So zeigen Sie die letzten Tweets in WordPress mit Twitter-Widgets an
Twitter hat monatlich 330 Millionen aktive Nutzer und laut diesem sozialen Netzwerk nutzt fast die Hälfte von ihnen den Dienst täglich. Heutzutage ist Twitter nicht nur ein Ort, an dem Sie Nachrichten verbreiten – manchmal ist Twitter die Nachricht.
Twitter kann eine großartige Plattform für Markenaufbau, Engagement und Werbung sein, daher integrieren viele Websites ihre (oder die von jemand anderem) relevanten Tweets in ihre Website- und Blog-Posts. Willst du dasselbe tun?
In diesem Tutorial zeigen wir Ihnen einige Methoden, mit denen Sie Ihre letzten Tweets auf Ihrer Website anzeigen können:
1 Verwenden Sie das standardmäßige WordPress-Text-Widget, um Tweets in Ihrer Seitenleiste anzuzeigen
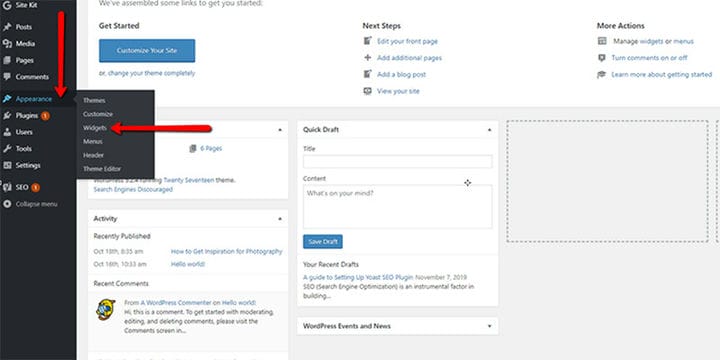
Das Twitter-Widget ist eine ziemlich beliebte Funktion auf WordPress-Websites, mit der Sie Ihre neuesten Tweets in der Seitenleiste Ihrer Seite anzeigen können. Der einfachste Weg, dies zu tun, ist die Verwendung eines Text-Widgets. Gehen Sie in Ihrem Admin-Bereich zu Darstellung > Widgets.
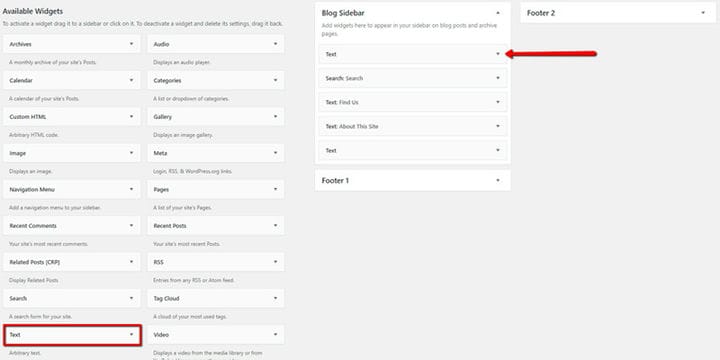
Suchen Sie das Text-Widget in der Liste der verfügbaren Widgets auf der linken Seite des Bildschirms und ziehen Sie es in den Widget-Bereich der Blog-Seitenleiste.
Gehen Sie dann zu dem Twitter-Profil, das Sie Ihrer Website hinzufügen möchten, und kopieren Sie die URL.
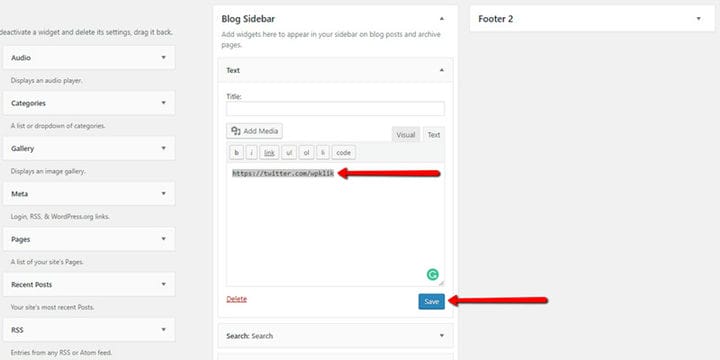
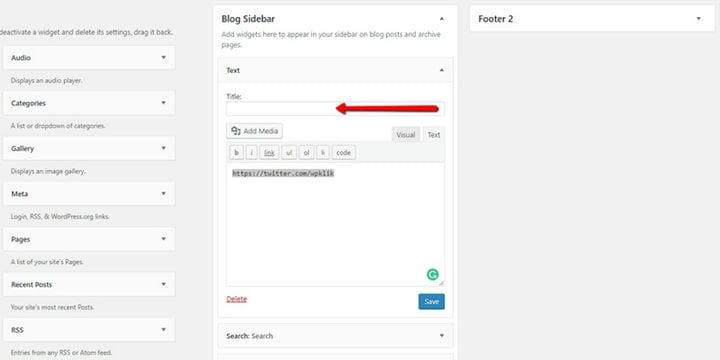
Fügen Sie die URL in das Text-Widget ein und klicken Sie auf die Schaltfläche Speichern.
