So markieren Sie Text in WordPress-Beiträgen (3 einfache Möglichkeiten)
Manchmal reicht Mut nicht.
Wenn Sie möchten, dass ein Absatz oder ein Teil eines Satzes hervorsticht, funktioniert nichts besser als ein helles Highlight.
In diesem kurzen Tutorial lernen Sie drei verschiedene Möglichkeiten kennen, wie Sie mit dem WordPress Gutenberg-Editor Text hervorheben können .
So markieren Sie Text
Die erste Methode erfordert die Bearbeitung von HTML, aber es ist wahrscheinlich der Stil, nach dem Sie suchen.
Die folgenden beiden Methoden können vollständig über die normalen Editoroptionen implementiert werden.
1 Verwenden Sie das HTML-Element „markieren”
Es gibt ein HTML-Markierungselement, das speziell dafür entwickelt wurde, Text mit einer Hervorhebung zu versehen.
…
Der Stil hängt vom Browser oder sogar von Ihrem aktuellen WordPress-Theme ab, aber in 99% der Fälle erhält der Text einen gelben Hintergrund, als wäre er mit einem traditionellen Textmarker markiert.
Ein Vorteil dieser Technik besteht darin, dass sie für alle Blockelemente funktioniert, also nicht nur auf Absatzblöcke beschränkt ist.
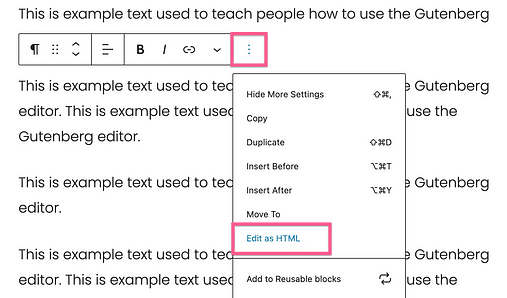
Um diesen Effekt zu Ihrem Text hinzuzufügen, wählen Sie zunächst den Block mit dem Text aus, den Sie hervorheben möchten. Klicken Sie dann auf die Schaltfläche Optionen und wählen Sie die Option Als HTML bearbeiten.
Innerhalb des Absatzelements werden Sie den Text, den Sie hervorheben möchten, mit den Markierungs-Tags umbrechen. Platzieren Sie dazu „
” direkt danach. Der einzige Unterschied ist der Schrägstrich im zweiten Tag. Stellen Sie sicher, dass Sie das nicht überspringen, oder Sie werden am Ende den gesamten Beitrag hervorheben!
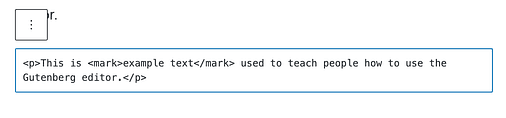
Wenn ich beispielsweise die Wörter „Beispieltext” im unten aufgeführten Absatz hervorheben möchte, gehe ich wie folgt vor:
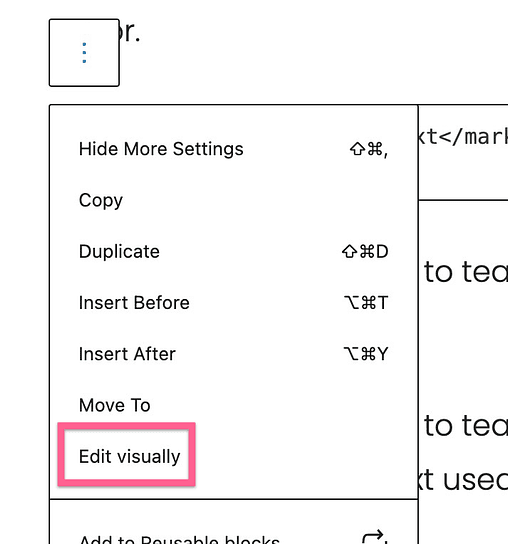
Wenn Sie fertig sind, können Sie das Optionsmenü erneut öffnen und auf Visuell bearbeiten klicken, um zur normalen Ansicht zurückzukehren.
Diese Technik ist etwas mühsam, verleiht Ihrem Text aber die klassische Highlight-Ästhetik, die Sie wahrscheinlich suchen.
Während das Markierungselement zum Ändern der Hintergrundfarbe einiger Wörter geeignet ist, gibt es eine noch einfachere Möglichkeit, die Textfarbe ausgewählter Wörter zu ändern.
2 Ändern Sie die Textfarbe
Sie können die Farbe jedes Textes innerhalb eines Absatzblocks mithilfe einer integrierten Editoroption ändern.
