Eine Anleitung zum WordPress Gutenberg-Bildblock
Gutenberg, einer der beliebtesten Seitenersteller für WordPress, enthält eine Bibliothek mit vorgefertigten Elementen, die auch als Gutenberg-Blöcke bekannt sind. Die Blöcke ermöglichen eine reibungslose, optimierte und einfache Seitenerstellung, da sie unglaublich intuitiv und praktisch sind. In diesem Leitfaden geben wir einen Überblick über den Gutenberg-Bildblock und alles, was Sie damit tun können.
Der Standardbildblock und wie man ihn hinzufügt
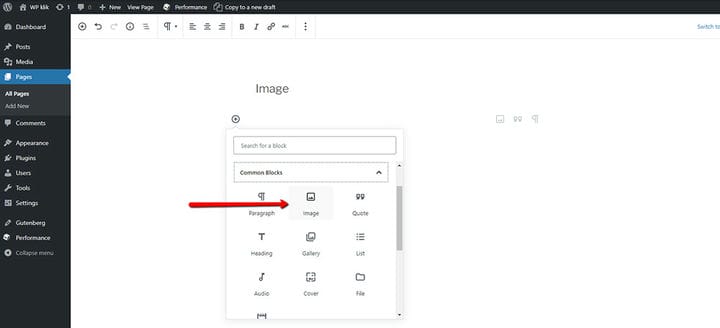
Kurz gesagt, mit Gutenberg Image Block können Sie ein Bild an beliebiger Stelle auf Ihrer Seite oder Ihrem Beitrag einfügen. Wenn Sie in Ihrem Editor auf einen Plus-Button klicken, öffnet sich ein neues Feld. Hier können Sie auf die Bildoption zugreifen. Wie Sie unten sehen können, haben Sie in diesem Editor auch separate Optionen zum Hinzufügen des Gutenberg-Bild-Blocks und des Gutenberg-Galerie-Blocks.
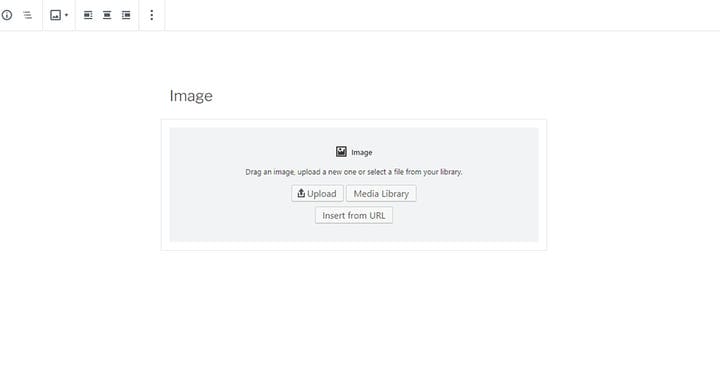
In Gutenberg gibt es drei verschiedene Möglichkeiten, Bilder hinzuzufügen. Sie können ein Bild von Ihrem Computer hochladen, ein bereits vorhandenes Bild aus Ihrer Medienbibliothek auswählen oder es von der URL einfügen.
Auf den ersten Blick enthält der Bildblock die gleichen Optionen wie die Schaltfläche „Medien hinzufügen” des klassischen Editors. Bei näherer Betrachtung zeigt sich jedoch, dass dies nur teilweise stimmt. Es gibt einige neue nützliche Optionen, die mit Gutenberg geliefert werden, die Ihre Bildbearbeitungserfahrung weiter vereinfachen werden.
