So registrieren Sie benutzerdefinierte Bildgrößen und ändern die Größe vorhandener Bilder in WordPress
WordPress verfügt über ein integriertes Feature-Post-Miniaturbild, auch bekannt als Featured Image. Immer wenn ein neues Bild über den Medien-Uploader in WordPress hochgeladen wird, werden 3 Arten von Bildern mit unterschiedlichen Größen erstellt.
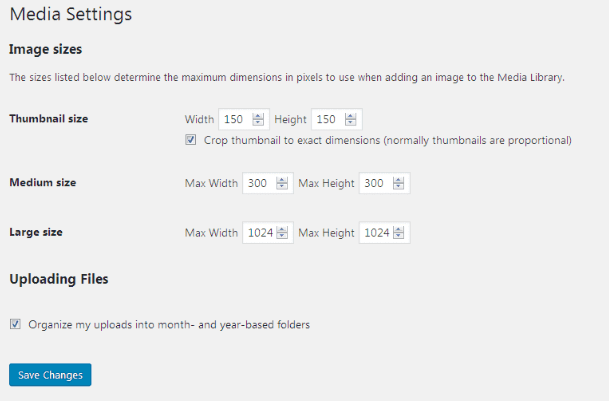
Der Administrator kann 3 Größen für Bilder auf der Seite Einstellungen->Medien registrieren .
Standardgröße für Miniaturansichten
Wie im Screenshot zu sehen, werden Thumbnail-Größe, Mittlere Größe, Große Größe registriert. Wenn wir ein neues Bild hochladen, werden proportional 3 Bilder mit den oben angegebenen Abmessungen erstellt. Wenn wir unter ‘Miniaturgröße’ die Option ‘Miniaturansicht auf genaue Abmessungen zuschneiden (normalerweise sind Miniaturansichten proportional)’ auswählen, wird das Bild auf die angegebene Größe hart zugeschnitten.
Es geht um standardmäßige 3 Bildgrößen, die WordPress uns von den Medieneinstellungen aus ermöglicht. Was ist, wenn wir eine weitere Größe für das hochgeladene Bild registrieren müssen? Es gibt einige Fälle, in denen wir die Bilder mit der genauen Breite und Höhe anzeigen müssen.
Nun, wir können dies mit den wenigen Codezeilen tun.
Neue Bildgröße für Miniaturansichten registrieren
WordPress bietet eine Funktion, add_image_size()die hilft, neue post_thumbnail-Größen zu registrieren.
Um diese Methode zu verwenden, sollten wir die Unterstützung für Post-Thumbnails hinzufügen. Platzieren Sie den folgenden Code in der functions.phpDatei.
add_theme_support( 'post-thumbnails' );add_image_size() Methode hat 4 Parameter wie diese: add_image_size(‘name-of-size’, width, height, crop mode );
Wenn wir den vierten Parameter als true übergeben, ist das Bild ein harter Zuschnitt. Wenn wir false übergeben, wird das Bild proportional zugeschnitten.
Beispielcode wäre wie folgt.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeStellen Sie sicher, dass Sie in der obigen Funktion keine reservierten Namen verwenden. Reservierte Namen sind ‘thumb’, ‘thumbnail’, ‘medium’, ‘large’, ‘post-thumbnail’.
Unser endgültiger Code ist also wie folgt.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeSobald Sie den obigen Code in Ihre functions.php einfügen, erstellt jedes neue Bild, das über den Medien-Uploader hochgeladen wird, zusätzliche 2 Miniaturansichten mit den obigen Größen.
Wie benutzt man es?
Wir haben Code für zusätzliche Bildgrößen hinzugefügt. Um diese Bilder anzuzeigen, können Sie den folgenden Code verwenden.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>Der obige Code sollte innerhalb der Post-Schleife verwendet werden. Wenn Sie es außerhalb der Schleife verwenden möchten, lautet der Code:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Warum sollten Thumbnails regenerieren verwendet werden?
add_image_size()Funktion registriert neue Miniaturansichtsgrößen für die neuen Bilder, nicht für die alten Bilder, die bereits in ein System hochgeladen wurden. Um alte Bilder zu konvertieren, installieren Sie das Plugin Regenerate Thumbnails und aktivieren Sie es.
Gehen Sie nach der Aktivierung des Plugins zu Tools->Regen. Miniaturansichten. Klicken Sie auf die Schaltfläche Alle Miniaturansichten neu generieren.
Sie können auch Miniaturansichten für das angegebene Bild neu generieren. Unten sind Schritte dafür.
- Gehen Sie zur Medienseite.
- Wählen Sie das Tabellenraster-Layout aus.
- Markieren Sie das Bild, für das Sie Miniaturansichten neu generieren möchten.
- Wählen Sie im Dropdown-Menü die Option „Miniaturansichten neu generieren”.
- Klicken Sie auf die Schaltfläche Übernehmen.
Wir hoffen, Sie haben Verständnis für das Registrieren benutzerdefinierter Bildgrößen und das Ändern der Größe vorhandener Bilder. Wenn Sie Fragen oder Anregungen haben, hinterlassen Sie bitte unten einen Kommentar.
Zum Thema passende Artikel
- So legen Sie ein hervorgehobenes Bild programmgesteuert in WordPress fest
- Bildgröße in PHP mit TinyPNG ändern
- Bild mit der Bulletproof-Bibliothek in PHP hochladen