Obwohl es nicht obligatorisch ist, wird empfohlen, dem dafür vorgesehenen Feld einen Titel hinzuzufügen . Dadurch wird der Name Ihres Widgets in der Seitenleiste definiert.
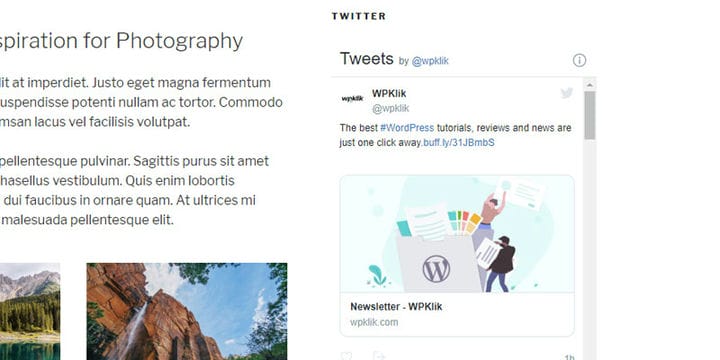
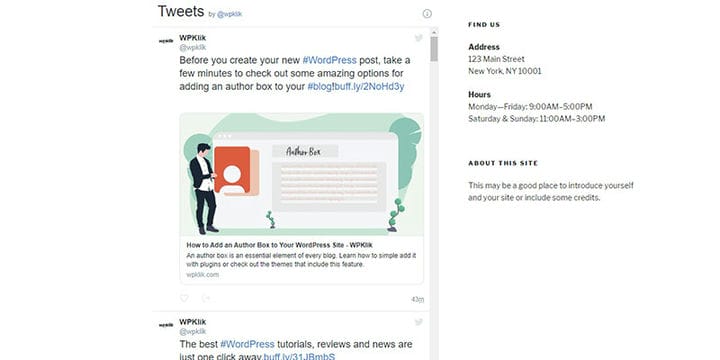
Und jetzt, hier ist der endgültige Look!
Das Text-Widget zeigt immer die letzten 20 Tweets aus Ihrem Twitter-Feed an.
2 Verwenden Sie den Gutenberg-Twitter-Block, um Tweets in Ihren Blog-Beiträgen und Seiten anzuzeigen
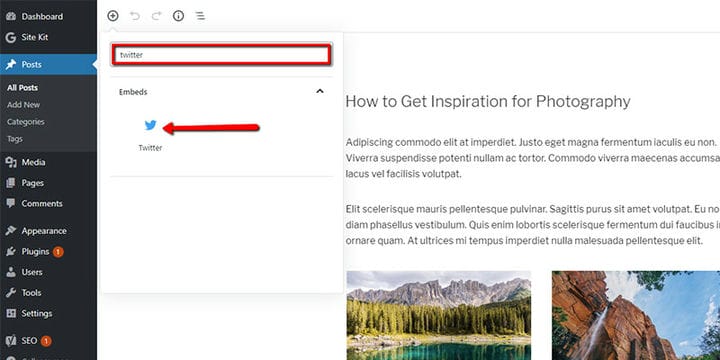
Möchten Sie dasselbe tun, aber stattdessen Ihre neuesten Tweets direkt in Ihren Blog-Beitrag oder eine Ihrer Seiten integrieren? Gehen Sie zum Backend dieses Beitrags oder dieser Seite und klicken Sie auf das „Plus”-Symbol, um die Liste der verfügbaren Gutenberg-Blöcke zu öffnen. Geben Sie „Twitter” in die Suchleiste ein und klicken Sie dann auf den Twitter-Block, um ihn zu Ihrem Beitrag hinzuzufügen.
