So fügen Sie mit Gutenberg Spalten zu WordPress-Posts hinzu
Benutzt du WordPress schon länger?
Wenn ja, haben Sie dies wahrscheinlich schon einmal gegoogelt.
Das Hinzufügen von Spalten zu Beiträgen und Seiten ist seit Jahren ein großer Schmerz. Aber du hast Glück…
Der neue Post-Editor von Gutenberg WordPress hat integrierte Spalten und funktioniert hervorragend.
In diesem Beitrag erfahren Sie, wie Sie mit Gutenberg Spalten-"Blöcke" hinzufügen. Sie erfahren auch, wie Sie verschiedene Arten von Inhalten in die Spalten einfügen und die Anzahl der anzuzeigenden Spalten ändern.
Wenn Sie WordPress 5.0 noch nicht verwenden, können Sie das Gutenberg-Plugin installieren , um jetzt mit dem Hinzufügen von Spalten zu Ihren Beiträgen zu beginnen.
So fügen Sie Spalten mit Gutenberg hinzu
Abonnieren Sie Compete Themes auf Youtube
Navigieren Sie zunächst zu dem Beitrag, dem Sie die Spalten hinzufügen möchten.
Um die Spalten hinzuzufügen, fügen Sie einen neuen Spalten-"Block" in den Beitrag ein. Bewegen Sie den Mauszeiger über einen vorhandenen Block und bewegen Sie den Cursor über den oberen oder unteren Rand, um die Schaltfläche „+” zum Hinzufügen eines neuen Blocks anzuzeigen.
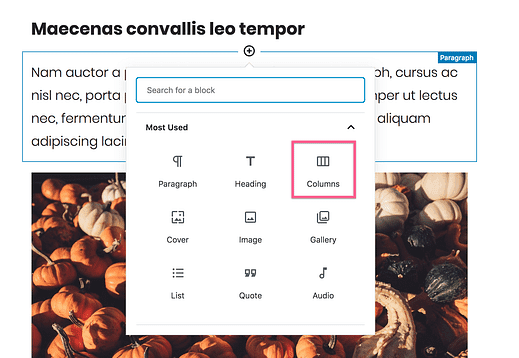
Klicken Sie auf die Plus-Schaltfläche und Sie sehen ein Popup, in dem Sie einen Block zum Hinzufügen auswählen können. Der Spaltenblock wird oben angezeigt.
Klicken Sie auf den Block Spalten und er wird in den Beitrag eingefügt.
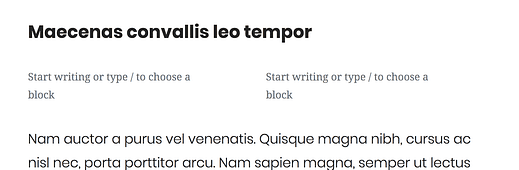
Wenn Sie den Spaltenblock zum ersten Mal einfügen, wird ein Block hinzugefügt, der im Wesentlichen zwei Absatzblöcke enthält. Sie können sofort mit der Eingabe beginnen.
Einfach richtig?
Sie können Ihrem Beitrag beliebig viele Spaltenblöcke hinzufügen, indem Sie auf diese Weise Spaltenblöcke einfügen.
Füge Blöcke in die Spalten ein
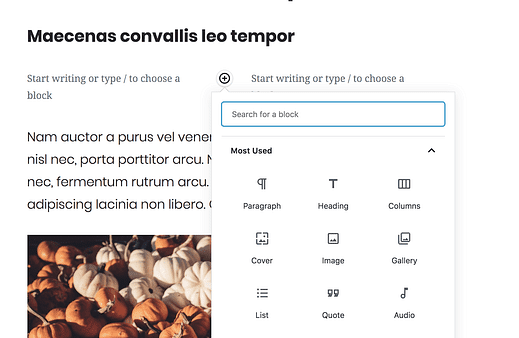
Natürlich sind Sie nicht nur auf das Erstellen von Textspalten beschränkt. Wenn Sie mit der Maus über einen der beiden Blöcke in der Spalte fahren, wird eine Plus-Schaltfläche angezeigt, auf die Sie klicken können, um dann einen beliebigen Blocktyp zum Einfügen auszuwählen.
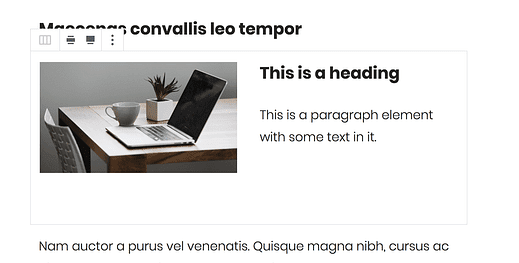
Zum Beispiel kann ich den Bildblock auswählen und in die linke Spalte einfügen und dann einen beliebigen Block zur rechten Spalte hinzufügen.
Tatsächlich können Sie sogar mehrere Blöcke in jeder Spalte stapeln.
Im obigen Screenshot habe ich in der linken Spalte einen Bildblock, in der rechten Spalte einen Überschriftenblock und in der rechten Spalte ein zusätzliches Absatzelement unter der Überschrift hinzugefügt.
Die Möglichkeit, mehrere Blöcke in einer Spalte zu stapeln, macht diese Funktion ziemlich flexibel. Eine Einschränkung bei dieser Funktion besteht darin, dass Sie die Breite der Spalten nicht anpassen können, dies kann jedoch in einem zukünftigen Update für Gutenberg erfolgen.
So fügen Sie weitere Spalten hinzu
Das obige Beispiel verwendet zwei Spalten, aber Sie können bis zu sechs Spalten in einem Spaltenblock hinzufügen.
Um die Anzahl der Spalten zu erhöhen, klicken Sie irgendwo in den Spaltenblock, aber außerhalb der Blöcke darin. Sie sehen, dass die Einstellungen in der Seitenleiste von den Dokumenteinstellungen zu den Blockeinstellungen wechseln und diese Optionen anzeigen:
Sie können den Schieberegler oder die Zahleneingabe verwenden, um die Anzahl der Spalten von 2-6 einzustellen.
Derzeit enthalten die erweiterten Einstellungen nur eine Option zum Hinzufügen einer benutzerdefinierten CSS-Klasse zum Spaltenblock. Dies kann praktisch sein, wenn Sie mit CSS vertraut sind und einen Ihrer Spaltenblöcke etwas anders gestalten möchten.
Abschluss
Während der Gutenberg-Spaltenblock einige Verbesserungen der Benutzerfreundlichkeit gebrauchen könnte, funktioniert er ziemlich gut. Und um ehrlich zu sein, es ist viel besser als die bestehende Option im klassischen Editor – nichts!
Da Sie jetzt mehrspaltige Layouts in Ihren Beiträgen erstellen können, haben Sie mehr Raum für kreativen Ausdruck und interessante Designs in Ihren Artikeln.
Wenn Sie Fragen zum Hinzufügen von Spalten zu Ihren WordPress-Posts haben, hinterlassen Sie unten einen Kommentar.