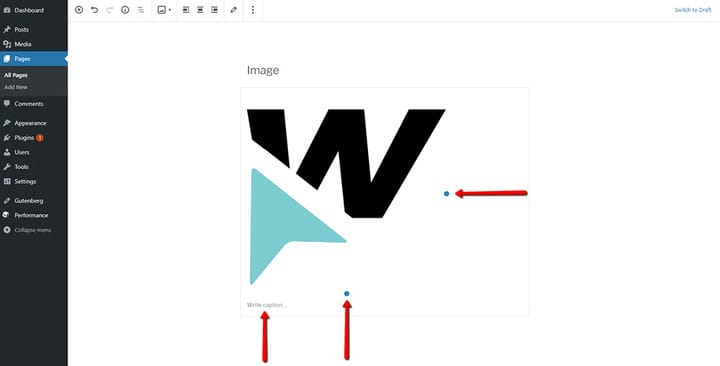
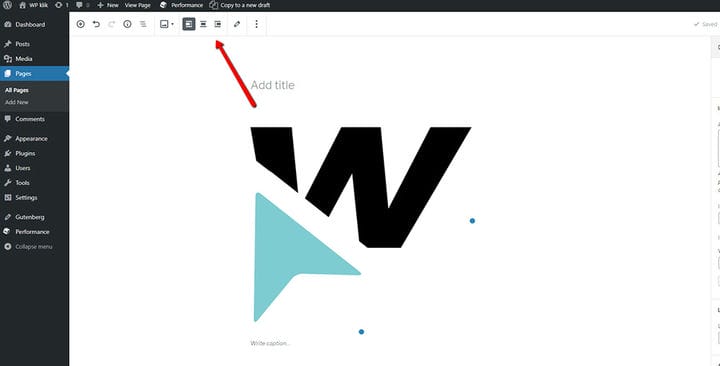
Das erste ist eine Hinzufügung kleiner, blauer Punkte auf Ihrem Bild. Dank dieser Punkte können Sie das Bild dehnen und seine Größe beliebig vergrößern oder verkleinern. Eine weitere neue Option ist die Möglichkeit, eine Bildunterschrift am unteren Rand des Bildes zu schreiben.
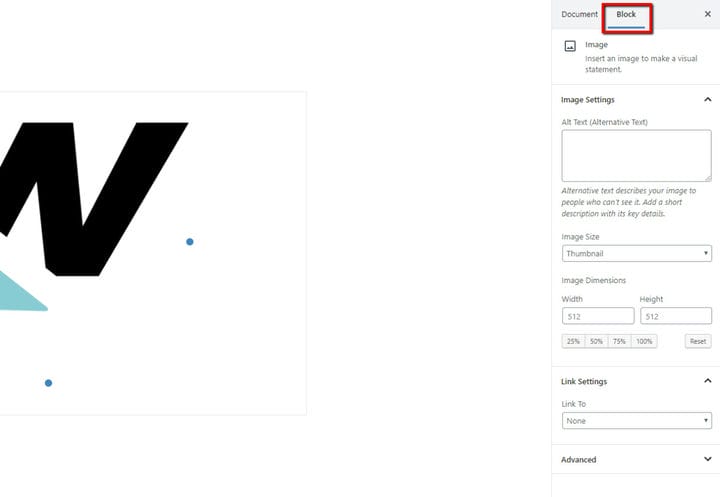
Alle Grundeinstellungen findest du direkt über dem Bildblock. Auf der anderen Seite befinden sich erweiterte Bildeinstellungen auf der Registerkarte Blockieren. Dazu gehören Alternativtext, Bildgröße, Linkeinstellungen und Erweitert.
- Alternativtext – hier können Sie eine kurze Beschreibung Ihres Bildes hinzufügen. Sie können dieses Feld jedoch leer lassen, wenn Ihr Bild kein Kernelement Ihres Inhalts ist.
- Bildgröße – Es gibt Möglichkeiten, Ihre Bildgröße auf Standardgrößen wie Miniaturbild, Mittel, Groß und Vollbild zu ändern. Eine weitere Alternative besteht darin, die genauen Bildabmessungen in Pixel hinzuzufügen oder die gewünschte Größe in Prozent bezogen auf die Originalgröße zu bestimmen. Wenn Sie Fehler machen, können Sie jederzeit auf die Schaltfläche Zurücksetzen klicken.
- Linkeinstellungen – hier haben Sie vier verschiedene Optionen: Keine, Anhangsseite, Mediendatei und benutzerdefinierte URL. Mit der Option Keine können Sie das Bild ohne Link anzeigen, während die Anhangsseite auf eine bestimmte Seite auf Ihrer Website verweist, die den Zweck hat, Informationen über das betreffende Bild bereitzustellen. Die Mediendatei öffnet das Bild von selbst. Mit der letzten Option können Sie eine benutzerdefinierte URL für Ihr Bild hinzufügen.