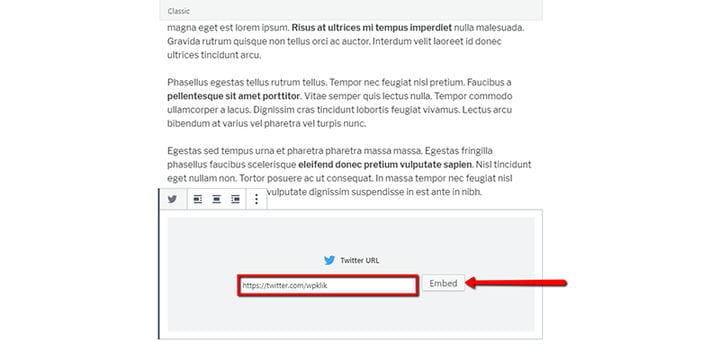
Kopieren Sie die URL des angegebenen Twitter-Profils, fügen Sie sie in den Twitter-Block ein und klicken Sie dann auf die Schaltfläche Einbetten.
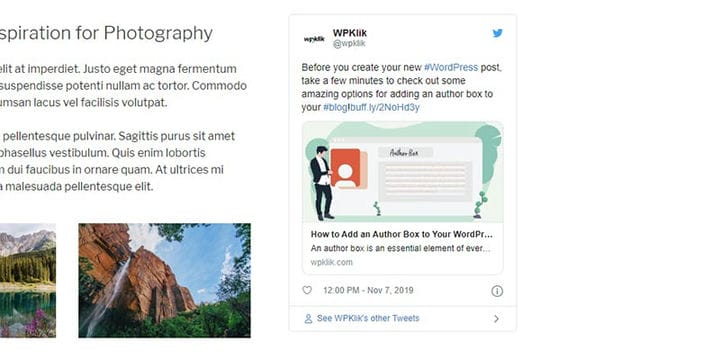
Aktualisieren Sie den Blog-Beitrag und überprüfen Sie, wie er im Live-Feed aussieht – er sollte genauso angezeigt werden wie in der Seitenleiste.
Diese Option ist eine gute Wahl, wenn Sie ein Twitter-Profil in den Blog-Posts bewerben möchten. Stellen Sie einfach sicher, dass die angezeigten Tweets aktuell und relevant für das Thema sind, über das Sie sprechen.
3 Verwenden Sie die Twitter-Veröffentlichungsfunktion
Eine andere Möglichkeit, Ihre neuesten Tweets in der Seitenleiste, Seite oder im Beitrag anzuzeigen, ist die Verwendung der Twitter-Veröffentlichungsfunktion. Es funktioniert ähnlich wie die beiden zuvor beschriebenen Methoden. Der einzige Unterschied besteht darin, dass der Twitter-Feed ohne Scrollbalken angezeigt wird.”
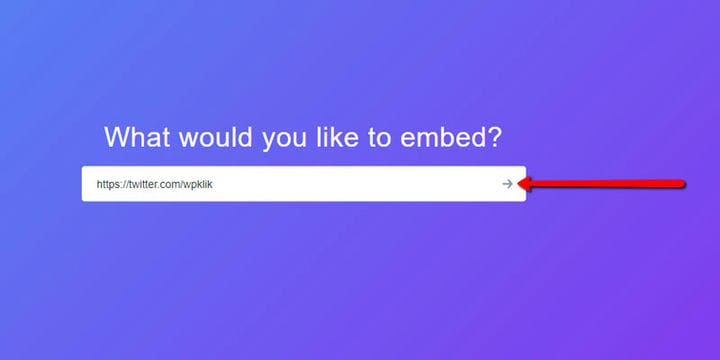
Um mit der Twitter Publish -Funktion zu beginnen, gehen Sie zu Twitter Publish und geben Sie die Twitter-URL ein, die Sie einbetten möchten. Klicken Sie dann auf den Pfeil auf der rechten Seite.
