PRISM – Ein gut gemachter Syntax-Highlighter für Ihre Website
Wenn Sie einen Programmierblog oder eine Website betreiben, die das Programmieren erklärt, müssen Sie Code auf Ihren Webseiten anzeigen. Ihre Besucher achten auf Ihren geschriebenen Code und lernen daraus. Aus diesem Grund sollten Sie Ihren Code auf Ihrer Website gut darstellen, damit Ihre Benutzer ihn leicht lesen können. Es bietet auch den Besuchern Ihrer Website eine bessere Benutzererfahrung.
In diesem Blog verwenden wir ein WordPress-Plugin SyntaxHighlighter Evolved zum Hervorheben der Code-Syntax. In diesem Artikel diskutieren wir jedoch nicht über dieses WordPress-Plugin. Stattdessen möchten wir unsere Besucher auf PRISM aufmerksam machen, einen weit verbreiteten Syntax-Highlighter auf Tausenden von Websites.
Die beliebtesten Blogs, die PRISM verwenden, sind Smashing Magazine, CSS-TRICKS, SitePoint. Wenn Sie nach einer Lösung zur Verwendung des Syntax-Highlighters suchen, lesen Sie weiter.
Installation
Um PRISM-Code-Highlighter verwenden zu können, müssen Sie deren JS und CSS in Ihre Website einbinden. PRISM ermöglicht es Ihnen, Ihre Auswahl bezüglich Thema und Sprachauswahl anzupassen. Gehen Sie zur PRISM-Homepage und klicken Sie auf den Download-Button.
Wählen Sie auf der nächsten Seite das Thema aus, das zu Ihrer Website passt. Wählen Sie im Abschnitt Sprachen die Sprachen aus, die Ihre Website lehrt. Hier empfehlen wir, nur die benötigten Sprachen auszuwählen. Andernfalls belegen die JS- und CSS-Dateien Ihres PRISM unnötigen Speicherplatz.
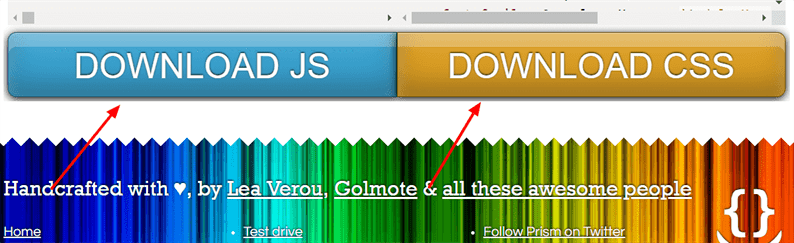
Wenn Sie Ihre Optionen ausgewählt haben, scrollen Sie nach unten und laden Sie Ihre angepassten JS- und CSS-Dateien separat herunter.
So verwenden Sie den Syntax-Highlighter
Wir haben JS- und CSS-Dateien heruntergeladen, die unsere Codesyntax hervorheben. Als nächstes müssen Sie sehen, wie Sie es in Ihrem tatsächlichen Code verwenden, während Sie auf Webseiten angezeigt werden.
Zuerst müssen Sie diese heruntergeladenen Dateien in Ihre Website einbinden.
<!DOCTYPE html>
<html>
<head>
...
<link href="css/prism.css" rel="stylesheet" />
</head>
<body>
...
<script src="js/prism.js"></script>
</body>
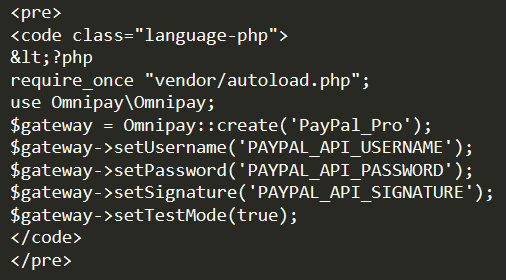
</html>Als nächstes stellt PRISM für jede unterstützte Sprache eine einzigartige Klasse bereit, die wir beim Hinzufügen der Sprachsyntax verwenden müssen. Wenn Sie beispielsweise einen PHP-Code schreiben, sollten Sie Ihren PHP-Code wie folgt umschließen.
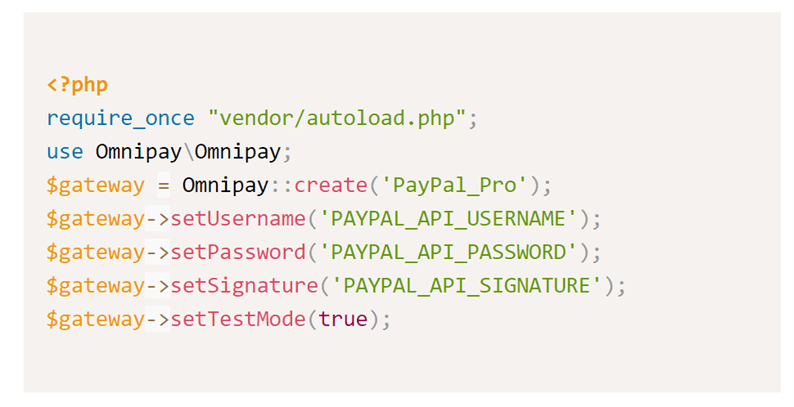
Beachten Sie, dass wir "<?php" anstelle von "<?php" verwendet haben. Während Sie PRISM verwenden, müssen Sie die Zeichen <und >für ‘<‘ bzw. ‘>’ verwenden. Wenn Sie nun Ihre Webseite überprüfen, sollten Sie Ihren PHP-Code in etwa wie folgt sehen Bildschirmfoto.
Um einen CSS-Code zu schreiben, müssen Sie class verwenden language-css.
Dieser CSS-Code wird auf Ihrer Website wie folgt angezeigt:
Auf die gleiche Art und Weise für HTML und JavaScript – Syntax Sie müssen Klassen verwenden language-markupund language-jsjeweils.
Um die Liste der unterstützten Sprachen und deren Klassen zu erhalten, klicken Sie auf diesen Link.
Fazit
In diesem Artikel zeigen wir Ihnen, wie Sie den PRISM Syntax Highlighter auf Ihrer Website installieren und verwenden. Es fügt Ihrer Codesyntax ein schönes Aussehen hinzu, was Ihren Besuchern eine bessere Benutzererfahrung bietet. Alternativ können Sie auch das WordPress-Plugin SyntaxHighlighter Evolved überprüfen, das wir in unserem Blog verwenden.
Zum Thema passende Artikel
- So teilen Sie das Terminal unter Windows-Betriebssystemen
- FTP/SFTP-Erweiterung für Visual Studio Code
- ” >So laden Sie ein Video von YouTube unter Windows herunter