen Geräten – Laptop, Tablet oder Handy – unterschiedliche Werte für Rand und Abstand festlegen können.
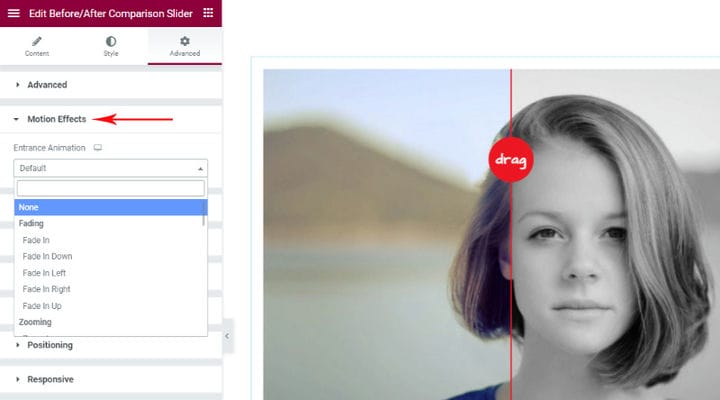
Bewegungseffekte sind besonders interessant und Sie haben eine wirklich große Auswahl von mehr als 35 Bewegungseffekten zur Auswahl. Sie haben auch die Möglichkeit, verschiedene Animationen einzustellen, die auf verschiedenen Geräten angezeigt werden. Nachdem Sie den Animationstyp ausgewählt haben, können Sie bei Bedarf auch dessen Dauer und Verzögerung anpassen.
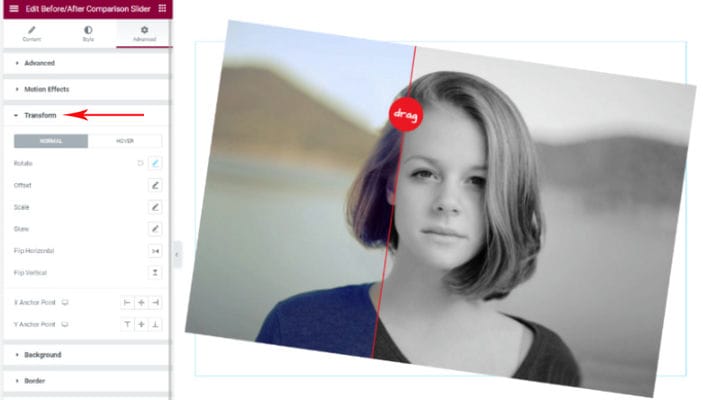
Klicken Sie nun auf die Registerkarte „Transformieren”, um weitere Effekte zu entdecken, die Sie verwenden können. Von Drehen über Neigen bis hin zu horizontalem und vertikalem Spiegeln gibt es viele Dinge, die Sie tun können, um die Anzeige des Schiebereglers zu ändern.
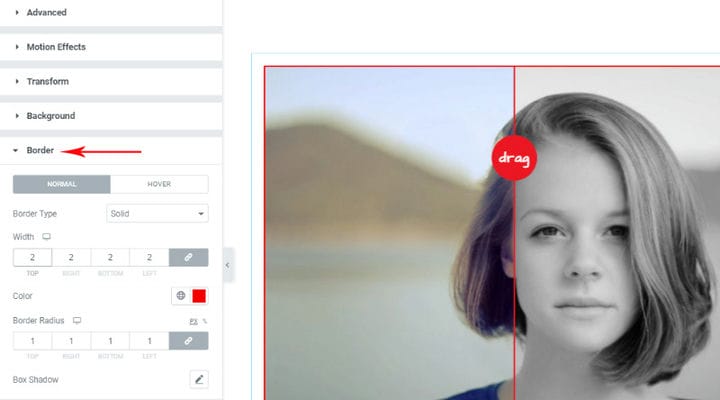
Auf der Registerkarte Rahmen finden Sie Optionen, mit denen Sie den Sider dekorieren können, indem Sie Schattenbildrahmen in den von Ihnen ausgewählten Farben hinzufügen. Sie können auch einen Schatteneffekt um das Diafeld hinzufügen und die Ausgabe des Schatteneffekts festlegen.
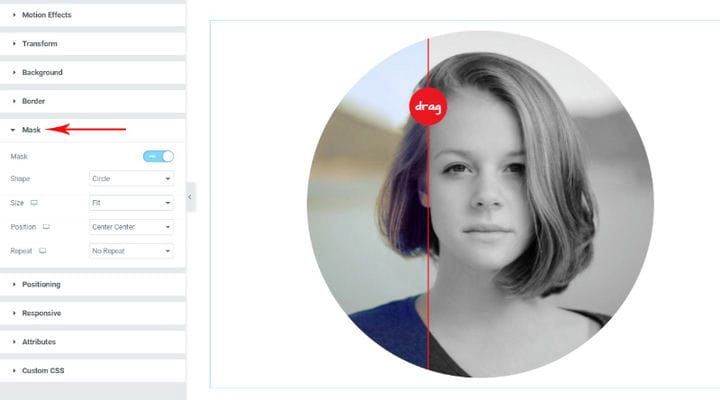
Die Optionen auf der Registerkarte Maske sind sehr praktisch. Sie können hier festlegen, dass der Schieberegler in verschiedenen Formen angezeigt wird – Kreis, Blume, Skizze, Dreieck, Klecks, Sechseck, oder sogar eine benutzerdefinierte Form hinzufügen. Es ist auch möglich, die Größe und Position der ausgewählten Form anzupassen.
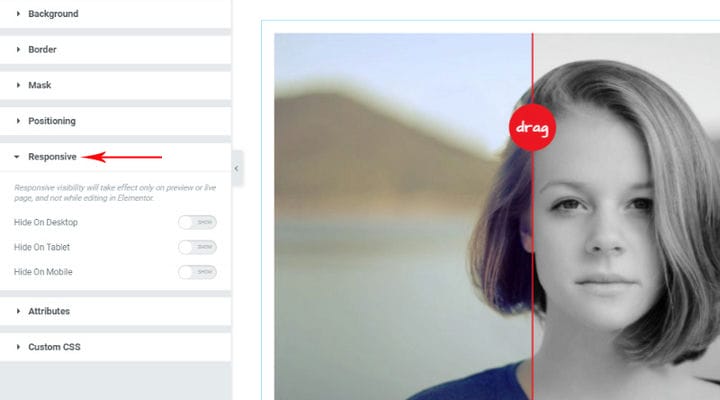
Achten Sie besonders auf die Registerkarte „Responsive”, da Sie den Schieberegler so einstellen können, dass er auf ausgewählten Geräten nicht angezeigt wird.
So sieht der Schieberegler auf der Seite aus, nachdem wir ihn an unsere Bedürfnisse angepasst haben:
Weitere Informationen finden Sie in diesem Video:
Abschließend
Wie Sie sehen können, ist das Hinzufügen des Vorher-Nachher-Schiebereglers auf Ihren Seiten kein Hexenwerk. Jetzt können Sie Ihrer Fantasie freien Lauf lassen und eine beeindruckende visuelle Darstellung der Auswirkungen Ihrer Arbeit, Produkte oder Dienstleistungen erstellen. Falls Sie eine Frage, einen Kommentar oder eine Anfrage jeglicher Art haben, können Sie sich jederzeit an uns wenden.