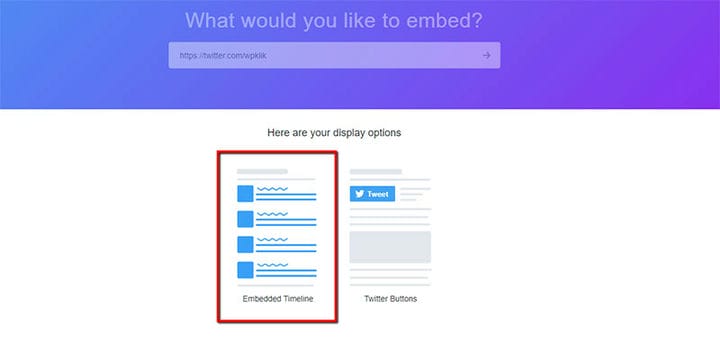
Es gibt zwei Optionen zum Hinzufügen des Einbettungscodes zu Ihrer WordPress-Site: Eingebettete Timeline und Twitter-Schaltflächen. Letzteres zeigt nur einen Twitter-Button an, wählen Sie also die Option „Eingebettete Zeitachse”.
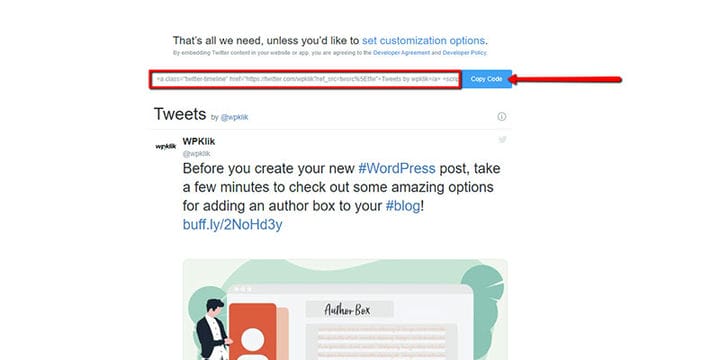
Twitter generiert den Einbettungscode und eine Vorschau der Tweets. Klicken Sie auf die Schaltfläche Code kopieren.
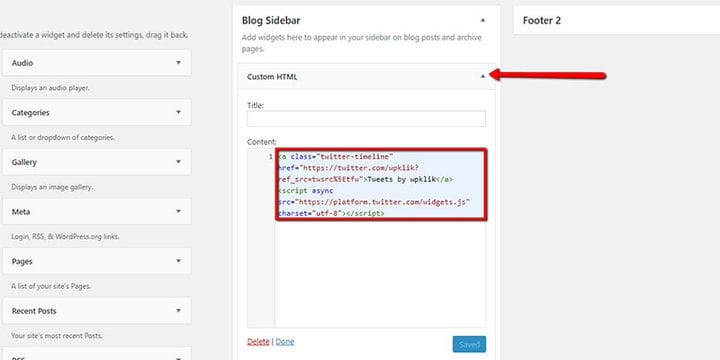
Gehen Sie in Ihrem WordPress-Adminbereich zu Darstellung > Widgets. Suchen Sie das benutzerdefinierte HTML-Widget und ziehen Sie es in den Blog-Seitenleisten-Widgetbereich. Fügen Sie dann den HTML-Code, den Sie von Twitter Publish erhalten haben, in das Widget ein und klicken Sie auf Speichern.
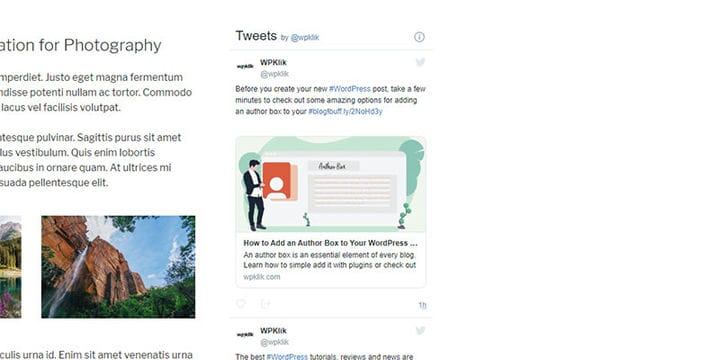
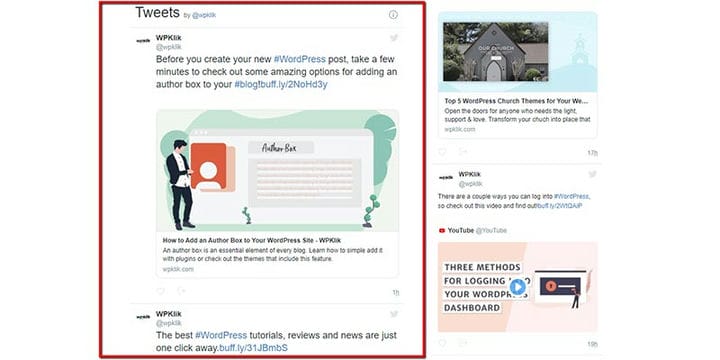
Die Tweets werden in der Seitenleiste angezeigt, ähnlich wie die Tweets, die mit den Text-Widgets hinzugefügt wurden, aber wie bereits erwähnt, ist keine Bildlaufleiste verfügbar.