- Erweitert – in diesem Feld können Sie eine zusätzliche CSS-Klasse hinzufügen und Ihre eigenen benutzerdefinierten Stile schreiben.
Zusätzliche Bildleistenoptionen umfassen Bildausrichtung (links, rechts oder zentriert ausrichten) und Blocktyp ändern. Wenn Sie diese Option wählen, können Sie Ihren Block mit einem einzigen Mausklick in einen anderen kompatiblen Block umwandeln. Sie können beispielsweise Ihren Blocktyp in Galerie, Medien & Text, Cover und Datei ändern.
Wenn Sie Ihr Bild auf die gleiche Weise bearbeiten möchten wie im klassischen WordPress-Editor, können Sie dies ganz einfach tun, indem Sie auf das Stiftsymbol klicken, um das Bild in der WordPress-Medienbibliothek zu öffnen.
Das ist alles, was es mit dem standardmäßigen Bildblock zu tun hat, aber Sie sollten wissen, dass es auch einige erweiterte Optionen gibt.
Hinzufügen von Bildern mit Qi-Blöcken für Gutenberg
Qi Blocks for Gutenberg ist eine reichhaltige Sammlung benutzerdefinierter Gutenberg-Blöcke, mit denen Sie so viel mehr tun können (und bessere ästhetische Ergebnisse erzielen), als Sie es normalerweise mit Standardblöcken tun würden. Die Sammlung kann kostenlos aus dem offiziellen WordPress-Repository heruntergeladen werden und bietet Ihnen einen wunderbaren Satz von 48 Blöcken für alles, von kreativen und Showcase-Elementen bis hin zu Business und SEO. Für diejenigen, die noch bessere Optionen und erweiterte Funktionen wünschen, gibt es auch das Qi Blocks Premium-Paket mit 33 zusätzlichen Blöcken.
Diesmal ist der Block, der uns hier interessiert, der Einzelbildblock. Man könnte meinen, dass das Hinzufügen von Bildern zu Seiten und Beiträgen das Einfachste ist, aber der Einzelbildblock für Gutenberg ermöglicht es Ihnen nicht nur, dies überall auf Ihrer Website mit größter Leichtigkeit zu tun, sondern bietet auch eine Reihe exklusiver Funktionen Optionen. Sie können beispielsweise verschiedene Bildaktionen auswählen, Breite, Höhe, Ränder und Ausrichtung anpassen, das Hover-Verhalten festlegen, die Lightbox aktivieren und vieles mehr.
Ein weiterer erstaunlicher Block, der hier unsere Aufmerksamkeit verdient, ist Parallax Image Showcase, mit dem Sie zwei Bildabschnitte mit Bildern erstellen können, die sich beim Scrollen mit unterschiedlichen Geschwindigkeiten bewegen und eine aufregende Illusion von Tiefe erzeugen.
Dann gibt es den Bild-Hotspots-Block mit Symbolen oder anderen Symbolen, die auf Bildern platziert sind und Informationen enthüllen, wenn der Benutzer darüber fährt.
Schließlich kann Ihnen der Image Slider-Block dabei helfen, beeindruckende, ansprechende Slider mit Ihren ausgewählten Bildern zu erstellen und Ihren Seiten einen Hauch von Dynamik zu verleihen. Mit diesem Block benötigen Sie keine komplizierten, schwer anzupassenden Slider-Plugins mehr. Sie erhalten alles, was Sie brauchen, in einem einzigen, intuitiven und vollständig anpassbaren Block.
Wie wir gesehen haben, können Sie mit dem Bild-Block viel tun, egal ob Sie den Standard verwenden, der mit Gutenberg geliefert wird, oder ob Sie sich für eine Drittanbieterlösung entscheiden, wie im Fall von Qi Blocks für Gutenberg. Bilder sind für jede Website sehr wichtig, da sie oft so viel mehr sagen und tun können als Worte. Dank Gutenberg war es nie einfacher, sie zu Ihren Posts und Seiten hinzuzufügen.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden. Wenn es Ihnen gefallen hat, können Sie sich gerne auch einige dieser Artikel ansehen!