So erstellen Sie ein Twitter-Feed-Widget für die Website
Heutzutage ist es ein Trend, Ihre Tweets auf Ihrer Website anzuzeigen. Websitebesitzer zogen es vor, diese Tweets in der Seitenleiste oder in der Fußzeile anzuzeigen. So können die Besucher Tweets leicht lesen. Wenn sie Ihre Tweets mögen, werden sie möglicherweise ein Follower von Ihnen. In diesem Artikel zeigen wir, wie Sie ein offizielles Twitter Feed Widget für Ihre Website erstellen .
Twitter-Feed-Widget erstellen
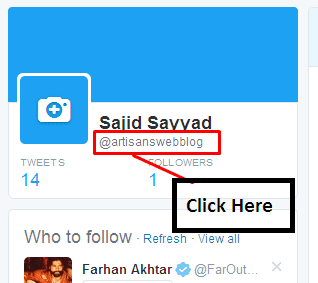
Um ein Widget zu erstellen, sollten Sie zunächst Ihre Twitter-URL kennen. Sie können es erhalten, indem Sie auf Ihren Twitter-Namen klicken. In meinem Fall lautet meine Twitter-URLhttps://twitter.com/artisanswebblog. Unten ist der Screenshot, wie Sie Ihre URL erhalten.
Sobald Sie Ihre Twitter-URL erhalten haben, fügen Sie den folgenden HTML-Code hinzu, wo Sie das Twitter-Feed-Widget anzeigen möchten.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog">
</a>
<script async
src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>Es stehen mehrere Attribute zur Verfügung, um Ihr Widget anzupassen. Unten ist die Liste der Attribute.
| Attribute | Beschreibung |
|---|---|
| Datenbreite | Legen Sie die Breite Ihres Widgets fest. |
| Datenhöhe | Legen Sie die Höhe Ihres Widgets fest. |
| Daten-Chrom | Steuern Sie den Rahmen des Widgets. Mögliche Werte sind noheader, nofooter, noborders, noscrollbar, transparent |
| Daten-Theme | Thema für Widget festlegen. Mögliche Werte sind hell oder dunkel. |
| Datenverbindungsfarbe | Legen Sie die Farbe von Links in Tweets fest. |
| Daten-Tweet-Limit | Stellen Sie die Anzahl der Tweets für das Widget ein. |
Sie können die obigen Attribute verwenden und das Widget gemäß Ihren Anforderungen einstellen. Durch die Verwendung der obigen Attribute passe ich den HTML-Code wie unten beschrieben an.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog"
data-width="300" data-height="300"
data-chrome="noscrollbar" data-theme="dark"
data-link-color="#E95F28" data-tweet-limit="3">
</a>
<script async
src="//platform.twitter.com/widgets.js"
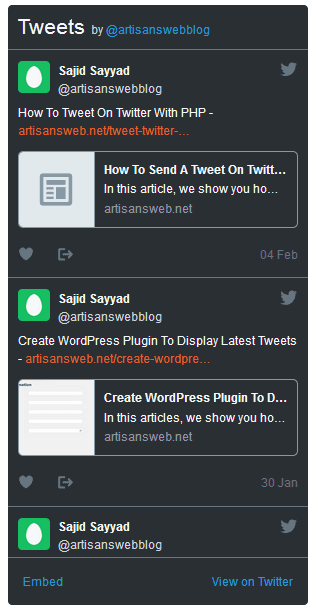
charset="utf-8"></script>Hier ist der Screenshot meines letzten Twitter-Widgets.
In diesem Beitrag haben wir das offizielle Twitter-Widget besprochen. Wenn Sie ein vollständig angepasstes Feed-Widget erstellen möchten und WordPress verwenden, lesen Sie bitte unseren Beitrag WORDPRESS TWITTER FEED PLUGIN ERSTELLEN
Ich hoffe, Sie verstehen, wie man ein offizielles Twitter-Feed-Widget erstellt. Bei Fragen oder Anregungen hinterlassen Sie bitte unten einen Kommentar.