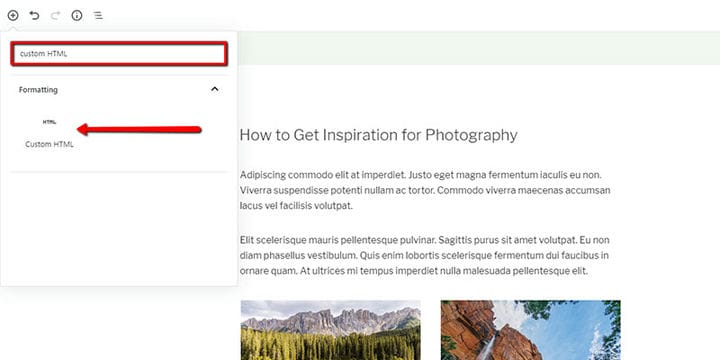
Wenn Sie den eingebetteten Code zu einem Blogbeitrag hinzufügen möchten, gehen Sie zum Backend des Artikels und klicken Sie auf das „Plus”-Zeichen in der oberen linken Ecke des Texteditors, um der Seite einen neuen Block hinzuzufügen. Suchen Sie nun den Benutzerdefinierten HTML-Block.
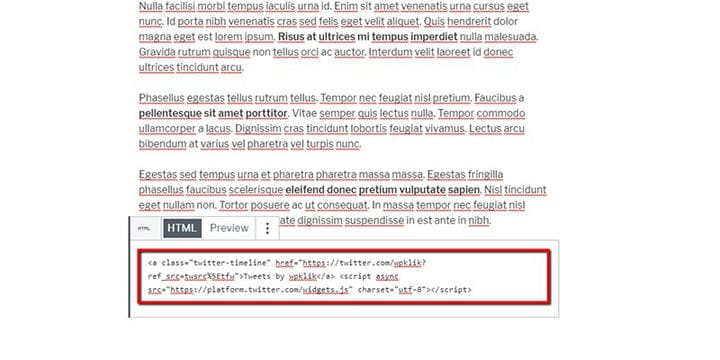
Fügen Sie den Code von Twitter Publish in den Block ein.
Dadurch werden auch Tweets ohne Bildlaufleiste angezeigt.
So zeigen Sie einen einzelnen Tweet oder Thread auf Ihrer Website an
Wie bereits erwähnt, ist Twitter oft die Anlaufstelle für die neuesten Nachrichten und Meinungen. Medien und Blogger verwenden häufig Tweets, um ihre Website-Inhalte zu bereichern und zu zeigen, was die Leute über bestimmte Themen denken.
Um einen bestimmten Tweet oder Thread zur Seitenleiste hinzuzufügen, öffnen Sie Ihr Admin-Panel und gehen Sie zu Aussehen > Widgets. Ziehen Sie das Text-Widget aus der Liste der verfügbaren Widgets auf der linken Seite des Bildschirms in den Widget-Bereich der Blog-Seitenleiste . Fügen Sie die URL des Tweets in das Text-Widget ein.
Wenn Sie den Tweet mithilfe der Twitter-Veröffentlichungsfunktion zur Seitenleiste hinzufügen möchten, gehen Sie zu diesem Link und fügen Sie die Twitter-URL ein, die Sie einbetten möchten. Klicken Sie auf den Pfeil auf der rechten Seite, um den Einbettungscode zu generieren.
Öffnen Sie das WordPress-Admin-Panel. Gehen Sie zu Darstellung > Widgets. Ziehen Sie das benutzerdefinierte HTML -Widget in den Blog-Seitenleisten-Widgetbereich. Fügen Sie den Einbettungscode, den Sie von Twitter Publish erhalten haben, in das Widget ein und klicken Sie auf Speichern.