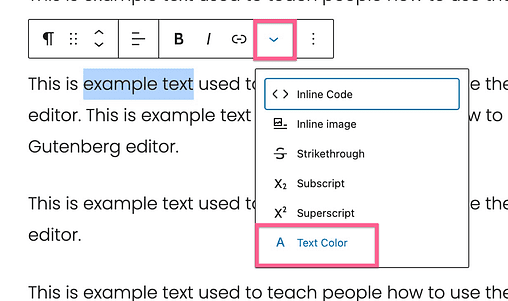
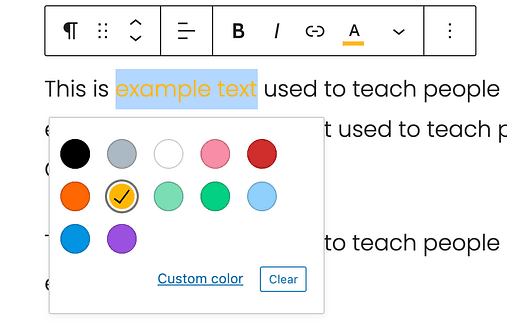
Um die Textfarbe zu ändern, wählen Sie den Absatz aus und markieren Sie dann die Wörter, die Sie bearbeiten möchten. Klicken Sie anschließend auf den Dropdown-Pfeil und wählen Sie die Option Textfarbe.
Sie sehen ein paar Beispielfarben, einschließlich eines schönen gelben Farbtons. Klicken Sie auf eine beliebige Farbe, um sie anzuwenden.
Wenn Sie auf den Link Benutzerdefinierte Farben klicken, wird eine vollständige Farbauswahl geöffnet.
Ein Vorteil dieser Option anstelle von Markierungselementen besteht darin, dass Sie die volle Kontrolle über die Farbe erhalten. Diese Option ist für die Textfarbe verfügbar, aber derzeit gibt es keine Möglichkeit, für ausgewählte Wörter eine benutzerdefinierte Hintergrundfarbe hinzuzufügen .
Es gibt jedoch eine einfache Möglichkeit, die Textfarbe und die Hintergrundfarbe eines ganzen Absatzes zu ändern .
3 Ändern Sie die Hintergrundfarbe
Diese letzte Technik eignet sich hervorragend zum Erstellen von „Call-Outs”, die Tipps, Warnungen oder sogar einen Marketing-Call-to-Action enthalten.
Um einem Absatzblock eine Hintergrundfarbe zu geben, wählen Sie ihn aus und klicken Sie dann in der Seitenleiste auf den Abschnitt Farbeinstellungen. Im Inneren finden Sie eine Vielzahl von Farboptionen sowohl für den Text als auch für den Hintergrund.
Der Abschnitt Farbeinstellungen wird angezeigt, wenn ein Absatz im Editor ausgewählt ist
Alles, was Sie tun müssen, ist auf eine Farbe zu klicken, um sie anzuwenden. Die Option für benutzerdefinierte Farben ist verfügbar, wenn Sie eine Farbauswahl verwenden oder einen hexadezimalen Farbcode eingeben möchten.
Die gerade gelernte Option Textfarbe eignet sich gut zum Bearbeiten einzelner Wörter in einem Absatz, aber diese Einstellung auf Blockebene ist viel effizienter, wenn Sie die Textfarbe für einen ganzen Absatz ändern möchten.
Meistere den WordPress-Editor
Ich hoffe, die Tipps in diesem Tutorial helfen Ihnen dabei, noch bessere Inhalte zu erstellen, aber hören Sie hier nicht auf.
Es gibt noch viel mehr über den Block-Editor zu erfahren, mit dem Sie in kürzerer Zeit effektivere und stilvollere Inhalte erstellen können.
Wenn Sie neu bei WordPress sind, empfehle ich Ihnen, meine Anleitung zur effektiven Verwendung des Blockeditors zu lesen:
So verwenden Sie den WordPress Block Editor: Der wesentliche Leitfaden für Gutenberg
Und wenn Sie schon länger WP-Benutzer sind, finden Sie bestimmt noch einige praktische Design-Tipps in meinem kostenlosen 7-tägigen E-Mail-Kurs:
KOSTENLOSER 7-tägiger WordPress Mastery E-Mail-Kurs
Vielen Dank, dass Sie dieses Tutorial zum Hervorheben von Text mit WordPress gelesen haben, und ziehen Sie es in Betracht, es mit den folgenden Schaltflächen zu teilen.