Wenn Sie mit dem WordPress-Widget einen einzelnen Tweet zu Ihrem Blog-Beitrag hinzufügen möchten, gehen Sie zum Backend dieses Beitrags oder dieser Seite. Klicken Sie auf das „Plus”-Symbol, um die Liste der verfügbaren Gutenberg-Blöcke zu öffnen, und suchen Sie nach dem Twitter-Block. Klicken Sie darauf und fügen Sie den Link zu Ihrem Tweet ein.
Wenn Sie mithilfe des Einbettungscodes von Twitter einen einzelnen Tweet zu Ihrem Blogbeitrag hinzufügen möchten, gehen Sie zur Twitter -Veröffentlichungsseite. Fügen Sie die Tweet-URL ein und generieren Sie den Einbettungscode, indem Sie auf den Pfeil auf der rechten Seite klicken.
Rufen Sie auf Ihrer Website das Backend des Artikels auf. Klicken Sie auf das „Plus”-Zeichen in der oberen linken Ecke des Texteditors. Sie sehen eine Liste der verfügbaren Blöcke. Wenn Sie den Block „benutzerdefiniertes HTML” nicht sehen können, geben Sie ihn in die Suchleiste ein, um ihn zu finden. Klicken Sie auf diesen Block und fügen Sie den Einbettungscode ein.
Unser Lieblingsthema mit Twitter-Funktionalität
Twitter ist bei Geschäftsleuten sehr beliebt. Als Plattform, die einen schnellen Informationsfluss ermöglicht, eignet sie sich hervorragend, um die neuesten Nachrichten zu teilen, bevorstehende Projekte anzukündigen oder neue Produkte vorzustellen. Dies ist besonders wichtig, wenn Sie in den Bereichen Online-Marketing oder SEO tätig sind. BoostUp wurde für Online-Experten entwickelt und enthält den Twitter-Listen-Shortcode. Damit können Sie Ihre Tweets direkt auf den Seiten Ihrer Website anzeigen. Außerdem können Sie das soziale Twitter-Widget verwenden, um Ihrer Website eine Twitter-Schaltfläche hinzuzufügen. Dies erleichtert die Navigation und ermöglicht es den Leuten, mit einem einzigen Klick zu Ihrem Twitter-Profil zu springen. Abgesehen davon integriert BoostUp zahlreiche schön gestaltete Layouts, mit denen Sie Ihr Unternehmen in jeder Hinsicht präsentieren können. Flaches Design und Vektorgrafiken machen dieses Thema zu einer großartigen Wahl für echte Ästhetik. Es bringt auch Social-Media-Widget; Instagram-Feed-Widget, Infografik-Elemente und viele weitere nützliche Optionen. Dieses Thema ist mit SEO-Plugins kompatibel, sodass Ihre Website bei Google mit Sicherheit einen guten Rang einnimmt. Außerdem ist es mit erstaunlichen Shop-Funktionen ausgestattet, was bedeutet, dass Sie jedes Produkt online verkaufen können.
Wenn Sie sich nicht sicher sind, ob Tweets auf Ihre Homepage oder Blog-Posts gehören, lassen Sie uns das Ganze mit ein paar Fragen abschließen, die Sie sich stellen sollten.
- Zeigen oder erzählen diese Tweets etwas Neues?
Viele Websites können Tweet-News-Benutzer bereits auf der Website finden. Wenn Sie möchten, dass Tweets mehr als eine Verschwendung wertvollen Platzes auf Ihrer Seite sind, stellen Sie sicher, dass die von Ihnen getwitterten Informationen aktuell, relevant und neu sind. Wenn Sie Tweets in Ihre Blog-Beiträge einbetten, stellen Sie sicher, dass sie die Geschichte verbessern und nicht die Aufmerksamkeit von ihr ablenken.
Sie können jederzeit mit Tweets in der Seitenleiste experimentieren und verfolgen, wie die Leute mit ihnen interagieren. Sie möchten, dass diese Engagements zu Maßnahmen führen, die Ihren Zielen entsprechen.
- Haben Sie eine definierte Social-Media-Strategie?
Wenn Sie erstaunliche Tweets erstellen möchten, die es wert sind, auf Ihrer Website präsentiert zu werden, müssen Sie präsent sein und auf eine Weise sprechen, die bei Ihrer Zielgruppe gut ankommt. Sie können dies erreichen, indem Sie einige dieser WordPress-Widgets für soziale Medien verwenden. Sie helfen Ihnen bei der mühelosen Synchronisierung zwischen Ihrer Website und verschiedenen Social-Media-Kanälen.